
完成したゲームをUnityroomに投稿していく!【ゲーム制作記13】
はじめに
今回は、Unityroomにゲームを投稿するやり方を復習していきます。
「よし、ゲームできた!投稿しよう!」と思っても毎回忘れてしまって調べなおしているので...汗 自分用にまとめておこうと思います。
よろしくお願いします!
Unity側の操作
「File」>「Build Settings」を開きます。
Unityroomにゲームを投稿するときは、プラットフォームは「WebGL」にしてください。
(ゲームを作った後にプラットフォームを変更すると、移行にすごく時間がかかるようなので、できれば毎回最初にプラットフォームを変更しておくといいかもしれません!)

(選択中のプラットフォームの横にはUnityのマークがつきます)
次に、左下の「Player Settings」を押して、「Project Settings」の画面を開きます。
まずは「Player」の画面を探して開きます。
下の画像を参考に、
「Compression Format」のプルダウンから「Gzip」を選択
「Decompression Fallback」のチェックボックスにチェックがついていたら外す
の二つの操作を行います。

次に、またBuild Settingsの画面に戻ってもらい、「Development Build」のチェックボックスにチェックがついていたら外してください。
場所は下の画像を参考にしてください!

ここまで出来たら、右下の「Build And Run」を押しましょう!
エクスプローラーが表示されるので、新規フォルダを作成し適当な名前を付けて選択します。
しばらく待ったらUnity側の操作は終了です!アップロード作業に移りましょう!
Unityroom側の操作
こちらのUnityroomのサイトを開きます。
https://unityroom.com/
右上のほうに「ゲームを登録」というボタンがあるので、そこをクリック。
これを入力して、

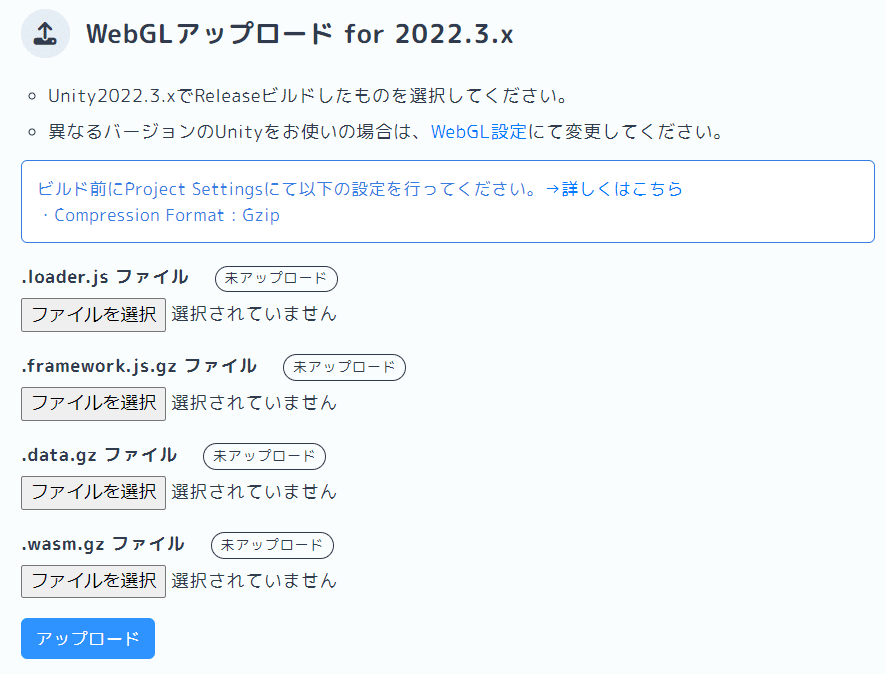
「WebGL設定」では、作ったゲームに合わせてUnityのバージョンと表示サイズを指定します。

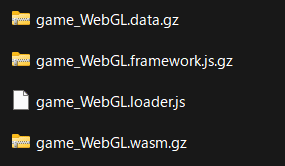
アップロードは、対応するものを選択していきます。


ここからはやりたいように、アイコンをつけたりスクリーンショットを設定したりしていきます!!
(私は限定公開にしかしていないので、このあとすぐに公開して終わりなんですけどね、アハハ…)
最後に
最後まで見ていただき、ありがとうございました!
さりげな~く説明に使用していたゲームはこちらです↓
https://unityroom.com/games/inputkey0519
(こちらのゲームについてはコードを紹介する記事を書くかもしれません!)
それでは、また次回の記事でお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
