
2021.1-15 デザイン日記#10 企業の狙い
こんにちは。今日もデザイン日記書いていきます。今回は日本のビールメーカのWebサイトを3社比較していきたいと思います。その中でも今回はそれぞれの企業サイトの目的と、目的を伝える為に採用しているデザインや構造について考察していこうと思います。
今回比較するWebサイト
アサヒビール:https://www.asahibeer.co.jp/clear/
サッポロビール:https://www.sapporobeer.jp/
サントリー:https://www.suntory.co.jp/
1.トップページを比較してみた
アサヒビール

トップページにはビールの広告が大きく表示されました。アサヒビールにはビール以外にも様々なアルコール商品があります。その中でもビールの広告をこんなに大きくトップページに表示させているので、自社ビールの魅力をユーザーに一番伝えたいのだと感じました。
サッポロビール

サッポロビールもアサヒビールと同じくビールの魅力を一番に伝えたいということが伝わってきます。「乾杯をもっとおいしく。」というキャッチコピーはテレビのCMでもよく耳にする言葉ですね。キャッチコピーと写真との組み合わせは商品の魅力をユーザーに伝える際にはとても相性が良さそうです。
サントリー

サントリーは他の2社とは違い、ビールを前面に出すようなデザインではなく、自然を感じさせる山の写真と「水と生きるSUNTORY」というキャッチコピーを前面に出すようなデザインになっています。
アサヒビールと違い、ソフトドリンクとアルコール商品のWebサイトも分けずに1つにまとめています。このことから他の2社とは違い、サントリーは商品の魅力よりも、自社の経営理念や考えを主張したいのではないかと考えました。
2.それぞれのグローバルメニュー
グローバルメニューとは
グローバルメニューとは、ホームページの各ページに共通して設置されるサイト内の案内メニューのことです。グローバルメニューの役割として、目的の情報へ辿り着くためのサポート、ホームページ全体のコンテンツ構成を分かりやすくすること、ホームページ内での現在地の把握があります。
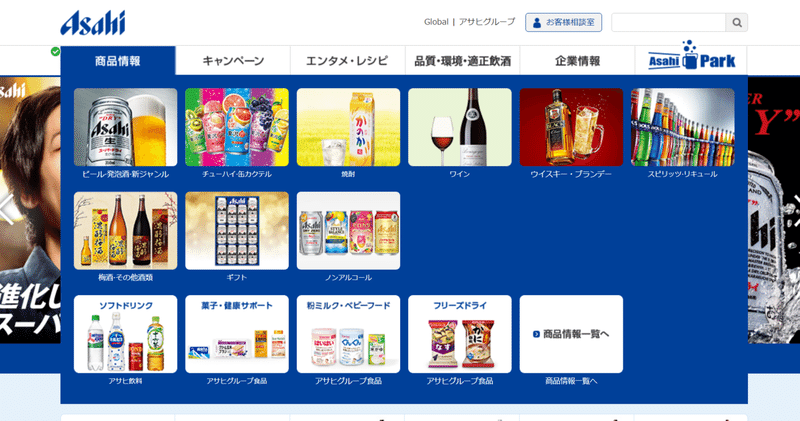
アサヒビール

アサヒビールのグローバルメニューにはそれぞれ、商品情報、キャンペーン、エンタメ・レシピ、品質・環境・適正飲酒、企業情報の項目があります。グローバルメニューに選ぶ項目はユーザーが知りたい、ユーザーに知らせたい情報でもあります。商品情報のテキストをホバーすると、商品情報の詳細が写真と一緒にわかりやすく表示されます。このようなデザインはユーザーからしても、直観的に選べるようになっており分かりやすいです。
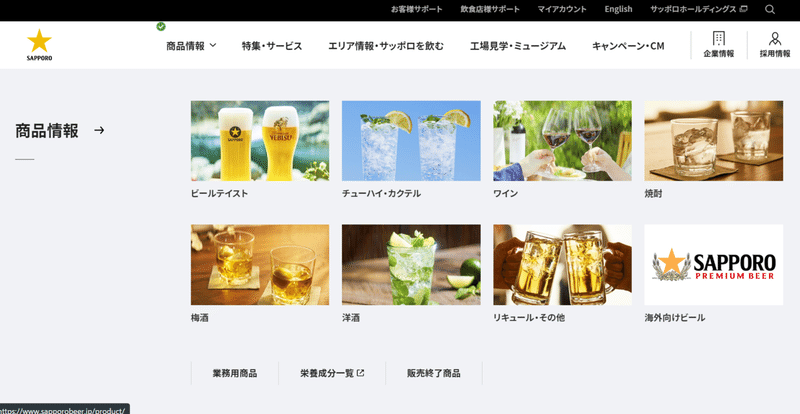
サッポロビール

サッポロビールのグローバルメニューもアサヒビールと同じ仕様になっていました。写真はアサヒビールとは違い、日常の背景を取り入れたものを採用しています。「乾杯をもっとおいしく。」をキャッチコピーにしているサッポロビールは、自社のお酒を通した感動体験をユーザーに伝えたいのではないでしょうか。写真を商品ベースすぎるテイストではなく、背景も加えた雰囲気ベースのものにしているのはその為ではないかと感じました。
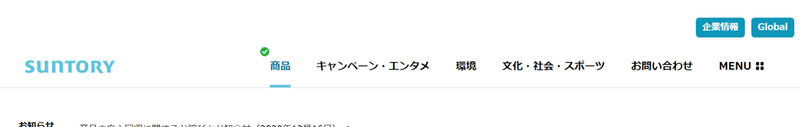
サントリー

サントリーのグローバルメニューは、ホバーしてもテキスト下部にボーダーが加わるだけの仕様です。特にこれといった特徴のない普通のグローバルメニューといった感じです。
グローバルメニューを比較してみて
今回3社のグローバルメニューを比較してみて、どのメニューにも商品紹介、キャンペーン、企業情報の項目がありました。このことからビールメーカーは全体的に商品の紹介、キャンペーン、企業情報をユーザーに伝えたいということがわかりました。グローバルメニューはサイトの導線にもなります。グローバルメニューを比較することにより、それぞれの企業が伝えたいことの共通するもの、またそれぞれ伝えたい内容の違いも確認出来ました。
まとめ
伝えたい内容に沿ったトップページのデザインを3社ともしている中で共通していたのは、企業のキャッチコピーと写真を織り交ぜた広告を表示している点でした。伝えたい情報は大きく、そしてイメージに合った写真とテキストを上手くはめ込んだデザインが伝えたいことを明確に伝える上で大切だということを感じました。
この記事が気に入ったらサポートをしてみませんか?
