
2021.1-7 デザイン日記#2(ゲーム会社Webサイトを考察)2回目
再度1月7日分のデザイン日記書いていきます。今回は任天堂、KONAMI、SEGAのWebサイトを比較してみてゲーム会社のWebサイトはどのようなデザインをしており、自社のゲームの面白さをそれぞれどのように表現しているのか考察していこうと思います。
今回のWebサイト
任天堂:https://www.nintendo.co.jp/
KONAMI:https://www.konami.com/games/jp/ja/
SEGA:https://www.sega.co.jp/
トップページを比較してみた
任天堂

任天堂のトップページは、中央の大きなスライドで新着情報や今おすすめのゲームの紹介をしていました。数秒立つと次のスライドに移り変わるようになっており、トップページを見ただけで任天堂が一押ししている情報が見れるようになっていました。
KONAMI

KONAMIのトップページは任天堂のトップページと比べて、少し古臭い印象を持ちました。その原因として静止画ベースのデザインだったり、ナビゲーションバーがシンプル過ぎる(ロゴなどを使わず文字のみ)ことが原因に挙げられると感じました。ただ商品検索のボタンを背景色から独立した白色にすることで商品を探すときに迷わずに済むように工夫されている点は良いと感じました。
SEGA

感動体験を創造し続けるというキャッチフレーズの横にアニメーションでゲームの映像を流しているようなデザインでした。このようにサイトをシンプルなデザインにすることによって、SEGAが伝えたいメッセージを率直に伝えられていると感じました。配色は青ベースで使われており、SEGAのイメージ色である青を瞬時に感じ取れるWebサイトでした。
お問い合わせページを比較してみた
任天堂

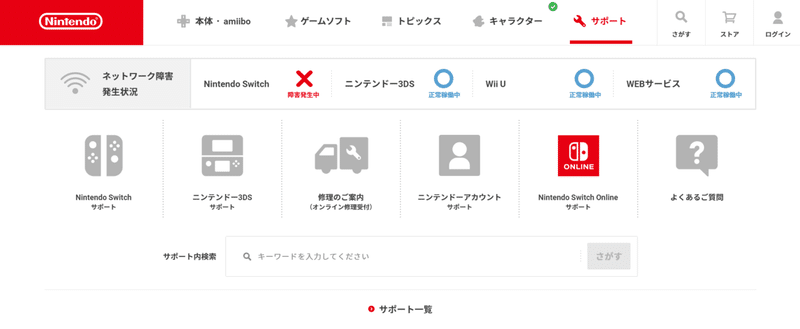
サポート内容のカテゴリーがイラスト付きで表示されており、余白も均等に保たれたデザインになっています。イラスト付きにすることで、わかりやすく伝わるように工夫されています。
KONAMI

カテゴリー表示にテキストしか使っていないので少し寂しい印象です。画面全体の配色もグレーを主に使っており、KONAMIの楽しい雰囲気はあまり伝わってこない印象でした。
SEGA

カテゴリーボックスのなかにイラストと写真を組み込むことによって、SEGAらしい雰囲気が感じられました。余白も均等で、カテゴリーごとの配色もそれぞれ違う色を使っており、見ていて心地良い印象を与えてくれました。
この記事が気に入ったらサポートをしてみませんか?
