
サイトUIの履歴を追いかけてみた〜Green検索結果一覧編〜
URLを入力するとそのサイトのインターネットアーカイブを見ることができるWayback Machineというサービスを使って、これまでGreenのトップ画面と検索画面の変遷を見てみましたが、今回は同じくGreenの検索結果一覧画面に焦点を絞って変遷を辿ってみようと思います。
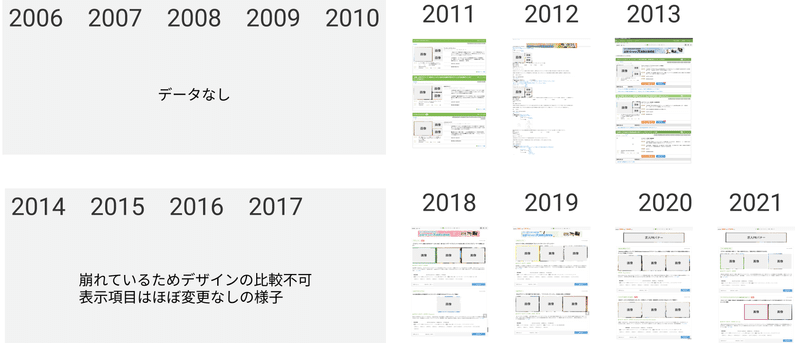
まずはGreenの2006年から2021年までのトップページの検索エリアと検索詳細ページを並べてみました。

2006年から2010年はデータが出て来ず、2014年から2017年はcssが反映されていない状態だったためデザインの比較はできませんでした。
今回はデザインや項目の変化が確認できた2011年から2013年、2018年から2021年を見ていきます。
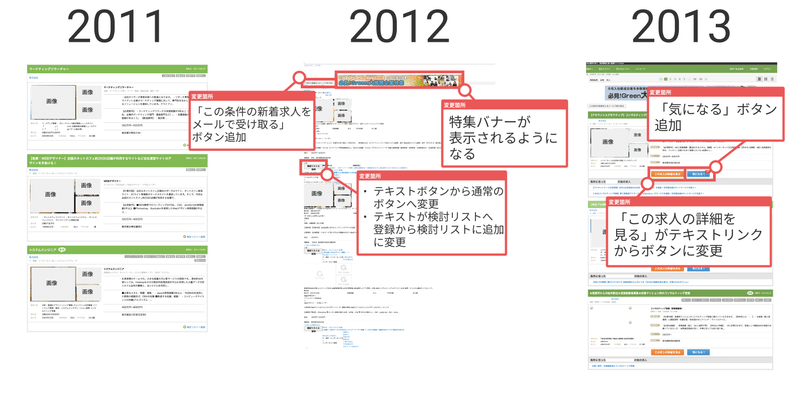
2011年〜2013年

2012年
2011年から大きく3つ変更点がありました。
求人の特集バナーが上部に設置されるようになっていました。
また、設定した検索条件で新着求人があった際にメール通知ができるようになったようで、「この条件の新着求人をメールで受け取る」というボタンが追加されていました。
さらに求人を検討リストに追加する際の操作が「検討リストへ登録」というテキストボタンから「検討リストに追加」という通常のボタンに変わっていました。
2013年
変更点は求人カード内のみで「この求人の詳細を見る」がテキストリンクからボタンになり、「気になる」ボタンが新たに追加されていました。
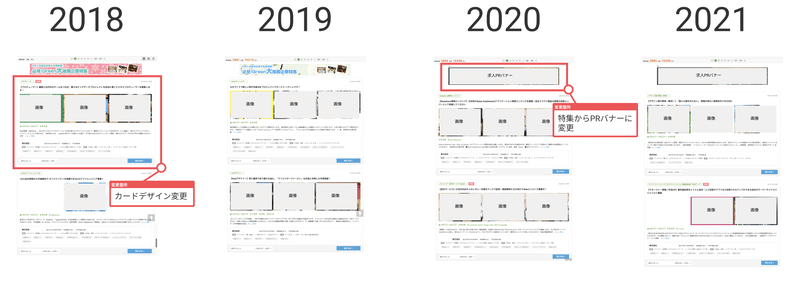
2018年〜2021年

2018年
カードのデザインが大幅に変更されていました。
・カードの上部
背景色の付いた求人のタイトルになっていましたが、カードの一番上に職種と新着の場合は新着フラグが表示されるようになり、求人のタイトルの背景色もなくなりました。
・画像
カードの左側に大きいサイズ1枚、小さいサイズ2枚という構成でしたが、同じサイズで3枚横並びになり、これまでよりも全体的に画像サイズが大きくなっていました。
・表示項目
応募条件が一覧のカードでは表示されなくなり、給与、勤務地、技術が目立つような構成に変わり、同じ会社の他の求人も全て表示されていたものがプルダウンで選択の形になっていました。
また、ボタンも「気になる」のみになっていました。
全体的にこれまでより情報の優先順位がつき見やすくなった印象です。
2019年
2018年から大幅な変更はありませんでした。
2020年
収益方法が変わったのか、ページ上部にあった特集のバナーが企業の求人PRの広告バナーに変わっていました。
求人カード自体は大きな変更はありませんでした。
2021年
2020年から大幅な変更はありませんでした。
まとめ
今回は比較できる画面数がぐっと減ってしまいましたが、直近のデザインでは開発言語など技術に関する情報が求人カード内で表示されるなど、IT系に特化したサービスだからこその情報の見せ方の工夫があり、ユーザーが情報にたどり着きやすくするための改善が定期的に行われていたことが分かりました。
うまく表示ができれば最後に登録フォームも比較してみようと思います。。
最後に…
弊社のデザイン部メンバーがデザインに関するnoteを発信しています。
よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
