
サイトUIの履歴を追いかけてみた〜dodaトップページ編〜
これまでアプリの比較などしてみましたが、今回はURLを入力するとそのサイトのインターネットアーカイブを見ることができるWayback Machineというサービスを使ってどういったUIの変更があったのか調べてみました。
今回履歴を見るサイトは以前アプリの考察をしてみた転職サイトdodaです。
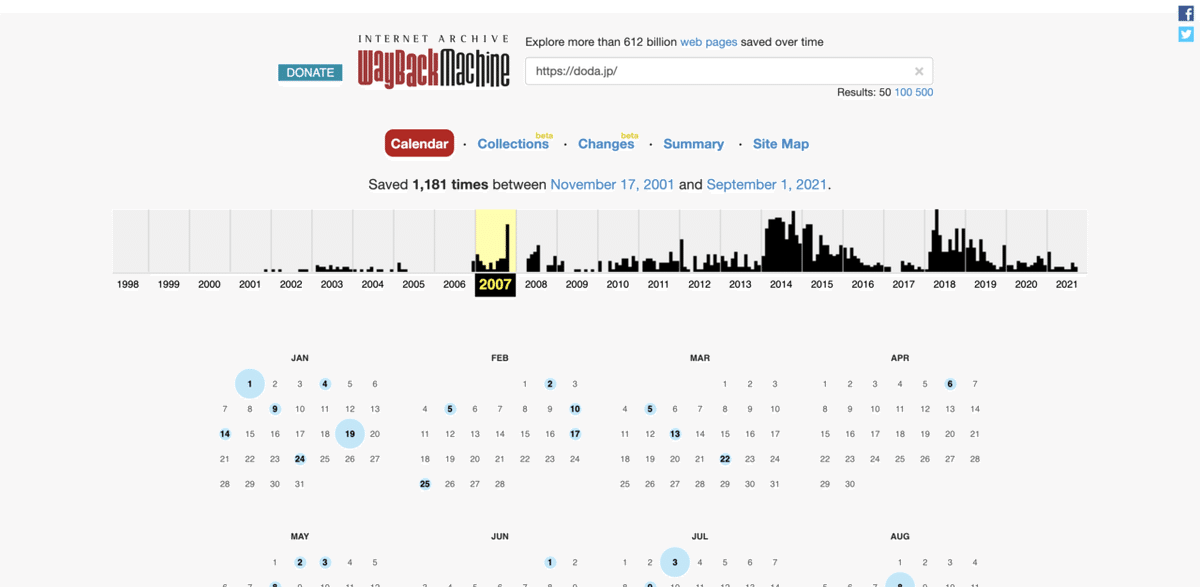
Wayback MachineにURLを入力してみるとこのように変更があった日のカレンダーにマークがつきます。

DODAとしてサービスを開始したのは2007年ということで今回は2007年から2021年までのトップページを並べてみました。

一覧にしてみると15年で技術の進化やWebサイトの流行などの影響を受け、だいぶサイトが変わっていることがわかりました。
どういった変更があったのかをもう少し細かく見ていきます。
2007年〜2010年

〜2008年
大きな変化はロゴ、配色、サイト構成でした。
ロゴデザインが大幅に変わったことでサイトのトンマナも変更されたようです。
〜2009年
メインコンテンツが右側から左側へ変更されていました。
また専門サイトへの導線がよりユーザーに見てもらいやすい位置に変更されていました。
〜2010年
ロゴが2007年のものに戻っていました。
2011年〜2014年

〜2011年
ロゴが再び2009年までのものに戻り、サイト全体の配色がロゴの青に合わせて白基調から青みの強いものに変わりました。
さらには会員登録への導線や専門サイトへの導線も変わっていました。
会員登録はバナーのようなものからボタンに変わり画面の右側というユーザーからすると押しやすい位置に配置され、ユーザー獲得をより意識した作りに変更されたようです。
専門サイトへの導線は検索条件の間にあったものが検索条件の下に移動することで検索が行いやすい配置に変わり、バナーもシンプルなロゴのみに変更していました。
〜2012年
大きな変更はありませんでしたが、少し目立たせるためか転職フェアのバナーの位置が少しだけ上に来ていました。
〜2013年
登録ボタンの無料というテキストの位置が右から左へ変更されていました。
目線から考えると左側にあるものの方が目につきやすいので、より無料を強調するための変更かもしれません。
また専門サイトへのバナーがシンプルなロゴのみのものからクリック率を上げるためか2010年までのような写真入りのバナーに変わっていました。
またサイト内の回遊率を上げるためか、前年までは下の方にあった転職支援ガイドなどのコンテンツが右メニューのよりユーザーの目につきやすい位置に変更されていました。
〜2014年
トップビューがテキストだけだったものから4つの画像が切り替わるものに変更されていました。
また、締め切り間近の求人を表示するエリアが追加されていたり、新着求人の件数も表示されるようになりよりユーザーの興味を引きやすい画面に変更されていました。
専門サイトへのバナーがよりストレートに分かりやすくするための工夫か、シンプルで大きなテキストとアイコンのみに変更になっていました。
さらにこの年からTwitterへのリンクボタンが配置されるようになっていました。
2015年〜2018年

〜2015年
エリアの検索方法が地図からテキストのみに変わっていました。
地図表示の際は広いエリアしかなかったものがテキストのみに変わることで最初からより狭い範囲で検索することができるようになっています。
また、職種、勤務地、年収のクロス検索もできるようになり、ユーザーの使いやすさが改善されたようです。
専門サイトのバナーも優先度がついていたものが全て同じサイズになり、テキストが目立つデザインに変更されていました。
〜2016年
登録のボタンのテキストで強調されていた無料のテキストが小さくなっていました。
この頃にはこういった求人サイトが無料で利用できることを多くの人が認識し、以前ほど強調する必要がなくなったからかもしれません。
SNSのリンクもFacebookも追加され、様々な方法でユーザーへのアプローチを開始したのがこの年のようです。
またページ下部にブランドメッセージが掲載されるようになりました。
〜2017年
ユーザーが一番見たいであろう情報を最初に表示するためかトップビューに新着求人と求人特集が表示されるようになりました。
また、会員登録も転職支援サービスと会員登録2種類あったものが「会員登録」のボタン1つにまとまり、すでに登録したユーザー向けのログインボタンが目立つ位置に置かれるようになりました。
これまではユーザーを別で管理していた運用から、現在のように1つの登録で複数のサービスが使えるという形になったのかもしれません。
全体的にデザインのテイストも流行りに合わせてかスキューモーフィズム(立体的であったりリアルな質感であったりユーザーにとって直感的に操作を理解できるデザイン)からフラットデザイン(シンプルな要素や図形と主に明るい色をともに用いてそのシンプルさやわかりやすさを強調したデザイン)に変わっていました。
また、ブランドメッセージはなくなりましたが、サービスの紹介が図を交えて詳しく表示されるようになっていました。
〜2018年
トップビューがコンセプトとグラフィック+求人検索に変わりました。
これにより前年の求人情報がトップに表示されるよりもさらにユーザー個々人が見たい求人情報へのアクセスしやすくなりました。
2019年〜2021年

〜2019年
ロゴが変更していました。
またブランド名も大文字から小文字に変わり、サービスカラーも濃い青から水色へ変わり親しみやすさが増した印象です。
トップビューも変更しており前年はトップビューに含まれていた検索の領域も分けられることでよりメッセージが伝わりやすいトップビューに変わりました。
また検索もキーワードで検索できる項目が増えており、よりユーザーの使いやすさを意識した作りになったようです。
サービスの紹介もコンテンツとしてまとめることでスッキリしており、全体的にも余白が多くなり情報量が多くても見やすいサイトになりました。
また、各サイトへ流すことがそこまで重要ではなくなったからか、これまでバナーだった専門サイトへの導線がテキストリンクのみになっていました。
〜2020年
前年に追加されたキーワード検索がなくなっていました。
作ってみたもののあまり使われる機会がなかったのかもしれません。
〜2021年
コンセプトの変更に合わせてかトップビューが変わりました。
また、これまでは社名の羅列だった新着求人とよく閲覧されている求人がカードで表示されるようになっていました。
トップページに求人を表示することでどんな求人があるのか訪れたユーザーにもすぐにわかるので、より興味を持ってもらいやすくなるのかもしれません。
最近では、はたらき方で仕事を探す人も多くなってきたためか、すぐにアクセスできるよう検索の項目として「はたらき方から探す」という項目が増えていました。
まとめ
ざっと15年間のトップページを振り返ってみましたが、その時ユーザーが求めているであろう情報やトレンドをを反映するなど常に何かしら変わっていることがわかりました。
今回はトップビューを見てみましたが、引き続き求人ページなど他のページも観察してみようと思います。
最後に…
弊社のデザイン部メンバーがデザインに関するnoteを発信しています。
よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
