
Webアプリとネイティブアプリ比べてみた〜doda編〜
先日リクナビNEXTで行なったWebアプリとネイティブアプリの比較を今回は求人情報・転職サイトのdodaで行なってみました。
▼前回はこちら
はじめに
Webアプリとネイティブアプリの違いとは?
2つの大きな違いとしては
・インストールすることなくWebブラウザ上で動く(Web)
・インストールして端末で動く(ネイティブ)
といった点になります。
他にも開発言語が異なったり、ネイティブだとプッシュ通知や位置情報など端末の様々な機能が使えるといった違いがあります。
今回やったこと
トップ画面→求人検索→検索結果一覧→求人詳細→応募のページでそれぞれWebアプリ、ネイティブアプリの画面を比較しました。
以下が結果です。
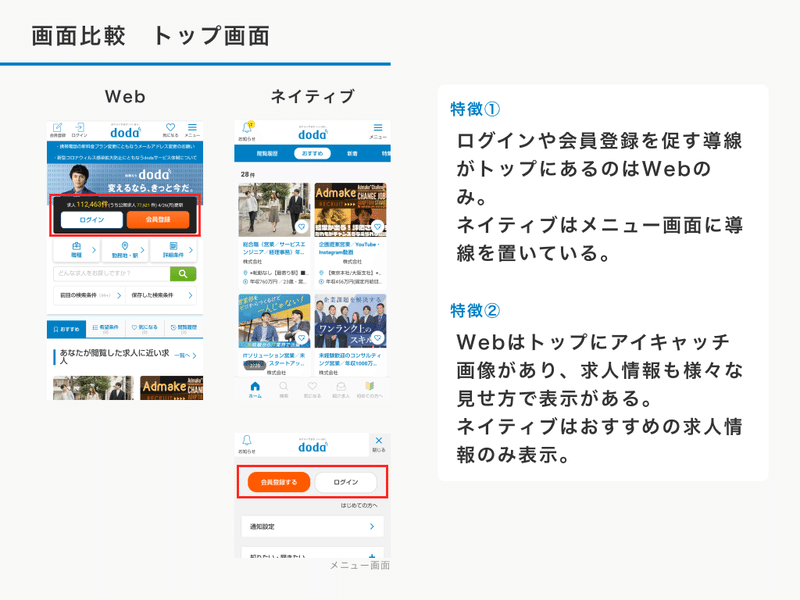
トップ画面

トップ画面はWebとネイティブでだいぶ異なっていました。
Webは求人情報も様々な角度で掲載したり、求人以外のコンテンツも置いたりするなど情報量が多くなっています。これはSEO対策やユーザーの回遊、転職意欲が様々なユーザーに向けた情報発信などを目的としていると考えられます。
一方でネイティブはおすすめ求人のみをトップ画面で表示することで、求人を探すためにアプリをダウンロードしたユーザーが求めている情報のみを簡潔に見せていました。
また、会員登録やログインのボタンはWebはトップの一番目につくところにあるのに対し、ネイティブはトップには配置せずメニュー画面内にありました。
ネイティブはユーザーが端末にダウンロードというハードルを超えて利用しているので、まずは求人を見てもらうことを優先しているのかもしれません。
さらに、会員登録ボタンの配置がWebは右側、ネイティブは左側と異なっていました。
これはWebは様々な人が訪れるのでまだ登録していないユーザー向けに一般的に押しやすいと考えられる右側に会員登録を置き、ネイティブは既に登録しているユーザーがより便利に求人を探すためにアプリを利用することを想定しログインボタンを右側に配置しているのかなと思いました。
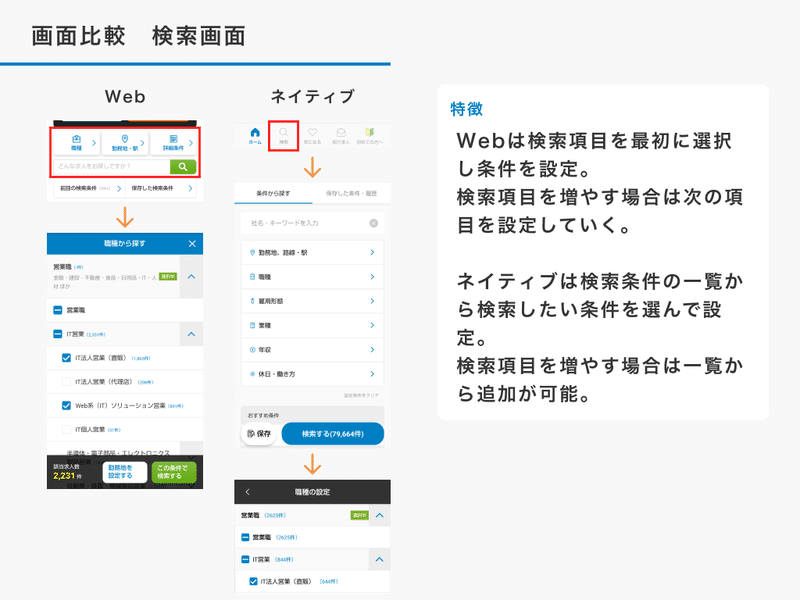
検索画面

検索画面はWebは表示されている項目から選んで検索、ネイティブは検索条件の一覧から設定して検索という違いがありました。
こちらもネイティブの方がユーザーが求める求人を探しやすいよう最初から細かい条件の設定が行えるようにしているようです。
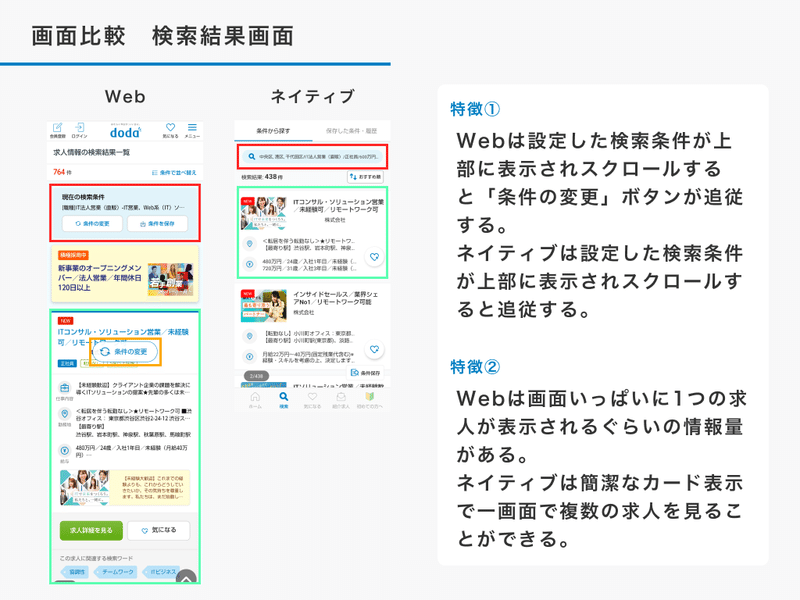
検索結果

検索結果画面では設定した検索条件(赤の枠線)がWeb、ネイティブ共に上部に設定した条件が表示されましたが、スクロールするとWebは新たに「条件の変更」というボタン(オレンジの枠線)が現れ、ネイティブは設定した条件が書かれたエリアがそのまま追従してきました。
また、求人の表示方法(緑の枠線)にも違いがありました。
Webは画面いっぱいに1件の求人情報、ネイティブはカード形式で簡潔に表示し複数の求人画面内に見ることができました。
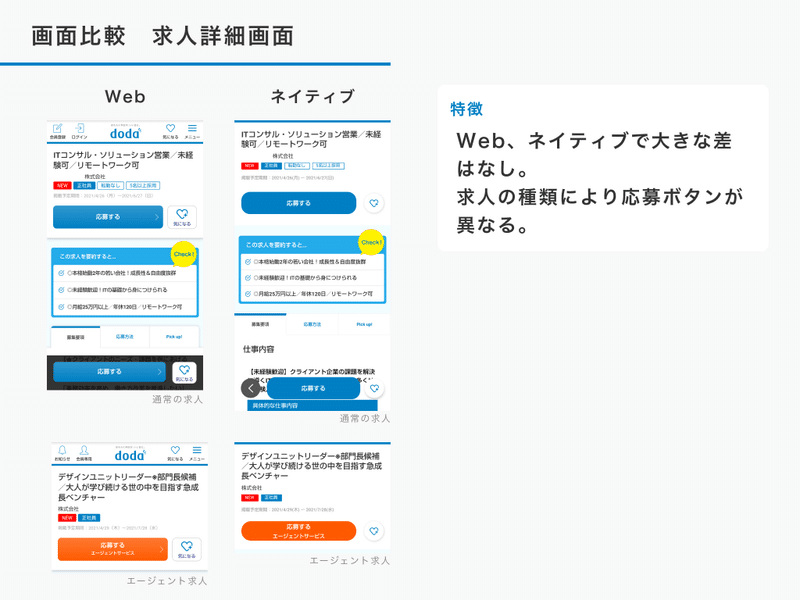
求人詳細

求人詳細画面はWebとネイティブで大きな違いはありませんでしたが、dodaの特徴的な画面ではありました。
dodaは登録すると転職サイト、転職エージェント、スカウトのサービス利用が可能になり、自分で求人を探しつつキャリアアドバイザーからのサポートを受けたり、企業から直接スカウトをもらうことができるという特徴がある媒体です。
そのため求人検索結果の中にはエージェント経由で応募ができる求人も含まれています。
通常の求人が上の青いボタン、エージェント経由での応募になる求人が下のオレンジのボタンが表示されます。
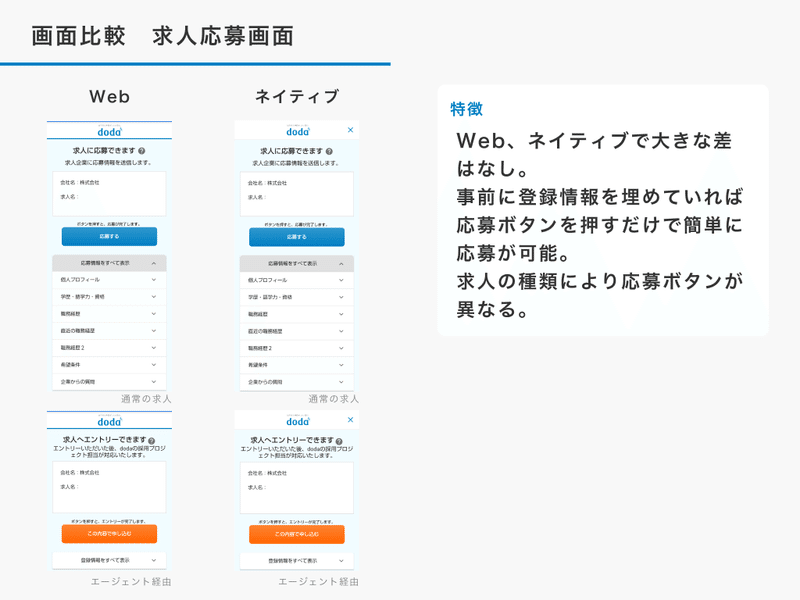
求人応募

こちらの画面もWebとネイティブで大きな違いはなく、求人の種類によってボタンがことなりました。
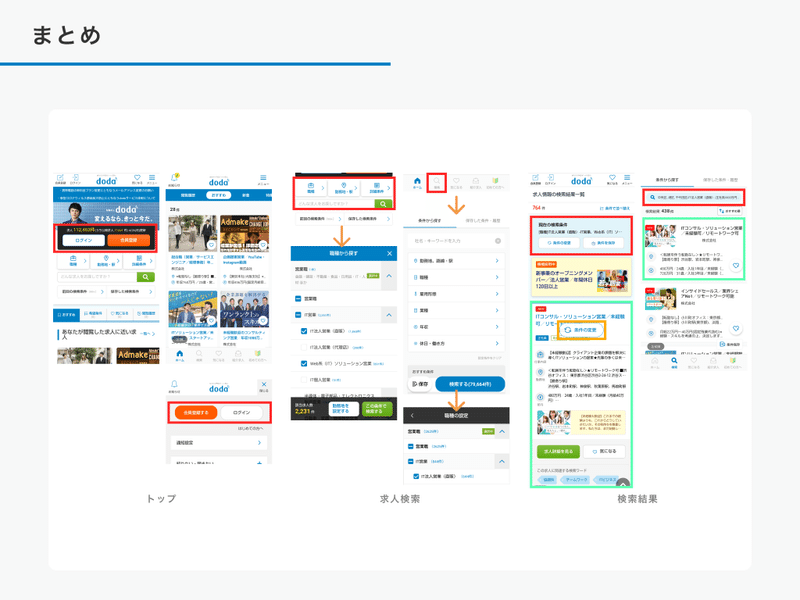
まとめ
dodaのWebアプリとネイティブアプリをトップページから求人応募まで比べてみた結果、トップと求人検索、検索結果画面で違いが見られました。

これらの画面で違いが出た理由としては以下が考えられます。
Web
ユーザーはブラウザ上に表示されるため、転職を意識し始めた人から積極的に探している人まで幅広い。
トップページにはサイトを訪れる様々な人に興味を持ってもらうコンテンツを置き、検索もトップ画面に項目を表示することですぐに検索ができるようにして豊富な求人を見てもらえるようにしている。
検索結果は少しでも興味を持ってもらえるきっかけになりそうな単語が目につくような配置をしている。
ネイティブ
ユーザーは自分の端末にアプリをインストールするというハードルを超えてきた、つまりは転職意欲の高い人たち。
トップページは求人情報を求めているユーザーがすぐに求人を見れる状態になっており、求人検索項目を一覧で表示し細かく設定できるようにすることでユーザーが求めている求人を探しやすくする工夫がされている。
また求人検索結果の画面も必要な情報のみ表示して求人を見比べやすくしている。
おまけ
Webとネイティブの比較というテーマで色々と考察してみましたが、媒体自体の特徴も見つけられたのでまとめておきます。

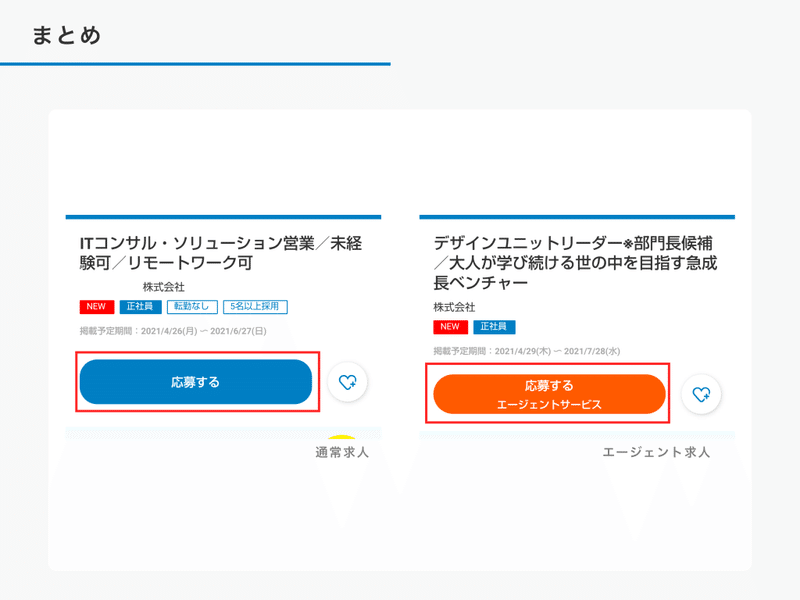
dodaでは通常の求人と転職エージェントの求人が分け隔てなく掲載されており、求人の詳細画面に表示される応募ボタンが求人の種類によって異なることが分かりました。

また、Webの求人一覧ページを前回比較を行ったリクナビNEXTと比較すると表示しているボタンがdodaでは「求人詳細を見る」でリクナビNEXTが「応募画面へ」となっていました。
これはdodaは上記のように求人の種類によって応募のボタンが異なるため一覧に表示すると青とオレンジのボタンが表示されてしまい、情報が雑多になってしまうため求人詳細を見るボタンで統一しているのかもしれません。
感想
Webとネイティブではユーザー像が異なるということを意識して画面を作っているのが今回も分かりました。
また今回はWebとネイティブの比較以外にも媒体独自の特徴も見えてきたので、いくつか媒体を見ることも大事だなと思いました。引き続き他の媒体も色々と見てみようと思います。
この記事が気に入ったらサポートをしてみませんか?
