
Daily UI #047(Activity Feed)
Daily UI 47日目のお題は「Activity Feed」。
ライフログアプリのモバイル画面を制作します。
制作過程
今回は3時間半くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ:44分
要件定義:12分
必要な項目を考える:13分
ラフ:11分
ワイヤーフレーム・ビジュアル:2時間6分
--------------------------------------
計 3時間27分
リサーチ
既存の記録・管理系アプリを主に参考にしました。
主に参考にしたサービス
ReDiary, LifeLog, TimePod, TickTick
要件定義
1日の中でいつ・何をやっていたかを記録して見返せるアプリのアクティビティ(過去の記録)画面を制作することにします。ChatGPTに要件を詰めてもらいました。
サービス名:Chronolog(クロノログ)
サービス内容:
時間ごとのアクティビティ記録、カスタムタグ付け、カレンダービューとタイムラインビューリマインダー機能、統計とグラフ表示、写真・メモの添付、目標達成トラッカー
ペルソナ:
山田あかり(29歳・IT企業のマーケティング担当)
・平日は仕事で忙しく、休日は趣味のカフェ巡りや読書を楽しむ。時間管理や自己改善に興味があり、日々の習慣を記録して見直すことを大切にしている。
合わせて必要な項目も考えます。
項目
・タブバー
・アクティビティ
・ホーム
・レポート
・設定
・アクティビティタブ
・日付、時間、内容
ワイヤーフレーム・ビジュアル
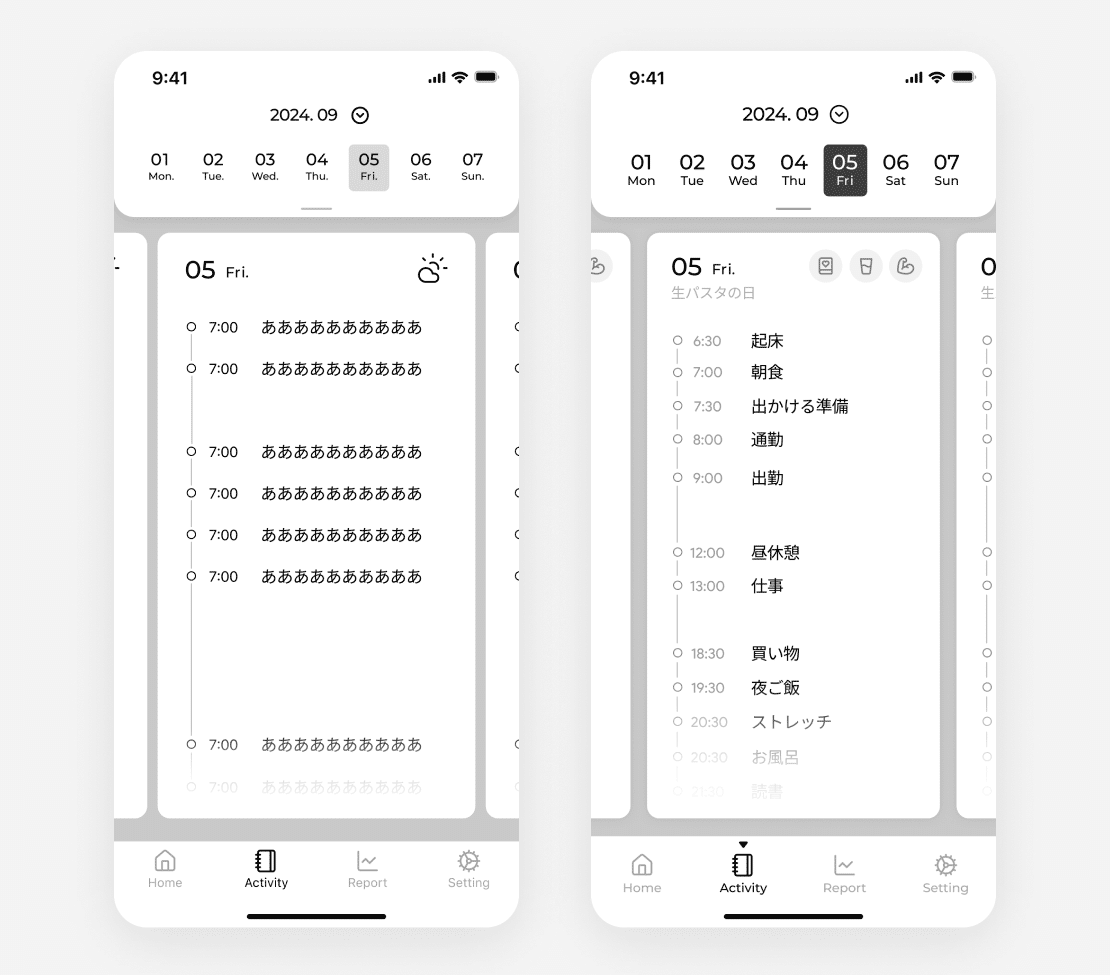
制作したワイヤーフレームがこちら ↓

画面上部にウィークリー表示のカレンダー、下にそれぞれの日の記録があり、各記録をタップすると全画面で表示される想定です。
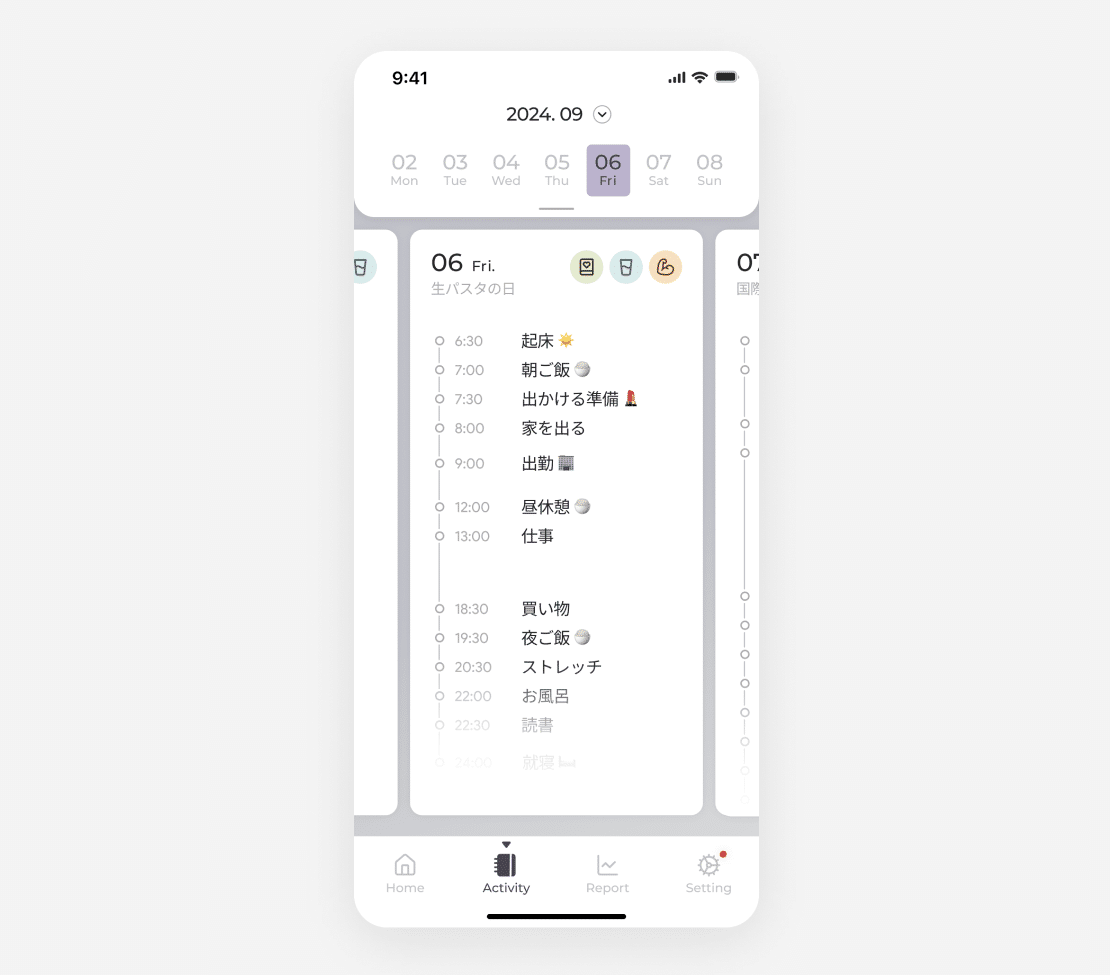
完成
制作したデザインがこちら ↓

画面上部のウィークリー表示は、下に引っ張るとマンスリー表示になる想定です。また、日付(06 Fri.)の右にあるアイコンはハビットトラッカーで、その日に達成した目標をアイコンで表示しています。(一応左から順に日記を書く・水を飲む・ストレッチをする、のつもりです)
デザインのポイント
目の導線を左右に統一
ウィークリー表示のカレンダーでよくあるのが、画面上部は今回作ったようなもので、下部(デイリーの予定)が上下に動くもの。ただこれは画面上部と下部でUIの動く向きが違っていて分かりにくいなと思っていたので、今回は画面下部も左右スクロール型に変えました。
制作してみて
あまり試したことのない色やUIを使えたのが良かったです。
