
爆速XDによる「目線合わせシート」でチームの共通認識作り
こんにちは。まちえり(@macheri_me)です。note×Adobe XDの企画がスタートしましたね。アイコンから滲み出るAdobe XD芸人の私、参加しないわけにはいかないだろう(゚Д゚)ッ!
私が思う #できるぞAdobeXD とは一言で言うと「デザインだけじゃない。誰にでも爆速共有!チーム全体での認識合わせに最適!」です。
今日はAdobe XD(以下=XD)の活用例について書きつつ、デザインプロセスの中で大切にしている「チームで同じ認識を持つためにデザイナーが率先してやること」を中心にご紹介します。
特に大規模大人数、多職種と協力するようなチームで制作をしているデザイナーさんにおすすめしたいXD活用法です。
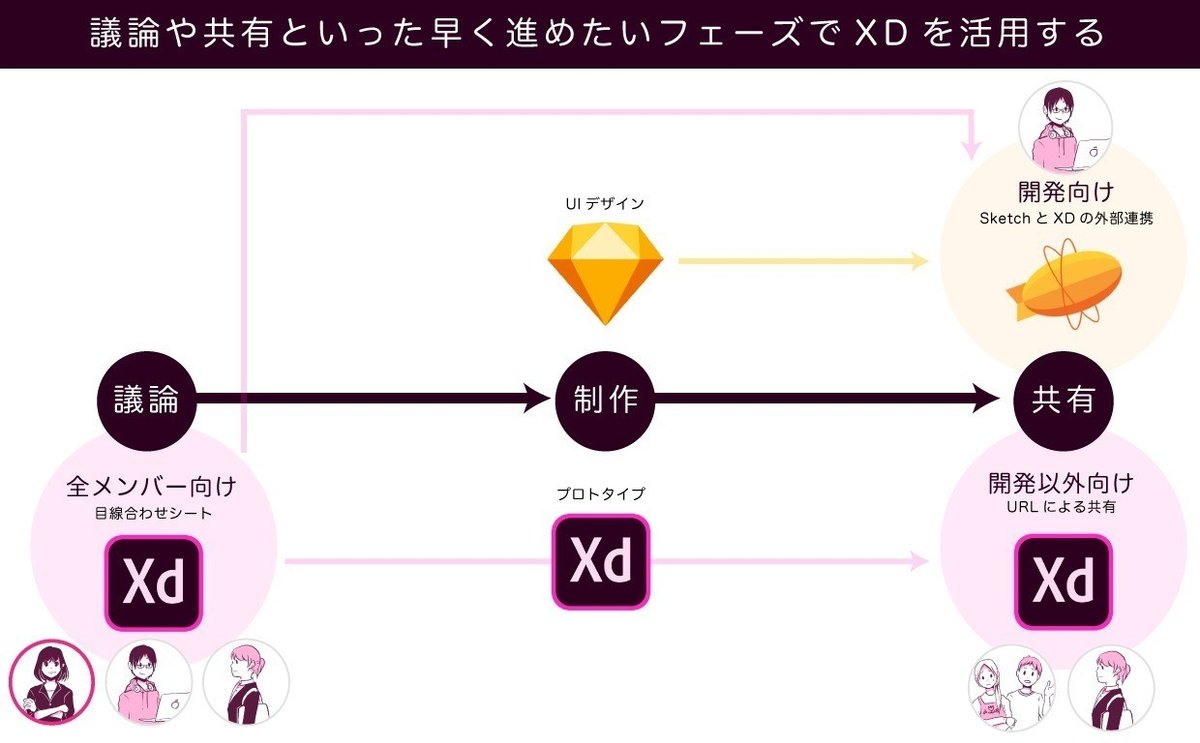
適材適所。XDは早く全員と認識合わせをしたい時に活用
●改めて振り返る「XDとSketchどちらが最適か?」の疑問ポイント
Sketchユーザー多いですね。そして「XDとどちらがよいか?」とよく比較されるかと思います。正直私も今メインで使ってるツールはSketchで、XDは素晴らしいけど制作には足りない機能も多いです。
ただ、過去に書いた記事にもあるように「どちらが最適か?」の答えは明確にはなくSketchは「大規模なデザインを制作する時」、XDは「迅速な制作サイクルを実行したい時」=優劣なく目的に応じた適材適所だと今も考えています。
●デザイナーは制作だけでなく「全員の架け橋となる存在」になろう
これまで「アイデアを素早く形にできることがデザイナーの強み」と思っていました。施策が立ち上がったらすぐにデザインで見える化ことを最優先にして後で確認しながら調整していました。
この方法はもちろんいい時もありますが、複雑で大きな施策や関係者が多いときにやってみると認識齟齬によるミスが生じることも多々あります。
最近はそれよりも前に「デザイナーは制作だけでなくチームの想いを1つに繋ぐための架け橋となる存在となる」ことを意識しています。
具体的には、デザイナーが率先して機能やデザインよりももっと大前提の"なぜこの施策をやる必要があるのか"のコア部分を明確にしていくこと。必ず企画側、開発側問わず全員と認識合わせをするための土台をつくることです。
そこで前述通り制作にはSketch、認識合わせのための土台には爆速共有が可能なXDを使い分けて以下のフローで制作をしています。前後で何もせずいきなり制作する時と比べてメンバーそれぞれ認識齟齬によるミスが減りました。

では具体的にメンバー全員で「前提部分の認識を合わせる」とは何か、そのためにXDをどう工夫して使っているのかをご紹介します。
「施策の大前提」を全員ブレないものにする「目線合わせシート」

私はどんな時でもすぐに使えるようXDで全メンバーと認識を合わせるためのフォーマットを常に用意しています。
これを個人的にですが「目線合わせシート」と呼んでいます。主にタイトル+テキストと図解したい部分のパーツがシンボル化された状態で置いてあるだけのシンプルなものです。
このシートで見せるのは施策に対する具体的な機能についてではなく、もっと前に把握すべき起きている事実やユーザーの実体験をベースにしたもの。後に具体的な機能の仕組みなどは心強いエンジニア中心に並行して考えていきます。
例を元に使い方をご紹介します。大人の事情で実例は掲載できず見た目のみのサンプルです。。わかりにくい点あるかもですがご了承ください…。
※UIのサンプルにKyle GalleさんのUIキットをお借りしました
https://www.behance.net/gallery/65354875/MentorMe-UI-Kit-for-Adobe-XD
1:「〜の機能をいい感じにリニューアルしよう」というふわふわな改善施策がスタートしたら…
「とにかくよくしたい!」そんな想いが先行してしまった、一瞬の思いつきで即施策として動き始めてしまったようなあるある施策です。このままとりあえず作り始めるとブレブレの仕様に炎上してしまうことも…。
例えば...
・「いい感じ」の脳内イメージが人それぞれ。見せるたびに修正が発生
・作り進めると各々の想いが広がりすぎて仕様が大規模に膨張
・デザインを作っても工数/優先度など改めて見た結果、実現できずに流れてしまう
・施策イメージが全員バラバラで完成品を見てみるとコレジャナイ感
この原因もメンバー全員「前提の認識がずれている」ことから発生しています。そのようにならないためにも全員で前提部分の認識合わせを必ずしましょう!
2:作り始める前に前提のみを必ず全員で目線合わせする
1を防ぐために施策の初回確認会では冒頭に全員で「目線合わせシート」をベースに施策の前提部分を把握していきます。30人以上の規模を持つチームの場合は流石に集められないので各職種代表ですり合わせると良いです。施策によって内容は変わりますがよく考えているのは以下の項目。
【施策概要/なぜやるのか】
ユーザー目的:ユーザーがどんな時になんのために必要なものなのか
事業目的:どの施策よりも最優先でなぜ今やる必要があるのか
【成功の定義/施策のゴール】
ユーザー目線:どういった苦痛体験がどのように改善されると良いか
事業目線:施策によってどこの数値が上がるのか。この施策で最低限達成したいものはなにか。
【現在抱えている問題点】
ユーザー目線:この機能がないことで実際ユーザーはどんな苦痛体験になってしまっているのか
事業目線:この機能がないことで運用&開発コストでどんなデメリットがあるのか
【機能がもたらす利用フローの仮説】
施策実施前:3をより具体的にストーリー形式でイメージしやすくしたもの
施策実施後:そこからこの施策によって解決できたことを同じくストーリー形式で
【具体的アクション(MUSTとWANT)】
MUST要件:絶対に初回リリースには必要な機能は何か
WANT要件:2次開発以降でも問題ない機能は何か
【施策を作る上で発生する制約条件と懸念など】
開発目線:MUST要件を実行するのに最低でもどのくらいかかるか、調査や実装が難しい箇所の懸念点など
事業目線:いつまでにないと売上や契約などの戦略に支障がでるか
などなど。ポイントは一方の目線に限らず、できるだけ相反する両者の立場で対等に目線をお互い合わせることです。

XDのいいところは「ライブプレビュー機能」があるので議論が捗ります。画面上では見やすい形に全メンバーに見せながら意見を自身のパソコンで随時更新しながら完成させています。
ぶっちゃけこういったドキュメントってXDじゃなくてもできるじゃん!わかる。でも大丈夫、この後ちゃんとXDでやるメリットがあります。しばしお待ちを。
3:デザインはSketchで集中制作、パターン別プロトタイプはXDで制作
認識すり合わせ後は具体的にどんな機能に落とすのかまでを全員で考えます。それからデザイナーが持ち帰って具体的なデザイン案を作っていきます。

前述のようにUIデザイン制作においてはSketchが優れているのでSketchを使います。Sketchにもプロトタイプ機能はついていますが使うには挙動が重いのと、デザイン作りつつプロトタイプで組んだ導線まで配慮することでスピードが落ちるため使っていません。デザイン制作集中=Sketch、プロトタイプ制作集中=XDと分けてます。Sketch→XD変換が非常に容易なのもXDのいいところですね。
XDでのプロトタイプではデザイン制作をしないかわりにABC案のパターン検証に重宝しています。また、最近ではオーバーレイや固定オブジェクトなどプロトタイプ機能としても充実してきたので具体的にどう見えるかのテストもXDで行ってます。
4:これがXDのいいところ!シートとプロトタイプをマージ!大前提/デザインをセットにした最強の共有資料が完成

2で作った目線合わせシートと3で作ったプロトタイプ完成品。これをマージさせて共有ページを一瞬で作成します!ここからがXDの気持ちいいところ。詳細へ飛ぶリンクや、画面遷移図からのリンクをプロトタイプの該当画面に貼ることで具体的なイメージも同時に参照できるハイテク資料です。
さらに共有フェーズも相手に応じた使い分けが便利です。

XDはZeplin連携にも対応しているので、開発メンバーにはSketchのデザインデータを渡しているZeplinに目線合わせシートの部分を合わせてアップしています。こういった大事なドキュメントをデザインとは別に渡して「見てなかった」なんて言わせないッ!
ただしデメリットもあり、ZeplinにアップするとXD製のプロトタイプは使えません。なのでシートの最上位にプロトタイプのURLを明記して、プロトタイプはこのURLから参照するようにコミュニケーションしてます。

一方、営業や企画、時にお客様へのプレゼンなど開発外部のメンバーにはZeplinのアカウント発行はすぐできないし、確認したい目的が開発とは違うのでそのままXDのURLを共有しています。プロトタイプだけ渡すよりも、目線合わせシートとセットで見せた方が説得力は全然違います。
XDによってデザインとセットにした確認と共有が誰にでも簡単にアカウント発行必要なくスムーズにできるようになるということです。
まとめ:Adobe XDはデザインツールではない、UI/UXソリューションツールである
・現状プロセスのどの部分でXDを最適に使えるのか考えてみよう
・デザイナーは制作だけでなくチームを1つに繋ぐための「架け橋となる存在」を目指そう
・そのためにも初期に必ず大前提の目線合わせを率先してまとめよう
・大前提部分とデザインを全員にスムーズに伝える手段にXDを活用しよう
改めてお伝えしたいですが、私が思う #できるぞAdobeXD とは制作も共有も早い!だから認識合わせに最適!です。
Adobe XDはデザインツールではありません。検証や共有からデザインまで幅広く使えるツールです。まさにAdobeさんが「Adobe XDはUI/UXソリューションツールです」と言ってるのは非常に納得できますね。
デザインだけでなくあらゆるスピードを求めるシーンで是非ともAdobe XDを活用して新しいソリューションを生み出してみてください!
いいなと思ったら応援しよう!

