
HTMLの基礎
HTMLっていうのは、Webページを作るための言語のことだよ。HTMLは「HyperText Markup Language」の略で、「ハイパーテキスト マークアップ ランゲージ」と読むよ。これを使って、Webページに文章や画像、リンクなどを表示できるんだ。
HTMLの基本的な構造
HTML文書は、タグと呼ばれる特別なコードを使って構成されるよ。タグは、< と > で囲まれたキーワードで、Webページの様々な部分を作るために使われるんだ。例えば、<p>タグは段落を作るのに使われるよ。
簡単なHTMLの例
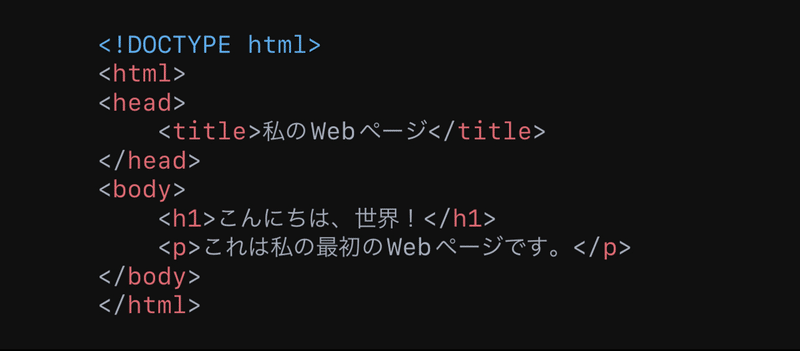
HTMLの基本的な例を見てみよう。以下は、とてもシンプルなHTML文書の例だよ。
<!DOCTYPE html>
<html>
<head>
<title>私のWebページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは私の最初のWebページです。</p>
</body>
</html>

このコードを見てみると、HTML文書は<html>タグで始まり、<html>タグで終わることがわかるね。文書は大きく2つの部分に分かれているよ。<head>部分と<body>部分だよ。
• <head>タグの中には、Webページのタイトルや、スタイルシートのリンクなど、ページに関する情報が入るんだ。
• <body>タグの中には、実際にWebページ上に表示される内容が入るよ。この例では、<h1>タグで大きな見出しを作り、<p>タグで段落を作っているね。
HTMLタグの基本
HTMLタグには、開始タグと終了タグがあることが多いよ。終了タグは、開始タグと同じ名前だけど、/が前についているんだ。例えば、<p>が開始タグなら、</p>が終了タグになるよ。タグには属性を追加することもできて、Webページのさらに細かい設定ができるようになるんだ。
これでHTMLの基礎についての説明はおしまい。どうだったかな?これからもっと詳しく学んでいくけど、最初の一歩としてはバッチリだね!何か質問があれば、いつでも聞いてね。
この記事が気に入ったらサポートをしてみませんか?
