
ドット絵のためのAfter Effects
こんにちは。皆さんドット絵はやっていますでしょうか。
私も神の一点を目指して、しかくい日々を過ごしております。
今回は裏ドット絵 Advent Calendar 2022 という企画の参加記事となります。
毎年12月にクリスマスまで日替わりでドット絵に関する記事を公開していくという大変ドット愛に溢れたイベントです。毎年遠くから眺めておりましたが今年は裏枠でひっそりと参加させて頂きました。
いざいざ、よろしくお願いいたします。
私、重田は15日目の記事となっております。
して、
本日の記事は「ドット絵のためのAfterEffects」であります。
私はもともとCGやモーショングラフィックなどの映像界からドット絵界へ流れ着いた者で、制作のメインツールがAfterEffects(以下AE)です。
一方でドット絵界でのAEの使用率はあまり高くはないようです。
たしかにドット絵を描くソフトはたくさんありますが、どれも作画アニメーションの機能がついているものがほとんどで、わざわざAEを使う必要性もないのかもしれません。しかし、いろいろな長さのアニメーションをループさせて組み合わせたり、キャラクターと背景を合成してカメラワークを作ったり、カットなどの場面転換があったりと、より複雑な構成のアニメーションを作りたい場合、その組み立てにAEを使うのことは非常に便利です。
ドット絵に特化したAEの記事というのは少ないようで、ならば私めがということで、この機に少し書いてみたいと思います。
前半は基礎チュートリアルの紹介+α
後半は事前に質問箱で募集しました質問にお答えする形となっています。
ご質問くださいました皆様ありがとうございました。
はじめてのAfterEffects
はじめにAE初めて勢に向けて。
ゼロベースでAEを解説すると、それなりに大変です。
なので最初に以前作ったチュートリアル動画を紹介しておきます。こちらは初めてAEを触る人向けに作った入門チュートリアルで全6本、計45分程度の動画となっています。
もともとこの動画はコロナ初期、完全オンラインとなった大学のコンピューター授業で使用するために作ったもので、パソコン初めて触るという学生でも分かるようにと制作しました。なのでAEだけでなくデジタルデータに関する説明もちょいちょい出てきます。
内容はバウンドするボールのアニメーションを作るというもので
作画アニメーションとキーフレームアニメーションの組み合わせや
素材の作り方から、読み込み、動かし、書き出し方法まで
これを見れば一通りのAE制作の流れが分かるようになっています。
これからAEを始めてみようという方は、ひとまずこちらを試してもらうと良いかもしれません。
フッテージの繰り返し
ここからはAEを使ったことがある人に向けての解説です。最初から少し地味ではあるのですが、基礎イズ地味。ドット絵アニメーションを組む際に必ず役に立つ小ネタを紹介したいと思います。
読み込んだアニメーション素材のフレームレートを変えたい場合や、ループ素材として使いたい場合の手順です。うおぉ地味!思ってたんと違う!

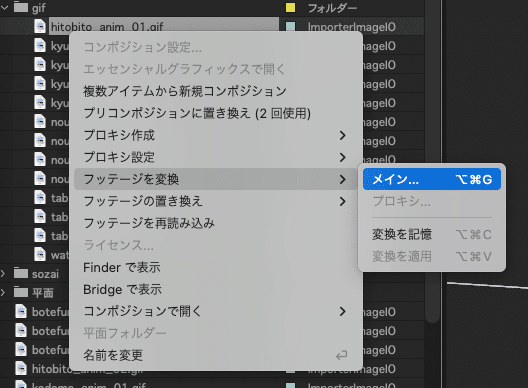
プロジェクトウインドウ>フッテージを変換>メインを選びます。

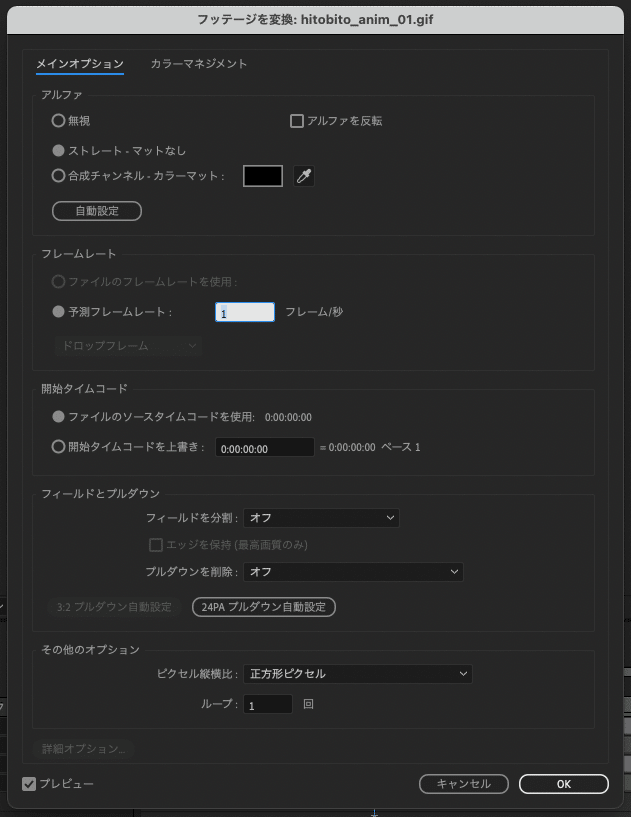
すると読み込んだフッテージ(素材)の設定を変更するためのウインドウが出てきます。この中の「予測フレームレート」の数字を変えることで、フレームレートを変更することができます。
また、一番下の「ループ」の数字を変えることで、入力した数字の回数ループする素材として使うことができます。伝われこの地味な便利さ!
ただしgif素材は予測フレームレートでfpsを変更できない仕様です。正確には変えられるんだけど開き直すと元の状態に戻ってしまうというバグ😭ループ設定は保持されます。gifは時間概念がfpsベースでないので中途半端なfpsになってることがあり、予測フレームレートでfpsベースに矯正できると良かったんだけど。。gif素材を使う場合は タイムリマップ+エクスプレッションのループ などで対処することが多いです。(12月27日 追記)
なぜ最初に唐突にこれ持ってきてしまったのか。次は質問箱で募集しました質問にお答えする形で、もう少し楽しい解説をしていきたいと思っています。本当に。いざいざ回答です。
Q1.ドット絵時のAEプロジェクト設定

うーむ、、基本的にはそれほどないかもですね。。
が、アンチエイリアスを切るというのはドット絵特有の作法ですよね。
気をつけるのは2ヶ所になります!
1)コンポジションの中に配置したレイヤーのアンチエイリアスをOFFに

画像は全てOFFになっている状態です
2)書き出す(レンダリングする)時のレンダーキューの設定を変更

レンダリング設定を「最良設定」から「現在の設定」に変更します。デフォルトの「最良設定」だと、1でアンチエイリアスをOFFにしたレイヤーも勝手にONにしてレンダリングしてしまいます。
アンチエイリアスOFFはデジタルマイノリティであると常に叩き込まれます。
Q2.AEでピクセルフォントを使いたい

あぁ、、これは自分も探していたんですが、現状AEで解決する方法は見つけられていません。たぶん出来ないっぽいです。。面倒なんですがPhotosopで文字を打って画像化したものを読み込んでいますね。
もし方法を知っている方いれば教えてください!
Q3.ドット絵によく使うエフェクト

なるほどなるほど、変形やアニメーション補佐系のエフェクト!
あります!個人的によく使うものを3つ紹介していきます!
・波型ワープ

波型ワープは、その名の通り波型に変形、アニメーションさせるエフェクトです。以前Twitterでも紹介したことがあるんですが、風になびく布や水面のゆらぎアニメーションなどに利用できます。

ちなみに海はこの後に出てくるParticularを利用して制作しているのですが
非常に込み入ったことをしていて解説が不可能でした。。すまんかった
・パペットピン

パペットピンは、画像にピンを打って関節人形のように変形させるエフェクトです。ドット絵の場合は、あまり大きくピクセルを変形をさせると破綻してしまうので、使える場面は限られてきますが、微細な動きであれば利用できることもあります。

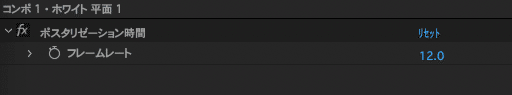
・ポスタリゼーション時間

ポスタリゼーション時間は、ちょっとマニアック。適用したレイヤーのフレームレートを変えるエフェクトです。かなり細かい調整に使うエフェクトなのですが、使いこなせるとグッとアニメーションの見え方が上がります。
例えば、上の草のゆらぎはパペットピンで作っているのでフレームレートは自由に変えることができます。しかしドット絵の場合、ヌルヌルと滑らかに動けば良いかというとそうでもなくて、逆にガタガタに落としていけば良いかというとそうとも限らず、動きの種類に合った、ちょうどよく見えるベストなフレームレートというのがあります。ちなみに上の草は8fpsです。ちょっと滑らかすぎるようにも見えますが、実はこの素材はこのあとカメラワークが入るので、これぐらいで丁度良しでした。
このように、アニメーションによって適切なフレームレートは異なってくるため、ひとつのコンポジションの中で、12fpsの動きが良い素材Aと、8fpsの動きが良い素材Bが混在するような場合があります。
それぞれのフレームレートを活かして仕上げる場合、コンポジション全体のフレームレートは統一する必要があるので、12と8の公倍数である24fpsを設定します。その上で、それぞれのレイヤーにポスタリゼーション時間を設定しフレームレートを変更、Aは2フレームごとにアニメ、Bは3フレームごとにアニメといった具合に異なったフレームレートでアニメーションさせることができます。
すると、それぞれの動きのニュアンスがベストであるだけでなく、ひとつのアニメーションの中に複数のフレームレートを混在することで、印象としてフレームレートは高くないのに、時間解像度が高いように感じることがあります。
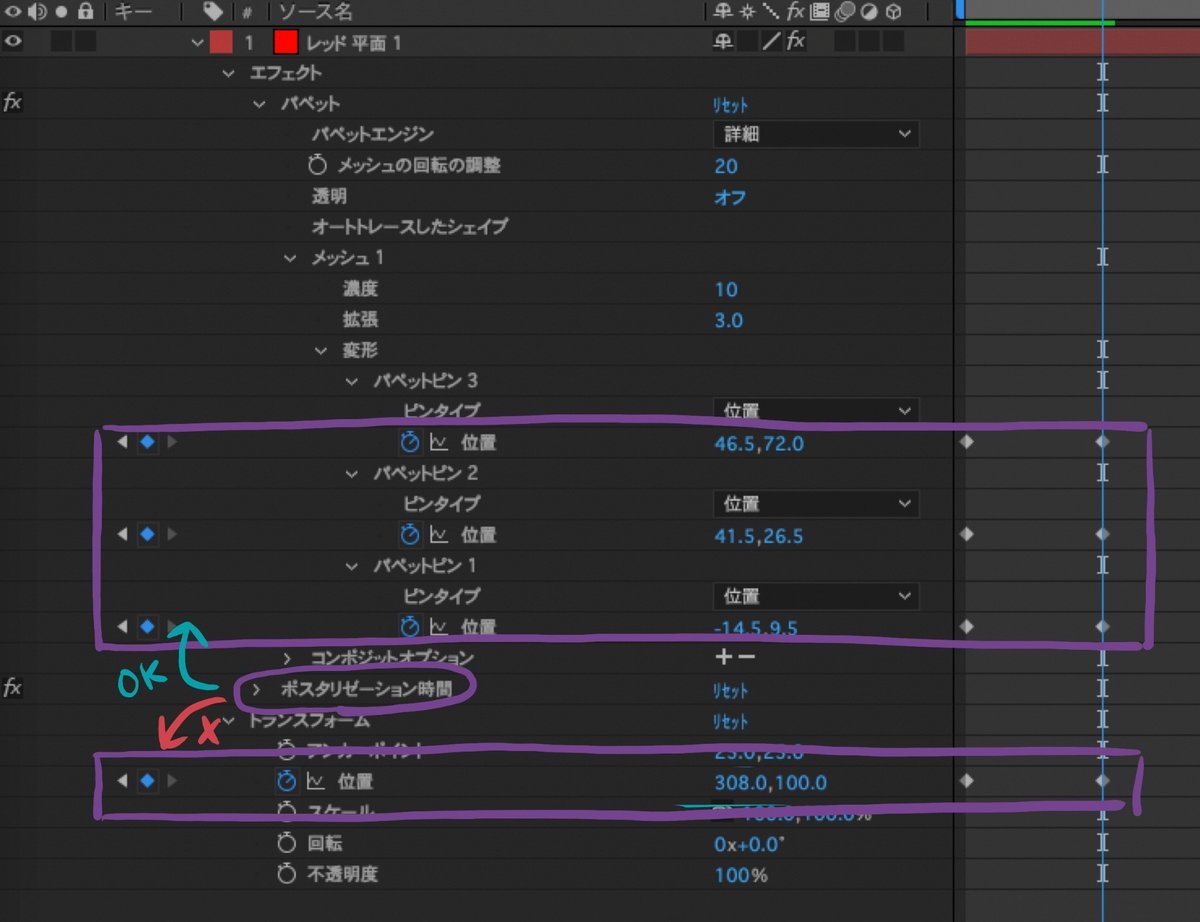
ポスタリゼーション時間の落とし穴としては、同じレイヤーにあるトランスフォームは適用対象外ということです。トランスフォームのフレームレートをポスタリゼーション時間で変えることはできません。

これはエフェクトを適用する順番が、トランスフォームよりも先であるためです。同レイヤーのトランスフォームにポスタリゼーションを適用させるためには、一度プリコンポーズなどして、トランスフォームのキーフレームをコンポジションレイヤーの中に入れ、階層を一つ下のコンポジションに移動させる必要があります。そうすることで、エフェクトよりも先にトランスフォームのアニメーションを計算させることができます。
Q4.ドット絵によく使うプラグイン

個人的によく使うものが2つあります。
どちらも有料なのですが
Trapcodeの Particular と
aescripts + aepluginsの RetroDither です。
・Trapcode | Particular
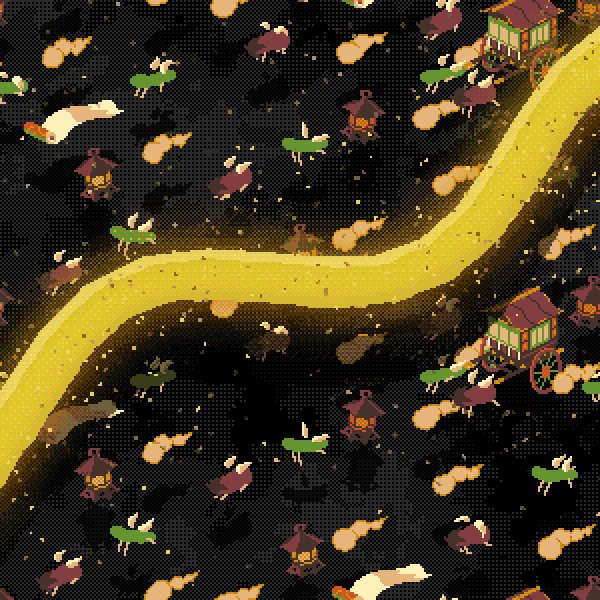
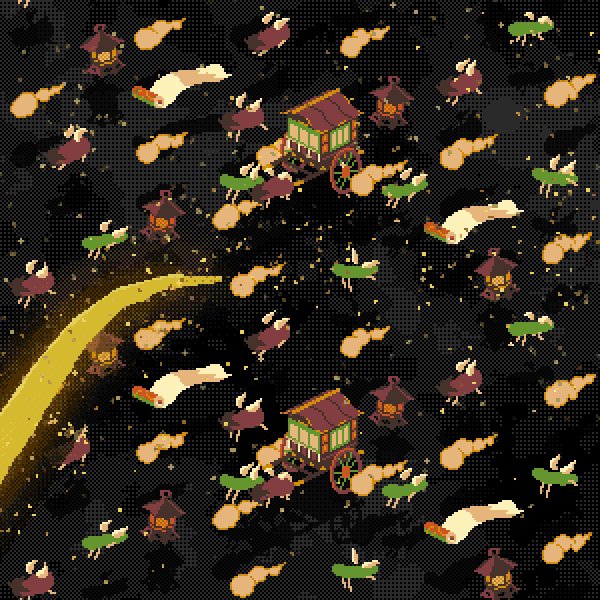
Particularは、いわゆるパーティクル(粒子)を発生させるプラグインです。スプレー缶みたいなものを想像してもらうと良いのですが、発生ポイントの形状、サイズ、方向、拡散性や、粒子の大きさや速度、透明度、風や重力の有無など様々なパラメーターを数値で設定して、雨や煙、炎やティンカーベルのキラ粉のようなものを作ります。
Particularはいろいろな使い方ができるのでかなり便利です。個人的には最も利用頻度が高い必須プラグインですが価格もそれなりにお高い。。
しかも最近セットでサブスク化したとか???やめて頂きたい

服部さんもParticularをよく使ってますが、本当に滅茶苦茶な使い方してますね!
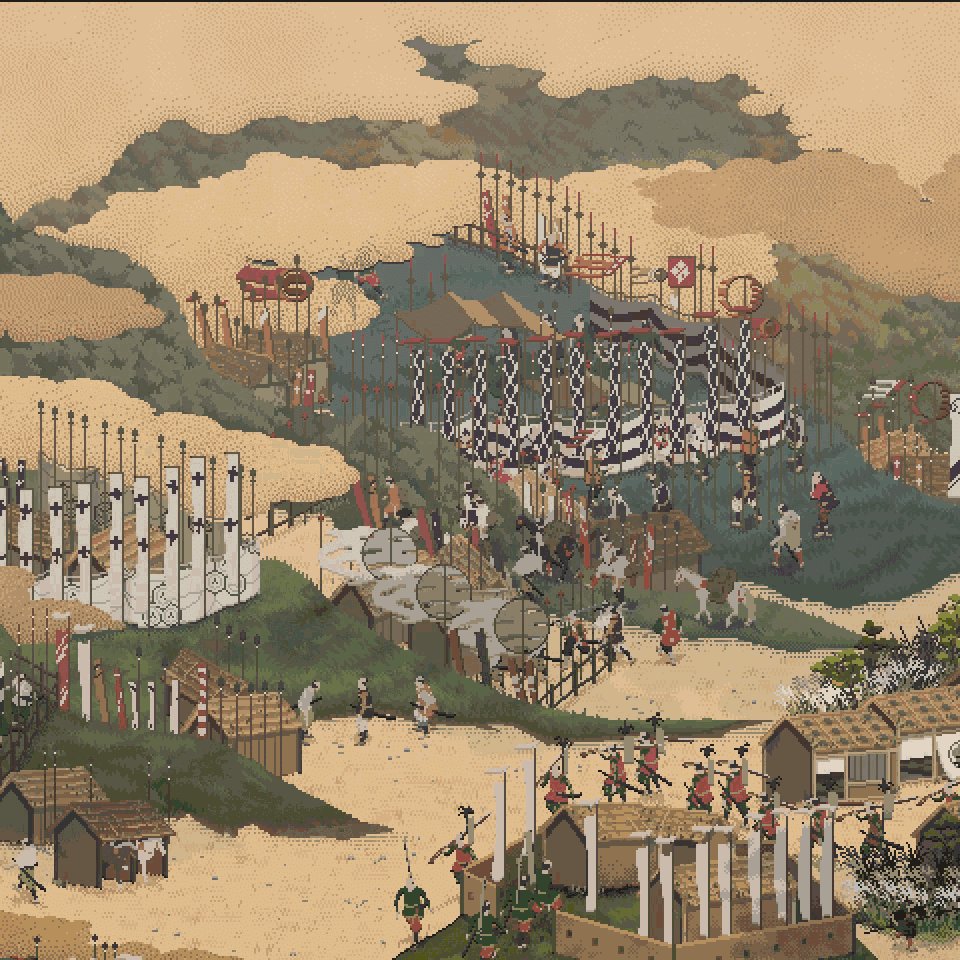
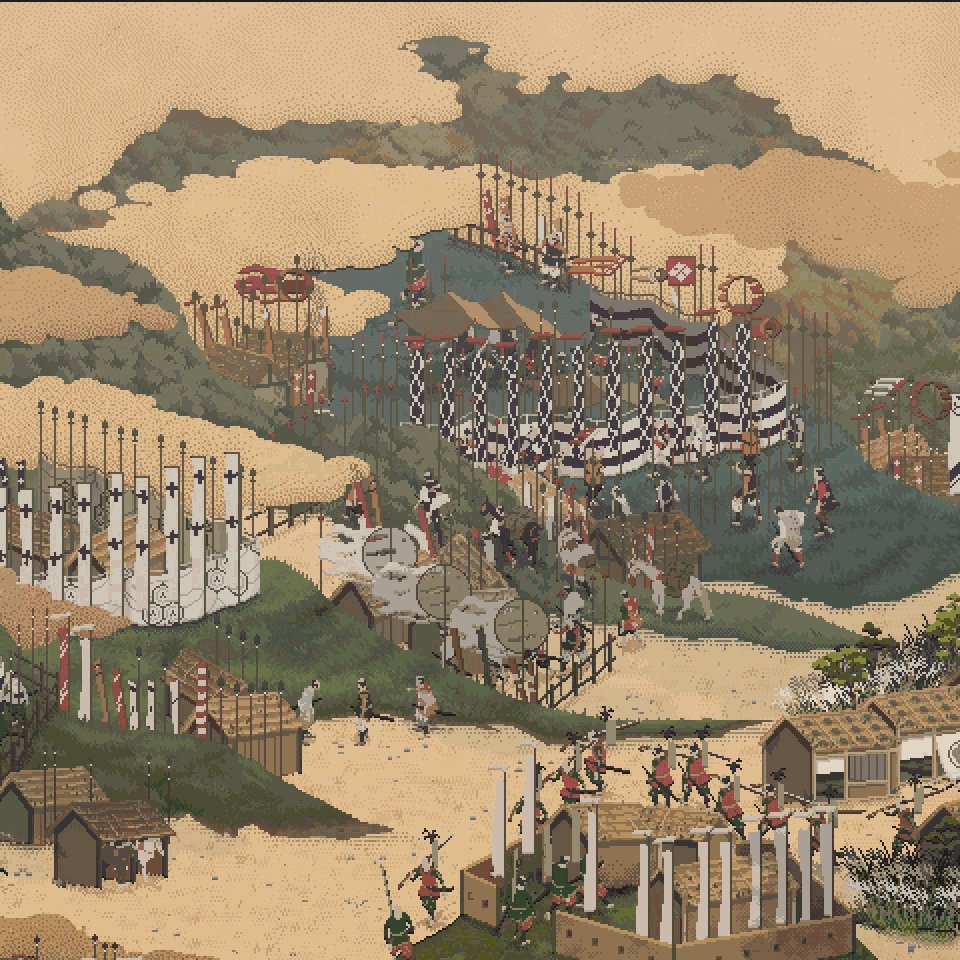
・aescripts + aeplugins | RetroDither
RetroDither はフィルター系のエフェクトで、解像度や色数を下げたり、ディザ処理を施して、ドット絵っぽく見せてくれるエフェクトです。あまり派手に使うと、どうも安っぽくなってしまうのですが、グラデーションをディザ化したり、3DCGを少し減色したりするような、地味な仕事人として起用すると、なかなか良い働きをしてくれる。そんなプラグインです。

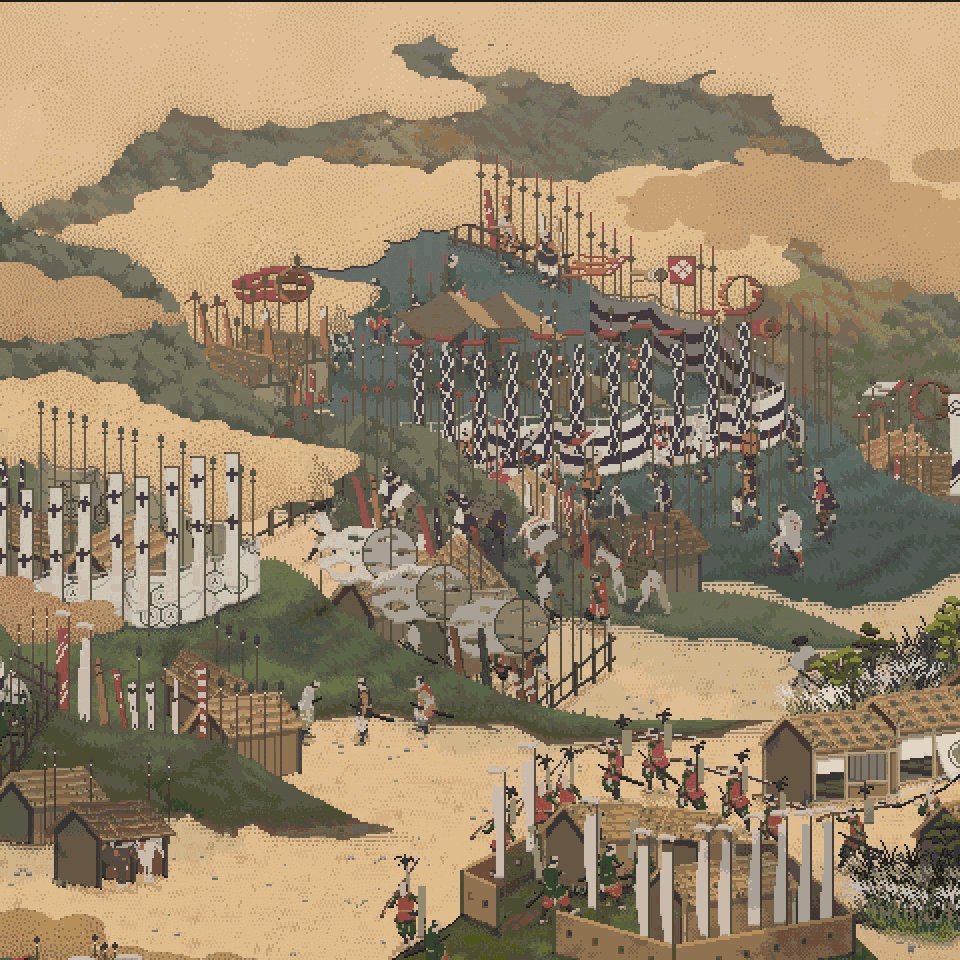
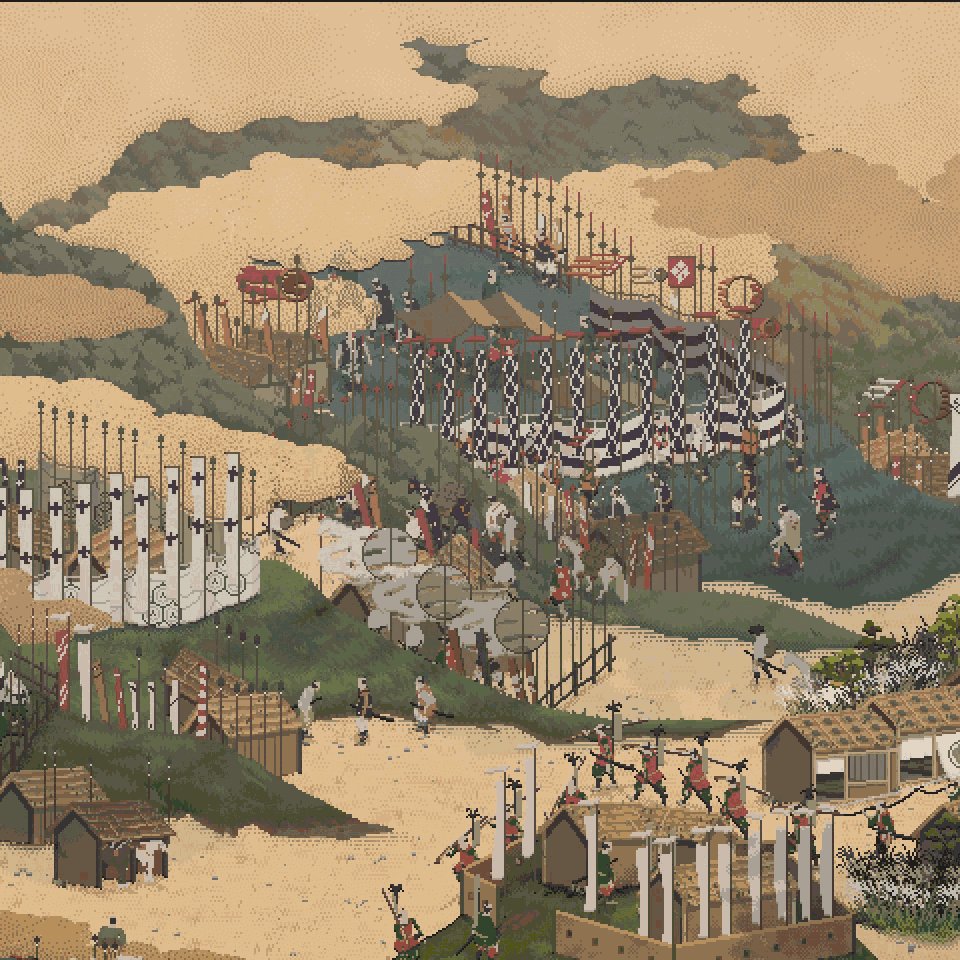
ちなみに旗のアニメーションはQ3のエフェクト波型ワープを使用しています。
おわりに
と、いったところで、
こうして書いてみると、あまり具体的な技法がなかったような。。。
しかし実際のところ自分の場合は、作画ドットアニメと低解像度3DCGをAEで合成して整えるみたいな使い方をしていることが多いです。エフェクト周りも補佐的に使うことが多く、紹介したものの他は色補正周りがほとんどで、いろいろな要素を組み合わせるコンポジットソフトという位置付けなんですね。
この辺りの話は「After Effectsの源流」というタイトルで少し触れたことがあるので、ご興味がありましたらこちらも読んでみてください。
また映像界ではルックや仕上げとも呼ばれるんですが、最終の色味の調整などもAEのエフェクトでおこなうことが多いです。エフェクトはオリジナルの状態を残しながら何度でも再調整ができるので、トライ&エラーがしやすいというのがポイントになります。
以上!やはり全体的に地味さが拭いきれなかったのが悔やまれますが
せっかく質問箱開設したので、こちらはしばらくそのままにしておこうと思います。AE以外も何かあればお気軽にどうぞ〜
それでは、ではまた何処かでお会いしましょうノシ
まだまだ続くドット絵 Advent Calendar 2022 を引き続きお楽しみください
