
マコなり社長風のオープニング動画を作成
Adobe製品を導入して早二ヶ月。
作ってみたいものがあった。
それは、マコなり社長の動画にあるオープニング。
シンプルだけど格好いいと感じたからだ。
色々調べていくと、Illustratorとafter effectsで作れるということがわかった。
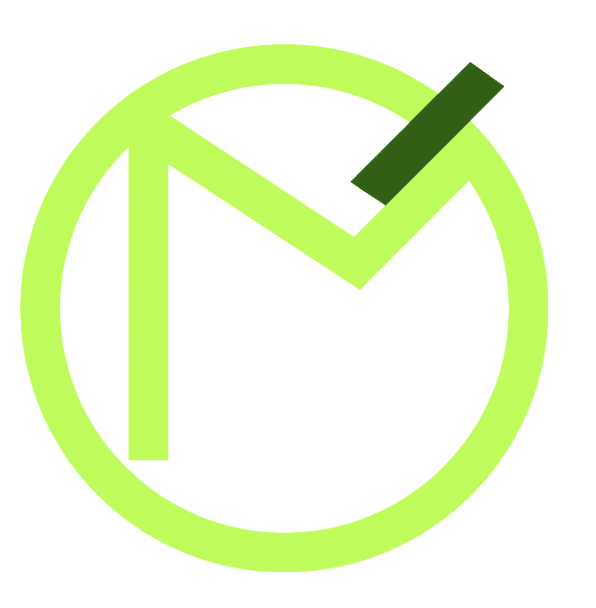
まずロゴのマーク

これは@のような○の中にアルファベットのMが収まっている。
※一部の人の話によると「マ」とも読めるようにしてようだ。
書体や素材を探してみたが見つからない。
ならば自分で作るしかない!
Illustratorの出番である
私の名前は「緑川 シゲル」なので、マコなり社長と同じ「M」にした。
最初はアルファベットのMを大きく書いて○で囲い、一部を消そうと思った。
しかし上手くできない。
Mの角度を変更してみても何かが違う。

もう一度画像をみていただくとわかるが、アルファベットのMと比べると真ん中の凹みが浅い。
なのでM自体、作ることにした。
長方形ツール(幅:20px、高さ:170pxに設定)を使用して棒を作る。
これがベースとなる。
色は「緑」川 シゲルなので、白ではなく緑系を使う。
濃い緑(#1e6000)はバックスクリーンで使うため、ロゴの色は明るい緑(#adff2f)を使用。
作成した棒作成した棒(幅:20px、高さ:170px)をコピーし、角度を変える。
角度を変更したら、高さを低くする(170→135にした)
もう1つ棒をコピーし、右上へ上がる形を作る。
高さは90に設定。
この時点でロゴの

○以外は完成している。
あとはMを○で囲み、一部分を削るだけだ。
○作成には楕円形ツールを使用。
塗りは無しにし、カラーを#adff2fに指定、太さは20pxにする。
あとは、Mの周りを上手く○で囲う。
○Mができたら○の一部分を削る。

スペース的にMを作るのに使用した棒一本分でOK。
先ほど右上へ上がる形を作成した際の棒を同じ角度で置く。
※消しゴムツールでは余計な部分も消してしまい、器用にできなかった為、
棒をafter effectsで使用するバックスクリーン(#1e6000)と同じ色に設定して、円の上に置くことにした。

あとはPNG方式で書き出しするだけ。
これにてIllustratorの作業は終了。
次回はいよいよ、after effectsで実際にアニメーションを作成していく。
この記事が気に入ったらサポートをしてみませんか?
