
急成長中のオンラインビジネススクール MUPのアプリを勝手にデザインしてみた
どうも。シチダです。
MUPという急成長中のオンラインスクール、知っていますか?
竹花 貴騎さんという現役の若手経営者が「社会人のための学校」として、主にYoutubeやFacebookライブ動画を通して行っているオンラインスクールです。29歳で年商60億円のマーケティング会社を経営する気鋭の経営者である竹花さんから、リアルな経営の知識、マーケティング、資産運用などなどが学べます。
はじめ、情報商材や自己啓発のようで胡散臭さを感じていたのですが、そのコンテンツの内容は本当に使えるスキルが学べて、とても質が高く、充実感のある教材であることがわかり、2020年の1月くらいから有料会員として参加しています。
1月の時点では数千人の規模であったのに、わずか8ヶ月程度で2万5000人まで会員が増えており、異常なスピードで成長をとげています。
竹花さん自身が過去に、株式会社LIMという香港を拠点にした、SNS・デジタルマーケティングの会社を運営していました。そのノウハウをふんだんに使って、スクールを急拡大させていく様子は、単なるベンチャー企業などとは一線を画す、やり手経営者としての底恐ろしさを感じさせます。
テーマは社会で役立つスキルを学ぶということで、昨今の終身雇用制度の崩壊、IT化などの時代の変化の中での、社会をサバイブするためのスキルが中心です。実際は、かなり経営者にターゲットされた内容で、すでにある程度スキルを持った人が対象です。
教材については、よくありがちな自己啓発のような精神論ではなく、ガチの新規事業開発や、マーケティング手法、店舗運営方法、資産運用方法などを、自身の経験から惜しげもなく公開しており、教材の数も圧倒的で、学びについていくのがやっとというほどです。
アプリがリリース
そこで、最近MUPは会員向けの学習アプリをリリースしました。しかし、このアプリだけがとても残念ポイントなのです。会員数が急成長する中での急ピッチでの開発であったと思いますし、MVP(最低限の機能を持った検証用プロダクト)としては十分だと思います。
コアのコンテンツの価値が高ければ、どのような体裁であっても、どのようなUXであっても、関係なく人はお金を払うのだといえます。限られたリソースの一点集中の戦略、人が一番欲しいと思う部分を磨き込む、起業の真髄を捉えているのは、さすがで学びになります。
しかし、事業もこれだけ拡大していく中で、そろそろアプリについても洗練させていく必要があるのではないか、と一会員の立場ながら思っています。
そこで今回は、「MUPのリリースしているアプリを、勝手に使いやすくデザインしてしまおう!」ということで、リニューアルデザインの提案をしてみました。
実際にWEBサイトには、以下のように書いてあるので、怒られないでしょう笑
「MUPは皆さんと作り上げるものです。
GOODかBADをコメントして下さい。
BADの際は改善点をご教授下さい。
必ず世界一の動画コンテンツにします。」
今回リデザインするアプリはこちらです。(有料会員でないと、ログインできません。)
さて、私がデザインしてみた結果を、さっさと見たい方はこちらをご覧ください。
なぜ、MUPのアプリが使いづらいのか?
MUPのアプリでは、竹花さんやその仲間たちが収録した講義の動画を見ることができます。また、他の生徒と繋がれたり、MUPの生徒が運営するお店に割引で行けたりします。
この、MUPのアプリは使ってみるとかなり不便を感じます。例えば、自分の見たい動画にスムーズに辿りつけない、勉強を途中から再開できないなどです。
この根本的な理由は、このアプリが典型的なタスクベースでのデザインで設計されているからです。
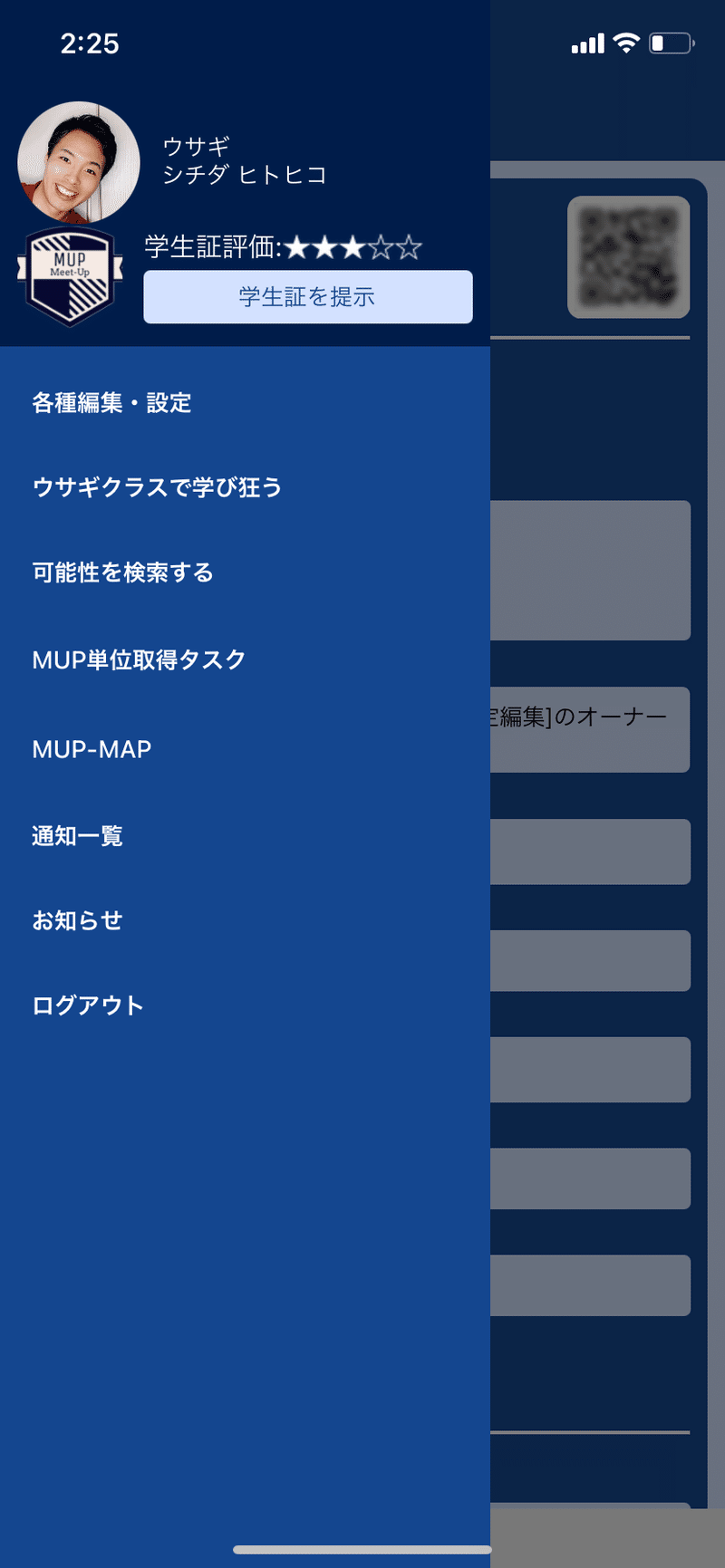
タスクベースとは、すること(動詞)を中心として画面が作られる方法です。メニューを観察してみると、動詞的表現がよく使われていることがわかります。
・各種編集・設定
・ウサギクラスで学び狂う
・可能性を検索する

他にも例えば、通知一覧とお知らせの違いがよくわかりません。
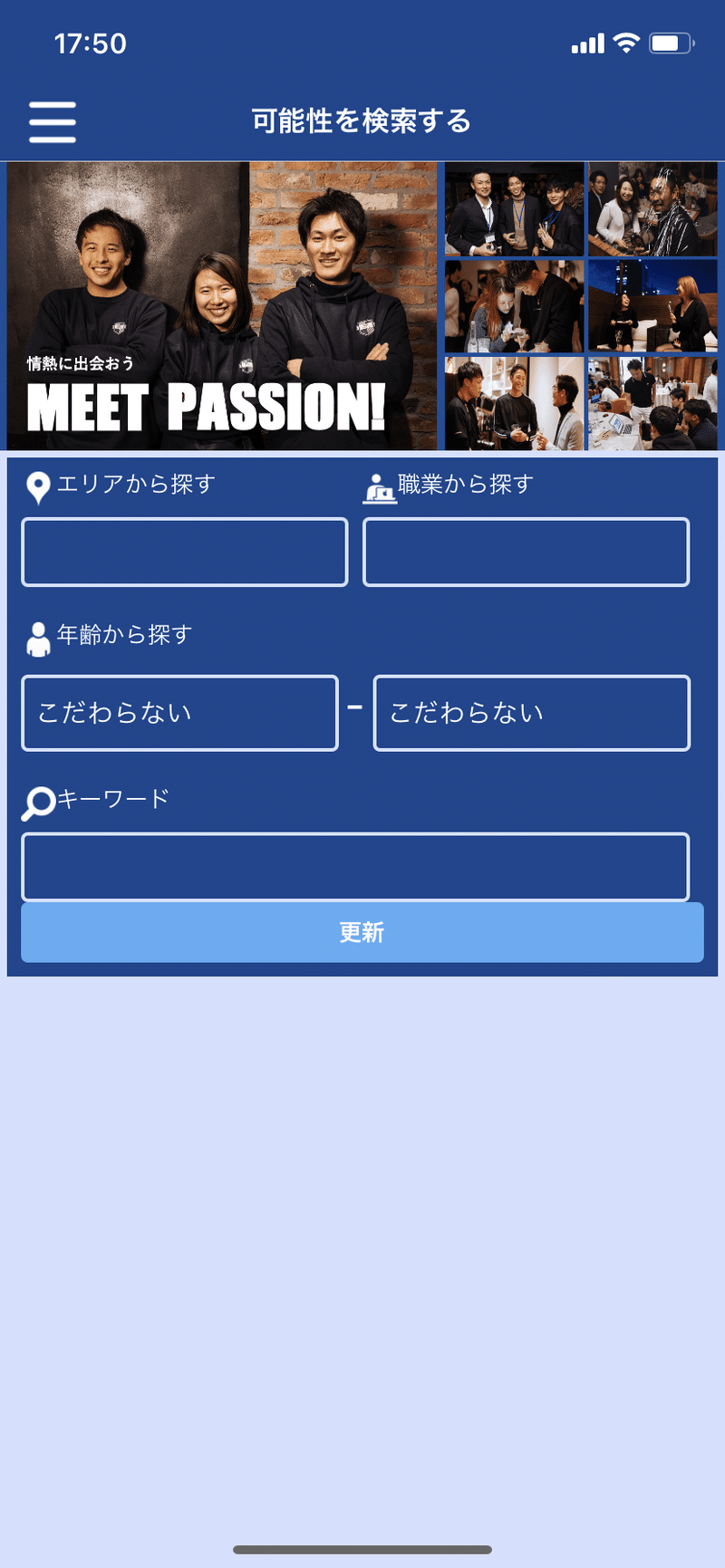
また、「可能性を検索する」の可能性が抽象的なワードであり、一体何のことなのか、直感的にわかりません。
ここでの、可能性の検索機能とは、コミュニティに参加している生徒を探す機能で、その出会いから新しい事業が生まれるなどの可能性を秘めているので、このような表現になっています。竹花さんらしい、勢いを感じさせる表現で好きではありますが、一見さんには使いづらくなってしまっています。


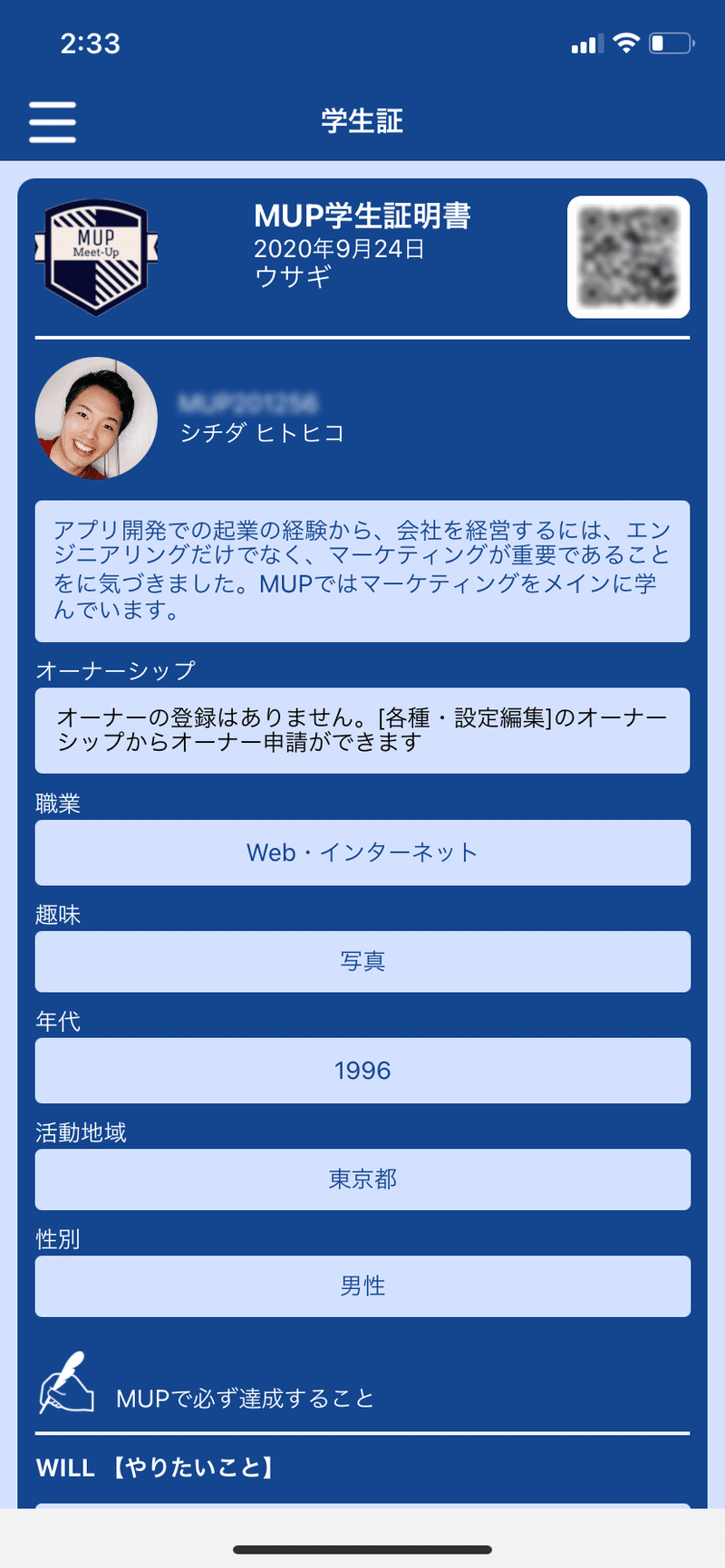
アプリを立ち上げると、まず学生証の画面が表示されます。これは、おそらくMUPの会員であるとMUPの関連の店舗で割引を受けられるので、会計の際に提示するために最初にこれが現れるのだと思います。
ただ、多くの会員にとってアプリを訪問した際に行うことは、学習です。スムーズに学習に入れないことに違和感があります。

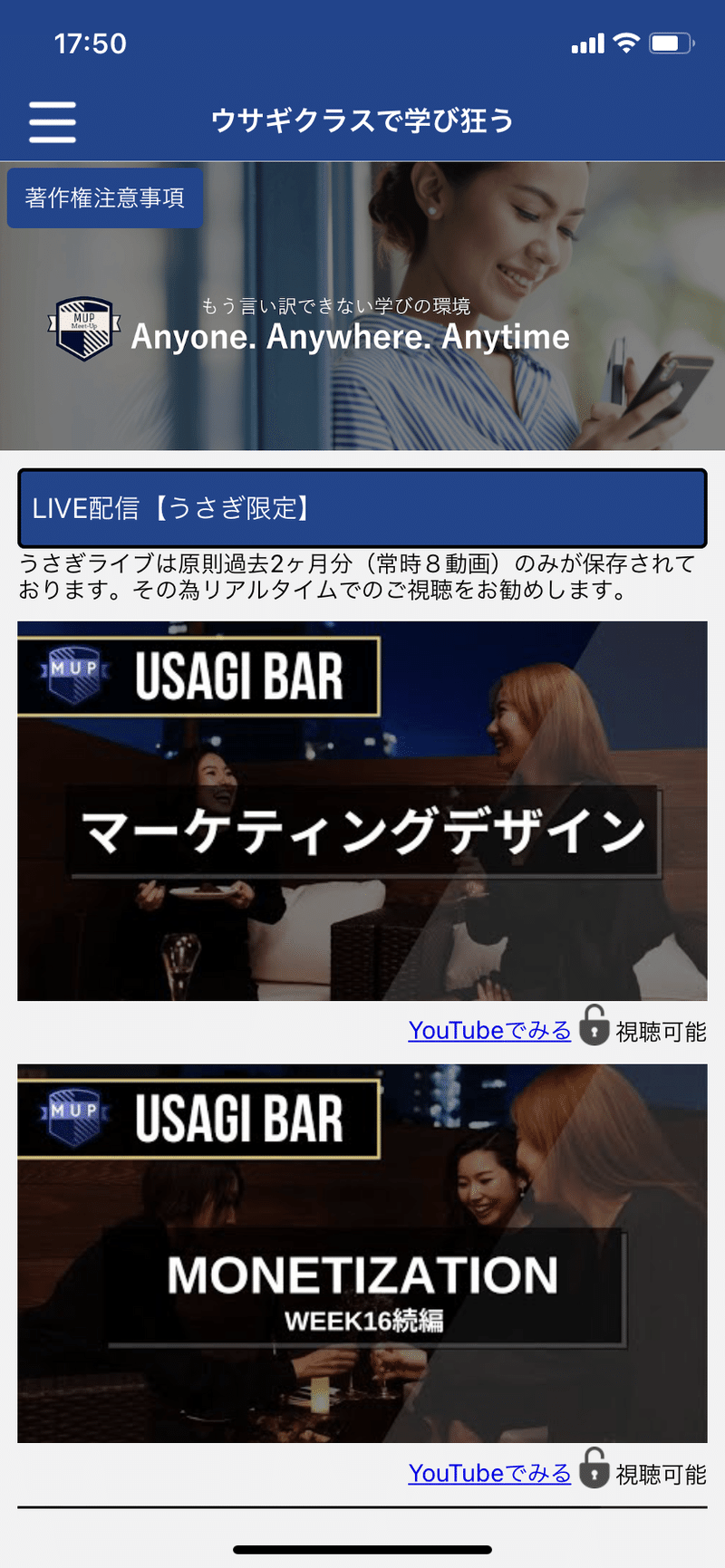
学習画面には視聴可能な動画のリンクが並んでいます。現在、MUPには20以上の学習コースが存在しています。しかし、画面内には一見、1つのコース「LIVE配信【うさぎ限定】」しかないように見えます。

実は、この「LIVE配信【うさぎ限定】」のエリアがタップできるようになっていて、ここから他のコースを選択できるようになっています。他のコースがあることを知らないユーザーなら、見つけることができないでしょう。他のコースの内容を把握することも、タイトルが見えるだけなので困難です。
タスクベースとオブジェクトベース
使いやすいアプリと使いづらいアプリを分ける決定的な違いは、タスクベースかオブジェクトベースであるか、です。
タスクベースとは、やることのリストによって構成されているアプリで、動詞的表現が多くなります。それに対して、オブジェクトベースはまず物を見せて、物を選択してからタスクを行うUIです。名詞的表現がベースになります。
詳しくは、以下の解説動画をご覧ください。
勝手にデザインを改善してみた
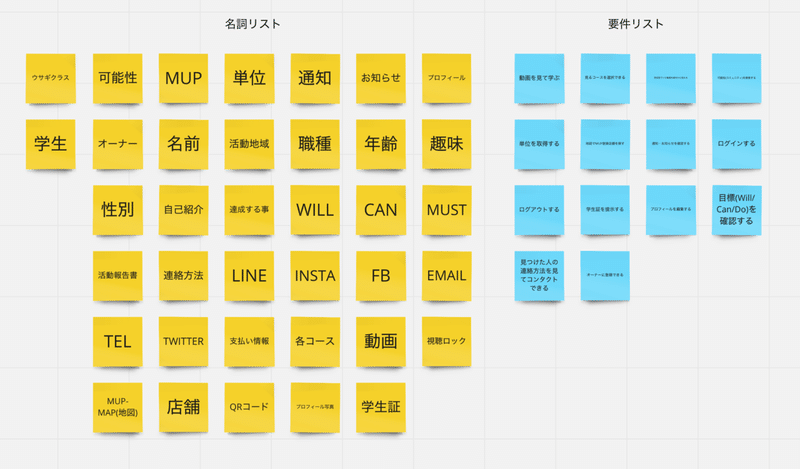
まずはMUPのアプリから名詞的表現を抽出しました。WILL、CAN、MUSTなどは助動詞ですが、ここでは「やりたいこと」「できること」「やるべきこと」と訳せるので、名詞としています。

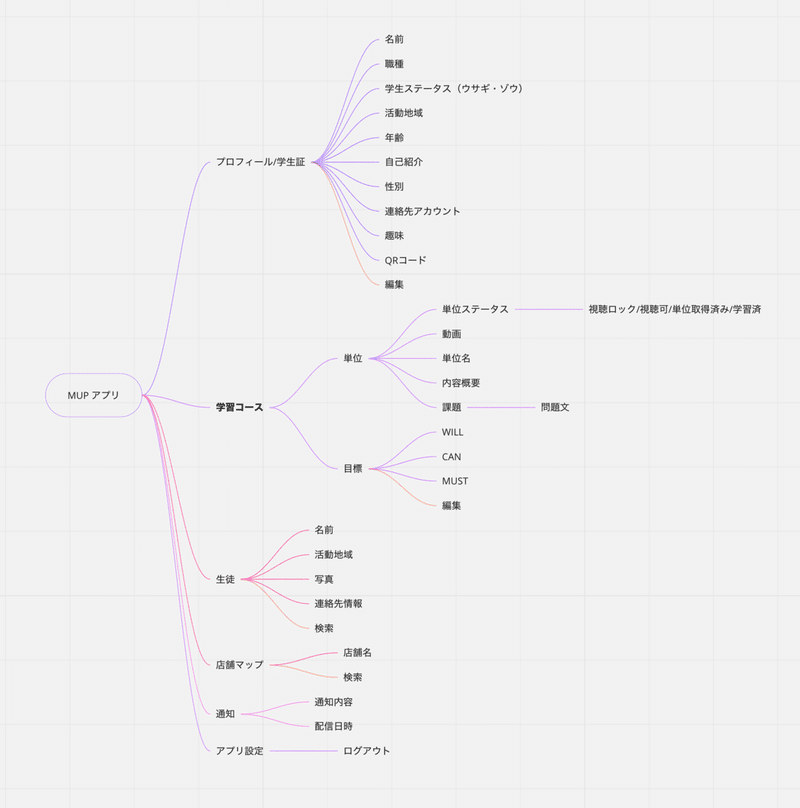
その上で、名詞の関係性を整理しました。

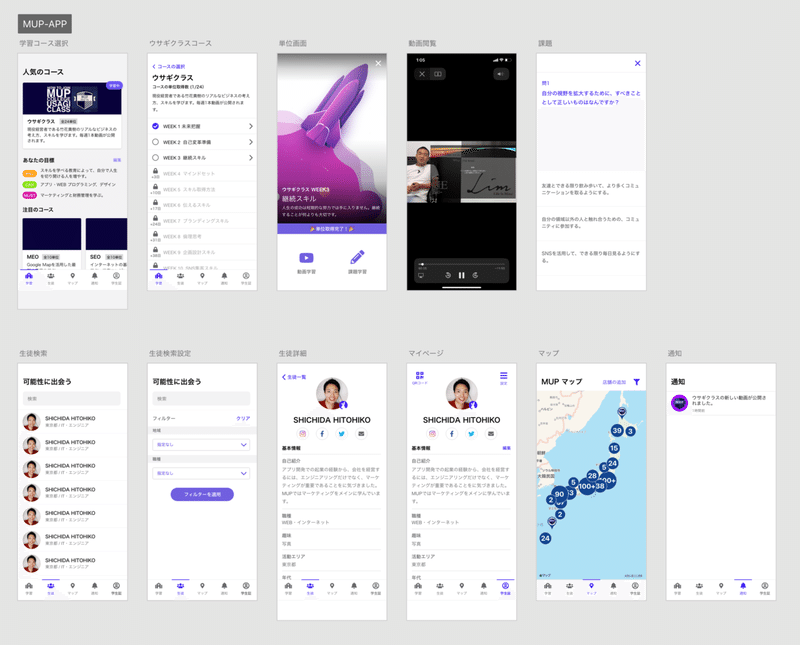
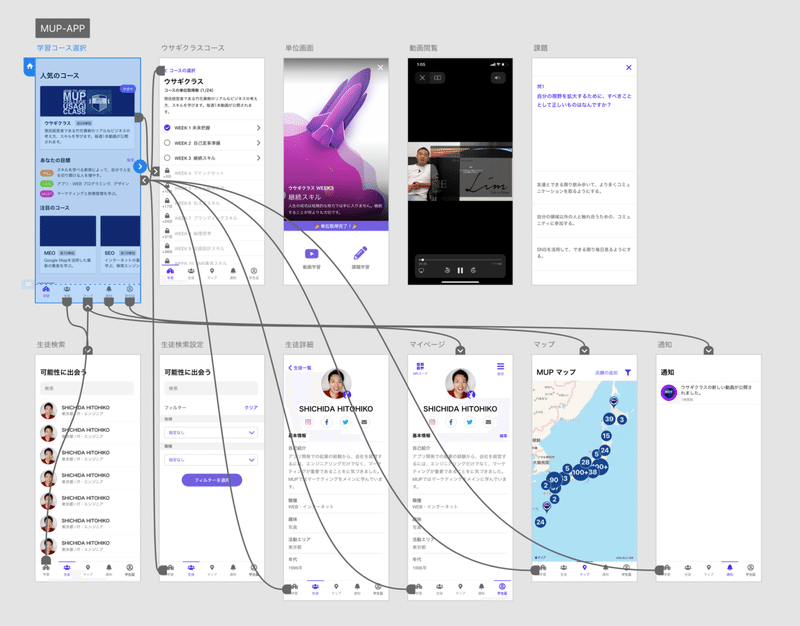
そこから、いろいろ再構成してデザインしたアプリが以下になります。さくっとやっているので、若干機能はシンプルにしています。

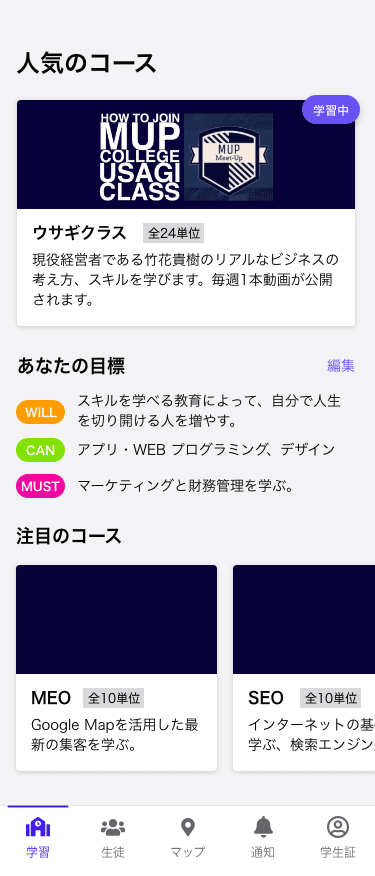
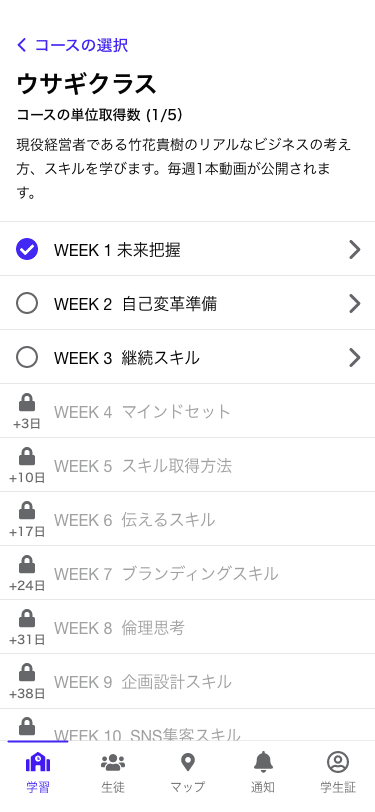
まず、アプリを立ち上げるとコースの一覧画面が現れます。

メニューは、「学習」「生徒」「マップ」「通知」「学生証」という名詞で再構成しました。「〇〇〜する」という表現が、操作のボタンからは、なくなっているのがわかると思います。操作が簡単になるように、指が届きやすいエリアに配置しました。

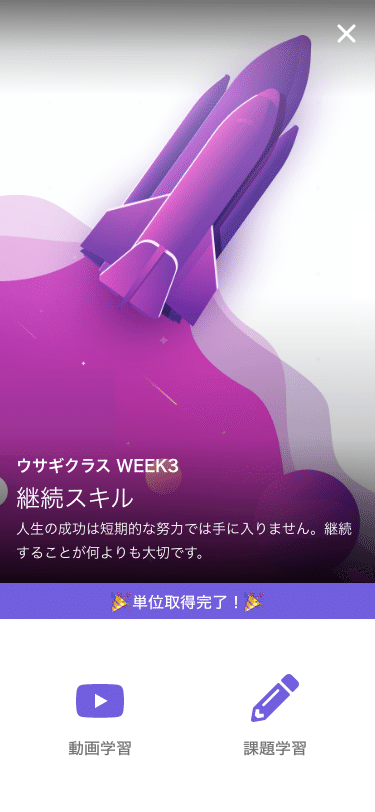
コースを選択すると、コースの中にある教材の一覧が表示されます。どの教材について学習が完了したか、一目でわかるようになっています。

学習をしたい教材を選択すると、どのような学習をするか選択する画面が表示されます。動画を見て学ぶ方法と、テストをとく方法があります。実際、現在のアプリにはテストの機能はありませんが、いずれつけるという話だったので採用してみました。

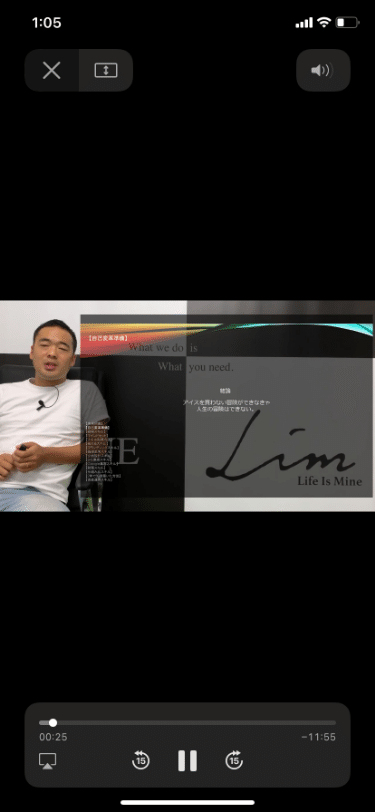
動画をみて学ぶことができます。

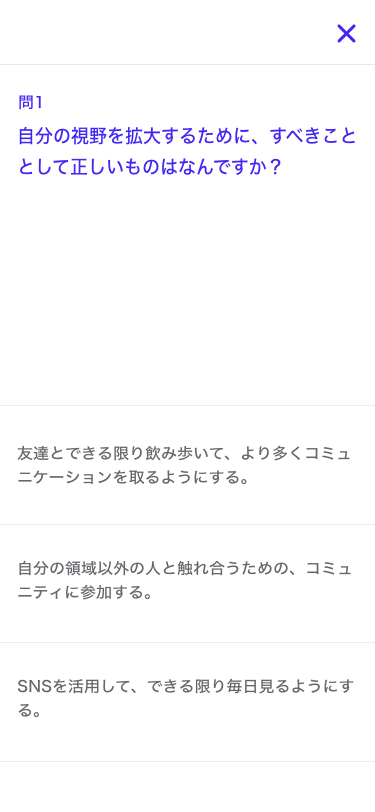
テストもこのように受けることができます。

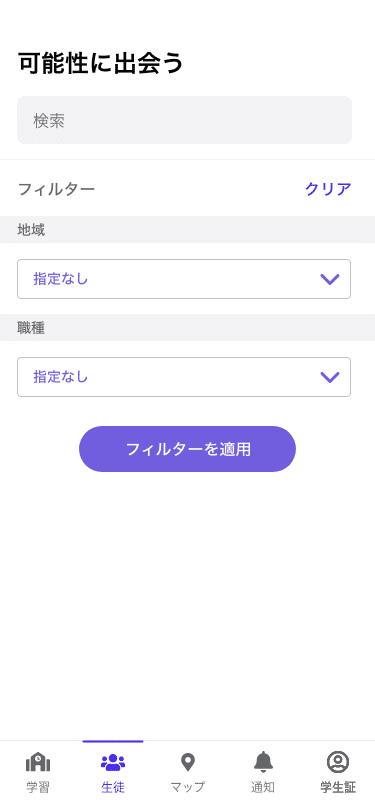
生徒を探す画面です。「可能性に出会う」という表現は、下のメニューの「生徒」と一致していませんが、ワクワクを感じられるのでとりあえず残してみました。まず、生徒を一覧で表示してしまうことで、ここでは生徒を検索する画面であることを示しています。

生徒はフィルターで絞り込んで探すこともできます。

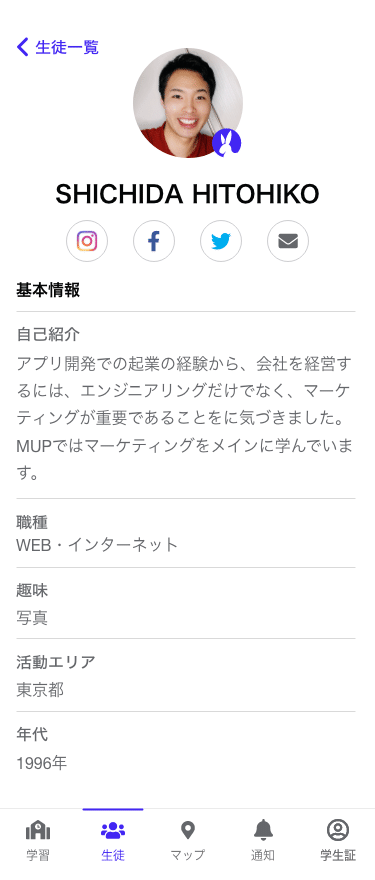
生徒の詳細画面からは、簡単に各SNSにジャンプすることができるようになっています。

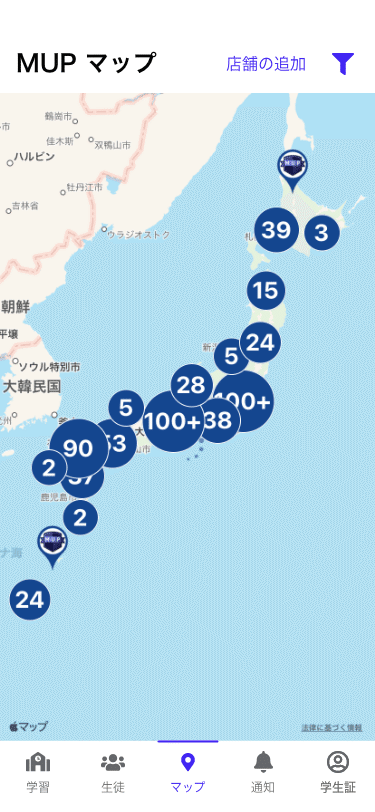
マップは、MUPに加盟しているメンバーが所有しているお店の一覧です。ここは現在のUIを踏襲しました。

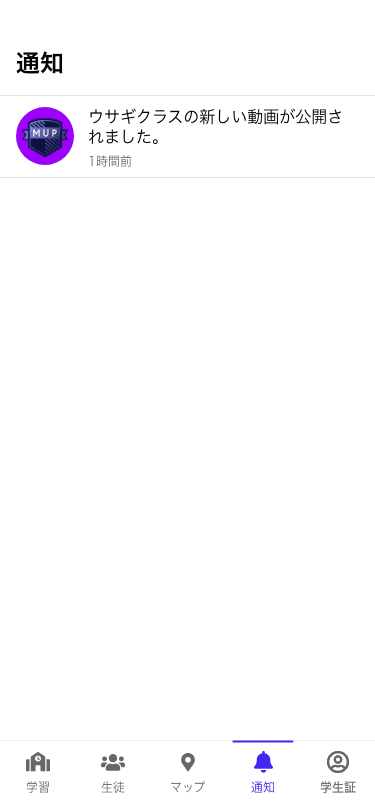
通知とお知らせは統合し、「通知」としました。

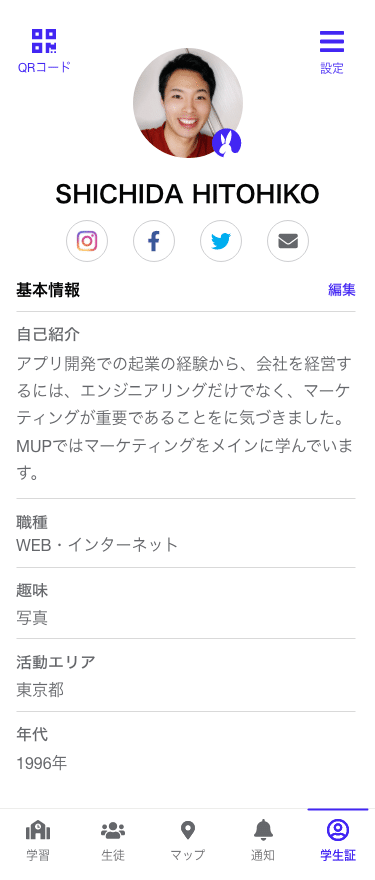
「学生証」のページでは、基本情報をまず表示し、ここから編集画面に遷移ができるようにしました。右上のボタンから設定画面に遷移し、ログアウトや支払い手続きが行えるようになっています。
いかがでしょうか?だいぶ使いやすくなったのではないかと思います。

実際に動かしてわかるモックアップをAdobe XDで作ったので載せておきます。(予告なく削除、リンク切れになる可能性があります。)
というわけで、MUPのさらなる成長に期待です。
Facebook、ツイッター、インスタグラムやっています。ぜひ、フォローよろしくお願いします。
Facebook
https://www.facebook.com/shicci7/
Instagram
https://www.instagram.com/shicci.jp/
Twitter
https://twitter.com/shicci7
また、アプリやWEBサイトのデザイン、ランディングページの作成、ユーザー体験マネジメントシステムSitecoreの開発、ECサイトの構築など可能です。
お気軽にご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
