
手書きフォント「左利きの彼女」を作ったので作り方も公開します。
少し加筆・修正しました。(2023/5/5)
こんにちは、しぶみゃむと申します。
このたび手書きフォント「左利きの彼女」をリリースいたしました。
ダウンロードはこちら↓
このnoteでは作り方を書いていこうと思います。
これからフォント作りを始めたい方の参考になれば幸いですし、
もっと効率的なやり方があればぜひ教えてください。
ふとフォントを作ろうと思った
2022年1月、正月休み。
漠然と何かしたかった。
もう少し具体的にいうと何か生産的なことをしたかったのです。
こういった長期休暇は大抵服を縫ったりしていたのだが、昨年引っ越しの荷物に入らないためミシンを処分してしまっていました。
(ご存知の方もいるかもしれませんが、私は2021年10月に渡米しています)
そこでふと「あ、フォント作りたいかも」と思いつきました。
せっかくなら漢字も使えるようにしたい。
手書き文字なら手軽かな?
そんなことを考えていろいろ調べてみました。
参考にしたもの
フロップデザインさんのこちらの記事を参考にしました。
ググってもフォント作りのノウハウって全然ないので助かりました。
こちらの記事でも紹介されていたOTEditというアプリを購入しました。
最近はGlyphsというアプリの方が人気ということですが、初期投資は安くしたいのでお安い方で。
作り方の説明の前に、まずは私流のフォントの作り方を2分でまとめた動画をご覧ください。(音声あり)
ご視聴ありがとうございました。
では解説していきます。
1.テンプレートを作る
別に作らなくてもできるのですが、効率が良さそうなのでまずは土台作りから。
Illustratorで仮想ボディとなる縦横1000pxの正方形の枠を作り、ベースラインを決めて線を引いておきます(2022年12月12日追記:OTEditのマニュアルには1000×1000pxが推奨されているのですが、これより小さくても作成できました。)
別レイヤーにベーシックなフォントで見本となる文字を打ちます。

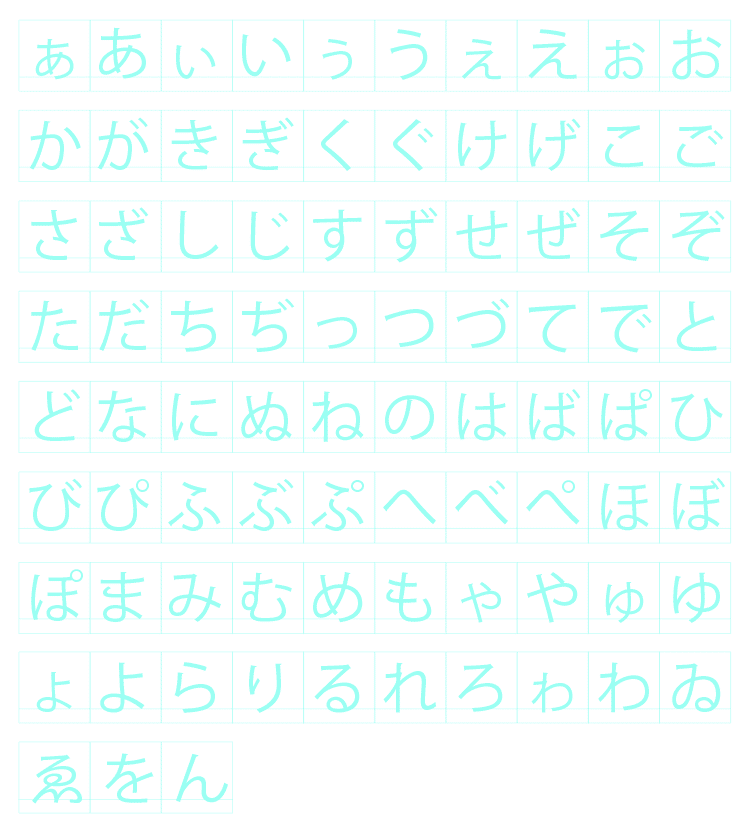
これを50音分作って並べます。

私は一気に文字を打ち、Ten Aさんの1文字ずつばらすスクリプトを利用しました。
(めちゃくちゃ助かりました!)
三階ラボさんのスクリプトで枠と文字をそれぞれグループ化します。
(ありがたい…)
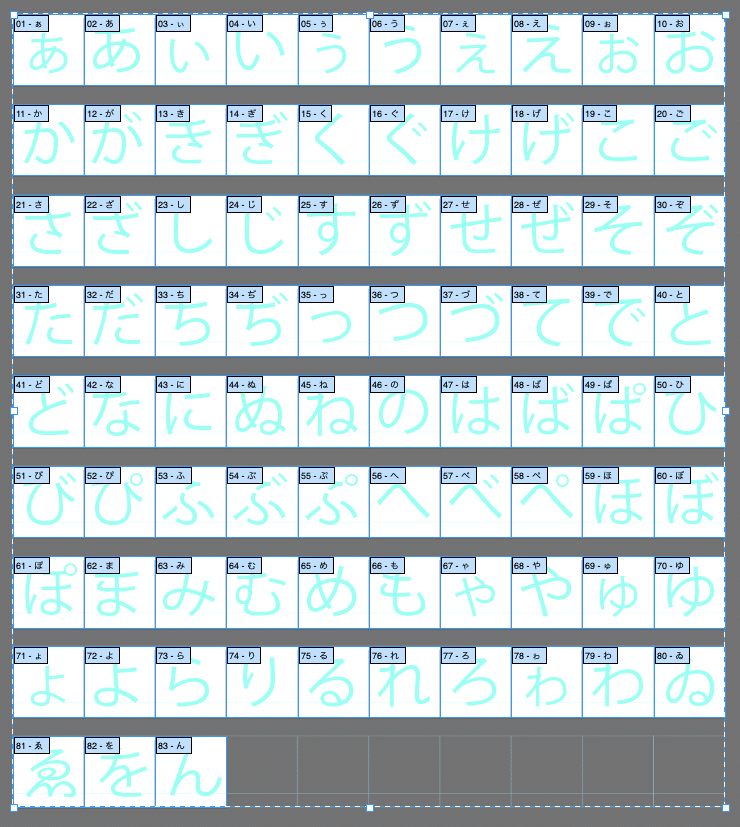
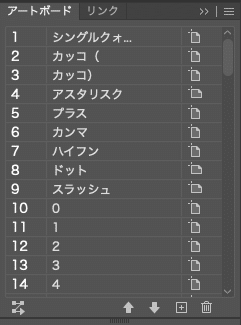
さらに三階ラボさんのこちらのスクリプトを使うと1文字ごとにアートボード化されます。(こちらは有償です)
OTEditには一括でグリフをインポートできる機能があります。
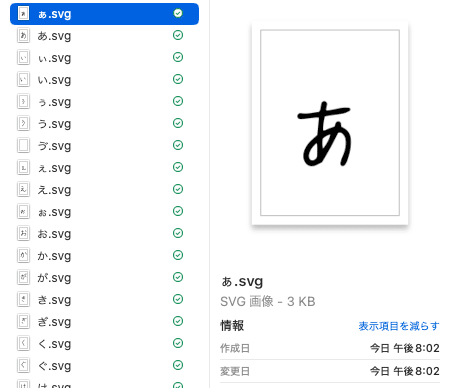
そのためには、例えば「あ」のグリフを登録したい場合、SVGのファイル名が「あ.svg」となっている必要があるためこの作業を挟みました。

この画面全体をjpg書き出ししてiPadに送ります。
aiデータも後で使うので捨てないでね。
2.文字を手書きしていく
私はiPadのFrescoで書くことにしました。
Frescoで先程のjpgを開きます。
新規レイヤーを上に重ね、手書きの味が出るようにブラシを調節し、見本の文字をなぞらないように自分の字で書いていくようにします。

3-1.Illustratorで整える
先ほど作ったIllustratorのテンプレートの上に新規レイヤーを重ね、
そこに文字の画像を配置します。
画像トレースでパス化します。
このとき画像トレースパネルのホワイトを無視にチェックを入れておくと楽です。


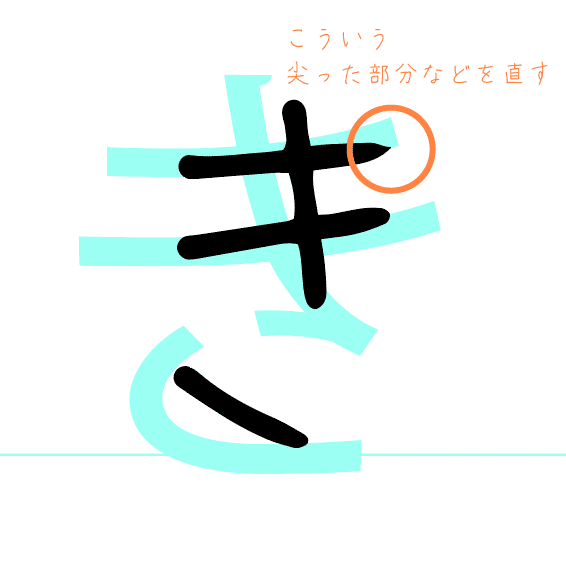
パス化したあと1文字ずつ歪みなどを直します。
またブラシなどを使用していた場合は分割します。

もしオープンパスがあったら閉じていきます。
フォントを作るとき重要なことは
1.アウトライン化されている事
2.パスが閉じている事
が重要です。
フロップデザインさんのnoteにも書いてありますが、これをやっておかないとOTEditに登録したときに表示がおかしくなります。
OTEditにはビットマップからグリフ化することもできるので、SVG化はしなくてもできます。
私はOTEditでの編集に慣れないので、Illustratorでできる限り整えてからOTEditに持っていきたかったためこの作業を挟みました。
3-2.SVG化する
手書き文字以外のレイヤーをレイヤーオプション/テンプレートにします。
こうすることで出力対象から外れます。
(DTP Transitの鷹野さんに教えてもらいました)
削除してもいいのですが、やっぱり修正したいとなったときに困りますもんね。
外部とIllustratorファイルをやりとりするとき、データの作成方法やレギュレーションなどの「申し送り」(伝達事項)を「テンプレート」レイヤーに書き込んでおくと見落としが少なくなります。
— DTP Transit (@DTP_Transit) February 15, 2021
「テンプレート」レイヤーは印刷対象からはずれ、PDFにも書き出されません。 pic.twitter.com/RvE0LHlK2z

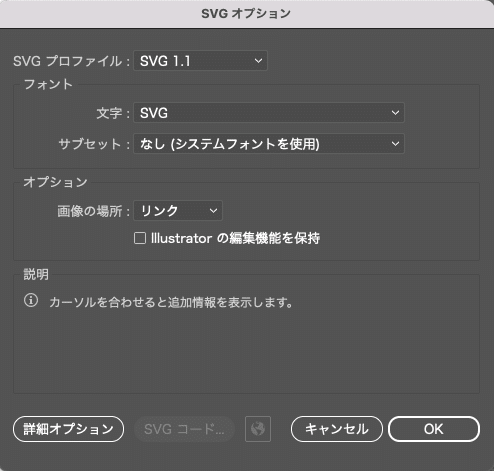
続いてファイル/別名保存/アートボードごとに作成にチェックを入れた状態でSVG保存を選択します。

保存を押すとこういう画面が出てきますが、SVGプロファイルがSVG.1.1になっていることを確認してOKを押します。

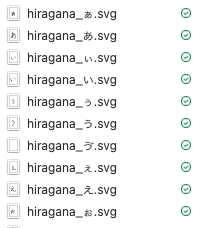
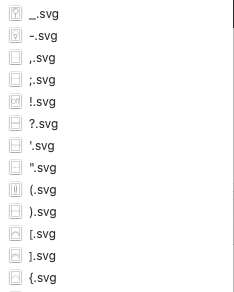
するこのようにファイルが生成されます。

ファイル名の頭にaiのファイル名が勝手にくっついてしまいました。
これではOTEditに文字を登録する時に苦労してしまうのでhiragana_ を削除したいと思います。
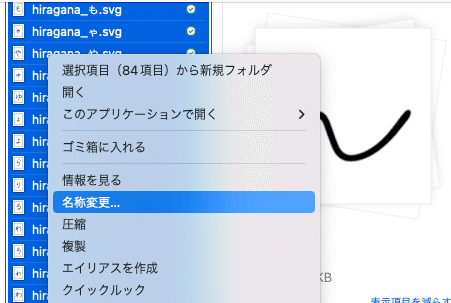
全て選択し、右クリック/名称変更

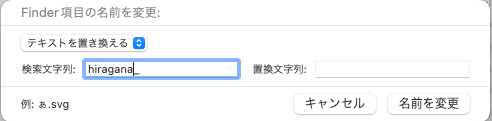
このような画面が出るのでタブを「テキストを置き換える」にし
検索文字列に消したい文字列、今回は「hiragana_」を入力。
置き換え文字列は空欄にして名前を変更ボタンを押します。

するとこのように冒頭の文字列が削除できました。
Windowsの方は外部のリネームアプリを入れていただければ同じことができます。

これらのファイルは1つのフォルダにまとめておきましょう。
4-1.フォント制作アプリに登録していく
OTEditでを立ち上げて、ファイル/新規作成。
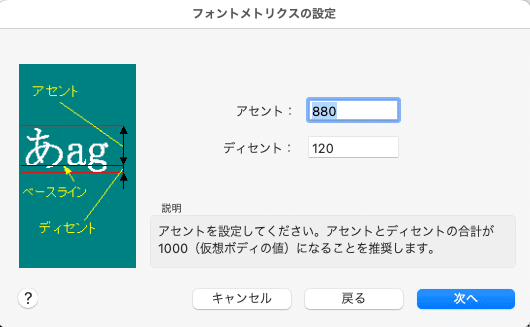
フォント名やベースラインの設定など初期設定をするのですが
後で変更もできるので全部「次へ」を押して先に進んでも問題ありません。

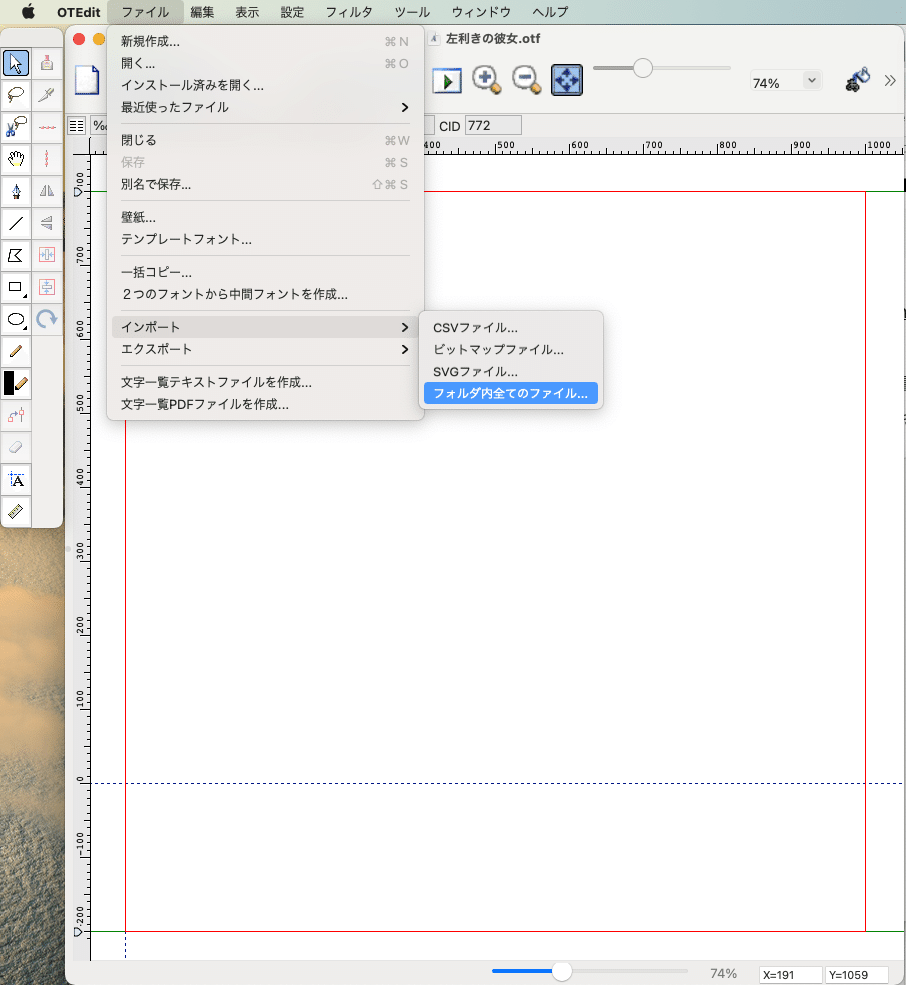
フォントの作成画面になったら、ファイル/インポート/ファイル内の全てのファイルを選択し、先ほど作ったsvgファイルたちが入ったフォルダを選びます。

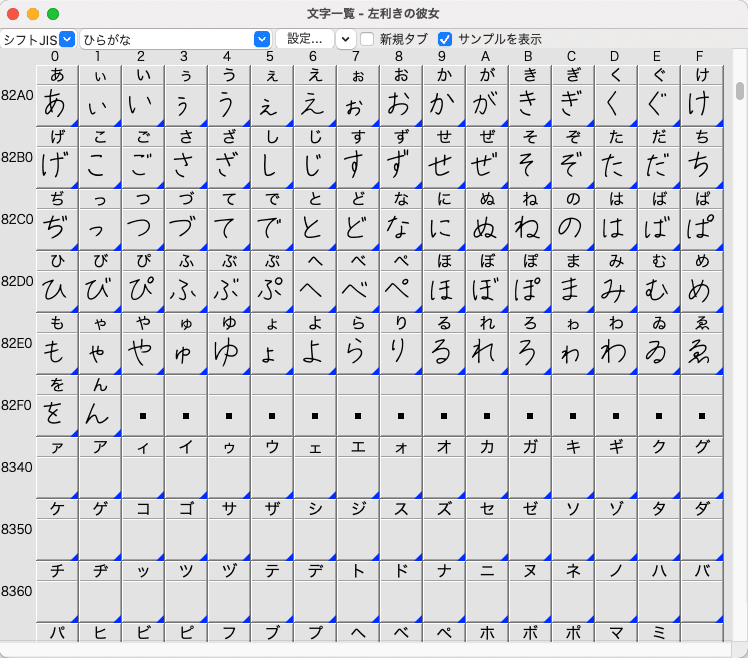
これで50音全てが登録できました。

注意点
「@」「.」「,」など、記号は3-2のやり方ではうまく出力されません。
ファイルそのものは壊れたりしないのですが、ファイル名が「アートボード98.svg」のようにアートボードの番号で書き出されてしまいます。
解決策は2つ
1.記号だけはアートボード名をカタカナで説明するようにする。
当然OTEditでの一括インポートができないので手動でインポートすることになります。

2.出力方法をファイル/書き出し/スクリーン用に書き出しにしてSVGを選択する。
こちらの場合はファイル名に記号を使っていても問題なくSVG書き出しができます。
しかもファイル名の冒頭にIllustratorのファイル名が入ることもないので一見良さそうなのですが

これをこのままOTEditに持っていくとこうなります。
動画では「あ」ですが、記号を登録しても同じような結果になります。

これを回避するためには書き出された全てのSVGを開いて、1ファイルずつパスファインダー/合体を施してください。
数によってはこちらの方が楽かも。
4-2.Y極大点を追加、そして自動化
編集メニューの「Y極大点を追加」これをしないと一部のアプリで縦書きがずれるらしいので1文字ずつ施していきます。
ショートカットも用意されていますが、何度も繰り返すのは面倒…。どうにかしたい…。
プログラムが書ければボタン一発でドーン!とできるかもしれませんが、あいにく私にはそのような技術がないので、Macに付属しているアプリ、Automatorを使いました。
Automatorとはざっくりいうと簡単な作業を自動化できるアプリです。
以下、作業の繰り返しについて少し修正しました。(2023/5/5)
Automatorに以下3つの動作を記録しました。
・OTEditのウィンドウを選択する(マウス操作)
・Y極大点を追加する(Shift+⌘+Y)
・次のグリフを表示するボタンを押す(マウス操作)
これを1セットとし、20回分くらい繰り返します。
アクションのユーティリティの繰り返しをワークフローにドラッグ&ドロップで追加。
繰返す数などを入力。

繰り返しのアクションはこちらを参考にしました。
そして実行を押すと勝手にこなしておいてくれます。
実行している間はマウスが使えないので、他の文字を書いたり家事したりアマプラを見て過ごしていました。
書いて登録するを繰り返して調整
小見出しのまんまですが、書いては登録、書いては登録をくり返します。
今回のフォントはひらがな、カタカナ、アルファベット、記号、漢字、だいたい3100文字くらいやりました。
あとはカーニングなどを調整して完成です。
文字数を限定すれば1週間でできる
私は1月に始めて、途中全く手をつけない時期もあったので8月までかかってしまいましたが、ひらがなだけ、アルファベットだけなら1週間でできると思います。
地味な作業が多いけど、意外と簡単にできるフォント作り、一度やってみませんか?
この記事が気に入ったらサポートをしてみませんか?
