
今すぐ note 〜 ここから始める 〜
はじめに
noteはすごくシンプル、でも奥行きは深いです。必要なことを「最少」にしてササっと完成して投稿したいという場合のステップをまとめてみました。会員登録が済んでいてプロフィールを作るのは済んでいるという前提です。もちろん「下書き」からはじめて・・・ということでしょうけれど。私も始めたばかりです。スマホ用のアプリ版もありますが今回のこの記事はPC版です。(ちなみに、使っているPCはMacBook Air M1版です)。
ちなみにスマホではnoteの公式ツィッター(Twitter)もありますので活用しています(画像はこちら)。

(1) 投稿の画面構成 (基本はブログ記事のように文章と画像などでできています)
①右上の「(緑色の)投稿」ボタンをクリック
② 表示されたアイコンで「(黄色の)テキスト」を選択
③ すると「(白色)原稿の画面」が表示されます
画面の構成は(基本構成と補助的ツールと画像)ですので、すこしずつ順に下に書いていきますが書く時は順不同ですので自分の好きな順序でお書きくださ〜い。
[A] 基本構成
(a)1番はしのタテ のアイコン 〜 3つのアイコン
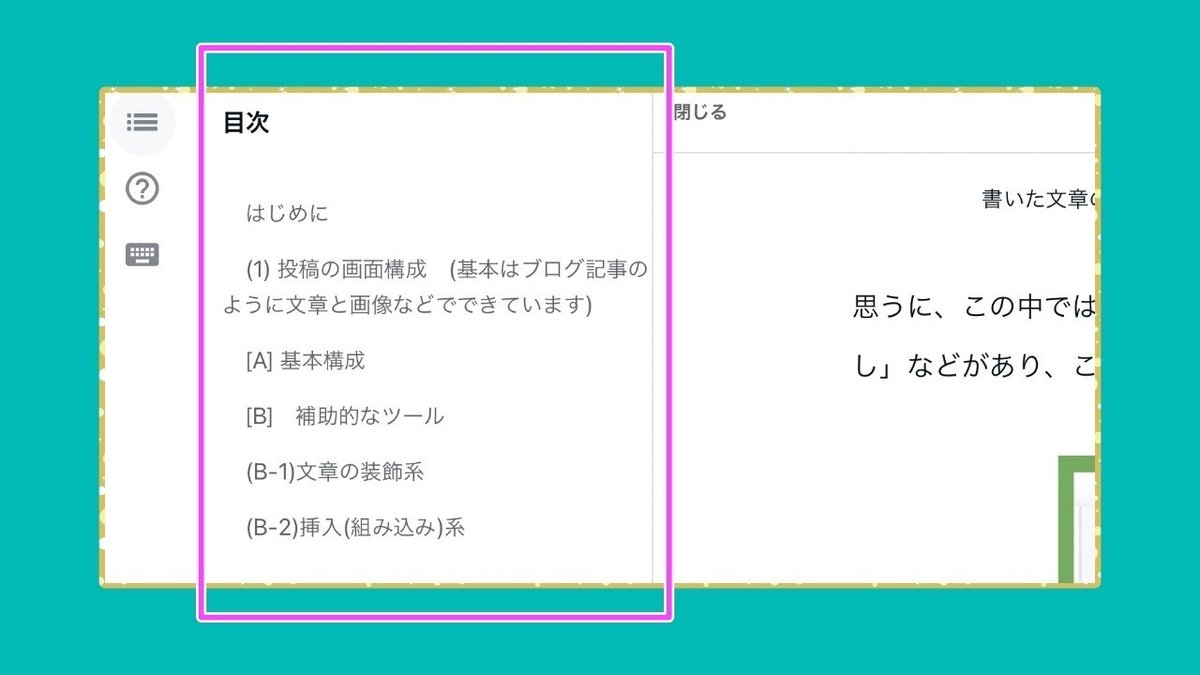
(b) 2番目のタテ 〜 「目次(見出しを設定すると表示・・・)」
(c) 本文の枠(もちろん ここがメインの領域です)
主に下の内容で構成されます。
(i)上からTop画像(後で説明)
(ii)記事タイトル
(iii)「+」 (文章のまとまりごとに見出しをつけて)
「書きたいこと」を書く、です。
(iv) 文章に強弱とインパクトを与えるのに画像を間にはさみこむこともあります。
[B] 補助的なツール
1つは「文章の一部の装飾系」系です。
(B-1)文章の装飾系
「何か書い」て「(マウスで)そこの範囲を選択する」。つまり、書いた文章の任意の範囲を真横にマウスで指定すれば呼び出せる「(文章)補助的ツール。出てくる「(横長の)鉛筆アイコンで始まる一行アイコン群」を見てみる。
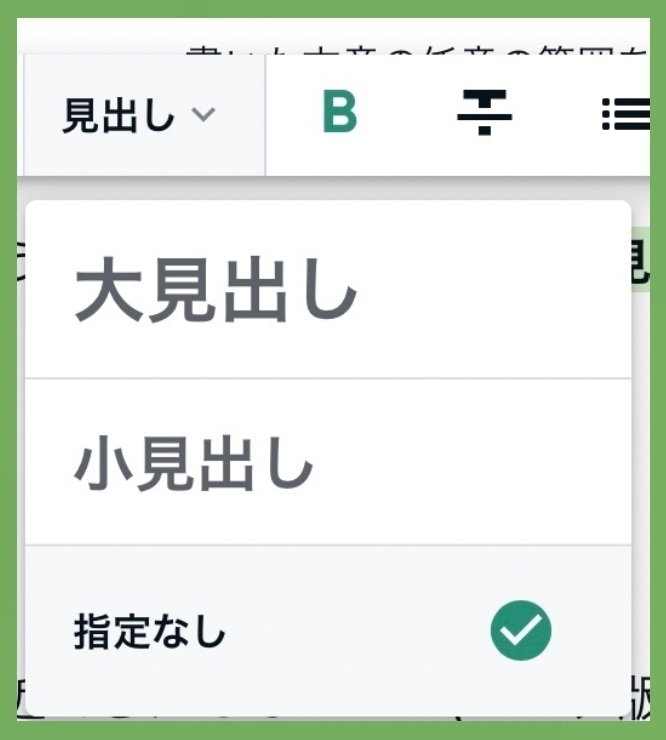
左から鉛筆、AI、見出し、B などのアイコンが表示される(下図をご覧ください)

思うに、この中ではまずは「見出し」ではないでしょうか? 「大見出し」「小見出し」などがあります。

これを使って、左から2番目の枠に「目次」も作れます。

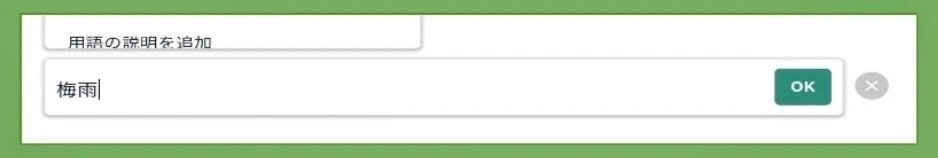
最近できたらしい「AI」がおどろき。ためしてみるとすらすらと記事の参考になるような項目が羅列(られつ)されてくる。簡単なのでいくつか試してみてください。文章中の文字(例えば、夏とか梅雨)を「選択」して「AI」を押し、選択窓にはいった文字を確認してから右はしの「OK」ボタンを押すだけ(中止するにはさらにその隣のグレイの丸とXをクリックする)。

もう1つは、記事への挿入(組み込み)系です。
(B-2)挿入(組み込み)系
書いている文章の書き出しのまさに「その左にある 丸にプラス」のアイコンをクリックして呼び出します。すると「タテ長のポップアップメニュー」が出ます。

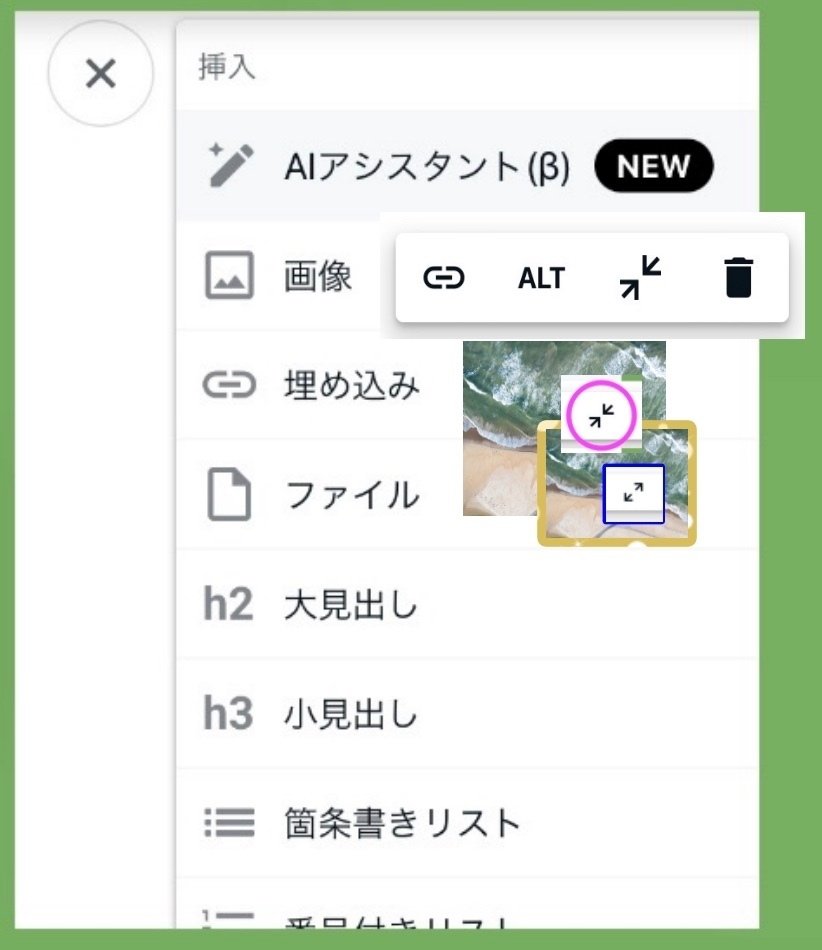
「タテ長のポップアップメニュー」では「画像」とか「埋め込み」とか「箇条書きリスト」とか要するに、表示すると便利なものが選べる。こちらのトップにも「AIアシスタント(β ベータ(試用)版) NEW」が設けられている(下記の画像をご覧ください)。AIにはとっても興味があるので楽しみです。
1番使うのは「画像」かもしれません。記事に載せた画像はクリックすればサイズを縮小、そして縮小後には元に戻せます。下記画像に縮小の図も組み込んでおきました)。
ちなみに私の場合、記事内で使っている画像は(このnoteの画面説明用画像を除いて)有名なフリー画像サイト「pixabay」さんからです)。

なお、画像を載せるには(円に+)が表示された画像をドラッグして行う「ドラッグ&ドロップ」方式もあります(今回はこの方法は省略します)。
どうでしょう? 1記事あたりの文字数制限はかなり多いみたいでまず心配なく、逆に最低文字数もいずれ人気の2000〜3000文字ぐらいを目指すとしても最初はどんどん書いてみることの方が大事かもしれません。まずは慣れと言ったところでしょうか?
さて、ここまででほぼ基本的な投稿原稿(文章+画像)みたいなのはできました。あと必要なものはなんでしょう?
[C] 「記事の見出し画像」は「みんなのフォトギャラリー」も使える
(c-1)「みんなのフォトギャラリー」とは?
「みんなのフォトギャラリー」とは、 公式ヘルプによれば、「noteのクリエイターのため・・(中略)・・自分の画像投稿、他クリエイター投稿画像を記事の見出し画像(要ガイドライン確認)・・・(後略)」として使えるとなっていますので、会員登録後の投稿記事作成からすぐ使えます。
(c-2) その使い方(仕組み)
使うための方法は次のようになってて、ステップごとにかきますけどとても簡単です。
(step1) まず、記事のトップの「記事タイトル」の上の枠を見ます。

(step2) 左上にある「山々+ アイコン」をクリックします(たぶん「ここに画像を加える」アイコン)

(step3) クリックするとこういう風に出てきます

(step4) 一番上の「みんなのフォトギャラリーから画像を挿入」とは何でしょう?

(step5) 使い方もかんたん。この「みんなのフォトギャラリーから画像を挿入」のところをクリックします
「みんなのフォトギャラリーから画像を挿入」をクリック
(step6) すると「みんなのフォトギャラリー」という別のコーナーが自動的に別画面で記事の上に(重ねた感じで)表示されますので一番上の「2、3行の説明(ガイドラインを読むリンクもある)」を読む。最初ページには比較的新しい(ジャンルは別途上の表示から例えば「食べ物」などと選べます)のが出てるようなので好きなものを探してクリックします(これで良い方は次の「下のstep10の選択のところ」へskipしてください)

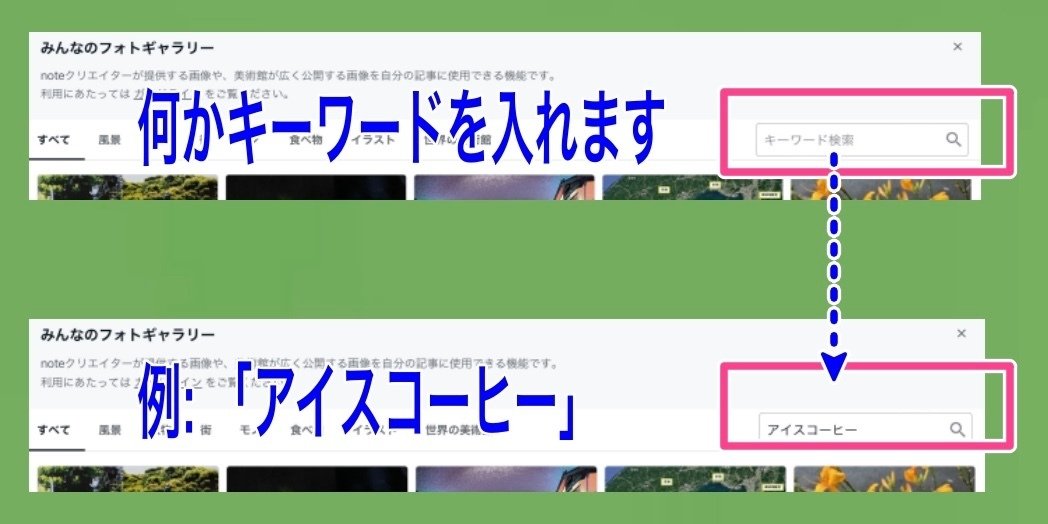
(step7) もっとピンポイントな「(欲しい画像に対応する)キーワード」で欲しい画像をいくつか探すためには、画面右上の「虫眼鏡」の「検索窓」にキーワードを入れます(これがオススメです。例えば「アイスコーヒー」とか)。
「検索窓」にキーワードを入れます

(step8) 例えば「アイスコーヒー」と。慣れれば「ほ〜んとスグに」できますので。(もう~、すぐ結果が出てきますのよ~! 誰っ?)
(step9) 検索して表示された結果はこちら

(step10) 好きなのを1つ選んでサムネをクリック(例えば、本日はこれを選択! かな?とか)一応、フリーサイトからの画像にしておきます。
(もう~、美味しそうなのよ~! )(だから〜、誰っなの!)。

(step11)画面右に「選択した画像」が表示されます。その下には画像投稿した内容やタイトル、クリエイター(投稿した方)、キーワード、タグなどが表示されています。この画像でokなら一番下にある「(青色の)この画像を挿入」をクリックします。(フリー画像を使っているので上と下半分は一致しておりませんけれどご容赦ください)

選んで「この画像を挿入」をクリック

画像の「遠近とサイズ調整」
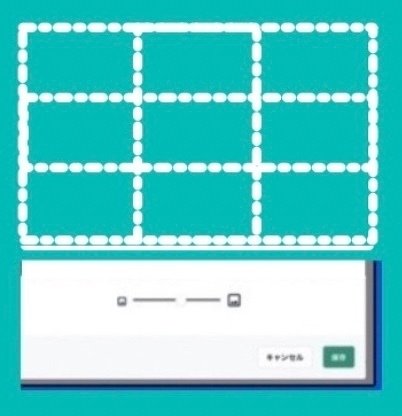
(step12) すると画像の「遠近とサイズ調整」の画面が出現。画像のすぐ下には「拡大・縮小のスライダー」があるのでアップしたりでき「記事に表示したいところ」を選べます(下の画像はイメージ図)。


「保存」のボタンを押して記事の見出し画像」が表示へ
調整してokなら右下「保存」のボタンを押します(本の少し待ちます)。これが記事のトップに表示される画像になります。

「記事の見出し画像」が表示された
投稿予定の「記事タイトル」の上に「見出し画像」が表示されました。okなら画面右上の「下書き保存」を押しておきましょう。これで「記事の見出し画像」の操作手順は終わりです。

(2)「下書き保存」
画面左上の2つのボタンのうち左側で「下書き保存」を押します。押すとすぐその左横あたり「下書きを保存しました」と表示されます(自動保存についてはこの記事ではとりあげていません)。

以上でだいたい「下準備」という「下書き」する最少単位の準備はできました。
何回か下書きで練習しているとスキルも少しずつ上がっていくと考えております。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
