
あなたの開発生産性を爆上げする、エンジニア向けAIツール22個
こんにちは。くるしばです。
元々コンサルタントの仕事をしていましたが、独学でプログラミングを学習し、Webサービスを作って起業しました。
その後個人で開発したサービスを売却したり、また別のIT系の会社を創業、経営したりしています。
去年の8月から下記のTwitterにてプログラミング学習に関して発信し始め、ありがたいことに13000人以上の方々にフォローして頂きました。
プログラミング初心者に絶対覚えてほしい、ググる時の効率が10倍上がるコツ pic.twitter.com/hK1ZhNavwh
— くるしば | 読めば10倍効率が上がるプログラミング学習の教科書 (@shiba_program) September 13, 2022
また下記のようにプログラミングを学習中の方向けに、どうしたら最短で効率よく学習できるかを書いたロードマップも書いています。
さて、最近はChatGPTやStable Diffusionなどの生成AIから、AIブームがまた加熱していますね。
僕も仕事柄色々なAI関連のツールを触ったりするのですが、本当に質が高く、実務でもバリバリ使えるようなものが沢山あります。
今回は特にエンジニアがソフトウェアを開発する際に便利そうなAIツールをまとめてみました。
CodeRabbit
コードレビューは非常に大事ですが、PR自体が大きかったり、自分があまり実装に関与してない部分のレビューだったりなどすると、気が重くなるのは僕だけではないでしょう。
そんなレビューをAIアシスタントによって自動化してくれるのがCode Rabbitです。
AIがプルリクストの内容を分析し、どんな変更を行なったかの要約、そして内容に関してのレビューを自動でしてくれます。
Sharing a feature that our users particularly love: CodeRabbit's powerful conversational capabilities. See it in action. #CodeReviews#GitHub pic.twitter.com/m4cDnV5lr3
— CodeRabbit (@coderabbitai) August 10, 2023
また、自分がプルリクエストを出す側となり、他人にレビューしてもらう際も、タイポやいらないコメントの消し忘れなど、しょうもないミスで他人の時間をとってしまって気まずい、なんてことは皆さんそれなりに経験があるのではないでしょうか。
Code Rabbitを使うと、こうした凡ミスも人間の手を介さずチェック、修正ができるので、かなり開発体験が楽になります。
もちろん熟練のエンジニアが行うような高度なレビューを期待するのは難しいですが
・タイポ
・マジックナンバー
・デバッグ用のprint文の消し忘れ
・N+1問題
などの、基本的な部分はかなりの精度でチェックしてくれます。
最初のレビューはCode Rabbitを通して単純な問題をチェック、その後人間がレビューするというような形にすると、良い形でレビューフローを回せるでしょう。
Phind
Phindは技術的な問題に特化したAI検索エンジンです。
使い方はChatGPTとさして変わりがありませんが、技術的な問題に特化しているため回答の制度が高かったり、回答を作る際に利用したソースを表示してくれるので、真偽が怪しい内容であれば即座に裏取りすることができます。
ググって中々問題が解決できないプログラミング初心者必見!
— くるしば | 読めば10倍効率が上がるプログラミング学習の教科書 (@shiba_program) October 6, 2023
プログラミングに特化したAI型検索エンジン「Phind」がエグい
質問に対して
・検索結果の要約
・実装方法
・サンプルコード
・出典
などを複数出す
そして何よりも回答を深ぼれるのが初心者にとって最高
マジでメンターに質問してる感覚 pic.twitter.com/efo4dn30r8
また、自分が詳しくない分野で分からないことを検索するとその結果の中にさらに分からない単語、概念が含まれている、なんてこともよくあると思います。
こうした場合でも、さらに対話形式で分からない内容をふかぼることができて便利です。
イメージ的にはどんなにしょうもない質問をしても怒らないし、呆れないメンターがついてくれてるような感覚です。
特にプログラミング初心者などは積極的に使っていくと非常に良いツールだと思います。
Cosine
CosineもAIを用いたコード検索エンジンです。
Phindと違うのはプロジェクトを読み込ませることで、そのプロジェクトに特化して質問に答えてくれることです。
VSCodeの拡張機能としてインストールすると、開いてるプロジェクトのコードを読み込んでくれます。
例えば下記の動画では
「ユーザーログインしてるどうかを、どう判別しているか?」
と質問を投げています。

Phindで同じ質問をすると、おそらく一般的にどういう実装をすれば判別できるかを回答してくれますが、Cosineは読み込ませたプロジェクトの中で、判別している部分のコードを検索してくれています。
通常こうした「○○する処理はどこでやってるんだろうなー」という場合はそれっぽいファイル、クラス、関数名などで検索をかける必要がありますが、Cosineを使うともっと簡単に検索をかけることができます。
新しいプロジェクトに入りコードベースを把握したり、ライブラリなどオープンソースのコードを読んだりする際に非常に便利です。
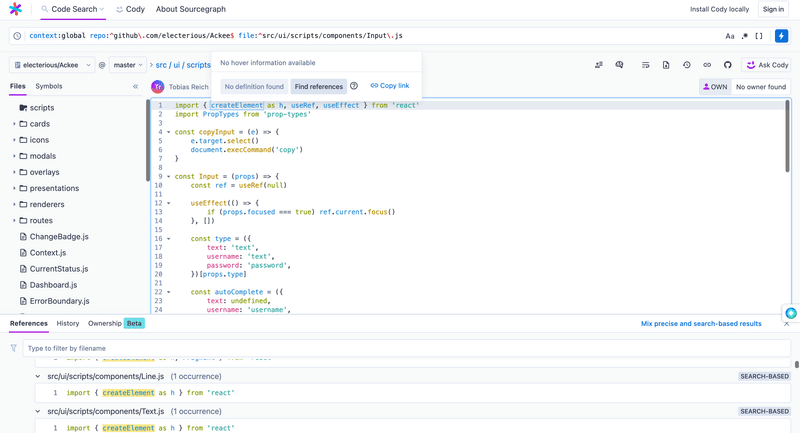
Source Graph
SourceGraphはソースコードの横断検索エンジンです。
GithubやGitlabなどに公開されているパブリックリポジトリのコードを横断検索することができます。
もちろんGithub上でも似たようなことができますが、SourceGraphは検索体験が非常に良く、特に関数や変数等の定義元に簡単かつ高精度でジャンプできるのは便利です。

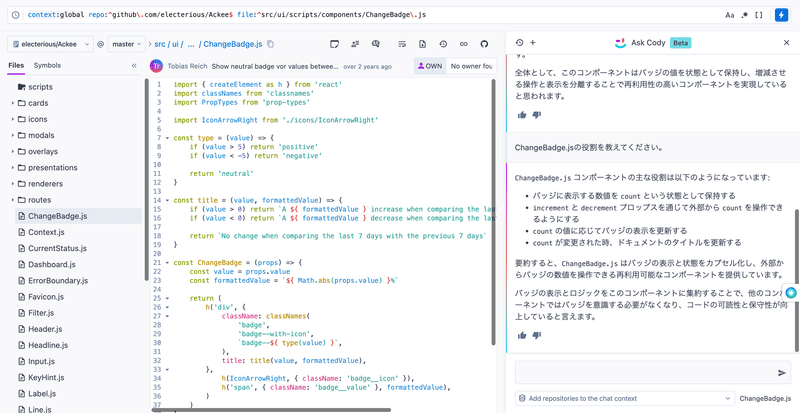
そして最近、CodyというAIボットが登場して検索をサポートしてくれるようになりました。
開いてるリポジトリやファイルのコードをシームレスに読み込み、質問に答えてくれます。

自分の実装の参考にしたり、バグの原因を探るためにライブラリのコードを読んだりなど、パブリックリポジトリのコードを見る機会はそれなりにありますが、GithubよりもSourceGraphを使った方が圧倒的に効率よくコードを読むことができます。
僕自身は
基本的な技術系の質問 → Phind
自分が実装を担当しているプロジェクトに関する質問 → Cosine
パブリックリポジトリのコードに関する質問 → Source Graph
という感じで現状使い分けています。
screenshot-to-code
screenshot-to-codeはスクリーンショットをアップロードすると、その見た目を再現するコードをAIが書いてくれるツールです。
下記のデモをみてもらえれば分かりますが、かなりの精度で再現してくれます。

真似したいページのURLを入れることで、自動でスクリーンショットを撮影し、同じレイアウトを再現したり、作成したレイアウトをエディタ上で人間が編集することも可能です。
多少手直しの必要はありますが、正直マークアップの部分に関しては8割ぐらいの作業がscreenshot-to-codeによって完結してしまいそうです。
オープンソースのプロジェクトとなっているため、誰でも無料で利用することができますが、GPT-4 Vision APIが使えるアクセストークンが必要なため、OpenAIの有料アカウントが必要になります。
tldraw makereal
tldraw makerealは手書きで書いたモックを精緻化し、コードに落とし込んでくれるAIツールです。
下記ではカンファレンスのページを作っていますが、モバイルとPC両方のモックを作り読み込ませることで、レスポンシブなUIを高い精度作成しています。
tldrawが公開したこちらのデモがやばすぎ
— くるしば | エンジニアライフハック (@shiba_program) November 16, 2023
簡単なWebサイトのモックを書くと、たちまち綺麗なデザインのUIに、しかもtailwindを使ったレスポンシブ対応したコードに直してる
もはやPCがなくてもタブレットでちょっとお絵描きしたらサイトやアプリが作れる時代が来るのだろうか... pic.twitter.com/3RLFnQoc9T
screenshot-to-codeとの大きな違いは、見た目を整えてくれることもですが、こういった動的な動きの部分もそれっぽく再現してくれることです。
入力フォームっぽいものを書けば、きちんとinputとbuttonタグを使ってくれたり、下記のように動的なロジック部分も一定作ってくれます。
tldrawのmake real試してみたけど、確かに凄まじい。
— Yuki Ishikawa@メルカリ (@maze_rapid) November 18, 2023
超簡単にTwitterもどきを一瞬で作れてしまった。企画周りもかなり変わりますね
これを実現してるGPT-4Vもすごいし、オープンソースでサクッと作ってるtldrawもすごい(ありがたい) pic.twitter.com/wK6njAGlmc
Wolverine
WolverineはAIがコードの実行→修正→再実行…というサイクルを繰り返し、バグを自動で修正してくれるツールです。
コードの修正もAIがやる時代に
— くるしば | エンジニアライフハック (@shiba_program) October 24, 2023
コードを読み込ませるとAIが自動で検証→改善をバグがなくなるまで繰り返して修正する「Wolverine」
どんなバグが起きたのかの説明、そして修正したコードの差分なども表示してくれる
修正や最適化のサイクルをAIが独力でやってしまうのか.... pic.twitter.com/f2RiB9TB8H
コマンドラインから実行でき、実行してどんなエラーが起きたのか、どんな原因で起きてどう修正するのかを逐一出力しながら修正してくれます。
まだPythonにしか対応していませんが、製作者の方が将来他の言語への対応や大きなファイルの読み込みなどについて対応してくことを言及されています。
Cursor
CursorはAIを内蔵した次世代コードエディターです。
機能としては
・プロジェクトを読み込ませ、コードに関する質問や相談ができる
・テストコードの自動生成
・コードの修正
などCopilot Chatなど他のコーディング支援AIと比べて大きな差はありませんが、エディタに内蔵されているため、シームレスに非常に良い体験で使えます。
とうとう出てきた、AIを内蔵した次世代コードエディタ「Cursor」
— くるしば | エンジニアライフハック (@shiba_program) October 22, 2023
プロジェクトやライブラリのコードを手軽に読み込ませ、コンテキストを理解させた上で
・コードに関する質問や相談
・テストコードなどの自動生成
・コードの微修正
などが可能
VSCodeをベースに作られているので使いやすさも◯ pic.twitter.com/YXKn9ROLjA
また、VSCodeをフォークして作られているので操作感も似ていたり、VSCodeのプラグインを使うこともできます。
現在VSCodeを利用されている方は、ほとんどコストなく乗り換えることができるでしょう。
また、僕はコードを書くだけでなく、こういったnoteの記事など一定長文を書く時にも利用しています。
エディタ上で文章を書きつつ、言い回しをシンプルにしたり文言に迷うようなところをさっと選択し、AIに編集提案をしてもらえるので、コード以外の文章作成時にも優秀です。
GPT-Engineer
GPT-Engineerはソフトウェアの要件を伝えると、自動で技術仕様を作り、全てのコードを書いてくれます。
仕様に関して曖昧な部分などは適宜質問をしてくれて、開発の精度を高めてくれるのが特徴です。
これはとんでもないのがきたぞ....
— くるしば | エンジニアライフハック (@shiba_program) June 19, 2023
要件を書いてAIからの質問に答えるだけでコードが生成される「GPT-Engineer」
まるで本物のエンジニアのように細かい仕様を聞いてコードを書いてくれる
開発体験がガラッと変わりそう#駆け出しエンジニアと繋がりたい#今日の積み上げ#プログラミング pic.twitter.com/EapoO5VAWB
0から新しくコードを生成することも、既存のコードを指示通りに書き直すことやテストの作成なども可能です。
オープンソースなので無料で利用、コードの閲覧ができます。
uizard
デザインを考える際、最初は手書きで簡単なワイヤーフレームを書く人も多いと思います。
uizardは、そんな手書きのワイヤーフレームを自動でデザインに起こしSketchファイルや、HTML/CSS、Reactなどのコードとして出力してくれるツールです。
AIによるデザイン、プロトタイピングツール「uizard」がえぐい
— くるしば | エンジニアライフハック (@shiba_program) February 18, 2023
・手書きのモックアップ、スクショなどからデザインを生成
・写真からトンマナを抽出
・デザインからコードを生成し、プロトタイピング
デザイナー、エンジニアがいなくともPMだけで超低コストにプロトタイピングまでできてしまう... pic.twitter.com/WRqiBQp5RB
他にもスクリーンショットを取り込み、同じデザインを生成することなどもできます。
生成したデザインはfigmaのように編集可能です。
コードの生成もしてくれるので、デザインやプログラミングの知識がなくてもプロトタイピングが一人でできてしまいます。
Galileo AI
Galileo AIはWebサイトやアプリなどのUIの作成に特化したAIです。
テキストで作りたいUIを指示すると、かなり良い感じのものを生成してくれます。
一行のテキストからデザインを生成できる「Galileo AI」がヤバすぎ
— くるしば | エンジニアライフハック (@shiba_program) February 27, 2023
デモをみる感じかなりクオリティの高いものを生成してくれそう
生成したデザインはfigmaで編集可能
これはデザイナーにとっても便利な時短ツールになりそう
デザインもコーディングもAIがやってくれる世界くるのだろうか... pic.twitter.com/ZPnQ2EsuTk
生成されたデザインはFigmaのファイルとしてダウンロードし、編集することも可能です。
また、UIに含まれる画像やイラストの生成なども同時にやってくれます。
残念ながらまだクローズドβなのでwaiting listに登録し順番が来ないと利用できませんが、個人開発やプロトタイピングなどに非常に有用なツールです。
Dora
DoraはAIを使ったWebサイトビルダーです。
他のAIサイトビルダーと大きく違う点としては、3Dアニメーションを使ったハイクオリティなサイトが作れることです。
The team @DoraTool shared a video of Dora AI with me.
— Santiago (@svpino) June 5, 2023
Generating a complete website for SpaceX with a single prompt is pretty insane!
The tool is in alpha, and the waitlist is open. You can sign up here: https://t.co/lv3UXrPHth pic.twitter.com/lwdtQva5li
動画では3Dアニメーションを使ったSpaceXのサイトを生成していますが、非常に高品質に見えます。
普通に制作会社に依頼したらかなりの金額をとられそうなものです。
Doraも残念ながらまだクローズドβであり、waiting listに登録して順番を待つ必要があります。
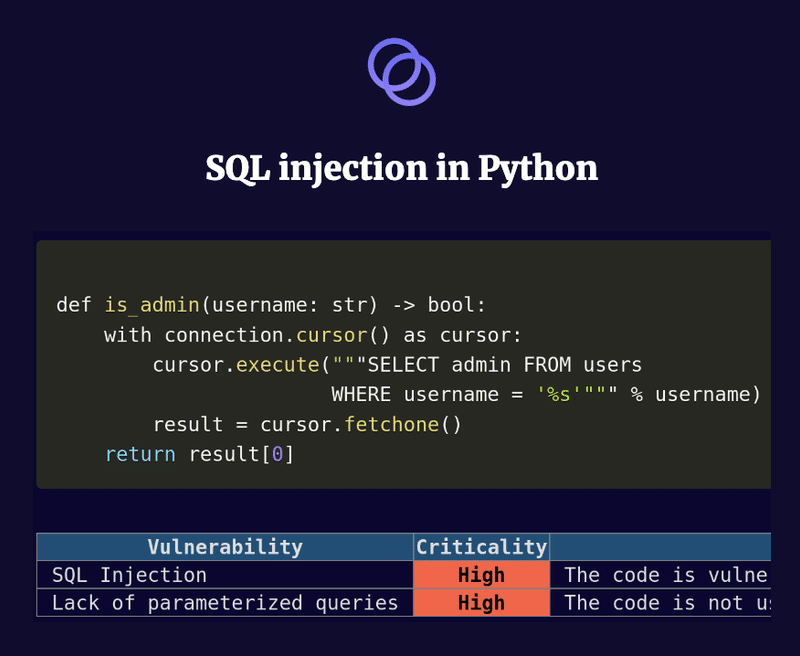
Hacker AI
Hacker AIはプログラムに含まれる脆弱性を診断してくれるAIです。


登録等は必要なく、診断してほしいコードをzipで固め、サイトからアップロードするだけで利用することができます。
運営とNDAを結んだり、AI自体をプライベートインスタンス上で動かすこともできたりと、機密性の高いコードでも診断できるようになっています。
Grit
javascriptのプロジェクトをtypescriptに書き換えたり、Vue.jsのプロジェクトをReact.jsに書き換えたりなど、プロジェクトの技術スタックを刷新することは、変化の早い現代においてそう珍しいことではなくなってきました。
こうした作業を含む、技術的負債の解消に特化したAIがGritです。
古いコードを新しいフレームワークなどに自動で移行してくれる「Grit」がすごい
— くるしば | エンジニアライフハック (@shiba_program) November 8, 2023
・javascriptをtypescriptへ
・Reactのクラスコンポーネントを関数コンポーネントへ
などがデモにのってる
これフレームワークやライブラリのバージョン更新作業もそのうちやってくれそうな感じあって期待 pic.twitter.com/nkMsxRAleG
独自のスクリプトを書くことで、コードの変換パターンをカスタマイズすることもできます。

個人的にはライブラリやフレームワークのアップデートの際の修正なども自動でやってくれるツールになるのではと期待しています。
Mintlify
Mintifyは読み込ませたコードに対して自動でコメントを入れてくれるAIです。
読み込ませたコードの内容を要約し、コメントを書いてくれる「Mintlify」がすごい
— くるしば | エンジニアライフハック (@shiba_program) November 18, 2023
VSCodeの拡張機能を入れて欲しいコードを選択すると、それなりに長いコードでも即コメントを入れてくれる
コメント、書いた方がいいのはわかってても面倒に感じることはあるのでこれは助かる
なんと無料で使える pic.twitter.com/yBZcW0M0lP
関数の内容の要約や、引数の説明などを記載してくれます。
VSCodeの拡張機能から使えるので、シームレスな体験になっているのもグッドです。
実務ももちろんですが、初心者が書いたコードの機能や使いかたを忘れないよう、こちらのツールを使ってコメントを入れておくのもすごく良い使い方だと思います。
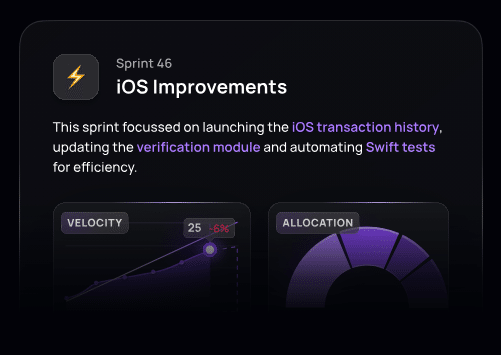
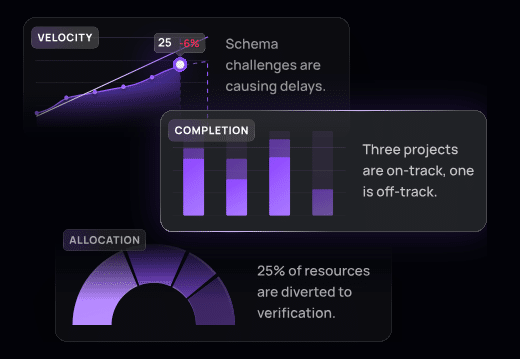
Stepsize
Stepsizeはプロジェクト管理ツールと連携し、タスクの進捗状況や生産性に関するインサイトを提供してくれるAIツールです。
スプリントの進捗や何が実装されたのかを要約したり

Velocityなどの指標を分析してくれます。

こういった内容をSlackなどに定期的に自動で送信することができます。
受託開発などでのクライアント進捗共有などはこれでほぼ済んでしまう感じもしますね。
現状はJiraとLinearとの連携ができますが、今後はNotionやClickUp、Asanaなどにも対応していくそうです。
What The Diff
What The Diffはプルリクエストの要約を作ってくれるAIです。
Githubと連携させることでコードの変更点を読み取り、そのプルリクエストでどんな変更をしたかをプルリクエストに記載してくれます。
.@whatthediffai learned some new tricks today!
— Marcel Pociot 🧪 (@marcelpociot) March 27, 2023
Stop waiting for @github Copilot X and start using What The Diff right now. https://t.co/sw9jl5HtEw pic.twitter.com/aAe8utazFa
他にもBotがその週のプルリクエストの概要まとめをSlackに送ってくれたり、プルリクエストに対する修正案を自然言語でコメントするとコードに直して提案してくれるなどの機能もあります。

Relicx
Relicxは自然言語で指示を出すことでE2Eテストを作成、実行してくれるAIです。
SeleniumやPlaywrightなどはコードで書いてテストを作りますが、Relicxの場合は
「○○のページに行って、××のボタンをクリックして…」
といったテストの流れを日本語や英語で記述するだけで作れてしまいます。
他にもコード変更前の画面と変更後の画面のキャプチャを比較し、予期せぬ変更やレイアウトの崩れがないかを検証するVisual Regression TestをAIが自動化してくれたり、セッションリプレイなどの機能もあります。
Back 4 App Agent
Back 4 App Agentは、自然言語でAIと対話することで、バックエンド環境を作成できるサービスです。
インフラのセットアップからDBの作成、デプロイまでAIと対話し指示を出すだけでできてしまいます。
Back 4 AppはもともとBaaS、CaaSサービスを提供しており、これらのプラットフォーム上にもろもろの環境が作られるようです。
UIを含むフロントエンドを作成してくれるAIツールに対して、インフラやバックエンドを作ってくれるツールはまだ多くはないですが、今後増えてくるでしょう。
FlowRL
FlowRLはアプリのUIをAIが作成し、ユーザーごとにパーソナライズして表示してくれるツールです。
同じ商品のページであっても、ユーザーごとにUIを出し分けて、CVRやクリック率などの指標を最適化します。

まだクローズドβなので詳しいことは分かりませんが、クリックなどユーザーの行動から自動で学習し都度UIを改善してくれるようです。
DLPOのようなLPOツールでもUIの出し分けはできますが、テストと改善のフローを自動化、しかもより細かいセグメントでUIを出し分けるというところで完全な上位互換といえそうです。
Komandi
KomandiはAIによるコマンドマネージャーです。
ターミナルでLinuxコマンドなどを実行する際、自然言語でやりたいことを明記するとAIが自動でコマンドを生成してくれたり、危険なコマンドに対してアラートをあげてくれたりします。

通常のコマンドマネージャーのようによく使うコマンドを管理することも可能です。
WebWave
WebWaveはテキストで指示を出すことでAIがWebサイトを自動で作ってくれるサイトビルダーです。
生成AIを使ったサイトビルダーはいくつかありますが、WebWaveの特徴としては文章生成に強いところです。
もともとSEO特化したライティング補助AIを作っている会社が提供しているので、生成されたサイトの文章も質が高いです。
生成したサイトは独自のエディタで、コードを書かずに修正することができます。

終わりに
ここまで読んでいただきありがとうございました。
AIが完全にエンジニアの仕事をとってかわるとはまだまだ思っていないのですが、それでも一部の作業の代替という意味ではかなり実務でも役に立ちそうなツールが出始めています。
間違いなくここ数年でエンジニアの仕事は大きく変わり、こうしたAI関連のツールをうまく使えるが生産性に直結するようになるでしょう。
いきなり本業に使うのはなかなかハードルが高いかもしれませんが、個人開発や自分の勉強などではこうしたツールを積極的に使ってみることをオススメします。
もしこの記事が多少なりとも内容がお役に立てば左下のハートマークをポチッとしていただいたり、SNSでシェアしてもらえると嬉しいです。
シェアして頂いた内容は拝見し、僕のアカウントからファボやリツイートさせて頂きます。
また下記のnoteでは、プログラミング初心者向けに
✅ プログラミング学習の挫折を防ぎ、学習効率を上げる準備
✅ 学習に使う教材、学習を進める上で気を付けるべきこと
✅ 快適にプログラムを書くためにセットアップすべき環境
✅ オリジナルのWebサービス、アプリの作り方
などについて書いています。
今回ご紹介したサービスも、下記のnoteの内容と合わせて使ってもらえるとぐっと学習効率が上がるのでぜひこちらも読んでみてください。
この記事が気に入ったらサポートをしてみませんか?
