
#001 #DailyUIなのに、勝手に#MonthUIになっちゃって
どうも〜web/UIデザイナーのヒツジです。
台湾出身なので、もし文法などおかしいと思ったら、ぜひ教えてください🙌🏻
よろしくお願いします。
きっかけ
個人2023年web/UI目標の一つは、2ヶ月につき1回の課題制作を決めたんですが、社内でのゆる募でなかなかテーマ指定してとフィットバックしてもらえる方見つけられなかった。((もしかして、お礼の厳選パイナップル🍍orマンゴー🥭弱かったかなぁ?🤔
とあるMTG中で先輩と上長に#DailyUIのことをおすすめされたので、とにかくLP以外のことに手を動かしたいから、早速やってみます!!
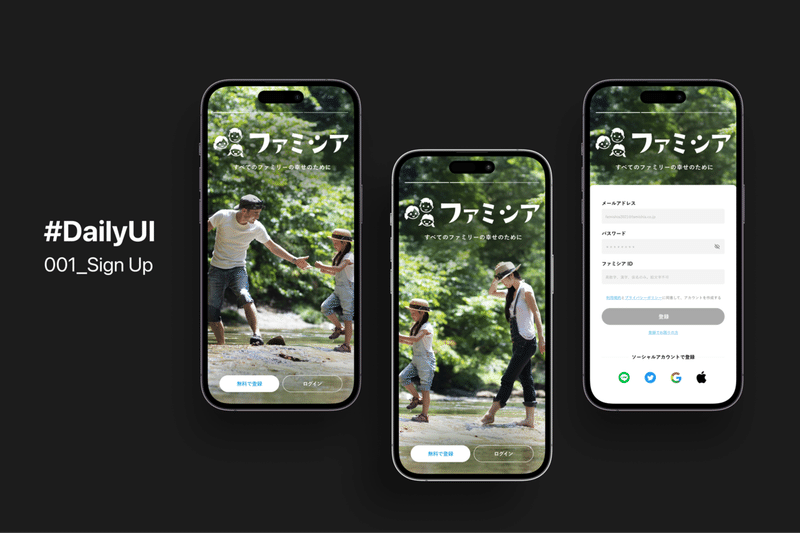
#001 Sign Up
Design Hint...
Create a sign up page, modal, form, or app screen related to signing up for something. It could be for a volunteer event, contest registration, a giveaway, or anything you can image.
遊び方 進め方
3時間 / 参考5コ探す、プラン立て
1時間 / デザイン作り
6時間 / note書く
参考
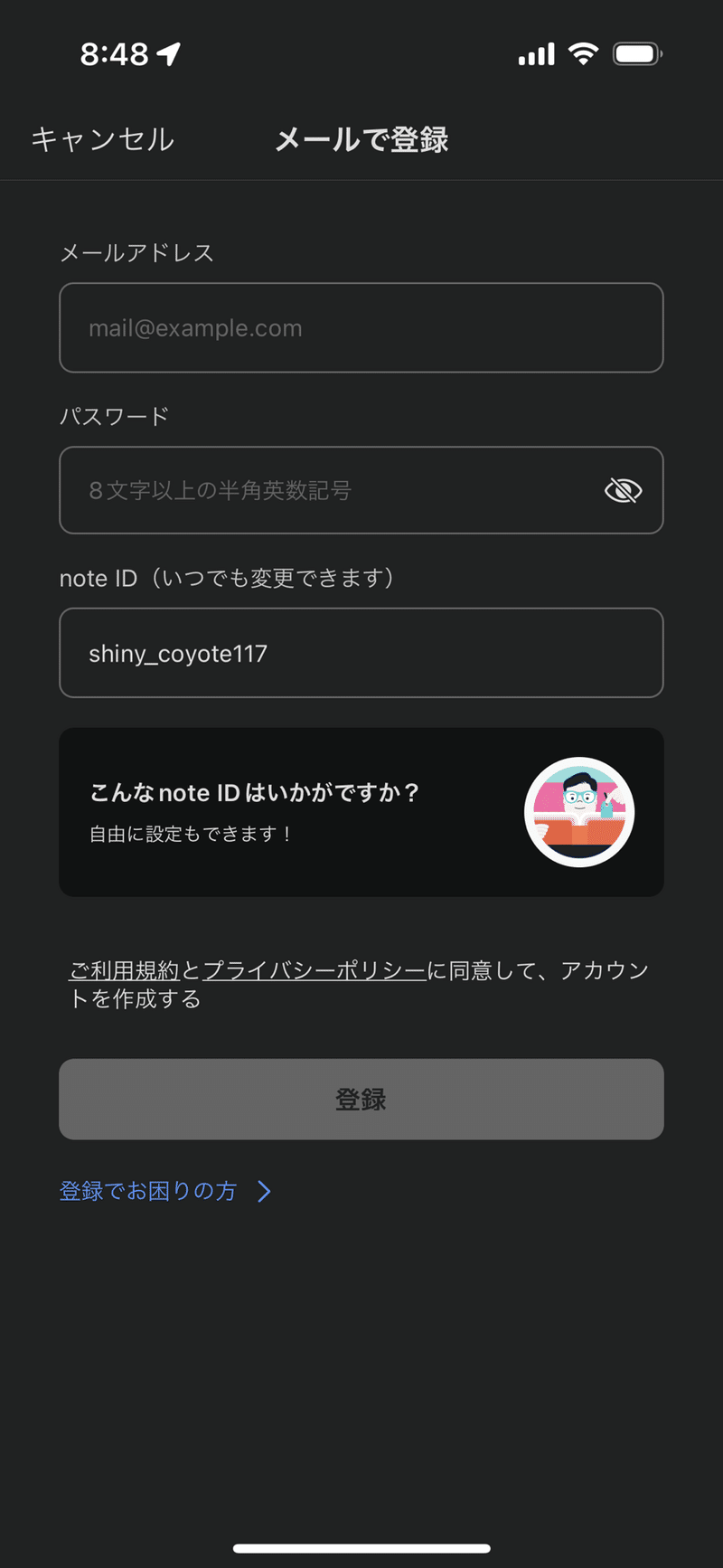
1.note

2.Pinterest

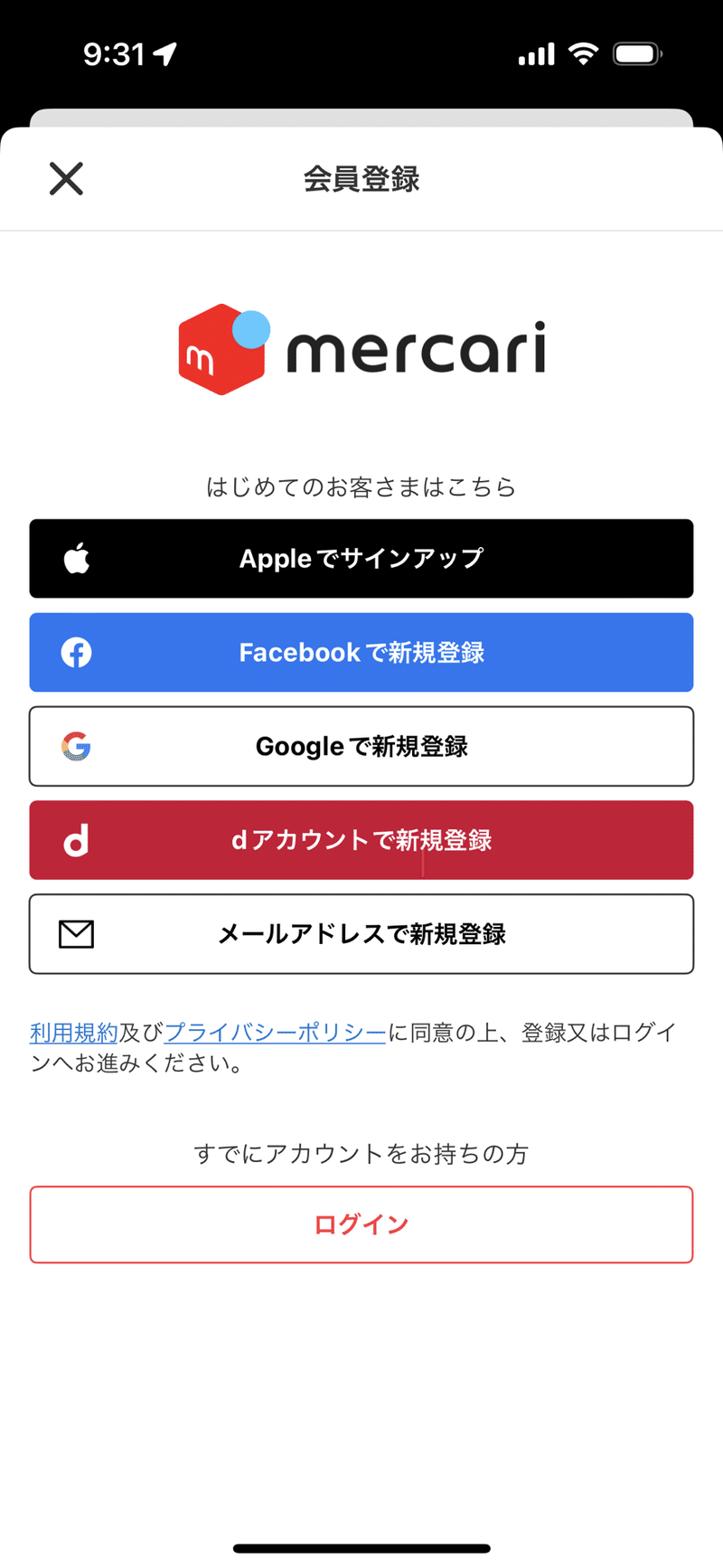
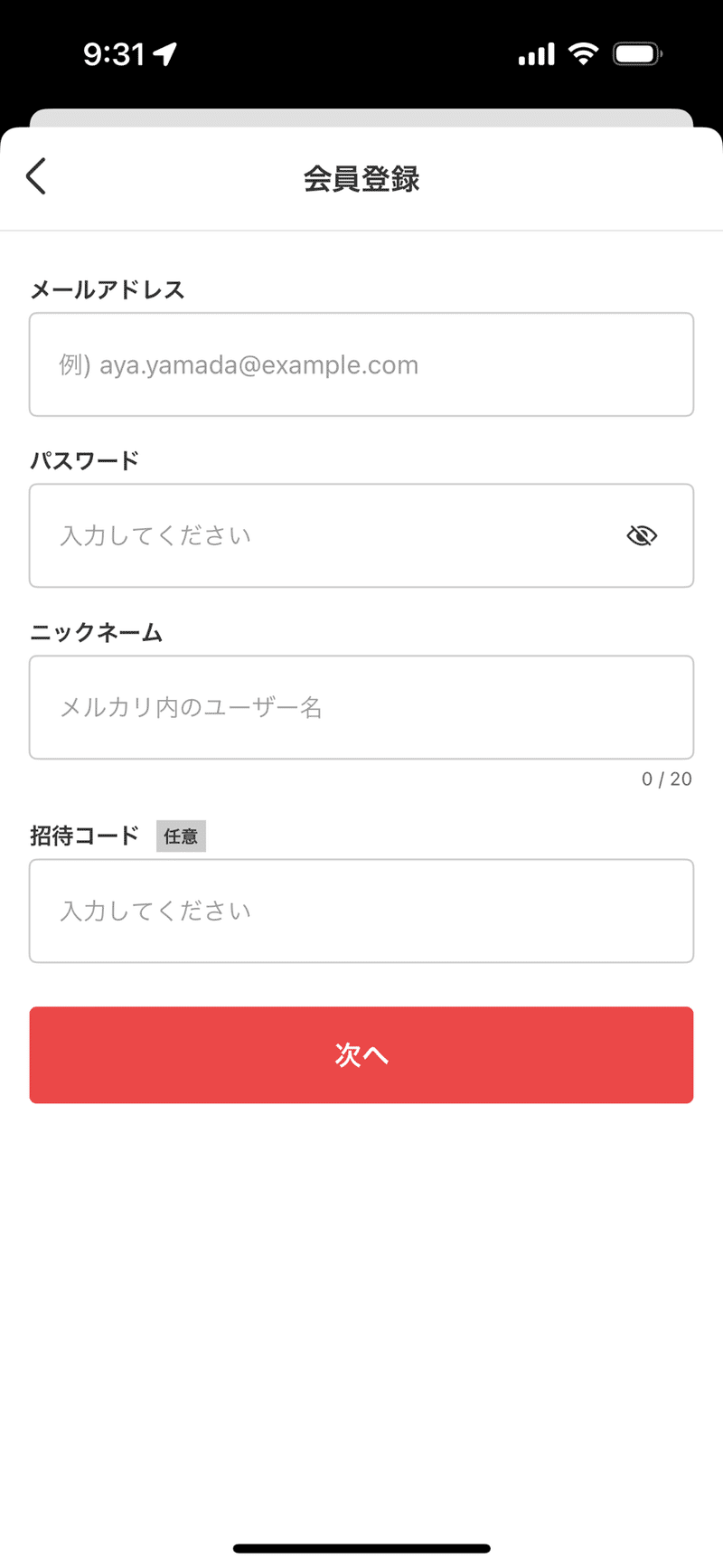
3.メルガリ


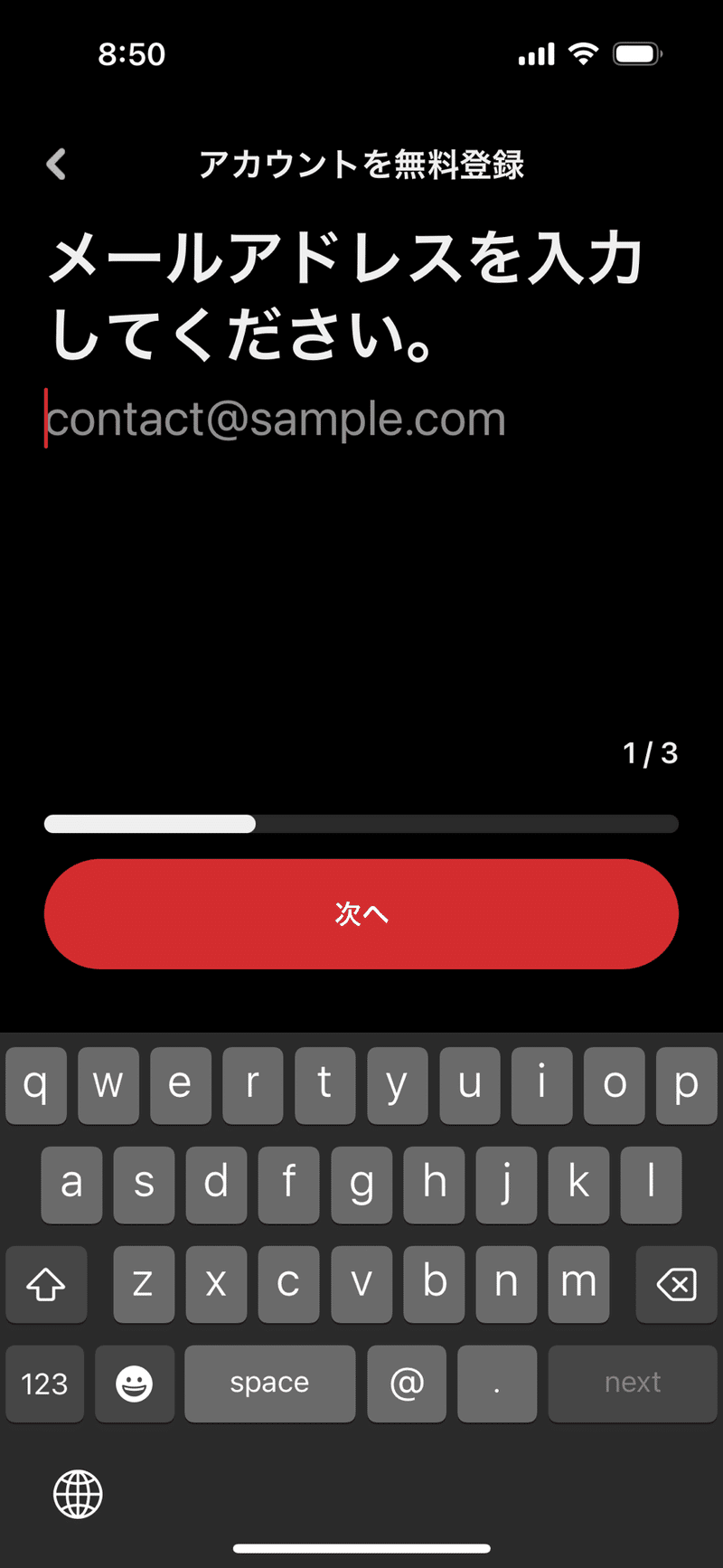
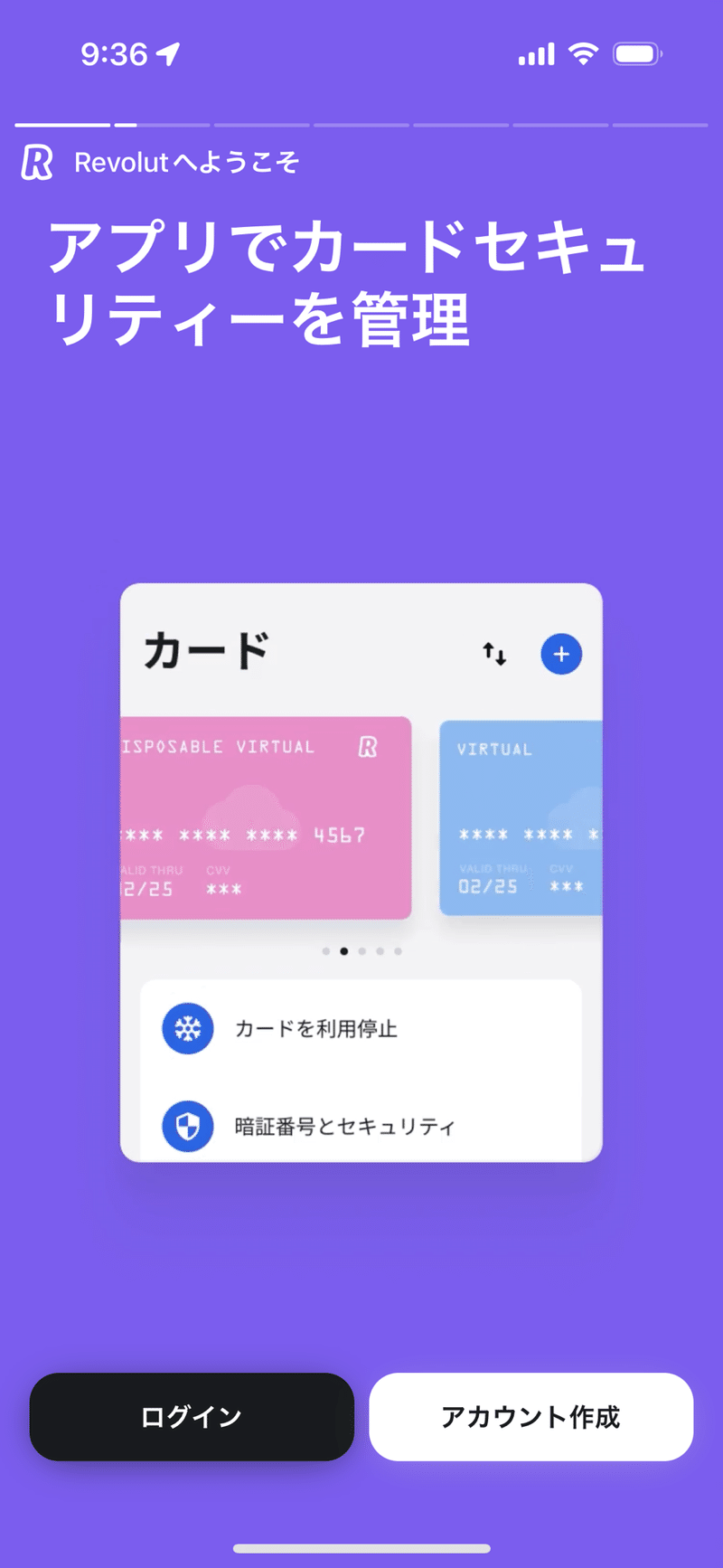
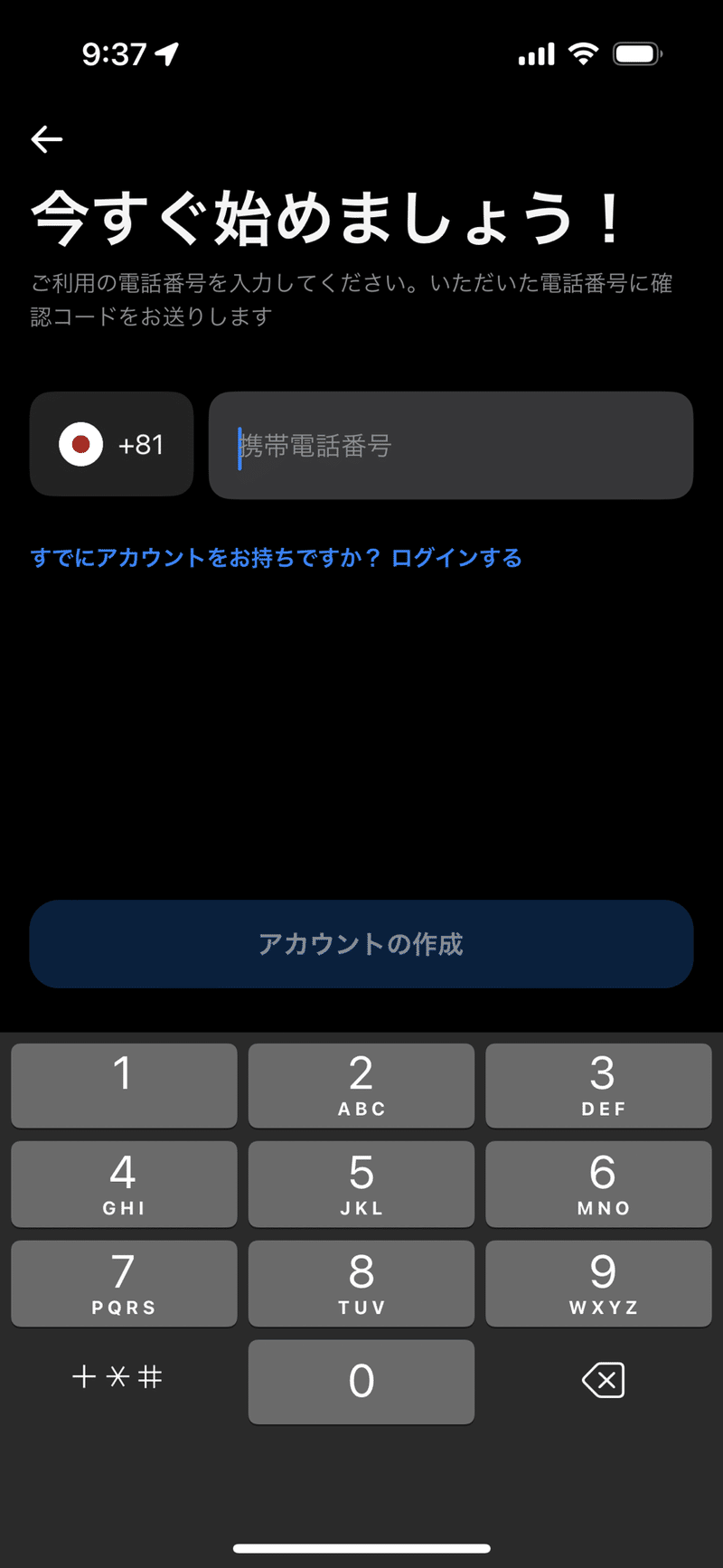
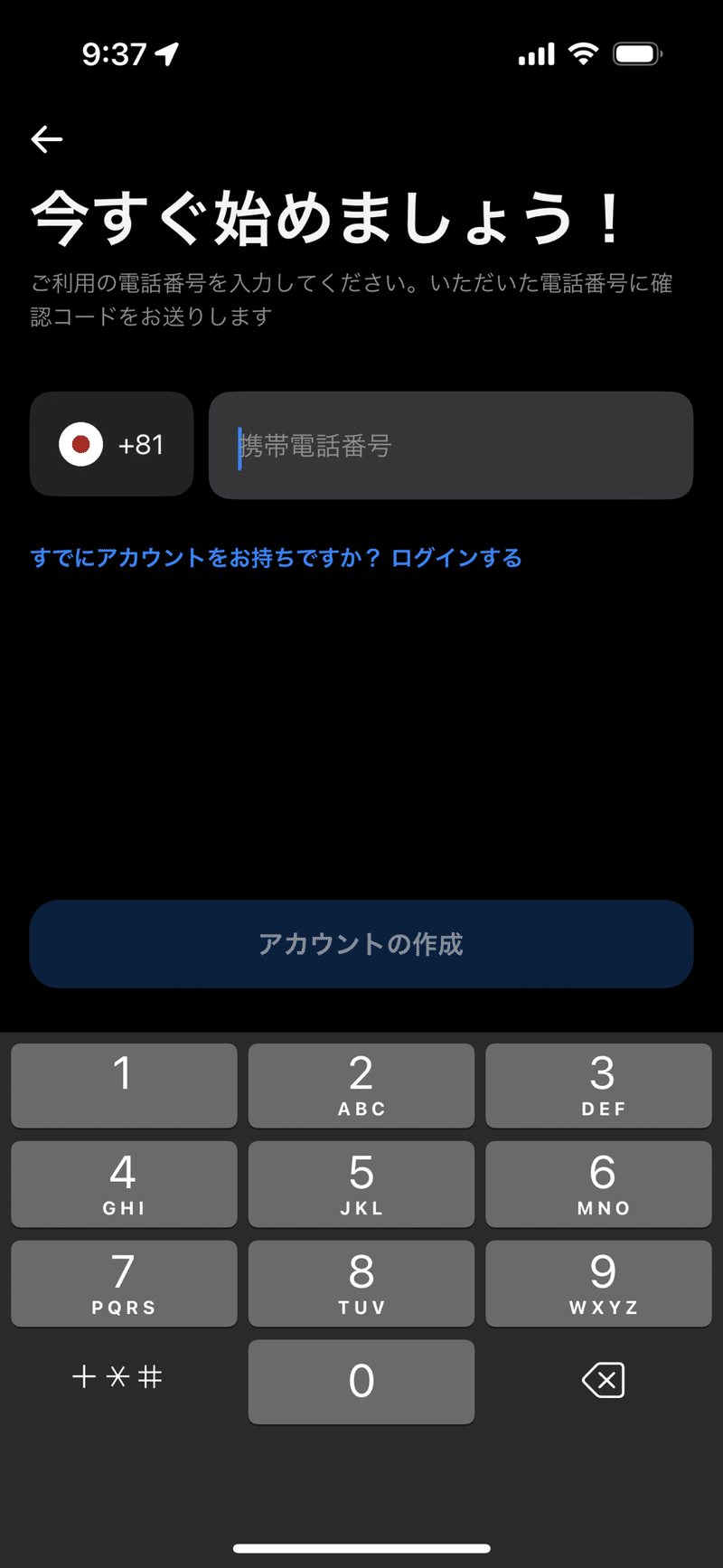
4.Revolut



5.paypay

プラン
前社で在籍時の副業の一つ案件をアプリ化やってみたいんです。
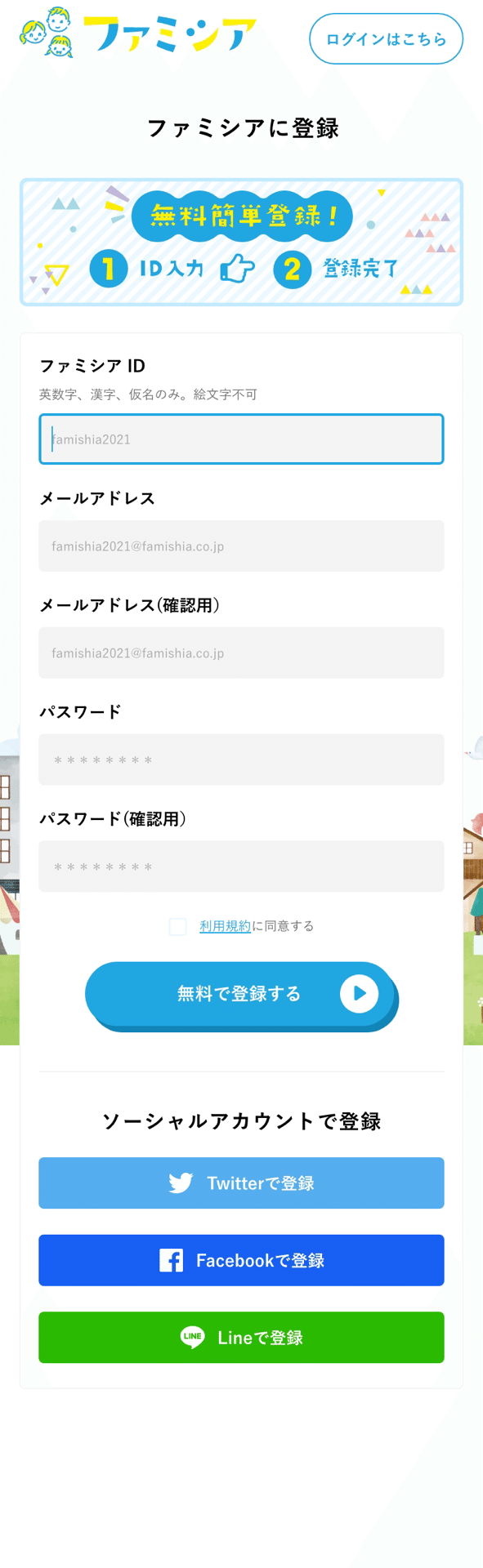
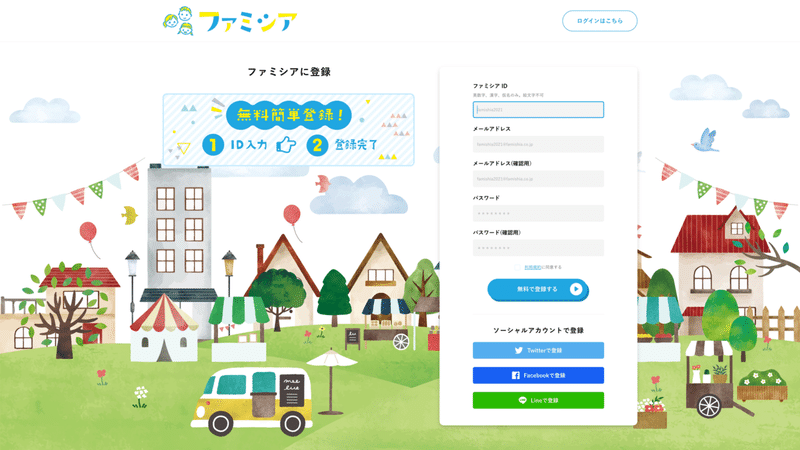
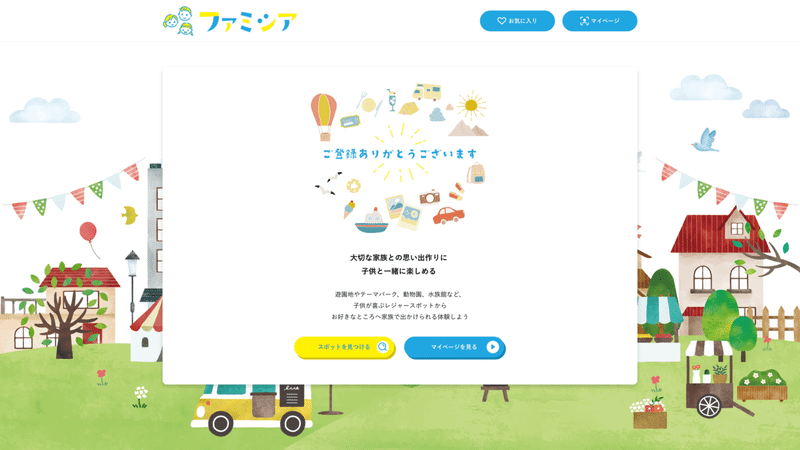
ファミシアは2021年末リリースされたのスポット口コミサイトです。元々コロナは2022年で収束を想定して最初から関東発のサービスけど、残念ながら2023年始の今までまだ伸びてない😭
https://famisia.com/
コーティングめちゃくちゃなので、URL押さないほうがいいよ🥲 今にしでも、あの時もし〇〇やればいいのにみたいなこといっぱいある、デザイナーとしてちょっと申し訳ない気持ち🙇
あの時デザインする前にターゲットを自分なりのリサーチして
・子供持ち
・20-40代
・共同働き
・仕事以外もネットでよく色々なことをやってる
・家族のために生活の質を意識してる
・家族のライングループ持ってる
というわけで、デバイスは1番シェアしやすいのスマホ最優先→次はタブレット→最後PCの結論が出てくる。
今回の課題でこの案件をアプリ化してみたいの理由もう一つある、webサービス成熟期で次の段階はアプリ化しないと売り上げ成長しにくいので、せっかくいいサービス立ち上げったのに、長くないともったいないと思う。
あの時デザイン




ところで、課題のデザインは?

こちらです💁🏼
Revolutはネット銀行アプリなので、そうみたいな登録前にユーザーに色々メリットを簡単に説明したほうがいいと思います
またインスタのストーリーの形を借りてユーザーに共感させやすい
アプリのユーザーはwebのユーザーよりもっとスマホを理解してるから、面倒くさいの二重入力を削除した
facebookやっぱ日本ではやってないから削除した
2022年下半期googleは積極的にセキュリティ安心の広告を出したにより、ユーザーはgoogleアカウントからの新規サービス登録にもっと抵抗はないと思いので、追加する
あくまで自分なりのことばかりなので、ぜひご意見をお聞かせください!!
また来週ね🍻
この記事が気に入ったらサポートをしてみませんか?
