
Shapes#4_デザインゼミ【造形編】レポート
みなさん、こんにちは。
前回のレポートからそこまで日は経っていませんが…。実はGW中にもう一つ、一日まるっとデザインゼミというものが行われていました!ざわっちさんによる、デザイン特訓講座です。
今回はその様子をお伝えしていきます!
朝10:00にオフィスに集合!なはずが、あれれ、10:00にみんな来ないぞ…?
電車の遅延や寝坊が重なり、みんなちょくちょく遅れてきました。それでもさすがはメンター。10:15にはほとんどが集まっていました!

ざわっちさんの本気指導の始まりです!
OPが始まり、早速手渡されたのはこのようなイラレファイル。

白いマスが100個並んで、なにやら嫌な予感。
「では、アイコン100本ノック始めます!」
………100個?!
しかし、この100個こそが大切とざわっちさんはおっしゃいます。
「デザインの四原則『整列』『近接』『対比』『反復』、そしてその他のデザインの原則は作って初めて腹落ちするもの。まずはとにかく作りましょう。そして量は質に昇華します。初めは量をこなすことが大切です。」
このアイコン100本ノックにはいくつか縛りがあります。縛り以外は好きにしてOKです!縛りは以下の通り。誰でも簡単にできるので、ぜひこの記事を読んだ方、チャレンジしてみてください!
1. 「英数字どれか一つのみ」を選んで使う(ここで大文字と小文字は区別することとします)
2. 図形を使ってOK
3. 白黒だけで作ること
4. フォントは太めのゴシック体ONLY
テーマはなくて大丈夫で、「造形」にこだわって作っていこうとのことでした。

みんな真剣。

そんな中で、一番最初に100個仕上げたのはあっぷる!だいたい45分くらいで仕上げていましたね。

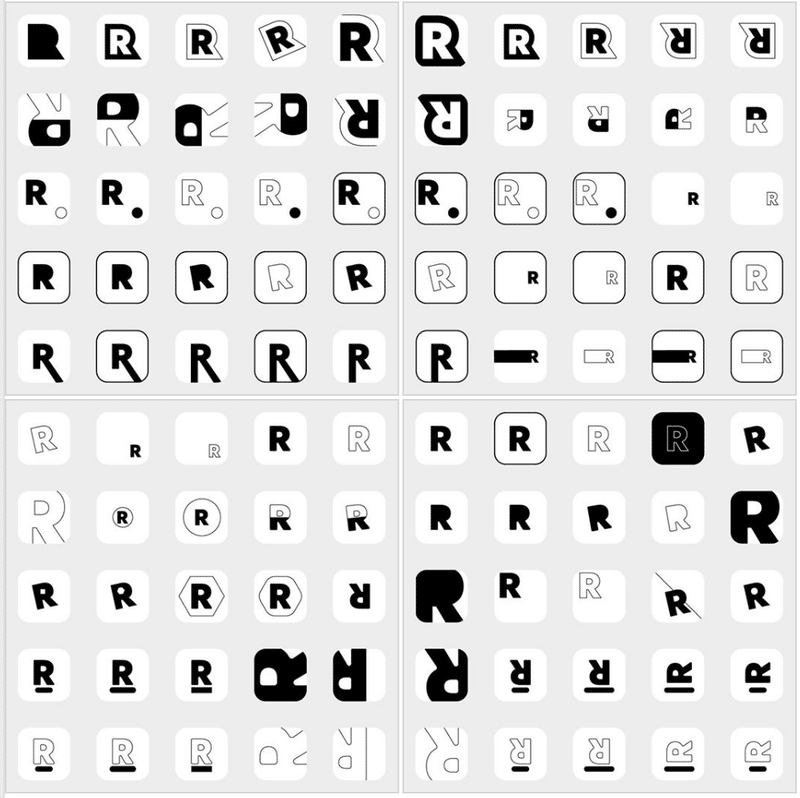
あっぷるが選んだのは「R」
色の枠の感じを変えたり、回転させたり…ちょっと変化させるだけで一つとして考えます!あっぷるはいろんなフォントを使ってチャレンジしてくれたみたいですね。
続いてすぐにニノが100個達成!

ニノが選んだのは「N」
Nの特徴のみを抽出して、うまく図形で表していますね。一つ一つ似て非なるもの。造形にこだわっているところがとても伝わってきます!
たまには私も自分の載せたい…!ということで私のものはこちら。(これでもニノの次の三番目ゴール!だいたいここで1時間ほどです。)

選んだのは「E」(Eimy Entertainmentだけに)
あまり四角の枠ギリギリまで埋めず、余白の多いアイコン達です。
個人的にはきぃちゃんのマイクラの「M」、ハルヒのアニメーションの「A」がとても好きだったのでそちらも以下に載せておきますね。ハルヒは一列の間で使う図形やその数を縛っていたそうです。面白い!


まだまだたくさんあげたいものはあるのですがこれくらいで。
このアイコン100本ノックを行う際に、数を増やすアイデアについてざわっちさんがお話してくださいました。
・ドットを敷き詰めたりしてみる
・特徴的な線だけを使ってみる
・線を削ってみる
・ふとした丸とか四角を作ってみる
・アルファベットの穴を埋めてみる
三角+四角で→が作れたり。丸と三角でふきだしが作れたり。そこに図形を重ねてみたり。色々なアイデアがありますね〜!
シンプルなアイコンを、白黒で、これだけのパターンを造形できれば、カラーバリエーションは無限大。以下のようにまずは反転してみたり。

さらにこれらに色付けをしてみると、以下のようにいくらでもバリエーションが増やせてしまいます。

(ざわっちさん 作 Graphicaのアイコン)
形が美しければ、どんな色でも合うわけです。
このアイコン100個チャレンジ、楽しいのでぜひやってみてください!
(ちなみにやるのは午前中がおすすめですよ。結構疲れます…。)
午前中の最後にざわっちさんは「デザインを因数分解する」ことが大切だとお話されていました。
以下の左のようなアイコンは、右のように「円」と「長方形」に因数分解にできます。

こういったアイコンなどの因数分解を、日頃から行うことによって、世の中の美しいデザインはこういった図形に分解することができるということがわかります。
角丸のように見えるものはあくまで正円の一部であったりするわけです。
デザインの因数分解を行うことで、自分の造形スキルもアップするはず!?
今回のワークショップでは行いませんでしたが、ぜひ、それぞれで日々チャレンジしていきたい内容ですね。
と、ここまでが午前中。午前中はとにかく盛りだくさん!
その分、お昼休憩は楽しく団欒。

午後一行われたのは、カウントアプリのデザイン。いろんなコースの入り口で作るものですね。
今度は10分でもともとあったテンプレートをかっこよくChange!

一旦背景画像と×と÷を抜いたこの段階からスタート。

さすがiPhone講師とうようさん、これくらいのものをささっと作ってくれています。

ざわっちさんが前で見せてくださった話を辿って行くと
「まず何をするためのカウントアプリなのかを考える必要があるよね」
「数字は重要だよね、大きくしようか、逆に他は小さくて良いかな?」
「滅多にマイナスをしないならプラスボタンを大きくして押しやすい右側なり真ん中に持ってくる」
「クリアをする回数もきっと少ないよね、小さくして押しづらいところにおいてもいいんじゃない?」
こういった話を聞いてからiPhoneの電卓みてみると確かに。クリアボタンは左上にあり、一番押すであろう=ボタンは右下に配置されている。

そしてしっかり数字は数字の色、記号は記号の色、と役割ごとに決まっていてすごい。
最近はダークモードにしたり、ライトモードにしたりすることもあって、黒背景、白背景(もしくは白文字や黒文字に対して)馴染むような色を使うといいよねという話も。
さて、最後に行われたのは、フィードバックについてのお話。メンバーの可能性を最大限に伸ばす為にも、メンターの私たちに必要なのはフィードバック力。
フィードバックに大切なことをいくつか教えていただきました。
・ヒトではなくプロダクトにフィードバックする
・ワンステップ上をフィードバックをしてあげる
・フィードバックが刺さるタイミングがある
・フィードバックはトンマナから
・フィードバックは解像度を細やかに
細かくはここでは書きませんが、フィードバックは慎重に、丁寧に、重要ということですね!
そのお手本としてざわっちさんが、メンターの作品にいくつかフィードバックをくださいました。ざわっちさんの手によって、どんどん改良されていくのを見て、こうすればいいんだ!という刺激をもらうと同時にざわっちさんのすごさを痛感しました。
長くなりましたが、最後まとめとして。
・デザインは聖域ではなく、訓練すれば身につくもの。
・デザインは全て図形に分解することができるので怖がらないこと。
・量は質に昇華するので、まずは作る、そしてそれを発信する!
・フィードバックをもらい、またデザインスキルをアップさせていこう!
ざわっちさん、たくさんのお話ありがとうございました!!!
<記事>えいみぃ
