
シンプルでかっこいいデザインとは何か?を定義するワークショップ「コンセプトマップ」
「シンプルでかっこよくしたい」デザインの仕事をお引き受けする際に1番よく聞く言葉です。そこからヒアリングをかさねて「どのようなシンプルさであり、どのようなかっこよさであるか」を考えていきますが、その際にどのようにヒアリングしていくと、きちんと良いかたちでクライアントの意向を引き出せるのか。良いヒアリング方法はないものかと試行錯誤していく中で「コンセプトマップ」を一緒に作るという方法を見つけました。私も好きな方法でクライアントからの評価も高いので、コンセプトマップの作り方をnoteにも記しておきます。
0.コンセプトマップとは何か

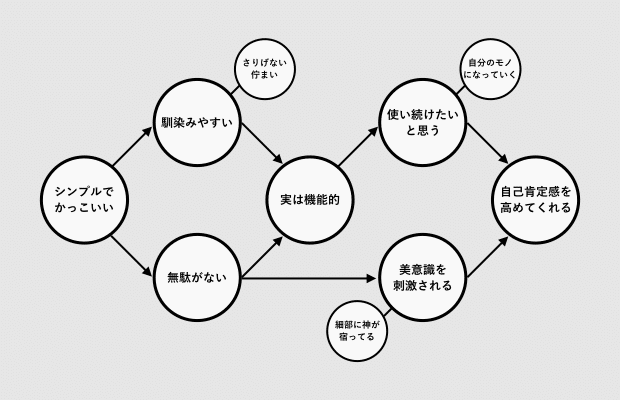
コンセプトマップとは上図のように印象や価値といった「観念(かっこいいとか美しいとか)」についてブレイクダウンし、その影響によりどのような心の働きが生まれるかを言語化してマインドマップのような図にしたものです。コンセプトマップを作ることで「シンプルでかっこいい」とはどのようなキーワード群として捉えることができるのか、そしてユーザーにどのような影響を与えたいのかについて、プロジェクトメンバーが共通認識を持つことができます。
プロジェクトメンバーが共通認識を持ってプロジェクトを進める大きなメリットはグレーゾーンを減らせることです。スケジュールやコストや目標は「日付、金額、数字、データ」といった共通指標があるためグレーゾーンをなくすことは難しくありません(簡単でもないですが…)。しかしセンス、フィーリング、クオリティといった「テイスト」や「品質」には測度となる共通指標はありません。そこで活躍するのがコンセプトマップとなります。
シンプルでかっこいいとは「どのような意味か」だけでなく、シンプルでかっこいいは「どのような価値を持つか」を言語化し、プロジェクトチーム全体の意見を1枚の図としてまとめることができるのがコンセプトマップの特徴です。
コンセプトマップを作る手順と方法はこちらです。
1.「シンプルでかっこいい」と思うモノを持ち寄る

どのようなものを「シンプルでかっこいい」と思うかは当然人それぞれです。構造は複雑でもシンプルに仕上がっていてかっこいいと思うケースもあれば、意匠は派手でも構造はシンプルでかっこいいと思う真逆のケースもありえます。「シンプルでかっこいい」という言葉の奥に、どのようなモノを想起しているのか。クライアントも含めプロジェクトメンバーで集まり各自「自分がシンプルでかっこいいと思うモノ」を持ち寄ります。
ここで持ち寄るモノは、どのようなモノでも構いません。日用品から嗜好品、建造物でも飲食物でも構いません。例えば「おにぎり」をシンプルでかっこいいモノとしても構わないのです(おにぎりは実際にシンプルでかっこいいですね)。ここで知りたいのは「なぜあなたはおにぎりを選んだか?」ということです。無限にあるモノの中から「シンプルでかっこいいモノ」と聞いておにぎりをチョイスした。そのセンスについて聞かせてほしい。おにぎりの例を続けると、コンビニのおにぎりの「海苔がパリパリのまま保存できるパッケージの構造」をかっこいいと考える人もいれば、「三角形の白い米に四角い黒い海苔が貼られたビジュアル」をかっこいいと考える人もいるでしょう。なかには「具材と米の絶妙なバランス」にかっこよさを見出す人もいるかもしれません。
「シンプルでかっこいいモノ」を持ち寄る際には、できれば写真ではなく実物を持ってきたほうが盛り上がります。視覚情報だけでなく手触りや匂いなども含めてモノとしての存在を情報として受け取ることが出来るからです。
2. 理由と影響を語る

持ち寄ったモノについて「なぜそれをシンプルでかっこいいと思うのか(考え方)」と「それが自分の感情や行動にどのような影響を与えるのか(感じ方)」を語り合います。上図のようにワークシートを用意しておくとミーティングがスムーズに進みます。最近ではGoogleスライドにワークシートを用意しておいて、プロジェクトメンバーがそれぞれオンライン上で書き込んでいくやり方をしています。

おにぎりの例でワークシートを書くと上図のような感じでしょうか。「理由(考え方)」だけでなく「影響(感じ方)」についても書くことで、「見た目」だけではなく「汎用性の高さ」や「シンプルな構造」といった重要なキーワードが出てくることが分かります。
多くの場合でシンプルでかっこいいと思う「理由(考え方)」については「無駄がないから」「馴染むから」「見た目が好きだから」「飽きないから」「実は機能的だから」など、いくつかの代表的なよくあるキーワードを挙げることができます。一方で、そこからどのような「影響(感じ方)」を受けるかについては「自分の気持ちを高めてくれる」とか、「ポジティブなマインドになる」とか、「美意識を刺激される」とか、人によって千差万別です。
もう1つ、おにぎり以外の例でもワークシートを書いてみます。こちらは実際に先日コンセプトマップを作った際に書いたものとなります。

実はデザインの際に知りたいのも「理由(考え方)」ではなく「影響(感じ方)」の方です。デザインによってユーザーにどのような効果や影響を与えたいのかをきちんと理解することによって実現するための適切な形状、色彩、タイポグラフィなど様々な要素を論理的に考えることができるからです。上図のNIKEのフライニットのスニーカーの例でいうと「気持ちが少し軽くなる」ような軽やかな形状、色彩、タイポグラフィはどのようなものであるべきかを考えていくことができますね。(実際の仕事では「軽やかなんだけど落ち着きのある」とか「軽やかでかつ賑やかでチープにならないような」など複雑な要素のバランスを取る必要がでてきますが。)
3. 因果関係をまとめる
模造紙とポストイットを使って(miroも便利ですね)「理由」と「影響」の因果関係を図にしていきます。前ステップでチームメンバーが語った「理由」と「影響」をポストイットに書き出し、プロジェクトチーム全員の意見を1つの図としてまとめていきます。

模造紙(アートボード)を左右半分に分けて左側に「理由」、右側に「影響」のポストイットを置いていきます。チームで1つのコンセプトマップを作るので、似たような意見はまとめてラベル(上図のピンクのポストイット)をつけます。ラベルは「単語」ではなく「短い文章」で作成することを意識するとまとめやすくなります(上図では「美意識」ではなく「美意識を刺激される」としています)。最後に「どの理由がどのような影響に結びついているか」情報のグループを矢印でつないだら完成です。ポストイットでまとめたものを清書すると、下のような図になります。

完成したコンセプトマップは「美的価値→機能的価値→情緒的価値」といった方向性を持つ図になります。「👀→🧠→💖」と認知の段階を経て「シンプルでかっこいい」が1つの価値として確立していく感じがしますね。
●デザイン着手前にコンセプトマップを作るメリット
コンセプトマップの作成には参加者が4〜5名の場合で2時間くらいかかります。プロジェクトメンバーがそれぞれ自分の価値観や美意識を語り合う時間となるので、デザインのトンマナ設計の手がかりになるだけでなく、チームビルディングとしても非常に有効な方法です。
またコンセプトマップはテーマを変えて行うこともできます。「シンプルでかっこいい」でなくても、例えば「ワクワクする面白そうなこと」でも「しっかりした信頼感」でも同じ方法でヒアリングすることが可能です。私のこれまでの経験の中では「未来感のある」をテーマにコンセプトマップを作成したときは、人によって「未来感」から想像するものが全く異なっていたのでとても面白かったです。抽象度が高くなり不確実性が増すとそれだけ解釈の幅も広がるので言葉の受け取り方は難しくなりますね。
上記のようなヒアリング(またはワークショップ)はUXデザイナーやディレクターがクライアント(またはユーザー)と行った結果をまとめて、デザイナーに渡すことも多くありますが、本来の目的は「共通理解」や「分かり合うこと」にあるので、ヒアリングの段階からデザイナーやエンジニアといった形をつくる人も一緒に入ったほうがよいですね。
Shhh inc.は「大切となるものをつくる」を理念に掲げ、よく尋ね、よく対話をすることを通して、物事に備わる美質を深く理解することを大事にしています。Webサイト制作のご依頼や、ご相談がございましたらお気軽にご連絡ください。様々な事例とともに、私たちの強みや、制作フローについてご案内します。
● Shhh inc.のWebサイト
https://shhh.jp/
● 連絡先
info@shhh.jp
🤫
この記事が気に入ったらサポートをしてみませんか?
