
Figma でスライドを作る時に知っておくと便利なこと
Figma でスライドを作っている方、増えてきたのではないかと思います。私も最近は Figma で作っています。やはり自由度の高いツールでありながらもコンポーネントなどでスライド共通の装飾なども作れるので生産性も高く気に入っております。
そんな Figma でスライドを作る時にいくつか知っておくといいことを紹介していきます。
プロトタイプで共有よりは SpeakerDeck などのスライド共有サイトを使った方が多分いい
なぜかと言うと、Figma のプロトタイプでシェアすると全部のFrameが読み込まれるまで表示がされないからです。せっかく読もうと思ってくれた人を少し待たせてしまいます。Speaker Deckなどでは最初の一スライドだけ読み込まれたらすぐ表示してくれるのでその点は大丈夫です。
例として猫ちゃんのスライドを作ってみました。ちょっと開くまでに時間がかかるのがみて取れると思います。
なのでできるだけFigmaからPDFをエクスポートしてスライド共有サイトを使うのが個人的なオススメです☝️
ただし!プロトタイプとして共有することにも利点はあります。それはFigmaの方を更新したらすぐ様共有した URL にも反映されることです。変更する度にPDFとしてエクスポートしてアップロードというのは中々に手間です。なので変更頻度が高いことが予想される & 多少見る人を待たせてもよいならプロトタイプそのままでもいいかな〜とは思います。
まとめて PDF にする方法
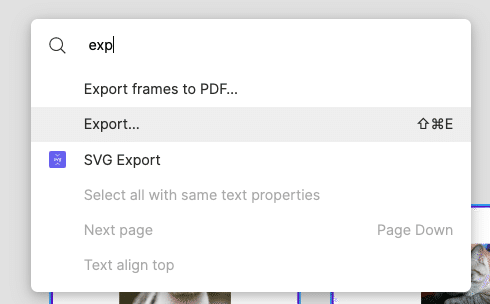
まず Figma 自身が用意してくれている Export Frames to PDF というものがあります。
コマンドパレット(⌘ + / で開く)から実行するか、Files > Export Frames to PDF から実行できます。

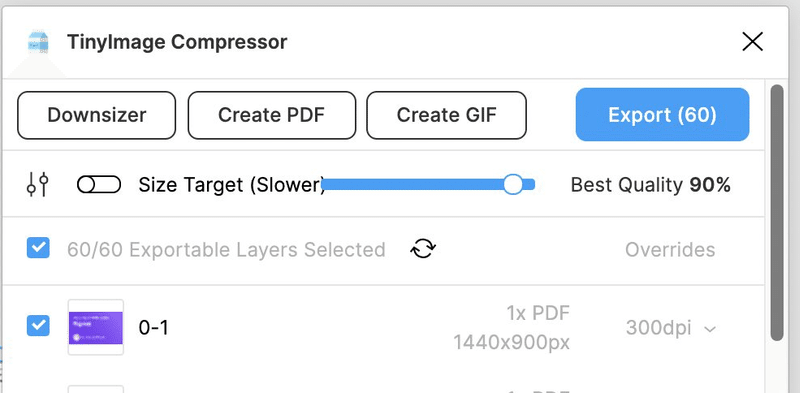
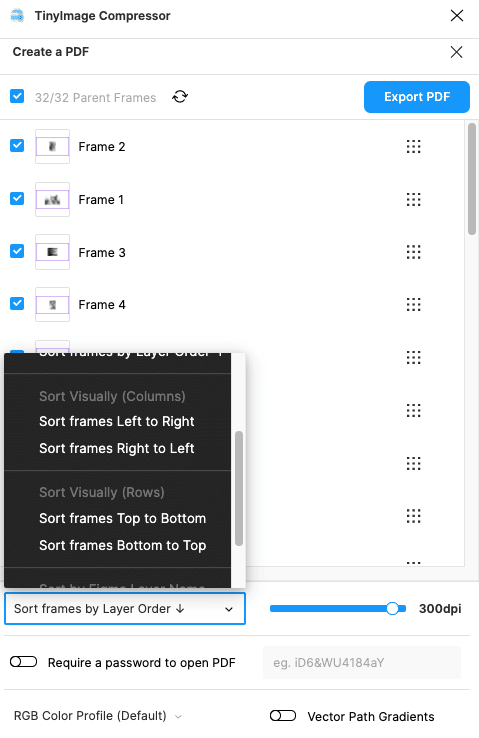
もう一つは TinyImageComporessor というプラグインを使う方法です。
Frame を選択した状態でプラグインを実行すると次のように PDF を生成することができます。


先程のExport Frames to PDF と違うのはファイルサイズです。
例えば私がこの前作ったスライドだと Export Frames to PDF だと 12MB ほどだったものが 4MB に圧縮されていました。月の利用回数の制限はあるのですが、圧縮もしてくれるので基本的にはこちらの方法で生成するといいかなと思います。
Frame の順番について
スライドを作っていく時には後から見直してすでに作ったスライドの途中にスライドを追加することなど日常茶飯事でしょう。
そんな時にこう不安になるかもしれません。
「これちゃんと順番通りになるのかな…」と
という訳で検証してみました。
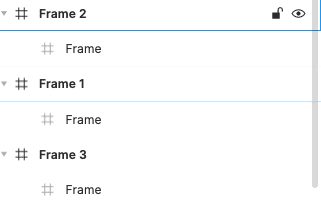
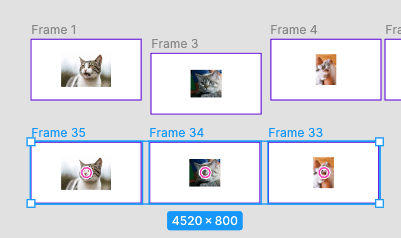
こんな感じに並べて各種方法でどんな順番になるか試してみました。

Frame の順番は見た目と違う 2 -> 1 -> 3 としています。

まず Figma のプロトタイプと Export Frames to PDF は同じロジックでした。Frameの順番に関わらず見た目の順番で決まり 1 -> 3 -> 2 という順番で作られます。
つまり見た目的に左から右へ、上から下へという形で並び替えればOKという訳ですね、分かりやすい!
では次に TinyImage Compressor を使った場合です。
デフォルトはレイヤーの順番で決まるみたいです。つまり先程の例だと 2 -> 1 -> 3 で作られる訳ですね。
ですがこの順番変えることができます!
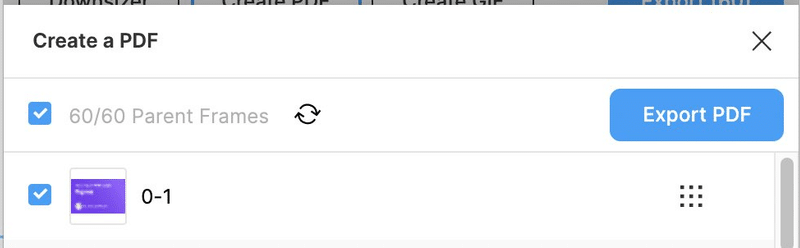
こんな感じで見た目を元にソートすることができます。Figma と同じロジックなのは Sort frames Top to Bottom かと思われます。

なので、基本的には見た目さえ順序通りになっていれば OK です👌
並び替えには Tidy というプラグインが便利
ただ、Frame を見た目の順序通りに並べたいという時もあるかもしれません。そんな時には Super Tidy というプラグインが便利です。
Tidy というコマンドを実行すると高さがズレてるところを揃えられたり

Reorder というコマンドを使うとレイヤーの順番を見た目と一緒にしてくれます。
テンプレートから始める
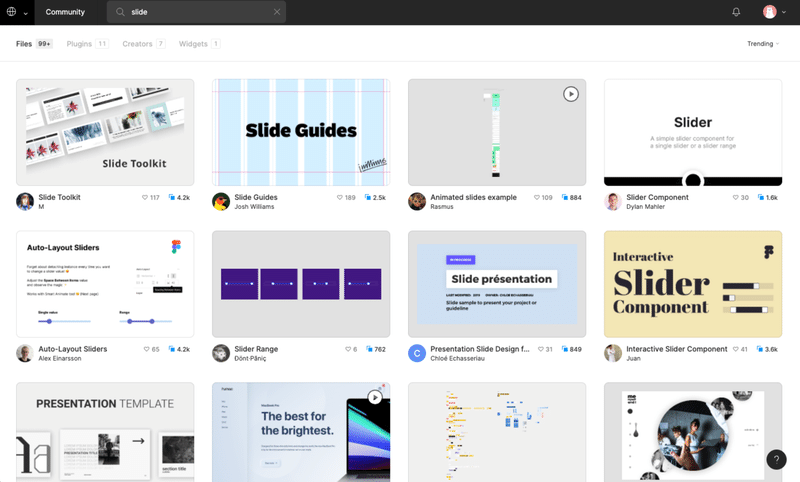
Community には便利なスライドのためのテンプレートがたくさんあります。
シンプルにコミュニティで "slide" と検索するとたくさん出てくるのでいい感じのものを見繕ってみてください。

Pitchdeck でアニメーションを加える
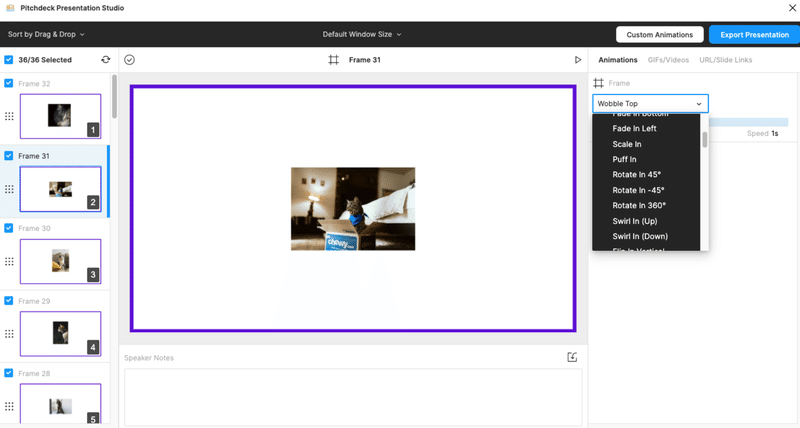
Pitchdeck というプラグインを使うとスライドソフトさながらにアニメーションを加えることができます。
プラグインを実行するとこんな感じの画面が開かれて、各スライドに出現時のアニメーションをつけることができます。アニメーションの種類もめっちゃ豊富です。

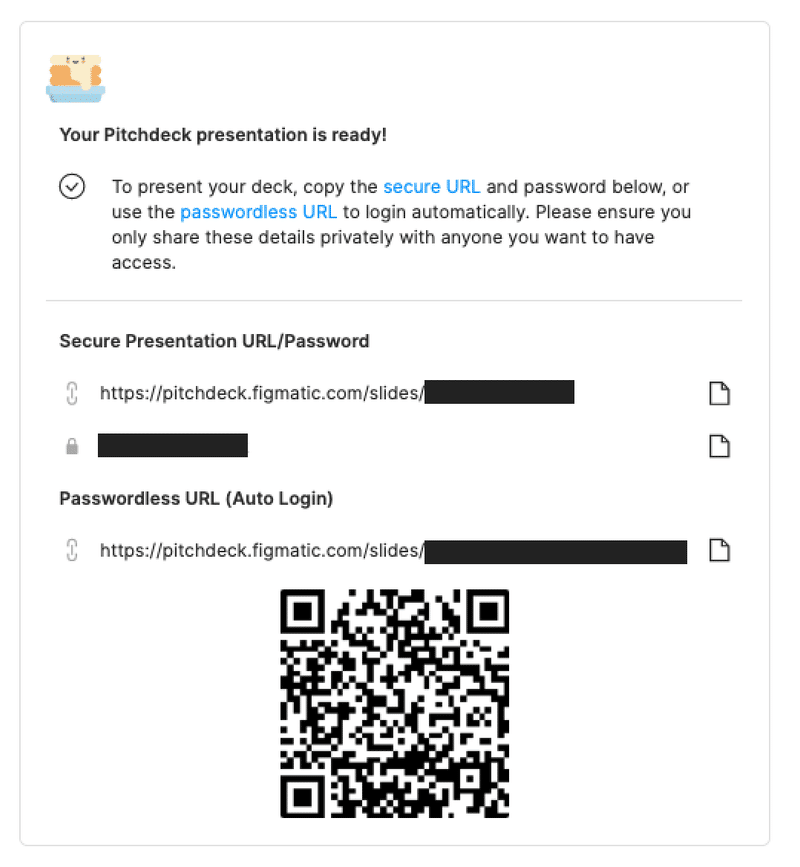
右上の Export Presentation -> Update Web Presentation を実行すると Pitchdeck のサイトにスライドがアップロードされます。アップロードが終わると次のような URL が入った画面が表示されます。

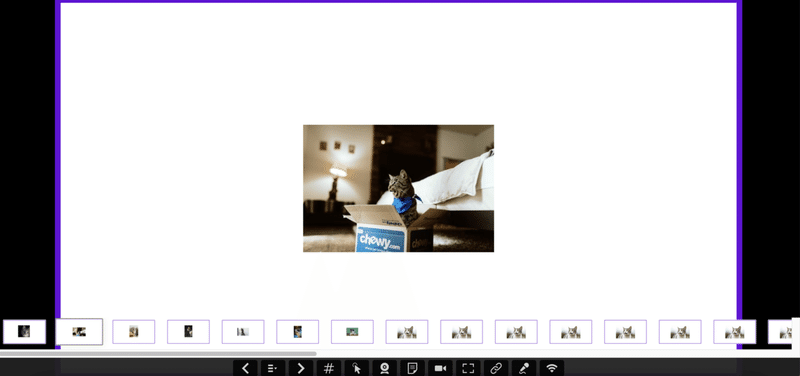
そしてその URL を開くと次のようのスライド用のページが開いてちゃんとアニメーションもついてます。すごい!!!

こちらは月に10回まで無料で Export 可能みたいです。凝ったスライドを作りたい時に試してみては。
以上、Figma でスライドを作る時に知っておくと便利なことでした、それでは!
この記事が気に入ったらサポートをしてみませんか?
