
〜ほぼ Daily UI vol.44〜 Favorites
参考にしたサイト・アプリ
Twitter
ただのツイートのリスト

GitHub

Airbnb

Pinterst
画像の高さに規則性とかってあるのだろうか

デザインを考える上でのポイント
一覧性を高くする
お気に入りの目的はブックマークとしての役割か、ほんとにいいねと思ったものにつけるか、もしくはその両方だと思う。どちらにしても一覧性を高くして後から振り返る時に探しやすい状態にするのが重要だと思う。
最初のオブジェクトごとに最低限必要な情報を整理して、そこからUIを考えてあげると良いのではないか。
一覧の所でも最低限のアクションを起こせるようにする
おそらくお気に入りから外すと言う動作はとりあえず必須だと思う。特にブックマーク的な機能の目的が強い場合は一々詳細に行かないでもアクションを起こせるようにしておくとストレスがなくなる。
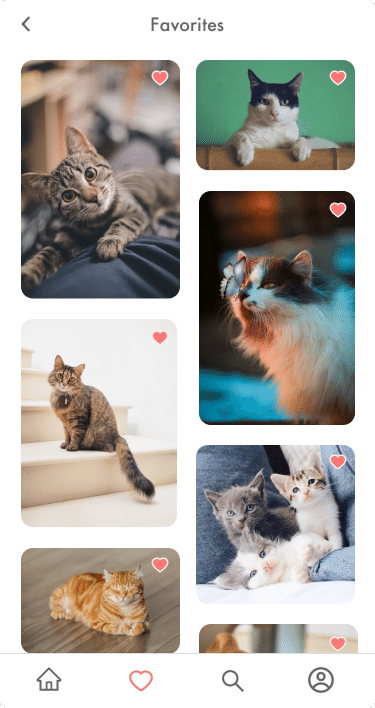
自分のデザイン
Pinterest風に猫の画像検索サイトを作ってみようと思う。
どうもPinterestをじっくり眺めた感じ、画像のアスペクト比を保ったまま幅を統一してるっぽい。画像の魅力をしっかり伝えつつ効率的に閲覧できるような意図になっているのではないかと思う。

思ったこと
ちょっとヘッダー文字詰めしてみた。
この記事が気に入ったらサポートをしてみませんか?
