
〜ほぼ Daily UI vol.67〜 Hotel Booking
参考にしたサイト・アプリ
Agoda

Booking.com

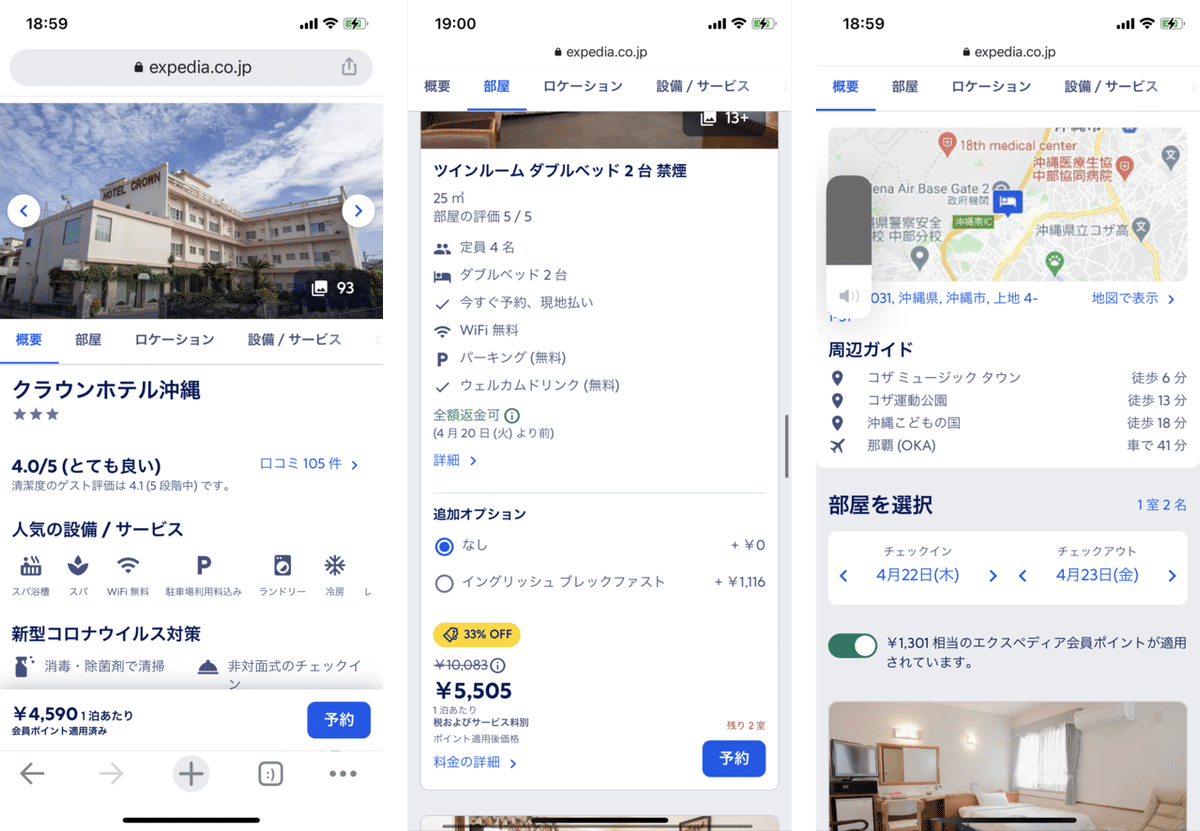
Expedia

デザインを考える上でのポイント
ホテルを選ぶ時に必要な情報を優先度つけて表示
ものすごく情報量が多いが、大事なのはホテルの写真、名前、クチコミ評価、宿泊費、あたりは重要でファーストビューで見えた方が良さそう。
ついで立地や部屋の詳細などを見られるようになっている。Booking.com だと部屋の詳細はそれ専用のページと階層が区切られていた。
CTA(予約、客室選択)が埋もれないようにする
かなり情報量が多いので視覚的に埋もれないようにするのが大事。下の方にシャドウ付きのスティッキーなフッターとしたり、横幅いっぱいのボタンとかにして色もコントラストつけると見やすそう。
写真を分割して見せるのいい感じ
おそらく惹きつけるための外観と、判断のための客室の写真が見たいと思うので、これが一度に見えるように5分割したレイアウトはいいなと感じた。
自分のデザイン

思ったこと
Auto Layout 便利過ぎる
この記事が気に入ったらサポートをしてみませんか?
