
Figma で margin の設定に Spacer を使う
Spacer とは
その名の通り幅を取るためだけの存在です。

昔は spacer.gif なるものが使われていたらしいです。(私は若者なので実際に目の当たりにしたことはありません)
Figma でどんな時に Spacer が必要か
昔は役立つ場面がもっといろいろあったと思いますが、Figma の Auto Layout が進化した今では
Auto Layout 内で並列した複数の要素間で異なるマージンを設定したい場合
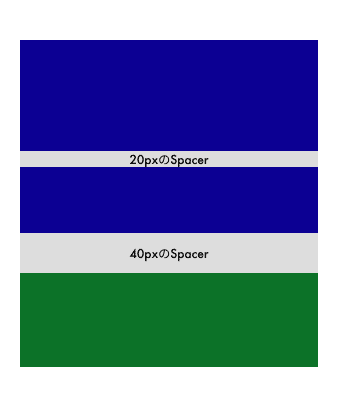
しかないと思います。要するにこういうレイアウトです。

もちろん Frame ネストしたりさせてもこういったレイアウトは実現できるのですが、それは正しい構造ではなくなってしまいます。
正しい構造でなくなることで致命的なデメリットがあるかと言われると微妙なのですが、実装者に正しいグルーピングが間違って伝わる可能性はありますし、デザイン自体のメンテナビリティも下がります(多分、ここはあまり自信がない)。
あと個人的な話、Figma からコード生成を画策した時に、デザインも実装も Spacer を使うことで統一されていると都合がいいため布教したいという意図があります。
Spacer を利用する時に役立つプラグイン
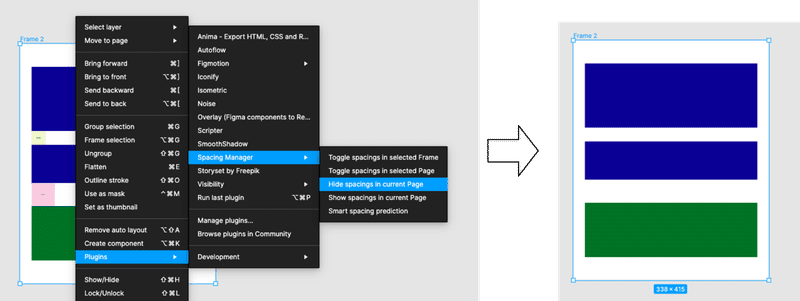
いくつかありましたが良さそうのは Spacing Manager と言うプラグインです。
こちらの Community file に Spacer の元が入っているので、Duplicate するなりしてコンポーネントを作ります。
これを使って Spacer を設置してからプラグインの Hide spacing を実行するとあ〜ら不思議消えてくれます。(多分要素の名前に `$spacing` があるかどうかとかで判定しています)

Spacer コンポーネントを作りつつ Spacer 運用していきましょう💪
この記事が気に入ったらサポートをしてみませんか?
