
デザイントークンって何?
「デザイントークン」
最近はよく使われている言葉だと思うのですが、意外と日本語での情報がないのでまとめてみました。
W3C の定義
実はデザイントークンには W3C という標準化団体でのワーキンググループがあります。
これが絶対の定義と思う必要はないと思いますが、共通の定義としては便利だと思うので引用するとこの W3C では
Design tokens are indivisible pieces of a design system such as colors, spacing, typography scale.
訳: デザイントークンとは、色、スペーシング、タイポグラフィのスケールなど、デザインシステムを構成する不可分なピースのことです。
https://github.com/design-tokens/community-group#design-tokens
という定義がされています。
実態としては至極シンプルなものですが、もっと分かりやすくするために具体例を見てみようと思います。

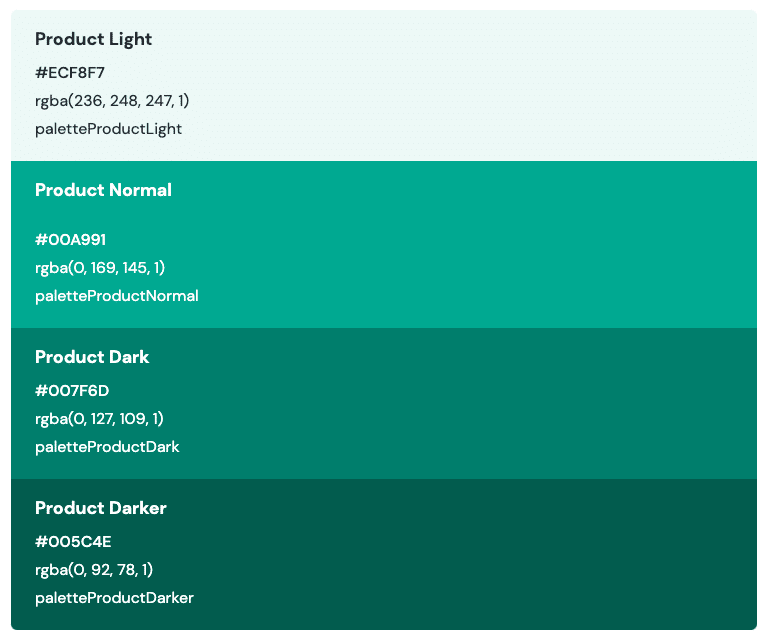
上記では色の値とそれに対して名前が付けられています。
またドキュメントを見ていただくと分かると思いますがそれぞれの色の使い所なども定義されています。

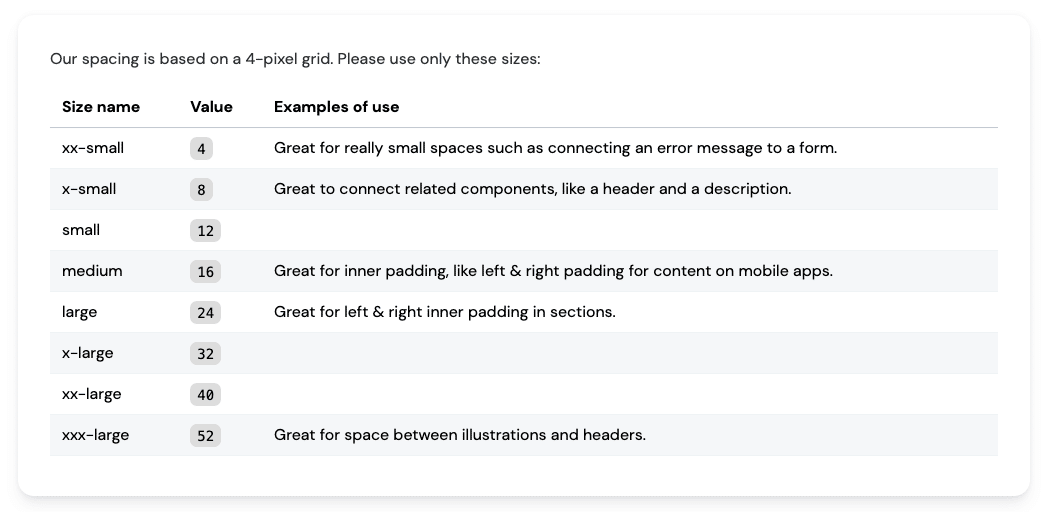
またこちらは余白の値が指定されています。
こんな感じでデザインを作る時の最小の要素に名前をつけて定義したものをデザイントークンと呼びます。
デザイントークンの何が嬉しいのか
それではデザイントークンの定義を確認したところで、これを知る・使うことの何が嬉しいのかを考えてみようかと思います。
デザイントークンの提唱者である Jina さんはこう言いました。
Design Tokens are a methodology. IMHO, saying “design tokens are just variables” is like saying “responsive design is just media queries”. It’s a technology-agnostic architecture and process for scaling design across multiple platforms and devices, including native, and more.
訳: デザイントークンは方法論です。「デザイントークンは単なる変数だ」と言うのは、「レスポンシブデザインは単なるメディアクエリだ」と言うようなものです。それは、ネイティブを含む複数のプラットフォームやデバイスにまたがってデザインを拡張するための、技術にとらわれないアーキテクチャとプロセスなのです。
デザイントークンは方法論であり、ただ変数化することではないと。
では具体的にどんなメリットがあるのでしょう。
私が思うにまず第一に「一貫性のある UI を作る基礎」としての役割があり、それから「標準化されること」そして「コードとの同期」があると思います。
一貫性のある UI を作る基礎
デザイントークンを定義して、それ以外の野良デザインプロパティを使わないようすることはデザイン作業単独でも意義があります。そうすることによって一貫性のある UI を作っていく時の基礎となります。ユーザにとっても予測しやすい UI となりますし、デザイナーとしてもデザインの意思決定が楽になります。
「標準化」と「コードとの同期」
ただ上記だけで終わらせてしまっては先ほど引用した「ただ変数化すること」とそんなに変わりません。
という訳でそういったデザインのプロパティをわざわざ "デザイントークン" として運用することの意義の一つとしてあるのが "標準化" です。
先ほど定義元として引っ張ってきたようにデザイントークンには W3C という標準化のためのグループがあります。W3C が策定したデザイントークンのフォーマットに従って色んなツールで活用できるようになってきます。
そうやって共通のフォーマットが定義されることによって簡単にWebフロントエンドやネイティブアプリなどのコードに使うことができるようになります。
Jina さんはこちらの記事で "Single Source of Truth" というフレーズを使っていますが、正にこのデザイントークンがあらゆるデザインが実装されるところでの共通した参照元となる訳ですね。
デザイントークンの種類
デザイントークンの意義が分かったところで、次に実際に定義していく時に参考になりそうな考え方を紹介していきます。
まずデザイントークンは「値を表すもの」と「意味を持ったもの」に分けて定義することが多いです。
前者は Primitive トークン、Global トークン、Brand トークン、後者は Semantic トークン、Alias トークン、Application トークンみたいな感じで呼ばれているのを観測したことがあります。これより更に用途が具体的な Component Specific トークンとトークンというのも見た事があります。
最近では Global トークン、Alias トークンという呼び方が市民権を得ている波動を感じるのでこの記事ではそう呼んでいきます。(これは今後は変わる可能性があります)
Global トークンと Alias トークンの例
Global トークンの具体例として、例えば色などはブランドカラーを中心に次のように色相を展開してトークンとして設定することはよくあります。

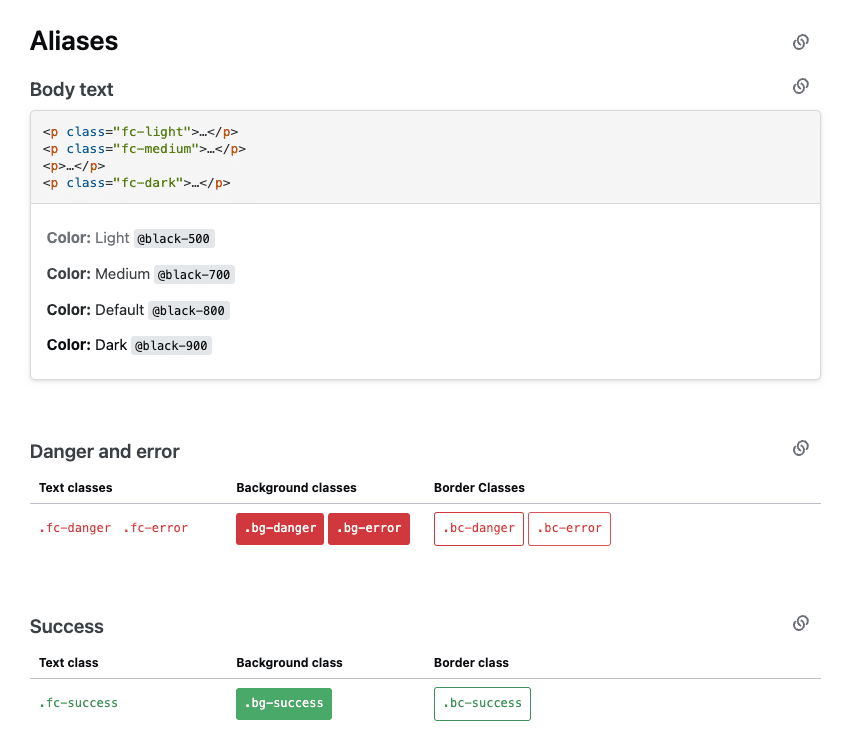
ただ、これではどんな文脈でこれらの色を使うべきかが定義されていません。なのでこれに更に意味を持たせた Global トークンを参照(エイリアスを貼ってるとも表現できる)しているものが Alias トークンです。

二つに分けるのは面倒と言えば面倒ですがメリットもあります。
まず大前提としてトークンの名前は目的やどこで使うのかが分かるような名前にすべきです。なので Global トークン単独で直接使うのはあまりよろしくないです。
その「目的が分かるようにする」以外にも Alias があることによるメリットもあって、分かりやすいのが Theming です(ダークモード対応とか)。Alias の参照する Global トークンを変えるだけで Theme を変えることが可能になります。

似たような感じで色以外にもプリミティブな値と意味を持たせて適切な名前をつけた値をつけていくと色々都合が良くなると思います。
詳しくはこの世にたくさん先人たちがデザインシステムのドキュメントを残してくれているので見てみましょう☝️。(この記事の最後にいくつか勉強になったもののリンクを貼っておいたので、よかったらそこから見始めてみて下さい)
どんなプロパティにデザイントークンを定義するか
次にどんなプロパティにデザイントークンを定義するのかを見て行こうと思います。これ全部を定義する必要があるということではなく、プロダクト毎に一貫性を持たせたいものを軸に優先度を付けて定義していけばいいと思うので、あくまで参考程度に眺めてください。
ちなみに最初に引用した W3C でもどんなプロパティやどんな組み合わせをどんな名前でデザイントークンとして定義するかが策定されているのでこれを参考にするのもいいと思います。
色(Color)
色の値(大体 HEX)に名前をつけます。

タイポグラフィ
タイポグラフィは Font Family, Font Weight, Font Size, Letter spacing, Line height などなどの複合です。
デザイントークンとしてはそれぞれ個別に定義しつつ、複合したものにも名前をつけて運用することが多いです(多分)

角丸(border-radius)
px や % など。

space
余白(padding) などに指定する値です。

size
アイコンなどの大きさを指定する値です。

shadow
depth や Elevation などより意味合いが付けられた形で表現されることもあります。

animation
duration と easing の組み合わせで定義します。

z-index

デザイントークンの定義の仕方
先ほどデザイントークンのメリットの一つに「標準化」を挙げたようにどこか(おそらく大抵の場合デザインツール)に定義したデザイントークンが Single Souce of Truth となって他の様々なコードベースへと反映される状況になるのが理想です。
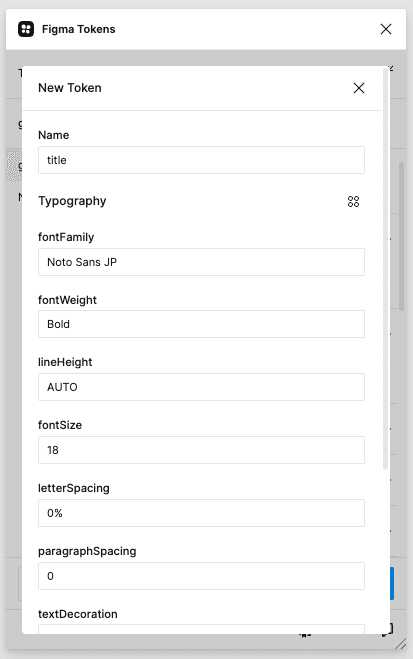
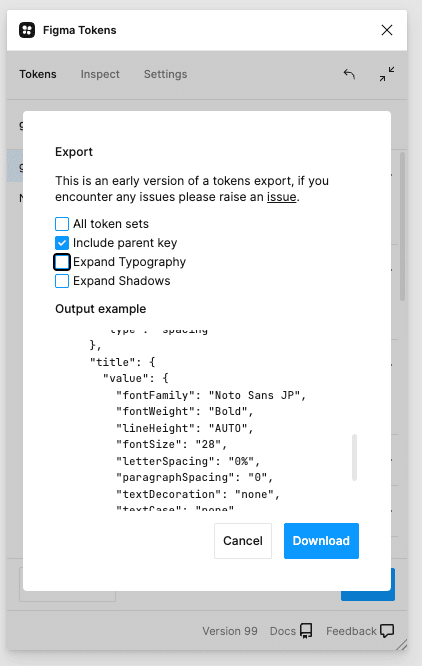
Figma での例を挙げると、Figma 本体の機能では色やタイポグラフィのスタイルは定義できますが、上記に挙げたような諸々全てのトークンを定義することはできない & 値をエクスポートしたりができないので、下記の Figma Tokens というプラグインを運用するのが最近の流行りです。
軽く使い方を解説しますとこんな感じでトークンを定義できて

そのトークンを適用したいレイヤーを選択した状態で、トークンをクリックするか、細かく適用したい場合は定義した値を右クリックして適用したいところをクリックすれば適用できます。(適用言いすぎてすみません)

プラグインを通して定義された値は、プラグイン上でトークンをアップデートしたらちゃんとキャンバス上に反映されます。便利。
また、このプラグインで作った定義は JSON としてエクスポートすることができます。(インポートすることもできます)

ちなみのこの JSON を GitHub などと連携することも可能です。Pull Request が作られるので GitHub Actions でなんやかんやすれば各種フロントエンドで扱えるようなパイプラインを組むことが可能です。
こんな感じでデザインや実装を通して同期できるとデザイントークンの真価も発揮されるのではないかと思います。
おわりに
以上デザイントークンの解説でした。概念としてはシンプルで、ここをしっかり整えられるとデザインに秩序をもたらしつつ、実装にまで同期ができてプロダクト全体の開発が楽になるんじゃないかなと思います。
最後に文中でもいくつか参照しましたが、勉強になったデザインシステムのリンクを貼っていきます。
参考文献
この記事が気に入ったらサポートをしてみませんか?
