
〜ほぼ Daily UI vol.66〜 Statistics
参考にしたサイト・アプリ
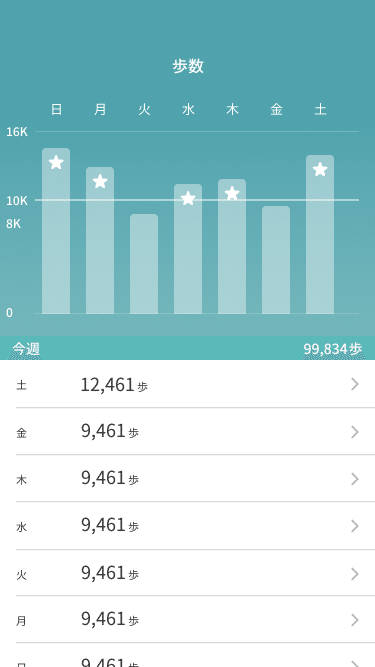
Fitbit

PayPay

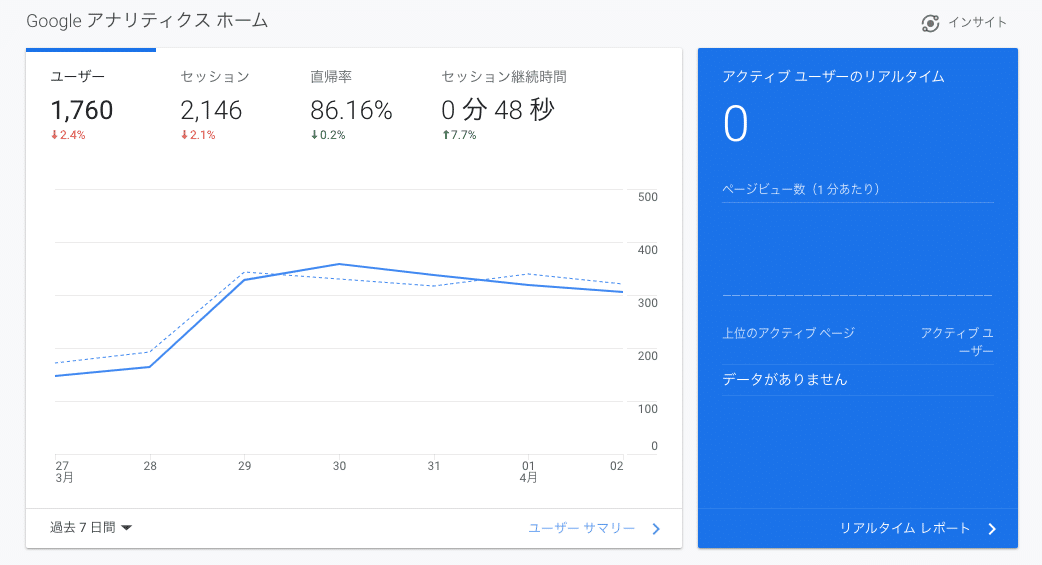
Google Analytics

デザインを考える上でのポイント
見たい単位で差分を見やすくする
こういった Stats の目的は目標に届いているかの確認だったり、時系列での変化を見ることだと思うので、例えば PayPay のような月次でみたいものは月毎のバーチャートで表現する。用途にあったグラフの表現形式を選ぶ
重要な指標を独立させる
特に重要な指標はその値とセットでグラフのそばにおいてあげると Stats の目的が果たしやすい。
自分のデザイン
Fitbit トレースして歩数の Stats を作ってみる

思ったこと
- 思ったより細かいところでグリッドの印象を与える工夫があった(グラフの 0 のところでうっすいラインがあったり)
- マージン空けずとも色のコントラストで境目を分かりやすくする方法もあるのだなと学んだ
この記事が気に入ったらサポートをしてみませんか?
