
実装時の生産性が下がるFigmaデザインの作り方
あまり意識されないことかもしれませんが、デザインファイルの作りは地味〜〜〜に実装者の生産性に影響を与えます。なので、私の経験ベースで「こういうのは嫌なので、こうなっていると嬉しい」というのを書きためてみました。
基本的には「デザインの意図が分かりづらい」と「スタイルの具体的な値をよしなに考えてあてる手間が増える」のをなるべく避けたいというスタンスです。
1. 異なるテキストが改行やline-heightでマージンが表現されているせいでマージンの値が分からない
具体的に画像で表すとこんな感じのです。

どっちも同じスタイルのテキストには違いないですが、DOMとしてはそれぞれ違う要素として表現されるべきものでしょう。なので実装時ではマージンのスタイルを設定してあげる必要があるのですが、デザインファイル上からその値は取れなくなっています。(ちなみに私はこういうものに出会った時はMacのスクショ機能で測っていますぴえん)
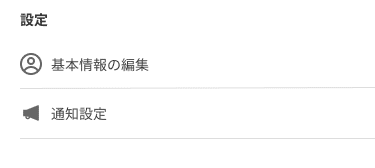
なのでこんな感じでちゃんと分けて作ってくれるとOptionを押しながらマージンを確認することができるので嬉しいです。

(option を押しながらスクショが撮れなかったので実写です)
変にサボらず、役割が違うテキストはきっちりデザイン要素としても分かれていると嬉しいなと思います。
2. リストを単一のテキストで表現してしまうが故に、アイテム間のマージンが分からない
さっきと似た話なんですが、リストを一つのテキストで書いて line-height でマージン調整してくるパティーン。

これでは要素間のマージンが分からないし、そもそも line-height はそういうものではありません。
なのでそれぞれのアイテムをちゃんと個別定義にしましょう。

(操作しながらスクショが(ry
3. どの要素の padding なのかが明確でない、Auto Layout が活用できていない
どういうことかと言うと、例えばこんな感じのデザインを作ろうと思った時に

とりあえず見た目だけ満たすのであれば、Frameなどあまり使わず次のように作るのではないかと思います。

これでもそんなには困らないのですが、個人的には次のように Auto Layout を駆使してpaddingも表現できているとベターかなと思っています。


理由としては要素間の幅がどのように決まっているのかが分かりやすいというのが一点です。Frameを使わないパターンでも、なんとなく「上下のpaddingは等幅だろう」などあたりをつけるのでよしなに対応はできるのですが、このようになっていると迷うことなくそれぞれのタグにスタイルが付けられるので考えることが少し減ります。
あとは小ネタですが、Auto Layout の場合 Figma 上でこんな感じで CSS が取得できるので、これをコピペするだけでいいというのも一個利点です。

最初から Auto Layout にするとそれはそれで柔軟性下がると思うのですが、ある程度固まってきたら Auto Layout 使った方がデザイン自体のメンテナビリティも高まるので、やっといて損はないものなのではないかと思います。
4. どこに何があるか分からない
これは割と作っているデザイナーとのコミュニケーションやコンポーネントへのリンクでカバーできるのですが、いざ実装しようとした時に該当のデザインがサッと見つからないと地味にストレスです。
基本的に一つのページにデザインがまとまっていて、導線通りに並べられていると嬉しいです。また、今一緒に働いている同僚デザイナー氏が下記のようにシナリオごとにまとめてくれていたのですが、これもまた見つけやすいなーと思いました。
(社のアレをコピってきて中身はマスキングしたので心の眼で見てください。)

シナリオベースだと一つの画面が複数のシナリオに登場する時アレなのですが、ページだけまとめる部分を作ってコンポーネント化して、シナリオベースでまとめるところをそこからのインスタンスで作るといい感じになるのではと期待しています。この辺の管理の仕方はいろいろアイデアがあると思うので今後も模索していきたいです。
また、メンテナンスコストも微増するので絶対にオススメという感じではないのですが、 Autoflow というプラグインを使って導線や分岐が表現されていると該当のデザインが見つけやすく、文脈も把握しやすいのでベターかなと感じています。
5. テキストや色のスタイルを定義しない
テキストや色のスタイルを定義する機能がありますが、これはなるべく活用していって、独自の定義みたいなものはなくしていきたいです。

単純に再利用できて便利、というのもあるのですが、どちらかと言うと「独自定義のスタイルを無作為に増やさせない」という目的の方が重要だと私は考えています。
特にテキストのように font-size, font-weight, font-family, line-height, letter-spacing など複数のプロパティが使われるものが無作為に増えていってしまうと中々に厳しいものがあります。
ある程度縛って、一貫性のあるデザインを作るというのは実装の面もそうだし、ユーザに対しても重要なのかなと思います。
おわりに
以上、いくつかこういう風に作ったら実装者もニコニコなデザインになるんじゃないかという例をあげました。
また、実装者に取って優しいのもありますが、上記のような作り方はデザイン自体のメンテナビリティーも高くなるのではと考えています。
LPなど一回こっきりのデザインであればあまり気にしても仕方ないですが、見た目だけでなく実際に表現されうる構造を意識してデザインすると後から要素を追加・編集・削除する時に余計な微調整をするコストが減ってデザイン自体の生産性も上がると思うので、これいいかもと感じるものがあったらぜひお試しください!
