
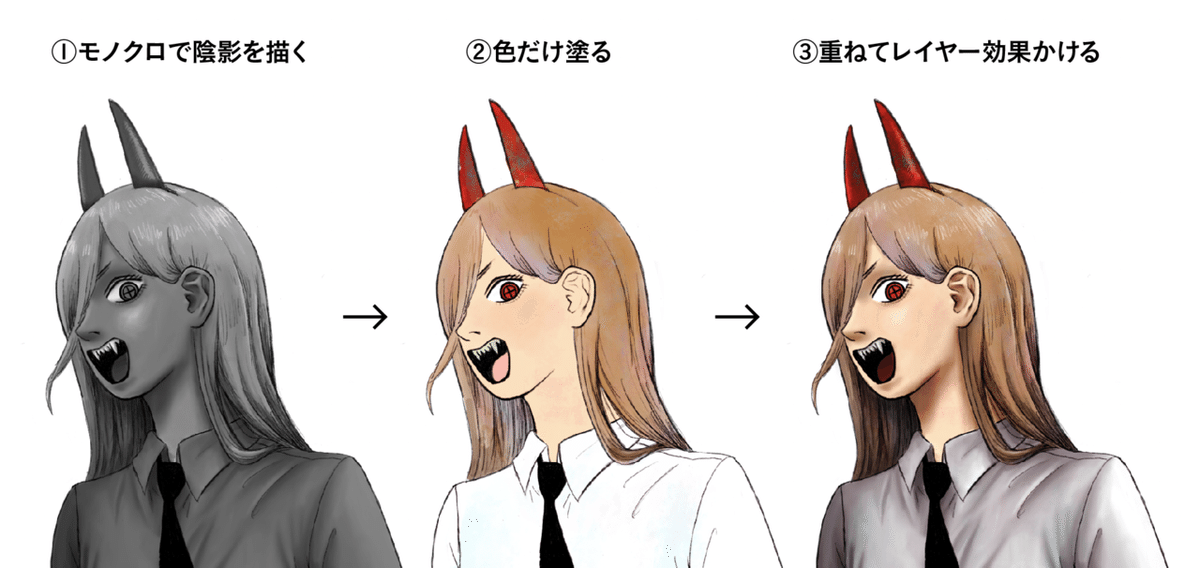
陰影がめっちゃ楽になる「グリザイユ画法」の描き方
こんにちは。note株式会社の仙田です。
みなさん、グリザイユ画法をご存知でしょうか。
陰影をつける工程と色を乗せる工程を分けることで、イラストの陰影がつけやすくなるという技法です。

Youtubeで知ったこの画法、影を描くときに色相と明度を同時に考える必要がなくて、個人的にめっちゃ楽だったので、厚塗り苦手な人にぜひオススメです。
なので今回はProcreateを使ったグリザイユ画法の手順をまとめてみます。
ご興味ある方、ぜひ参考にしてみてください!(レイヤー合成ができるソフトなら同じやり方で描けます)
デバイス:iPad pro、Apple Pencil
ソフト:Procreate
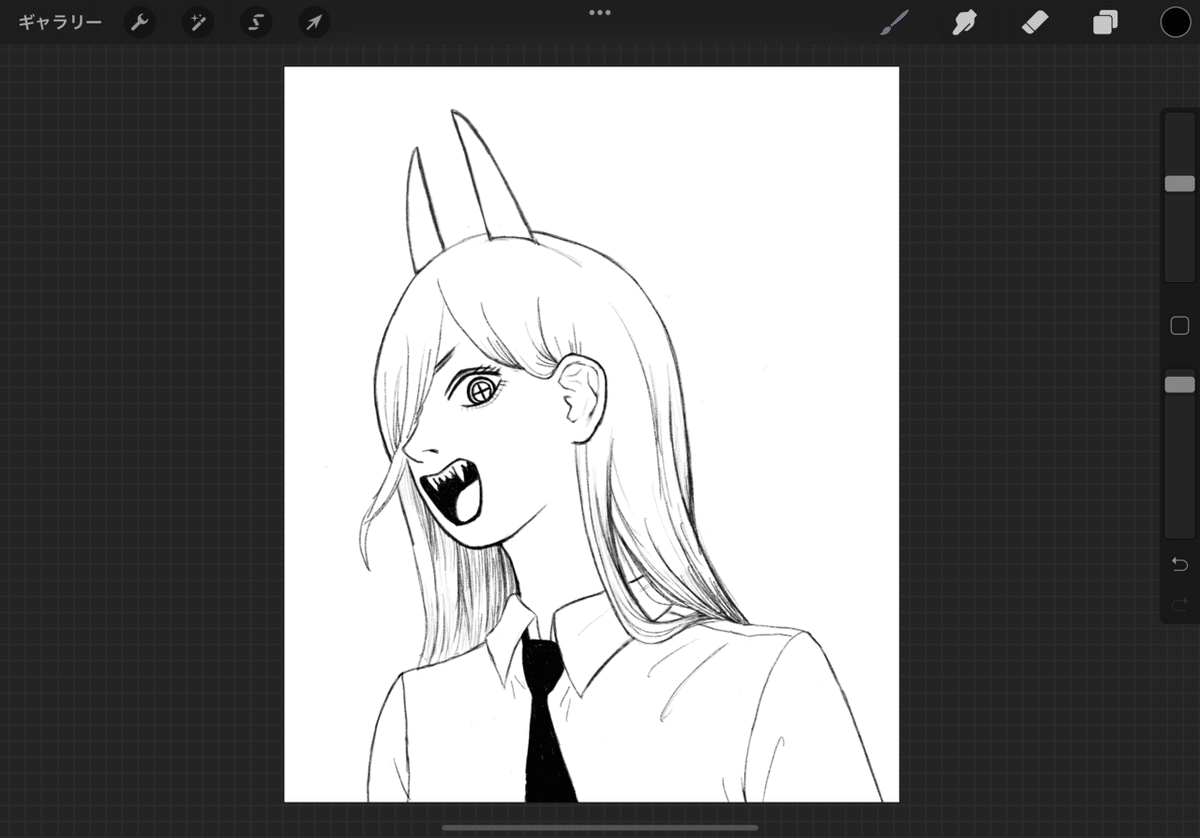
1.線画を描く
まずは線画を描きます。(線を描かない絵なら下絵だけでも)
今回は鉛筆(HB)で線画を作成。

ちなみに描いてるのはパワーちゃんです。チェンソーマン第2部、待ち遠しい!!
2.モノトーンで陰影をつける。
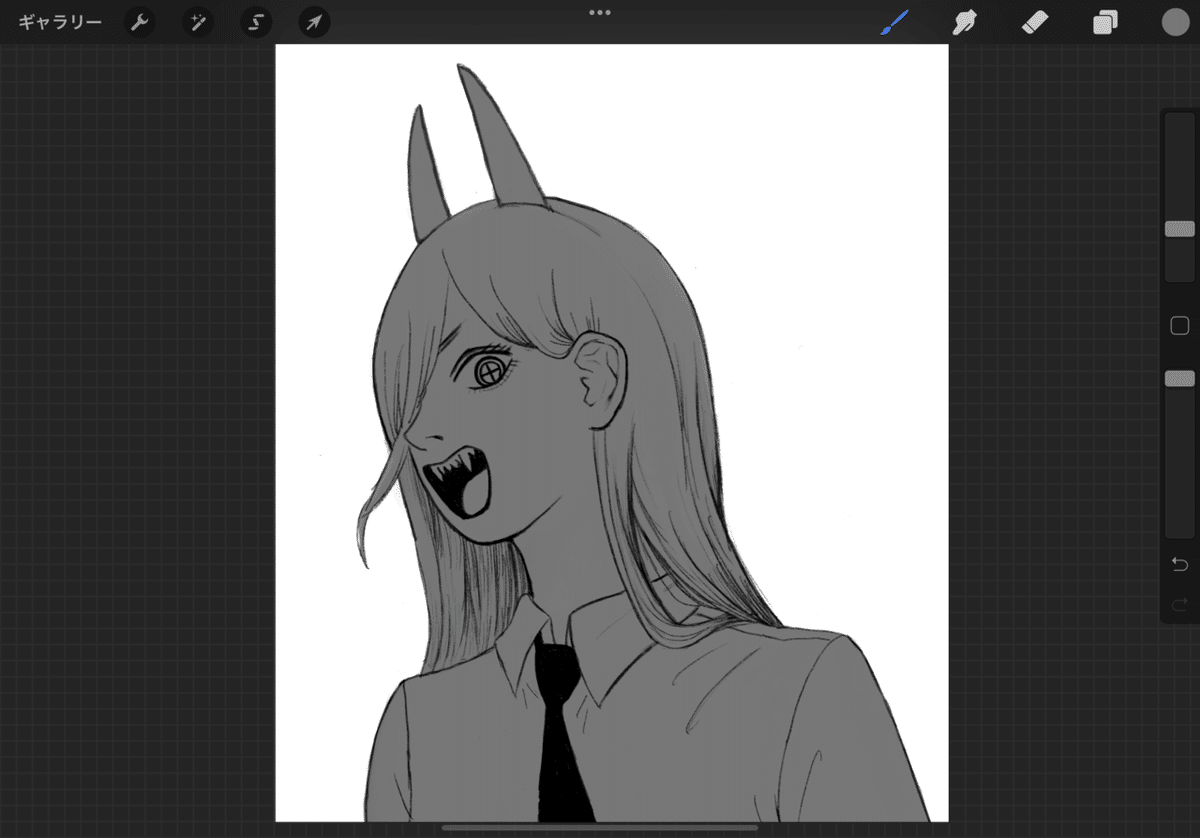
モノトーンで陰影をつけます。ここがイラストの出来を大きく左右します。
上手に描くために一番重要なポイントなのですが、まず、真ん中ぐらいの濃さのグレーで全体を塗り潰します。↓

ちなみにこのとき、線画のレイヤーに「基準」を使うと一気に塗りつぶせます。(と、会社の先輩がこの記事を読んで教えてくれました)
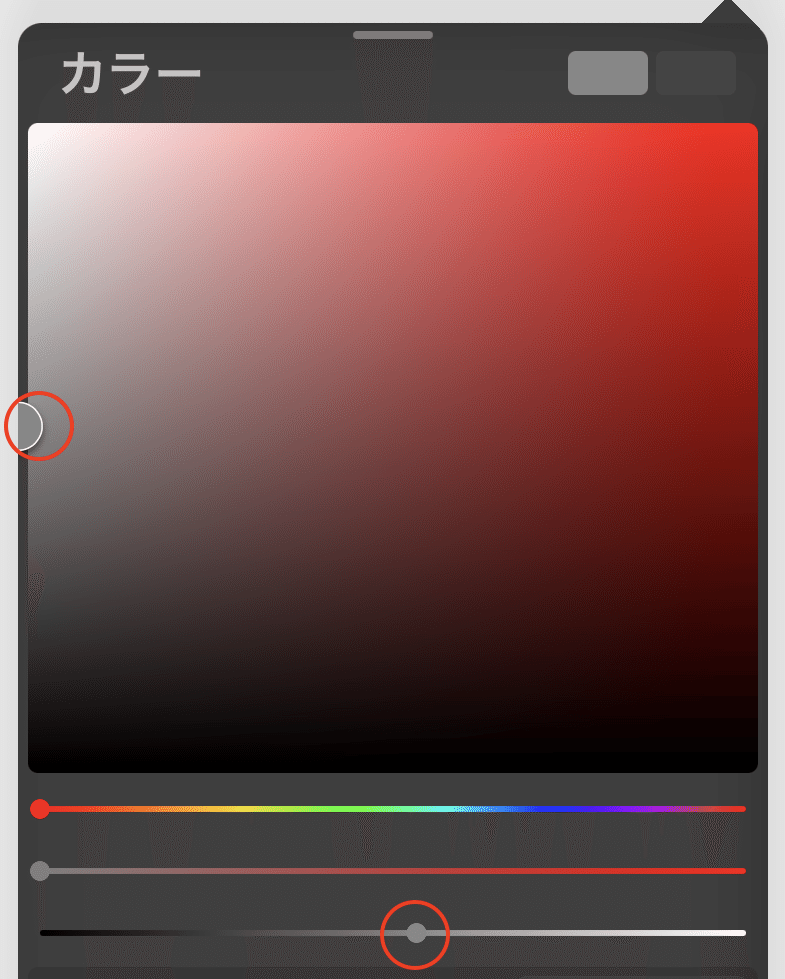
グレーの濃さはカラーパレットだとこのくらい。#7d7d7d、グレー50%を目安に。

後で色を乗せてオーバーレイ(後述)を掛けたとき、これより明るい色を基準にすると全体が白飛びしたみたいになるし、濃すぎると全体的にグレーがかった仕上がりになってしまいます。
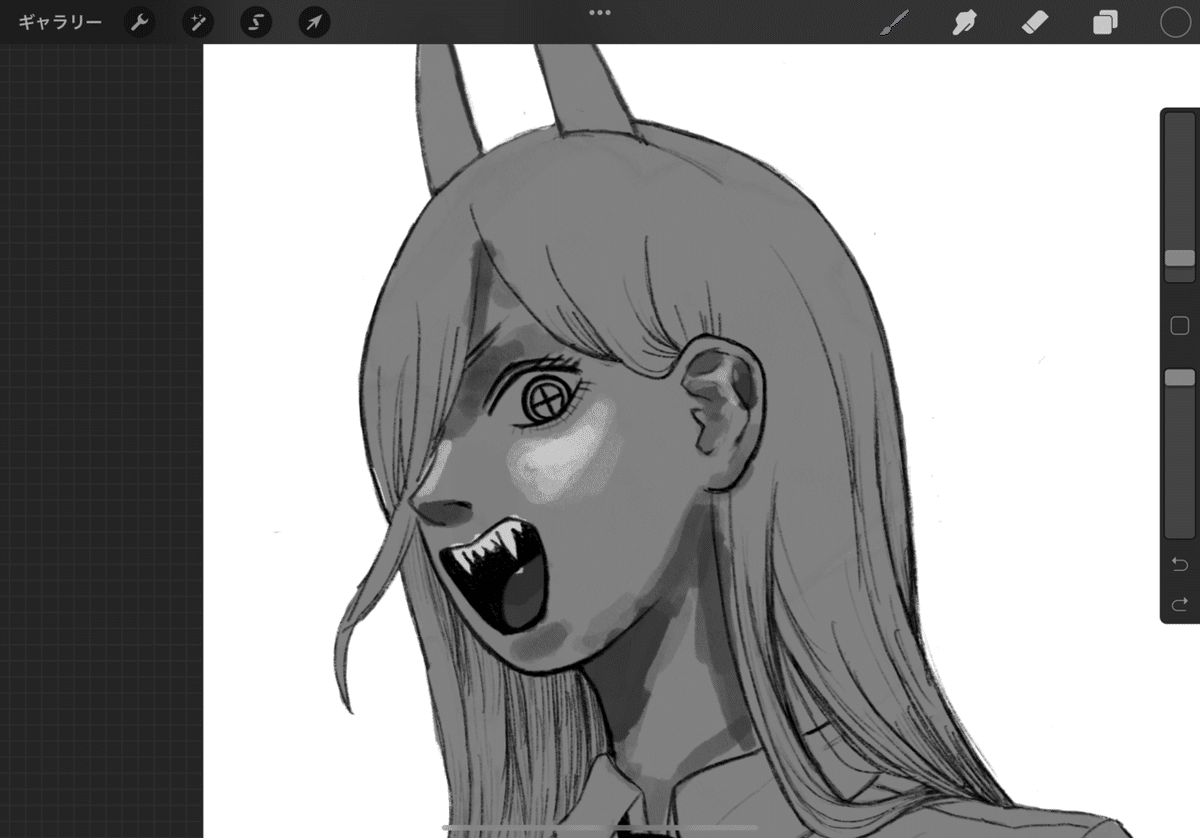
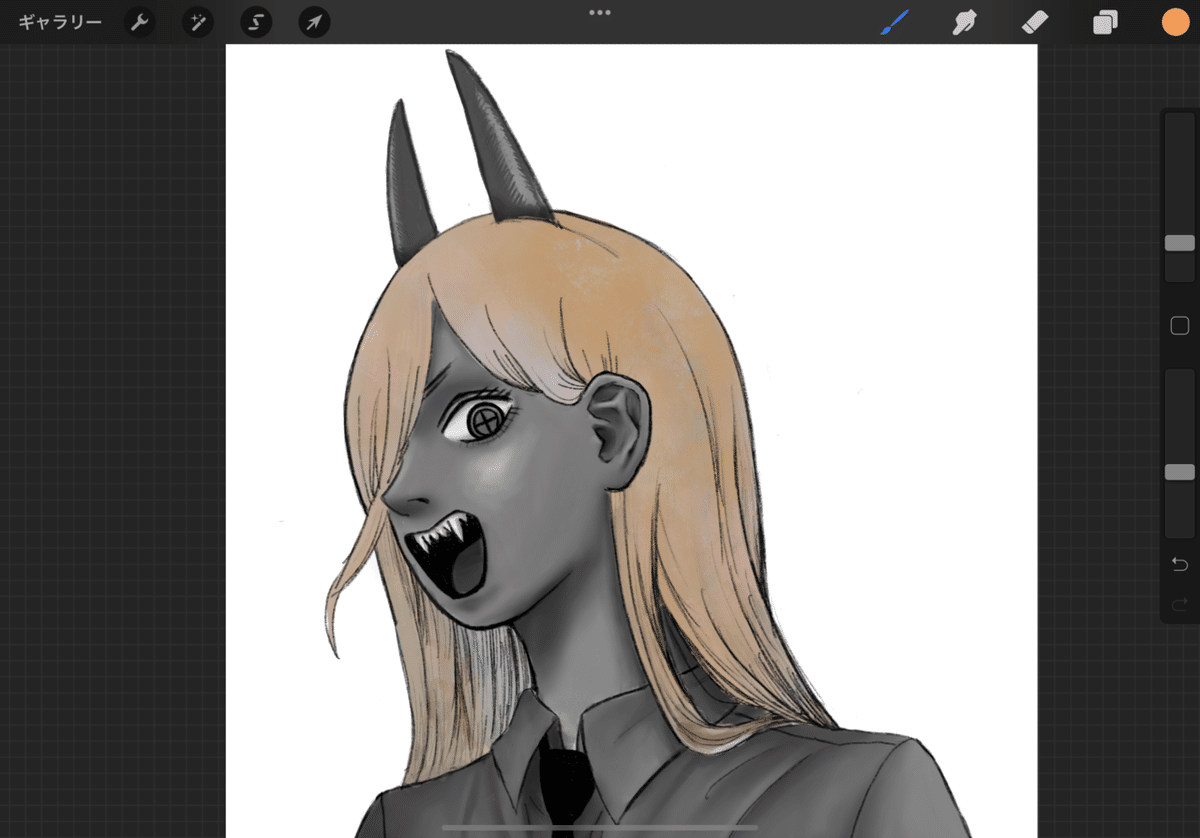
全体が塗れたら、グレーの明暗で陰影を出していきます。ブラシは「スペクトラ」を使いました。
明るいところに明るいグレーをのせ、暗いところに暗いグレーを乗せていきます。

最初は大雑把に塗り、ぼかしツール(エアブラシ)で馴染ませると自然な陰影になります。

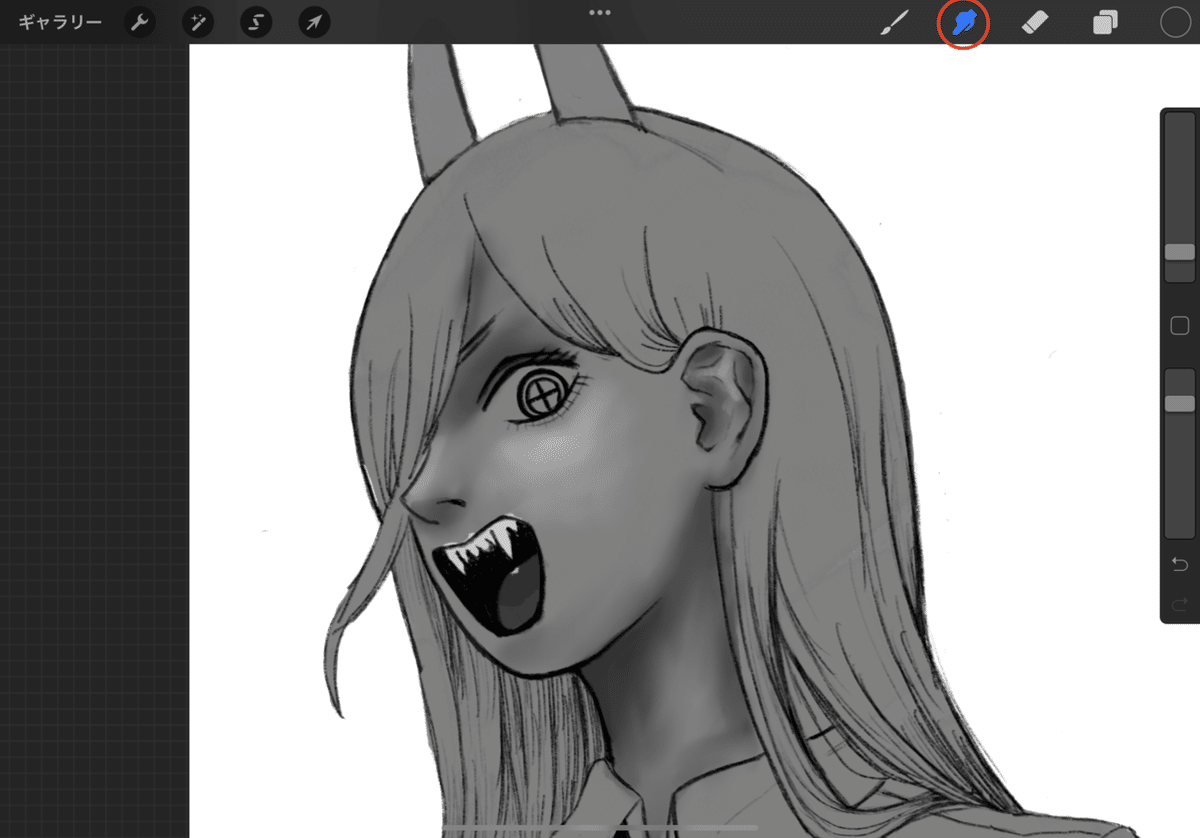
全体に陰影をつけ終わるとこんな感じ。全体通して中明度のグレーを基準に陰影をつけました。

3.着色、レイヤー合成
さて、ここから着色になります。ここが楽ちんなのがグリザイユ画法のいいところ!
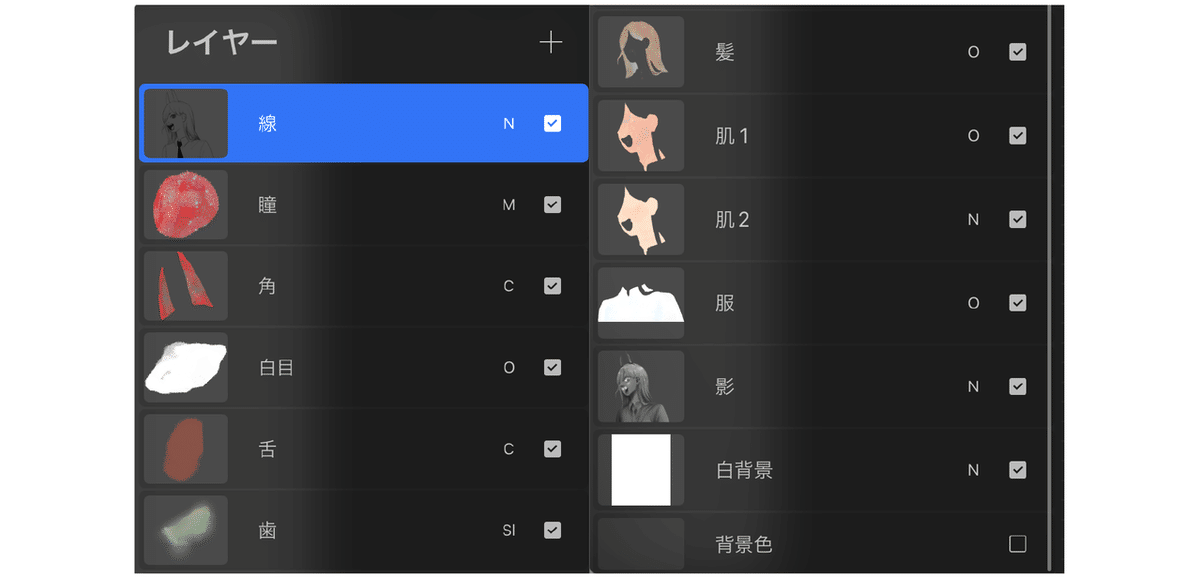
パーツごとにレイヤーを分けて塗っていきます。(髪の毛、肌、瞳とか)最終的に僕はこんな感じのレイヤー分けになりました。↓

まずは髪の毛から塗っていきます。
色相、テクスチャだけを描けば大丈夫なので、陰影はここでは気にしません。荒いブラシでピンクやブルーも混ぜたりしています。

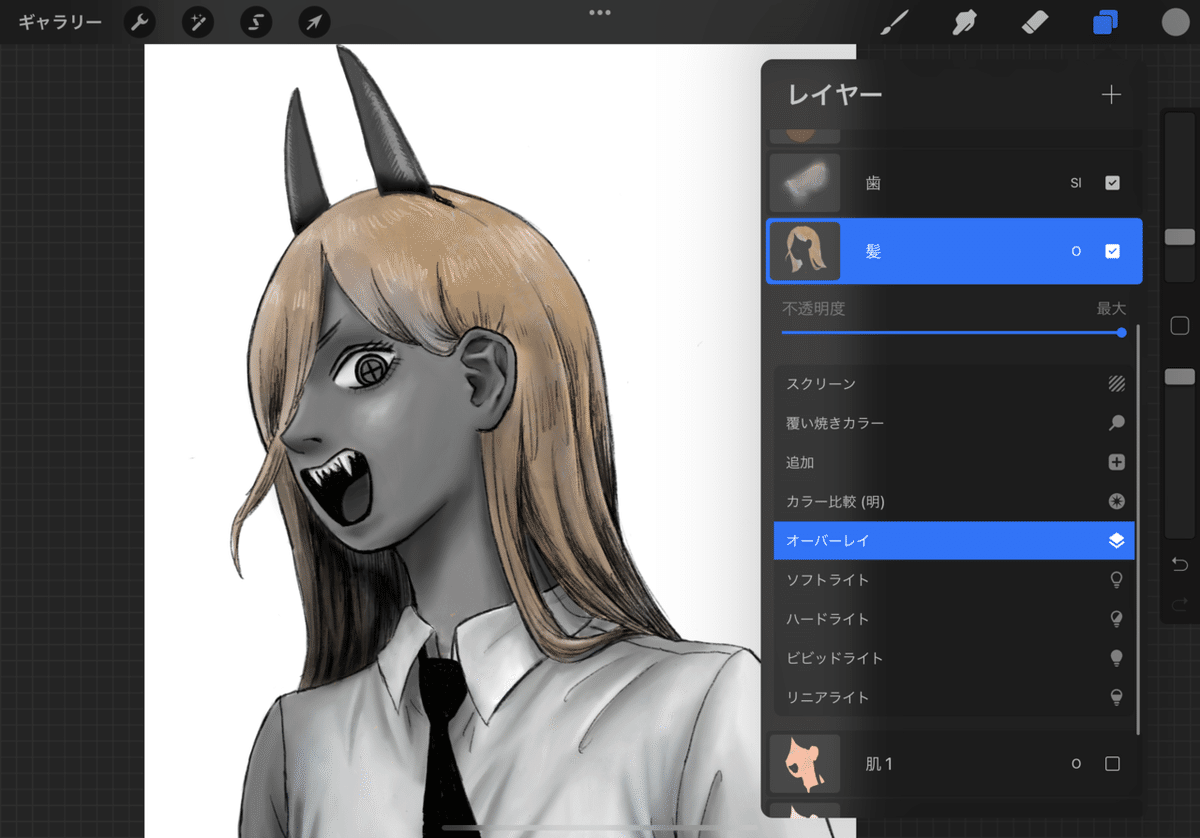
色が塗り終わったら、レイヤー効果をかけます。
レイヤーパネルでオーバーレイをかけます。すると先ほどモノトーンでつけた陰影が反映されて、一気に立体感のある塗りに。

レイヤー効果をかけた後の様子を見ながら着色レイヤーで色を塗っていきます。
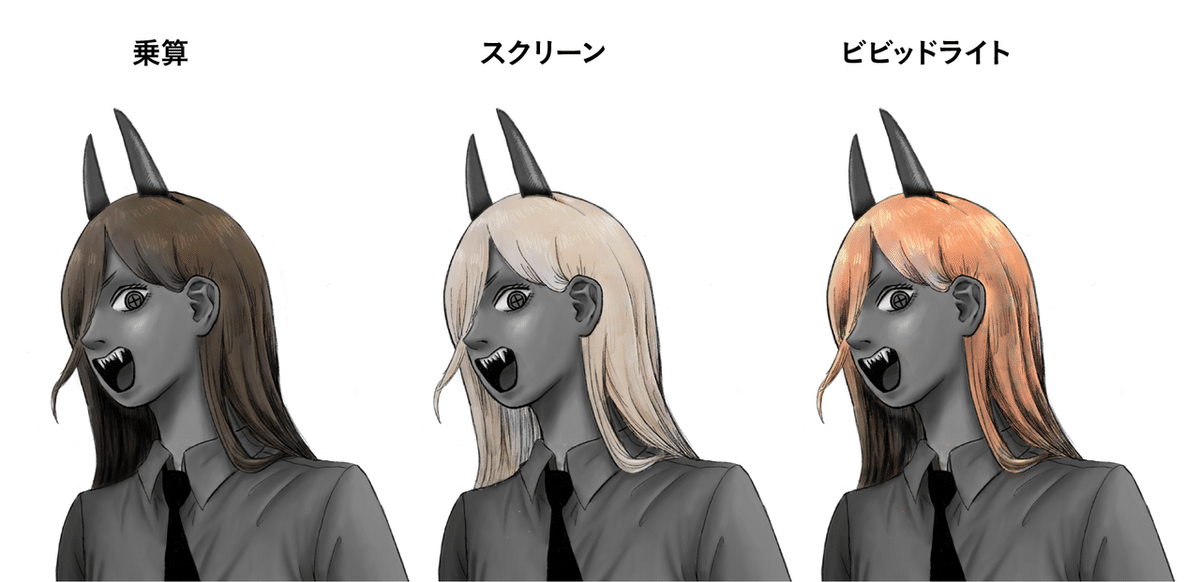
ちなみに、レイヤー効果の種類で仕上がりの印象が全然変わります。
オーバーレイは、中間のグレーの箇所は塗りの色がそのまま反映され、明るい部分はより明るく、暗い部分はより暗く表示されます。

レイヤー効果について詳しく知りたい方はこちらのサイトをご参照ください。
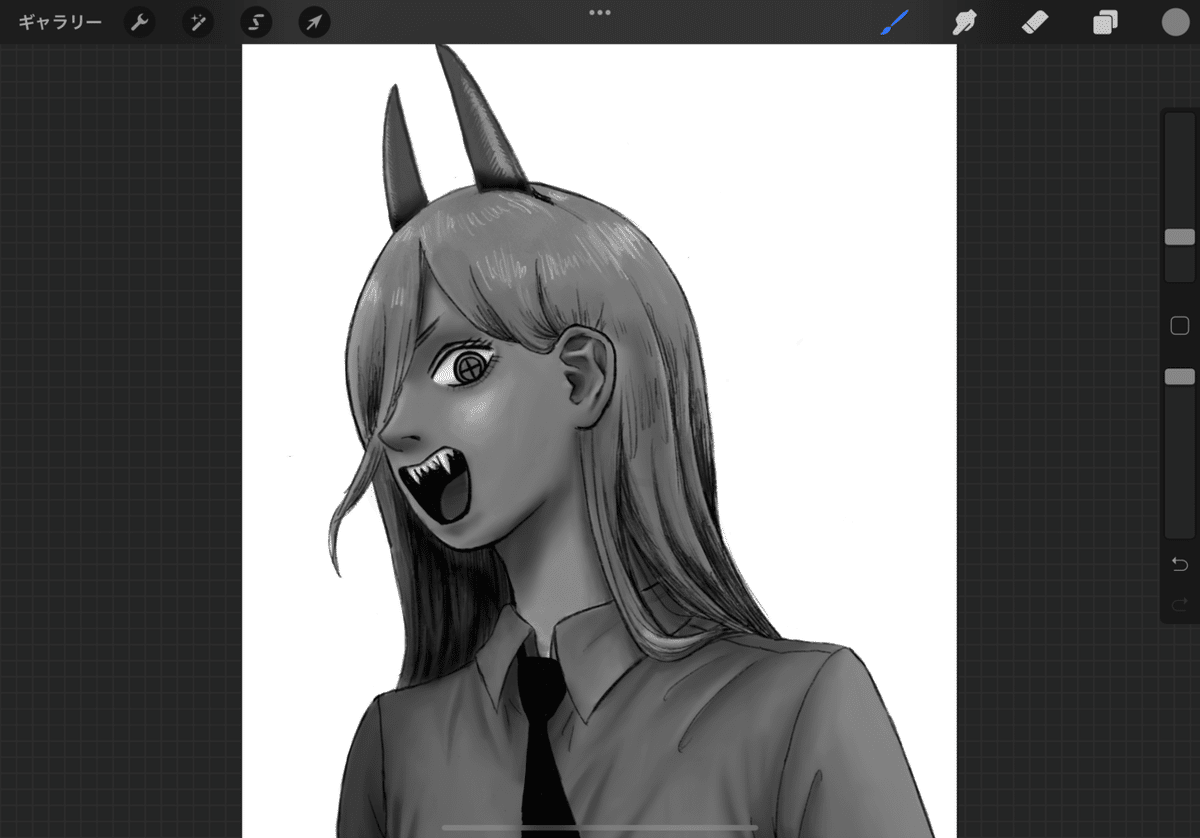
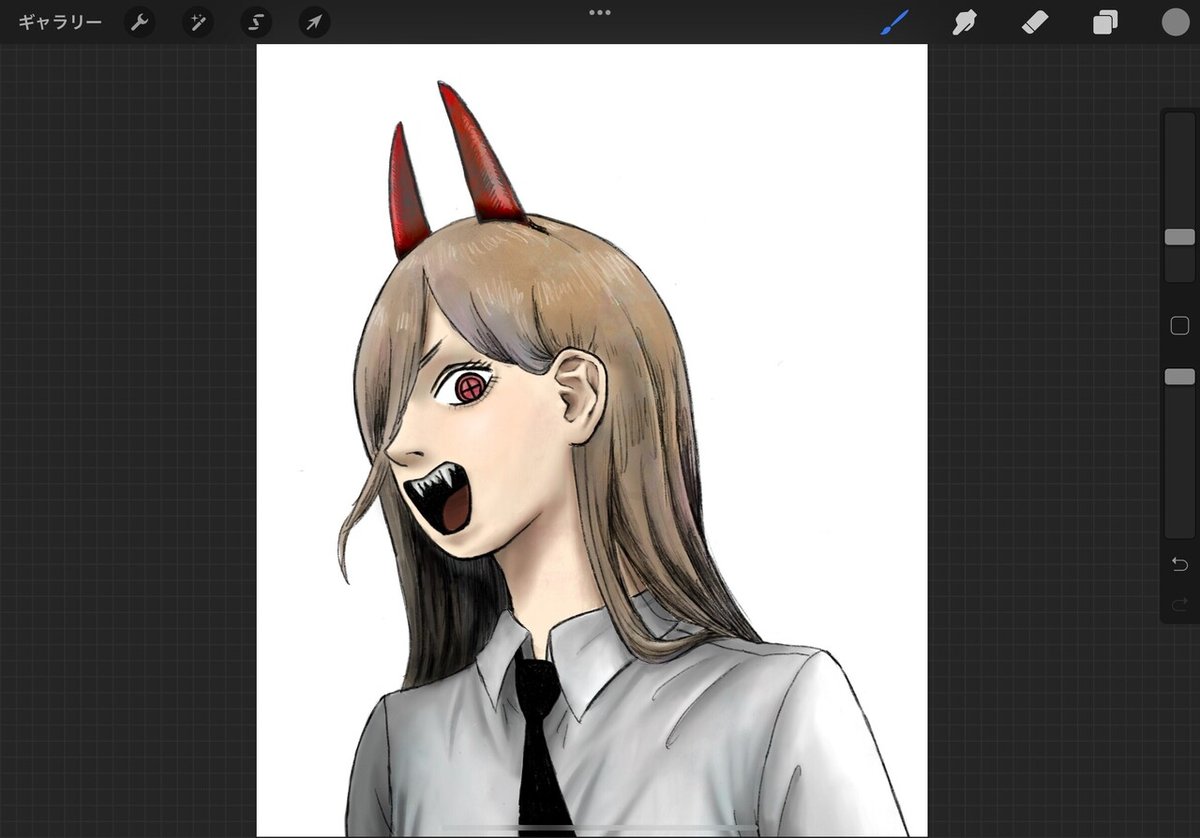
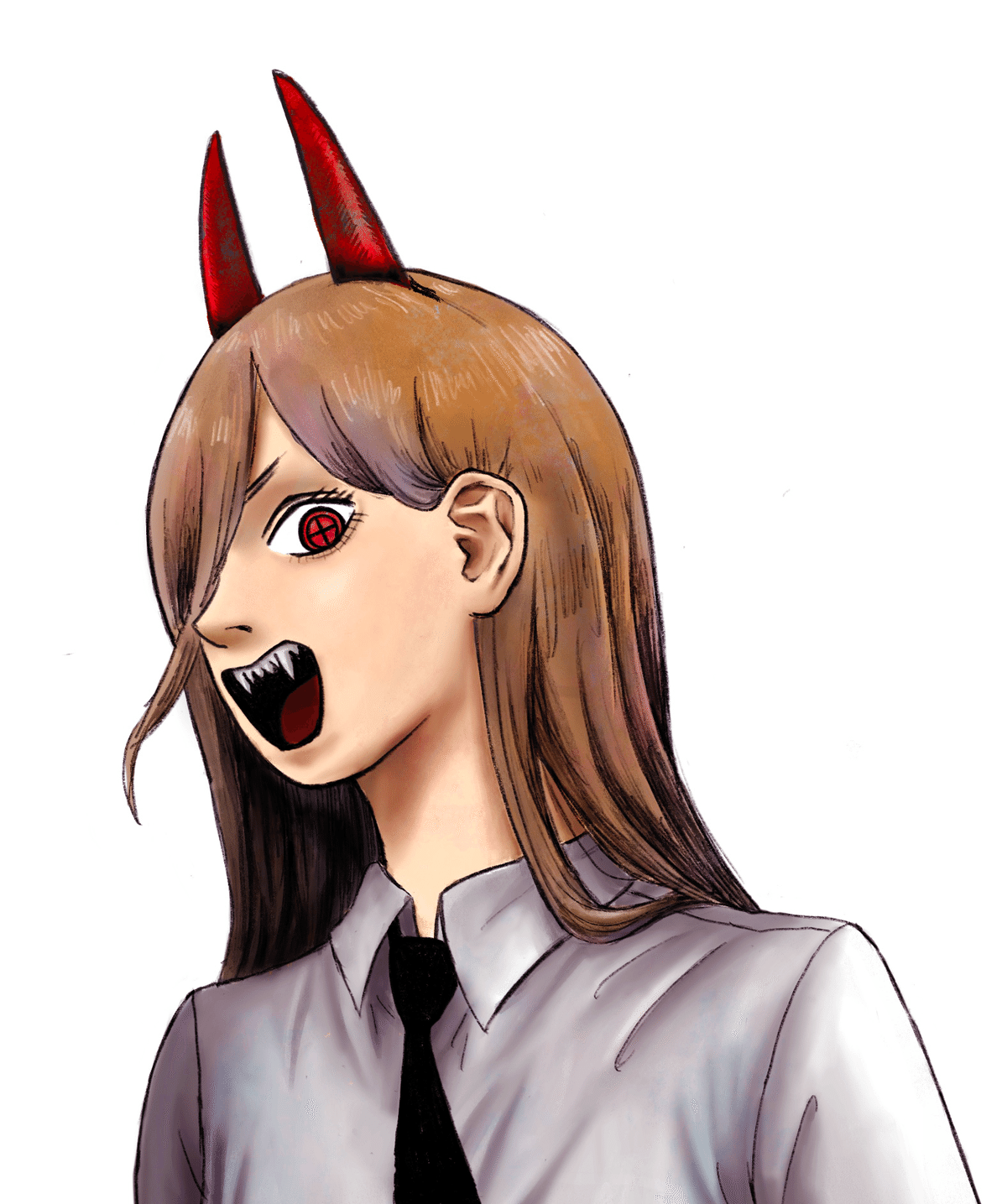
髪の毛が終わったら肌、肌が終わったらと各パーツを着色していき、最後にはこんな感じに。ここまでできたらほぼ完成!

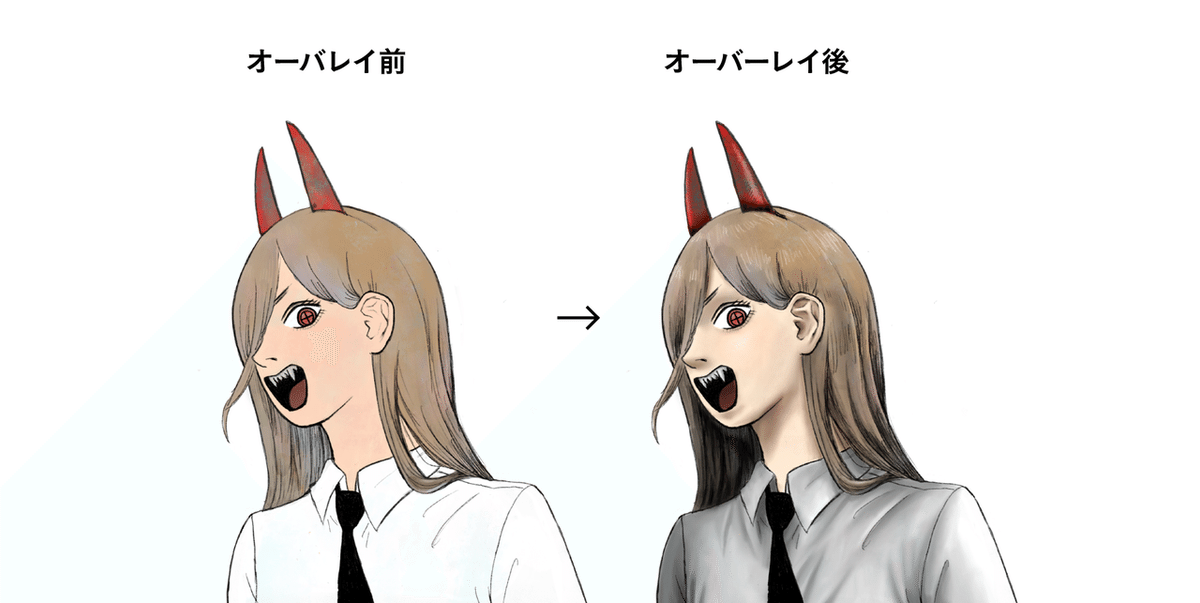
ちなにみにオーバーレイをかける後と前を比べるとこんなです。

4.仕上げ
書き出した後にPhotoshopで彩度やコントラストを整えて完成。

完成までのタイムラプス動画はこちら。(試行錯誤の痕跡が残っています)
【まとめ】
グリザイユ画法、繰り返すようですが、グレーの塗りが一番重要です。
うまく色が出なかった場合、グレーの陰影を修正することで綺麗な発色になるかもです。
興味ある方はぜひトライしてみてください!
今回挑戦するにあたり参考にさせていただいたのはこちらのブログ。
とてもわかりやすく解説してありますので、僕のnoteでいまいちピンと来なかった方はこちらを見ていただくとより良いかもです。
他のイラストはこちら
