
Photo by
mericanadesico
Laravelのモデル作成とデータ取得方法
今回はLaravel のモデルの実装方法について書いてみたいと思います。
詳しい内容は簡略して書いていますのでご了承ください。
モデル作成方法
Laravelプロジェクト内でターミナルを開き、以下のコマンドを実行する
php artisan make:model posts作成後のモデルファイルは次のようになっています。
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class Posts extends Model
{
//
}一旦何も書き足さずこのままの状態で利用します。
次は表示させたい画面のコントローラーでモデルを実装します。
トップ画面にデータ内容を表示させたいのでTopController.phpに移動
内容は以下のように実装します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Posts; <= モデルの追加
class TopController extends Controller
{
//
public function index()
{
$posts = Posts::get(); <= DBからデータを取得
return view('top', compact('posts')); <= compact関数でviewにデータを渡す
}
}最後に渡されたデータをView(Top.blade.php)で実装します。
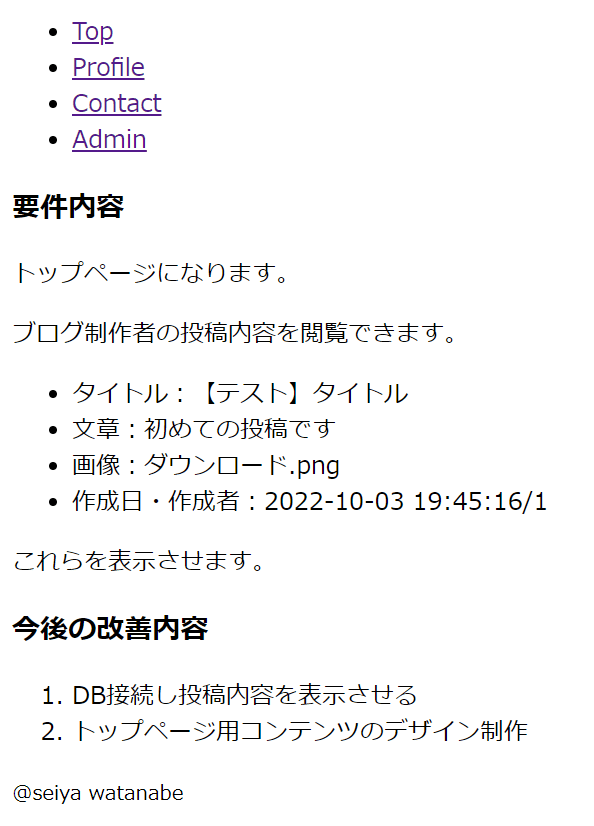
表示方法は以下の通り
<ul>
@foreach($posts as $post)
<li>タイトル:{{$post->title}}</li>
<li>文章:{{$post->body}}</li>
<li>画像:{{$post->img_url}}</li>
<li>作成日・作成者:{{$post->created_at . '/' . $post->user_id}}</li>
@endforeach
</ul>これでトップ画面にアクセスするとエラーなく表示することができました。

以上となります。
また学んだことがあれば書いていければと思います。
最後まで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
