LINEスタンプの作り方~イラスト制作編~
前回に引き続きLINEスタンプの作り方をご紹介していきます!
今回はイラスト制作の部分を詳しく見ていきましょう。
まずは私が普段使用している画材やPCソフトについては以下の通りです。
使用画材:
画用紙 (何でもOK)
シャーペンHB 0.5mm
COPIC MULTI LINER Black 0.3mm
使用ソフト:
PhotoshopCS2
ペンタブ(WACOM)
これらを使ってやっていきます。
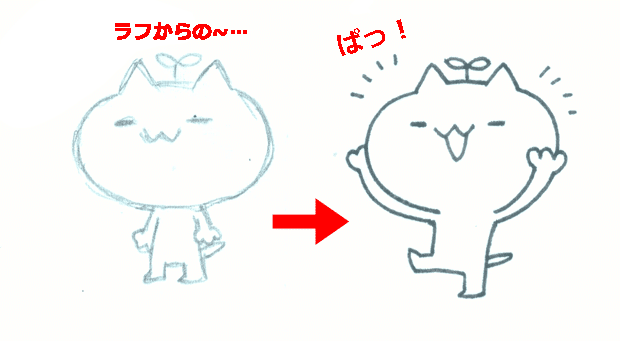
ではまずはラフをちゃちゃっと・・・

こんな感じですね。
次はこれをパソコンに取り込んでいきます。
今回はスキャナを使いますが、最近ではスマホでも専用のアプリがあるのでそれを使って読み込むのもありです。パソコンにおとせたらこの線画を読み込んで編集しやすいようにしていきます。
今回使用しているソフトはPhotoshopCS2になります。
まずはスキャナで読み込んだ線画を「グレースケール」に変換します。
メニューから
<グレースケール化>
イメージ
↓
モード
↓
グレースケール
(ショートカットAlt+I→M→G)
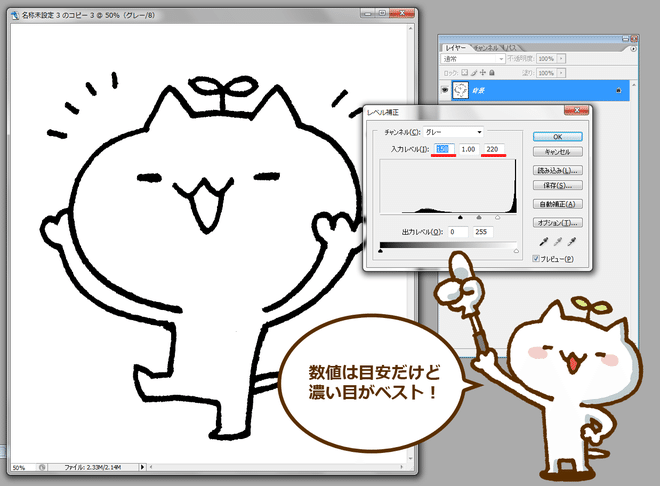
次は線画についているゴミやかすれている所を緩和するため「レベル補正」で調整します。
<レベル補正>
イメージ
↓
色調補正
↓
レベル補正
(ショートカットCtrl+L)

レベル補正で消えなかったゴミなどは手書きでササッと消します。
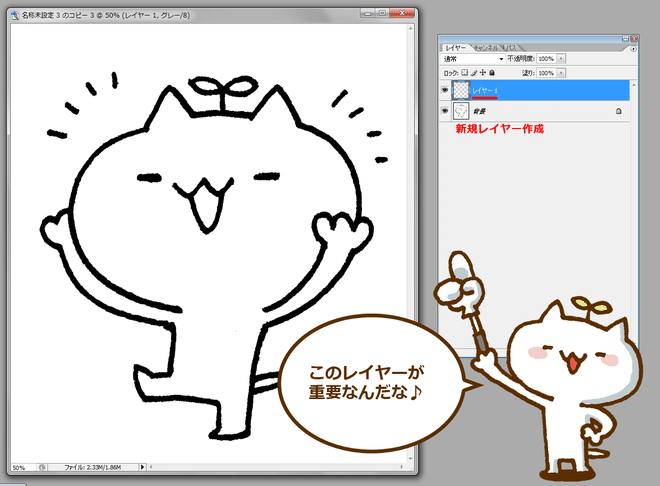
さてここからが線画を読み込む作業に移ります。
はじめにレイヤーを1枚追加します。
ここで追加したレイヤーを選択状態にしておきます。

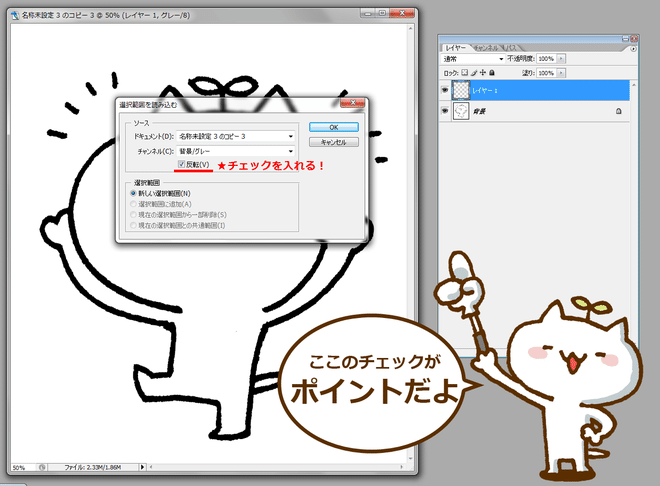
次に「選択範囲を読み込む」という項目を選択します。
<選択範囲を読み込む>
選択範囲
↓
選択範囲を読み込む
↓
★反転をチェック

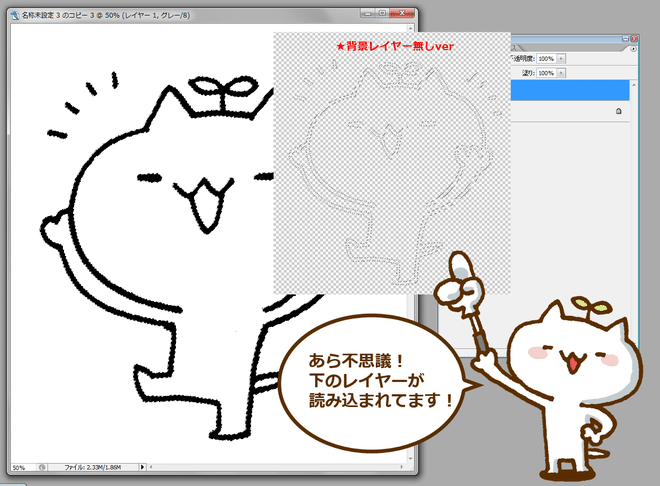
OKを選択したら背景レイヤーの線画がレイヤー1に読み込まれた状態になります!

レイヤー1に黒を塗りつぶし、背景レイヤーの線画を消せばOK!

最後にグレースケールをRGBカラーに戻します。
<RGBカラー>
イメージ
↓
モード
↓
RGBカラー
※画像統合はしないを選択!
(ショートカットAlt+I→M→R)
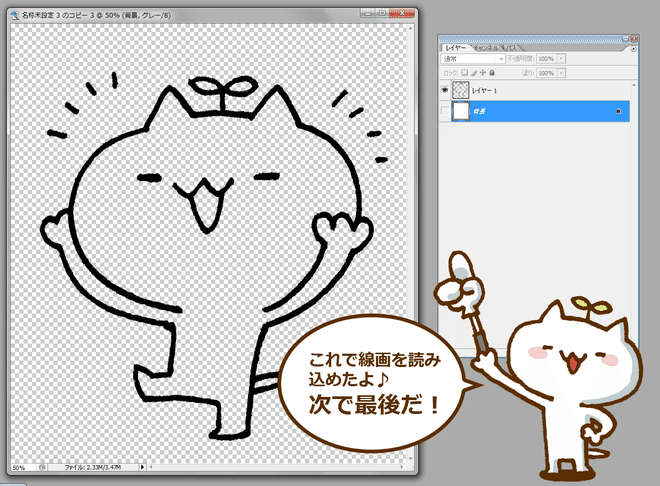
はい!これで線画を読み込むことに成功しました!

ここまでくれば後は色づけするのみです。
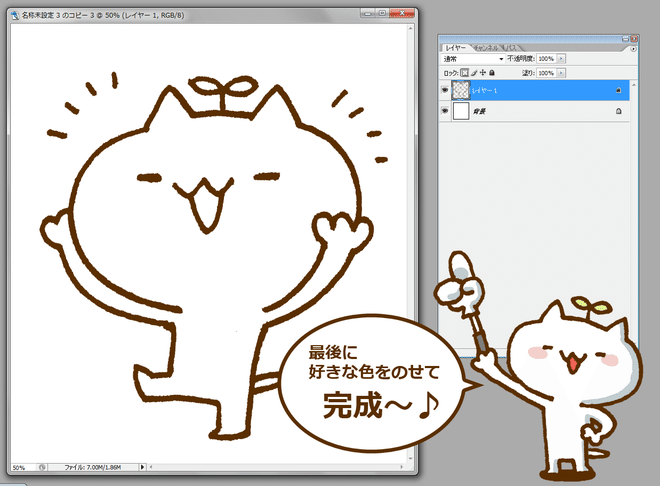
レイヤー1の下に色塗り用のレイヤーを追加します。
それにこんな感じにキャラを塗っていきます。
白いキャラクターなので塗り忘れ防止用みたいなものですね。

後はブラシで塗り塗りっと
完成~♪

これでキャラクターが完成しました!
次はこれをスタンプ用のサイズに加工する作業に移りますが
今回はここまで!
次回が最後になりますのでお楽しみに~♪
この記事が気に入ったらサポートをしてみませんか?
