
Sketchでアイコンを簡単に描く Part.1
この記事はSketch Advent Calendar 2017 5日目の記事です。
-
こんにちは、デザイナーの沢登(@sawamemo) です。
私はデザインする際にSketchを使う事が多いのですが、以前はSketchの独特なパス操作が苦手でアイコンなどはイラレで作成し、Sketchに移す。というフローでカバーしていました。
しかし、実際のところアイコン程度のシンプルな形状であれば、複雑なパス操作やアンカー操作を行わずとも作成出来ます。(ということに気づいたのが2年ほど前)
また、デザイナーによってもアイコンの作り方もまちまちで、自分の作り方をアウトプットしてみたら、別の作り方も見えてくるのでは?と思い記事を書いています。他にも良い作り方があれば教えて頂けると嬉しいですね🙏
前提
今回作成したアイコンは8つで、主にアプリなどやWebサービスでよく使われる(よく作っている)物をピックアップしてみました。
また、ペンツールなどでベジェ曲線を使わずに、線・円・多角形などのSketchにデフォルトで使えるオブジェクトを利用し、制作者の技術に左右されづらい作り方をしています。
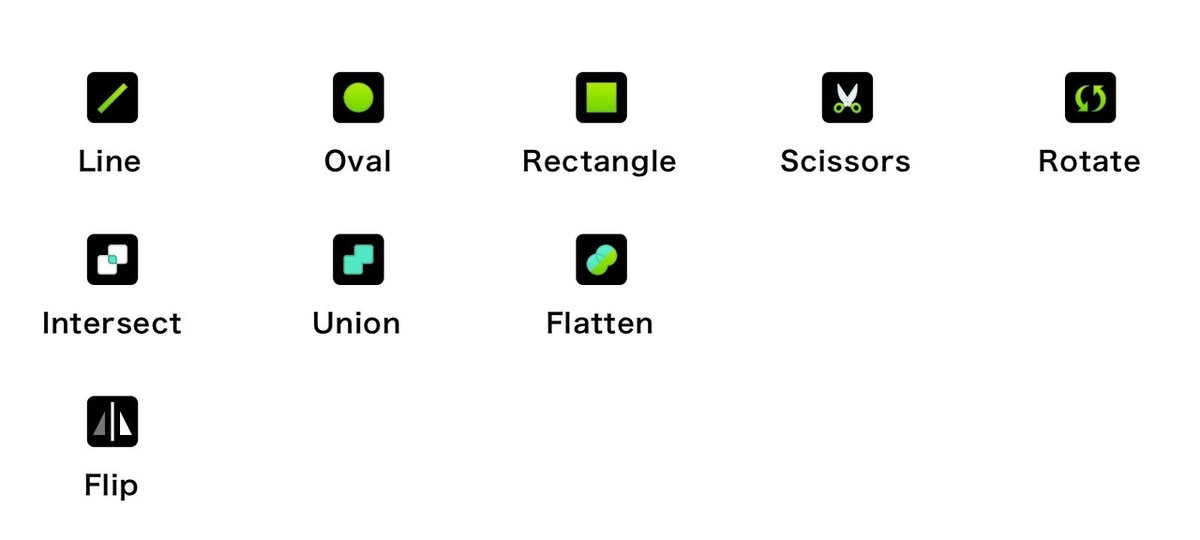
主に使うツール

Scissorsは今回の記事の中でも重要なtoolで、デフォルトのツールバーにも入ってない(はず)のですぐカスタムして追加しておきましょう。
では、アイコン制作に入りましょう。
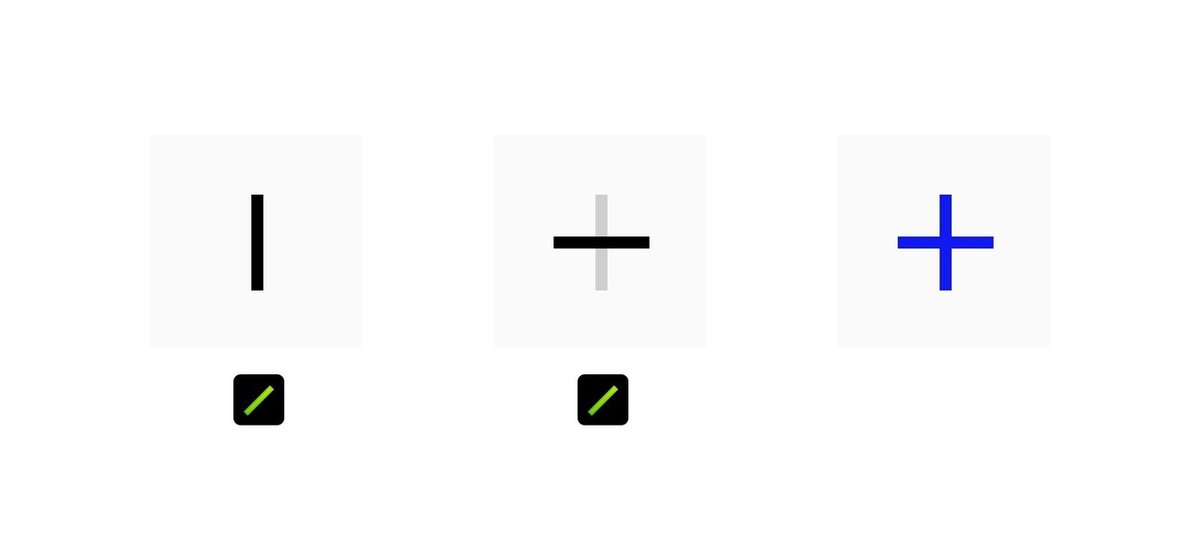
➕

1.Lineで縦線を引く
2.Lineで横線を引く
3.完成
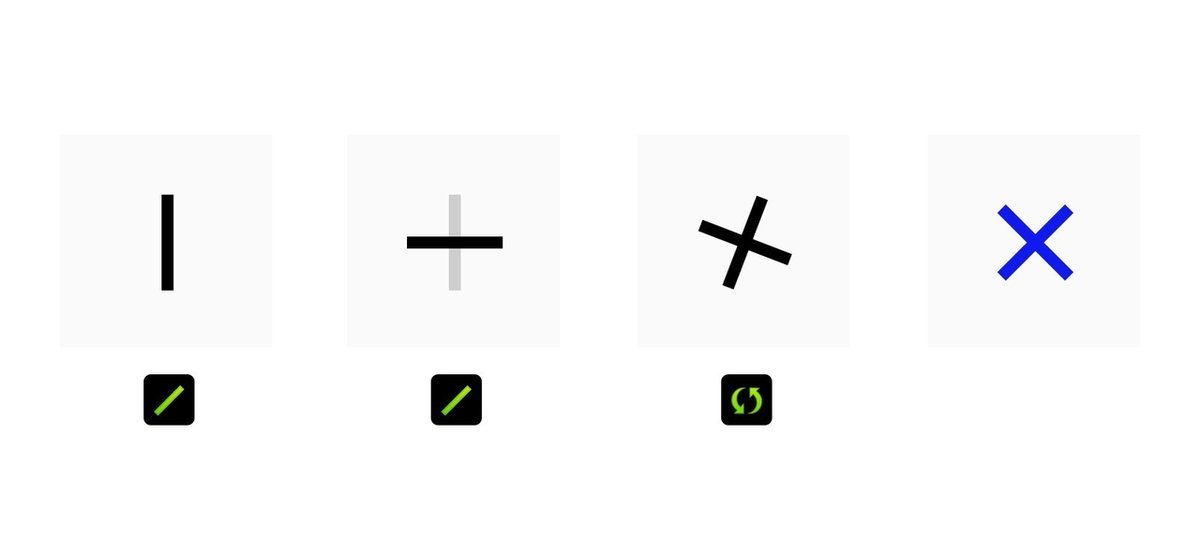
❌

1.Lineで縦線を引く
2.Lineで横線を引く
3.Rotateで45度回転
4.完成
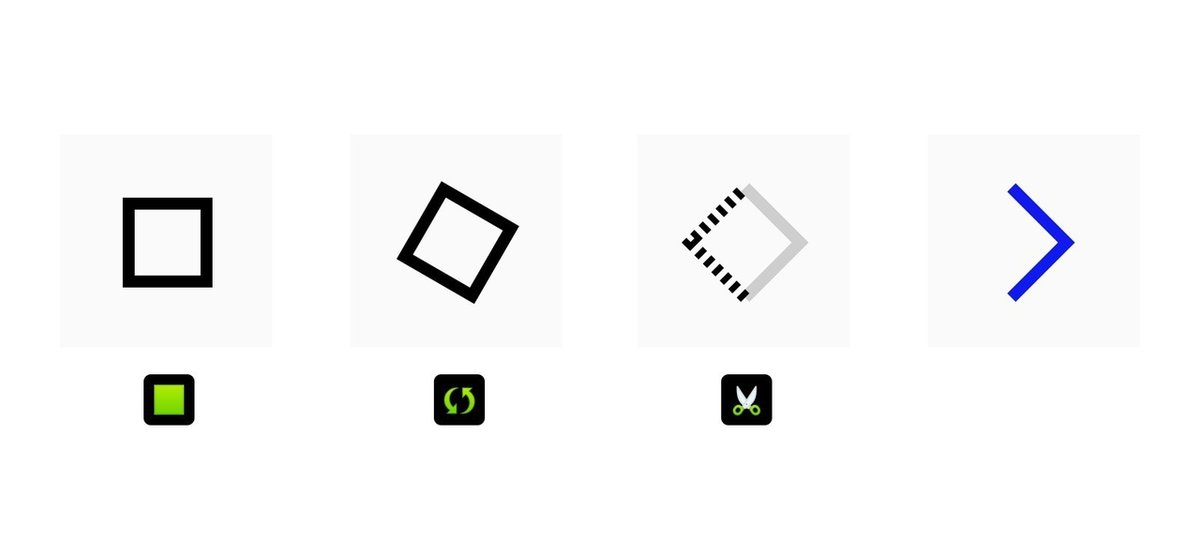
➡️

1.Rectangleで四角を作成
2.Rotateで回転
3.左右どちらかのパス2辺をScissorsで切り取り
4.完成
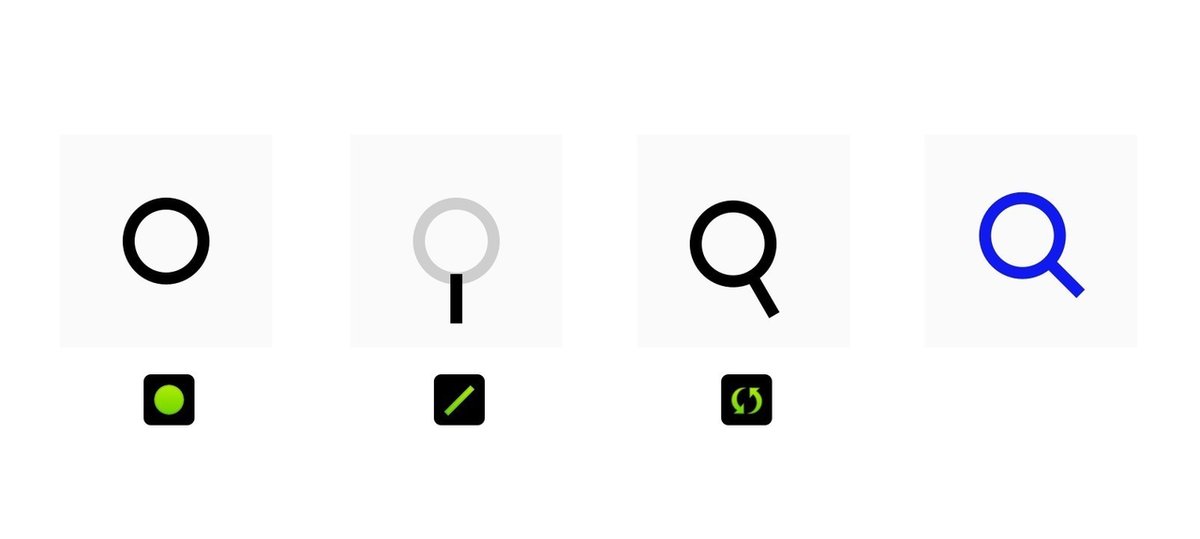
🔍

1.Ovalで円を作成
2.Lineで線を追加
3.Rotateで回転
4.完成
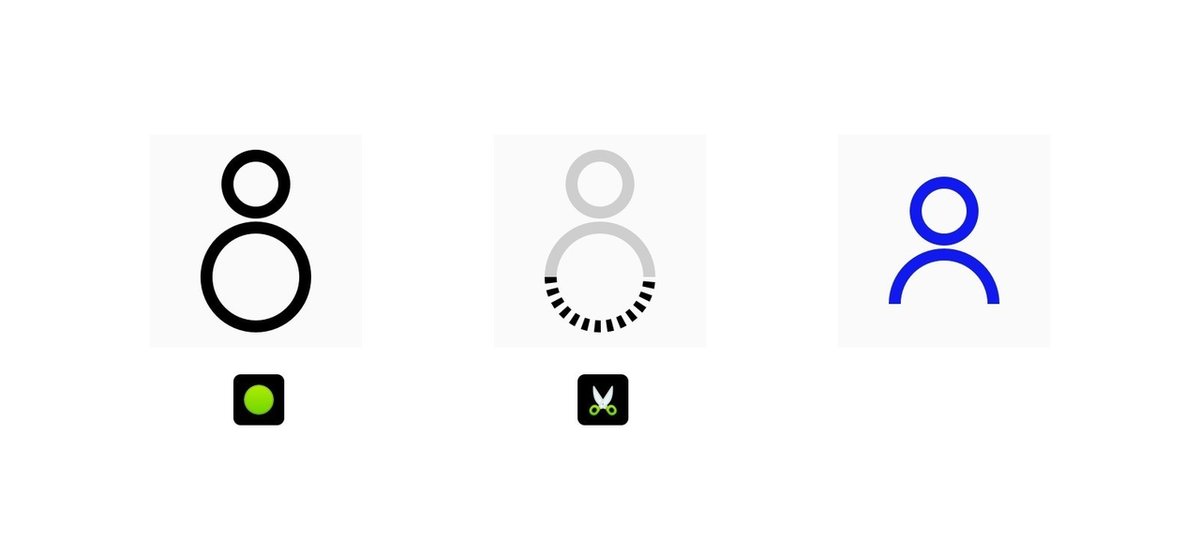
👱

1.Ovalで円を2つ作成
2.下の円の下部2辺をScissorsで切り取り
3.完成
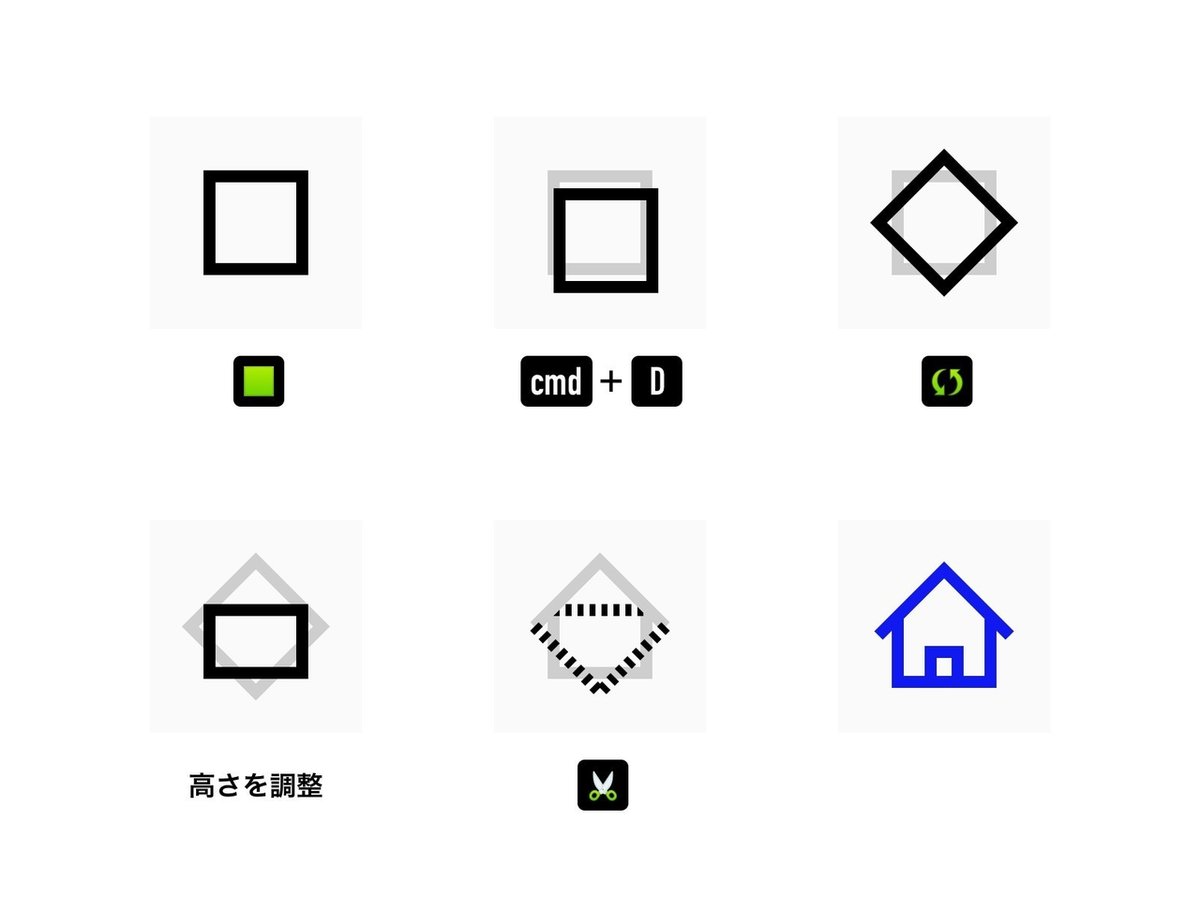
🏠

1.Rectangleで四角を作成
2.作成した四角を複製
3.複製した四角をRotateで45度回転
4.最初に作った四角の高さを調整
5.2つの四角から2辺と1辺をScissorsで削除
6.もろもろ線を追加して完成
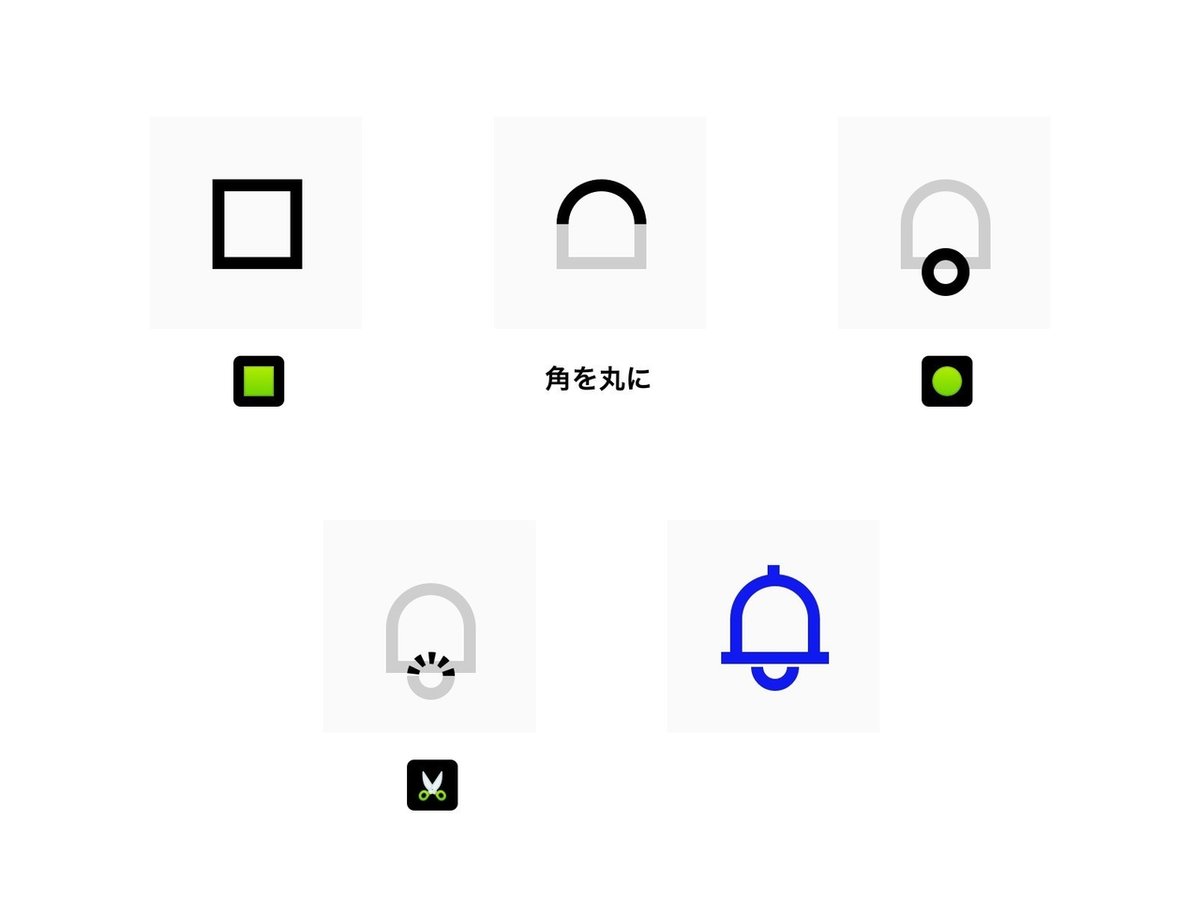
🔔

1.Rectangleで四角を作成
2.上部の角をRadiusで角丸
3.Ovalで円を追加
4.円の上部をScissorsで切り取り
5.もろもろ線を追加して完成
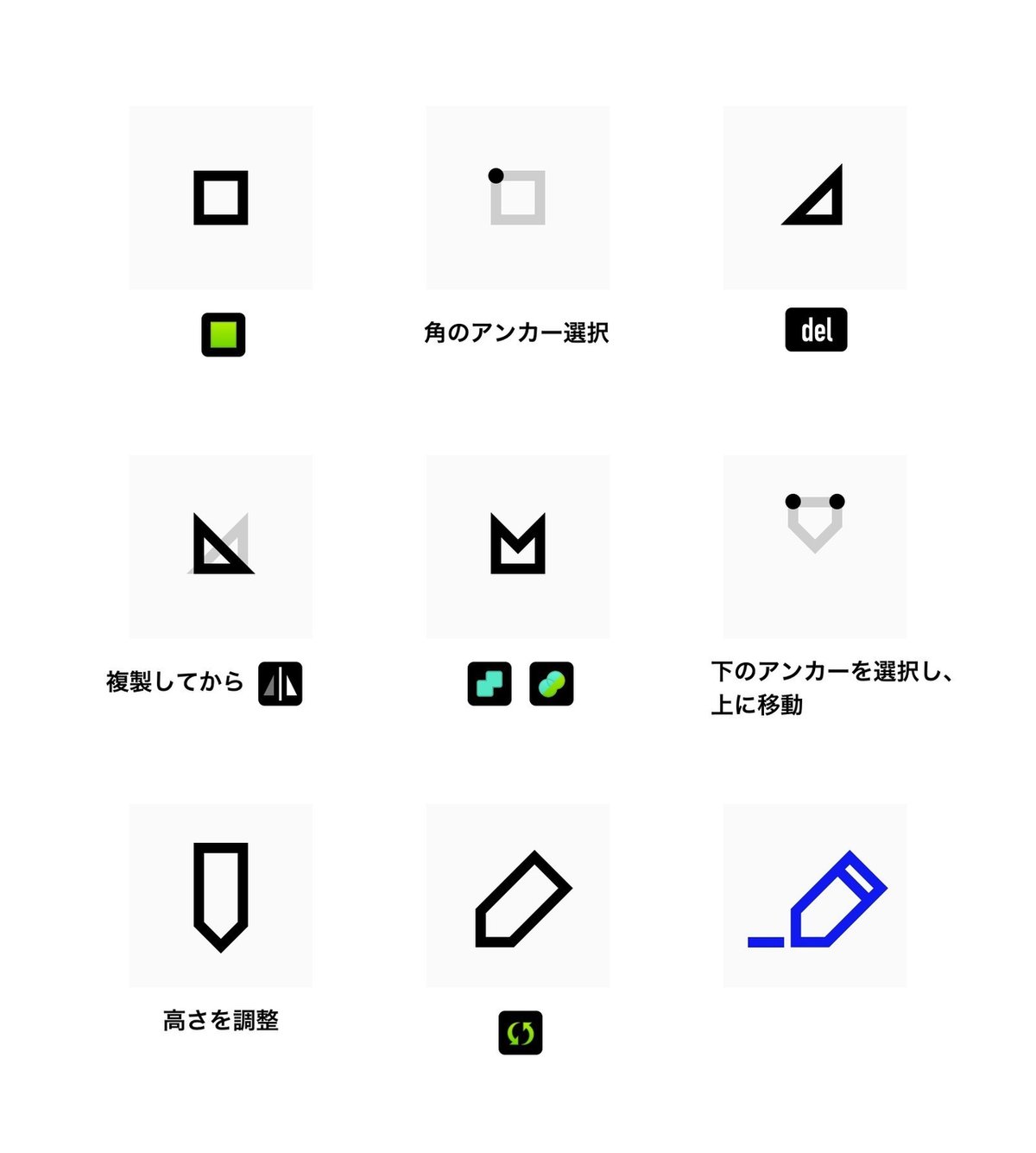
🖋

1.Rectangleで四角を作成
2.左上のアンカーを選択
3.選択状態でdelete
4.パス削除されて出来た三角計を複製してからFlipで左右反転
5.2つの3角形をUnionで結合してからFlattenでパスの結合
6.下部2点のアンカーを選択しアンカーを上に移動(裏返すイメージ)して矢印の形に
7.高さを調整し
8.Rotateで45度回転
9.もろもろ線を足して完成
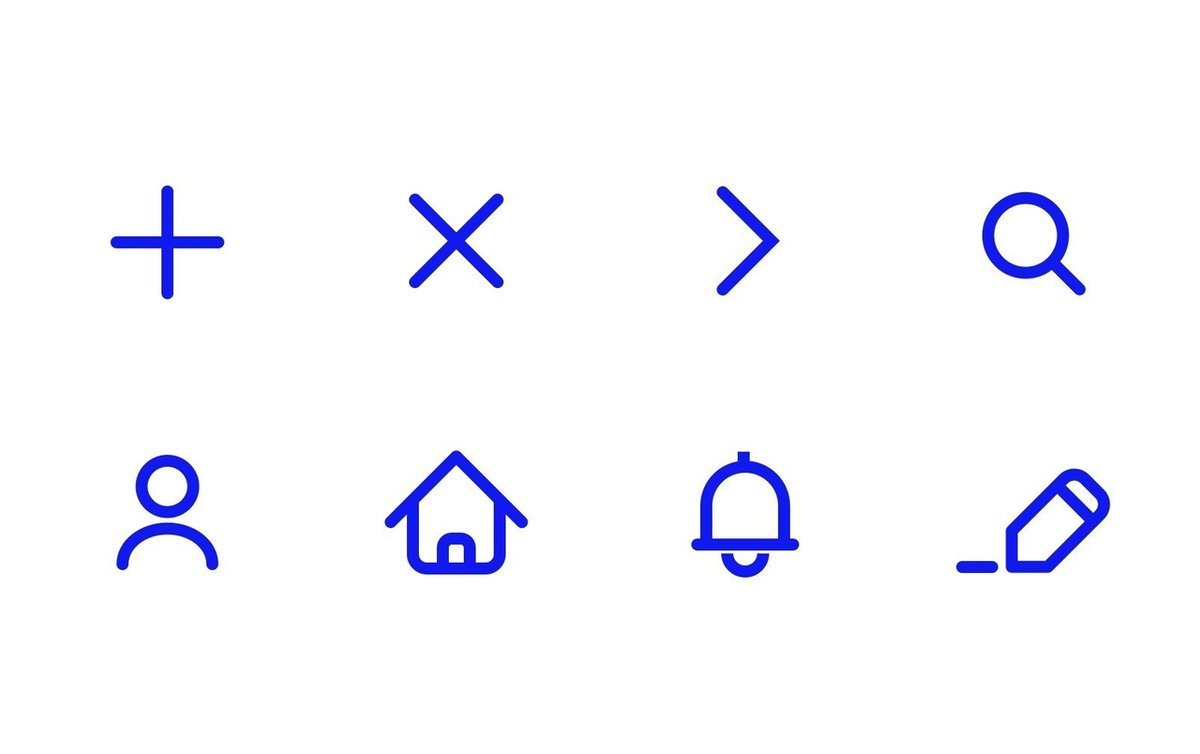
ブラッシュアップ

作成したアイコンを並べ、それぞれのアイコンが同じテイスト、同じウェイトになるようにサイズや形を整えて完成です。
まとめ
これらのアイコン制作手法を最適化していくと、物にもよりますがiconjarなどでアイコンを引き出す手間より早く作れたりするので、知っておくと良いかもしれません。
このレベルのエレメントに関するSketch記事はまだまだ少ない印象なので、布教も兼ねて細々と続けていこうと思います。
お読みいただき、ありがとうございました!
本記事のファイルは公開しています。
