
Saturation Mask 彩度マスクを3ステップで作成する方法・使い方
Luuminosity Mask(輝度マスク)は画素の輝度情報に応じたマスクですが、今回紹介するのはSaturation Mask 彩度マスクです。
現像していたらだんだん目が慣れてしまい、翌朝起きて昨日の現像を確認してみたら濃すぎた\(^o^)/オワタ
ってことが皆さんあると思うのですが、彩度マスクを使えばこれを回避できます。
00. 彩度マスクって何?

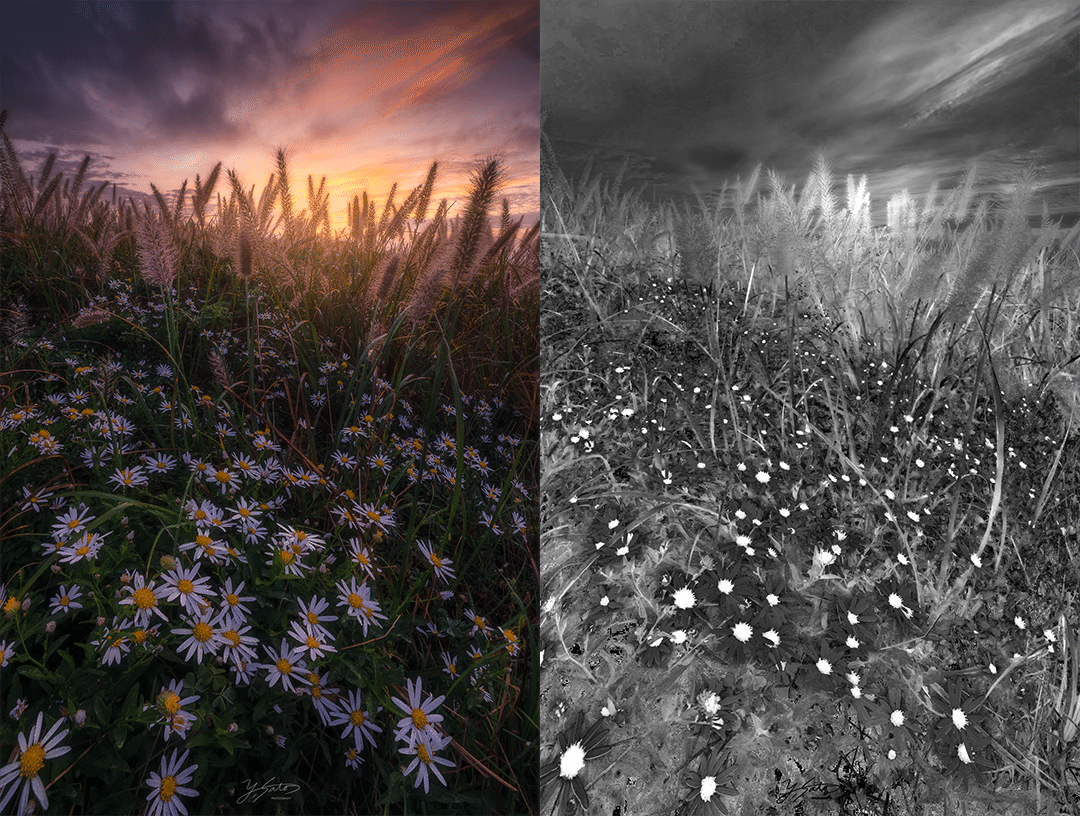
彩度マスクは彩度が100%の色が白に彩度が0%の色が黒になっているマスクのことです。レイヤーマスクは白が適用、黒が非適用なので、彩度マスクを使うと彩度が高い部分に対して選択的に効果をかけることができます。では実際に彩度マスクを作ってみましょう!
01.表示レイヤーを結合した新規レイヤーの作成
表示レイヤーを結合した新規レイヤーの作成:
Ctrl (command) + Alt (option) + shift + E
名前:Pre
背景レイヤーではなく、複数のレイヤーがある場合は上の操作でOKです。背景レイヤーしかない状態から始める場合は適当なレイヤー(レベルでも明るさでもなんでも)を作ってからこの操作をしてください。名称はつけなくてもいいですが説明のため、ここではPreとしておきます。
02.HSB/HSLフィルター

Preレイヤーを選択した状態で
フィルター>その他>HSB/HSLLuuminosity Mask
入力モード:RGB
出力モード:HSB
Preレイヤーを必ず選択してからフィルターをかけます。色味が強烈に変化しますが気にせず次に進みましょう。
03. グリーンチャンネルをコピー

グリーンチャンネルをコピー
名前:Saturation Mask
これで彩度マスクの作成は終わりです。Preレイヤーはもう使わないので削除してください。
04.彩度を落とす

03で作成したSaturation Maskを選択範囲に読み込みます
チャンネル>Saturation Mask を
Ctrl (command) + クリック
色相彩度レイヤーを作成
色調補正>色相彩度
彩度:-25
彩度のマイナス度合いは適当に調整してください。
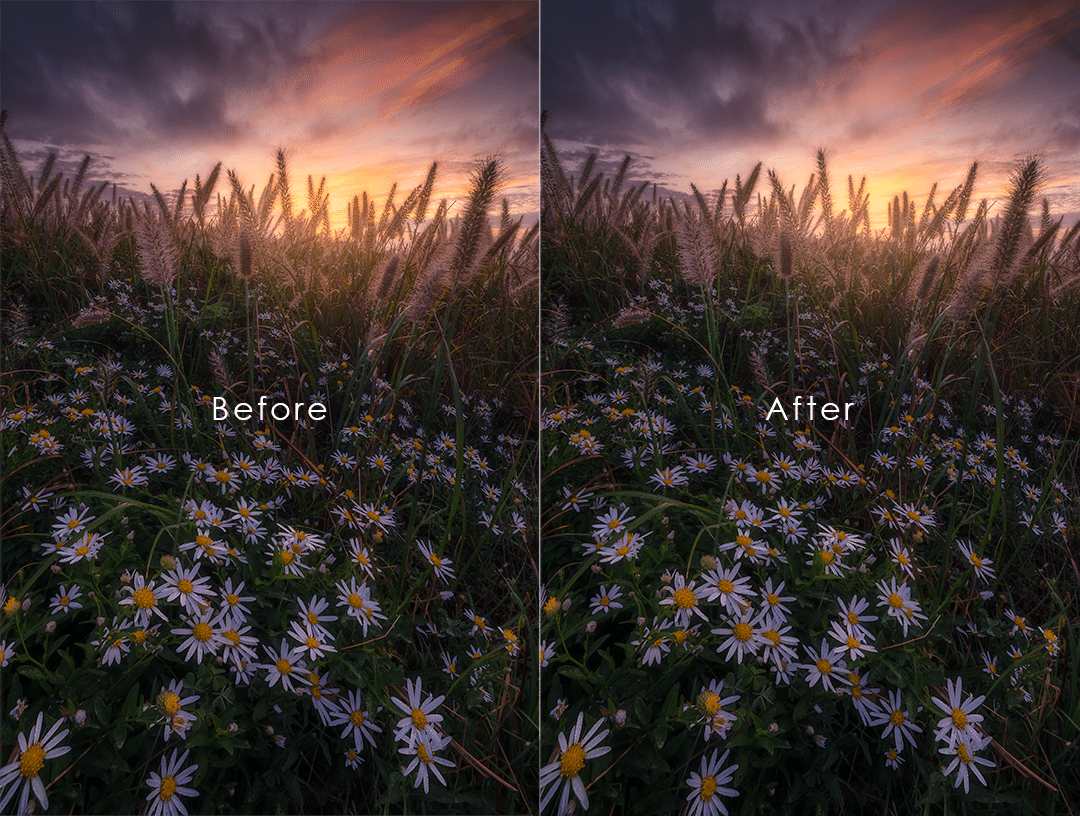
05.Before After

焼けの部分の彩度が適度に下がって自然な感じになったのが確認できます。
06. 操作の解説
折角なのでどんな操作をしたのかを解説しておきます。興味がある方はぜひ読んでみてください。
02.HSB/HSLフィルターで
入力モード:RGB
出力モード:HSB
このように設定しましたが、これはそれぞれのチャンネルを
Rチャンネル→Hue(色相)
Gチャンネル→Saturation(彩度)
Bチャンネル→Brightness(明度)
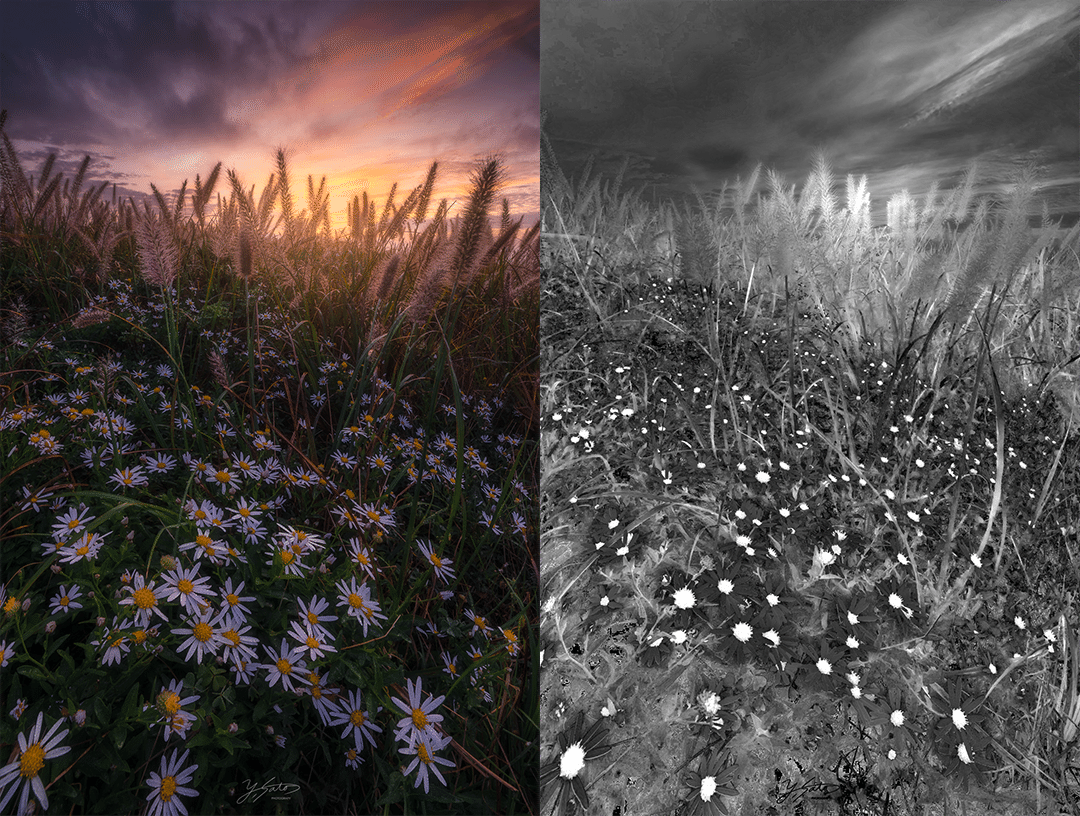
に変換してくださいね。という操作です。変換後のグリーンチャンネルを用いたのはこのためです。

彩度マスクを確認するとこんな感じ。彩度が高い夕焼けの部分と花の中央部分が白く選択されていることが分かります。
まとめ
今回紹介したSaturation Maskはついつい濃くしすぎてしまう場合にとても有効な手段です。しかし、逆に彩度を落としすぎてしますとパンチのない眠い絵になってしまうこともあるので塩梅には気を付けましょう。
ではまた(^^)/
この記事が気に入ったらサポートをしてみませんか?
