
Blend if で Luminosity Maskを再現してみる
前回のnoteでは Blend if の説明と簡単な実践を行いました。
そこで気になった人もいると思うのですが、Blend if は画像の輝度に応じてレイヤーの適用度を決めるもの。。。Luminosity Mask は画像の輝度に応じたマスク。。。
同じじゃね?
ってことで今回は、Blend if で Luminosity Mask を再現してみようと思います。というより作ってあります。
00. 取り敢えずアクション配るおじさん
※二次配布はご遠慮ください
※個人利用での改変は構いません
アクションのインストール方法はこちら
01. アクションの使い方
B1~M3のいづれかをクリック
アクションの再生ボタンをクリック

アクションの中はこのようになっています。Blend if を適用したいレイヤーを選択した状態でBright1-6,Dark1-6,Mid1-3のいづれかを実行すると指定したLuminosity Maskとほぼ同様のBlend if が適用されます。
02. 活用例(チュートリアル)

この画像のハイライト部分が少し明るすぎるので暗くしてみようと思います。サンプルを用意しているので同じ画像で練習したい方はダウンロードして使ってください
色調補正>トーンカーブ

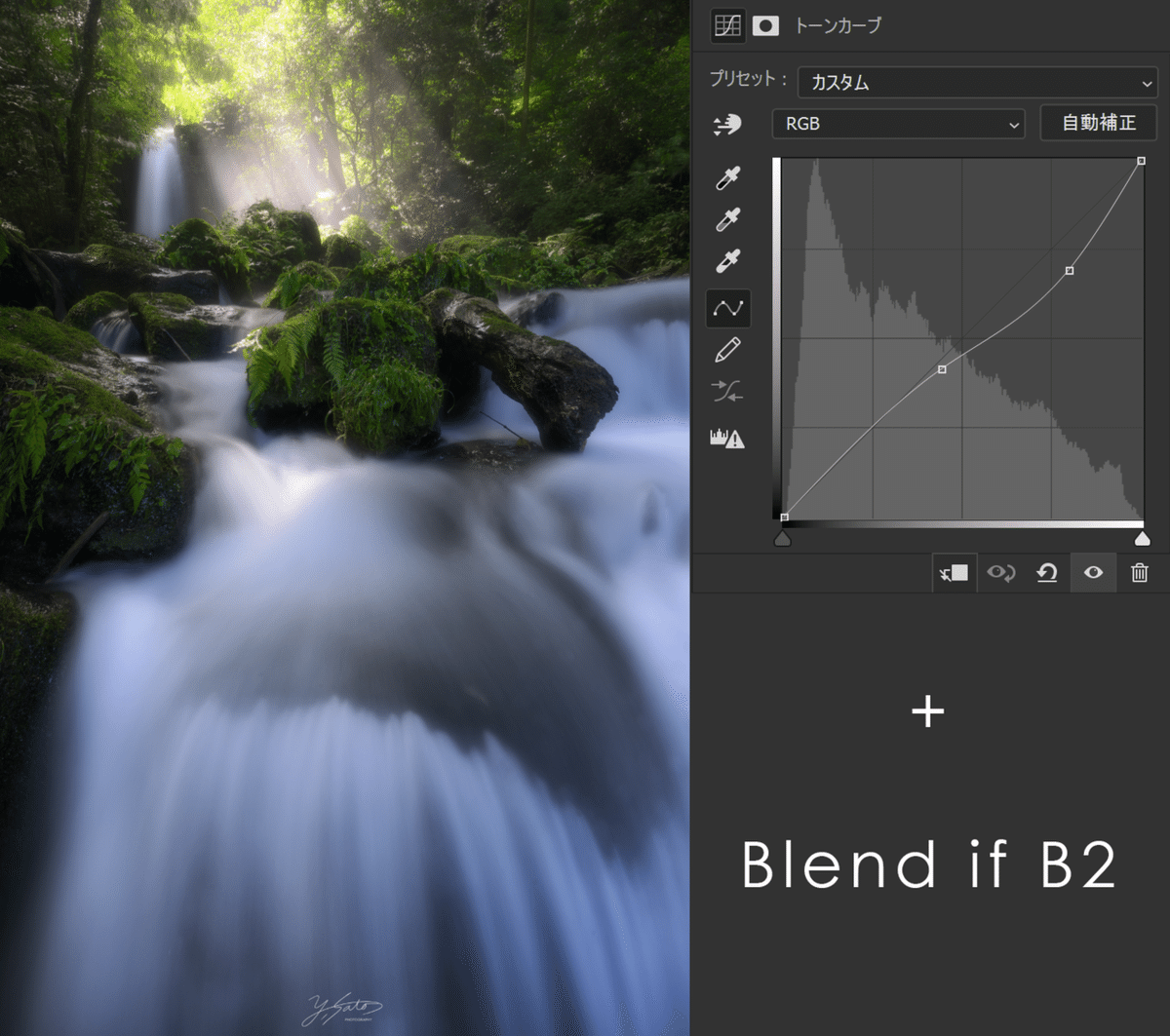
ハイライトだけを暗くしたいのでこのようなカーブを適用しました。全体的にコントラストが低くなっていしまい、眠くなってしまいまいました。
トンカーブレイヤーを選択した状態で
アクション>Sugar if>B2

Blend if でBright2を選択したので、画像のかなり明るい部分だけにカーブの設定が適用されます。結果を確認してみても若干白飛びしていた画像上部の草木の部分に選択的に効果がかかっているのが分かると思います。
03. Luminosity Mask との使い分け
Luminosity Mask と今回配布したBlend if はほぼ同じ効果をかけることができます。基本的にはBlend ifを使って大丈夫ですが、Luminosity Mask では簡単にできるマスクにブラシで編集を加える・レベル補正をかける・反転するような操作は、Blend if ではできません。Luminosity Mask を編集せずにそのままマスクとして使うような場合は今回紹介したBlend if で代用してみてください。
まとめ
今回はBlend if でLuminosity Mask を再現してみました。基本的な使い方はLuminosity Maskと同じですので工夫次第で利用方法は無限にあると思います!是非自分なりの利用方法を見つけてみてください!
次回もアクション配るおじさんお楽しみに(^^)/
この記事が気に入ったらサポートをしてみませんか?
