
Photoshopで簡単に楕円マスクを作成する方法
Photoshopで楕円マスク(ぼかし)を作ろうとすると
楕円選択ツール(ぼかしを設定)→選択→マスク作成
楕円選択ツール→レイヤーマスクを作成→ガウスフィルター
楕円選択ツール→選択範囲をぼかす→マスク作成が思いつくと思うのですがこれらの方法だと後からぼかしの半径を変えたりするのが面倒です。マスクワークスペースを使う手もありますが起動に少々時間がかかりますね。
そこで今回は意外と知らない?方法で楕円マスクを作ってみようと思います。
00.環境設定の変更

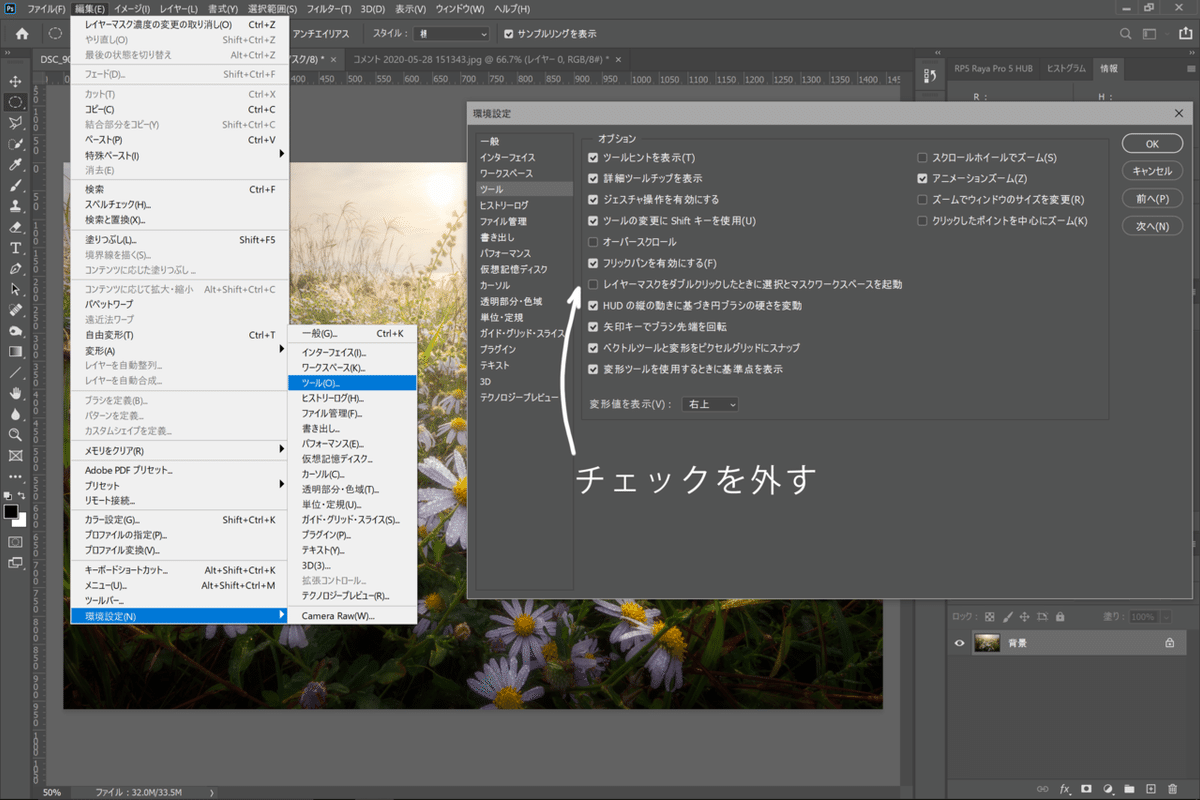
編集>環境設定>ツール
”レイヤーマスクをダブルクリックしたときに選択とマスクワークスペースを起動”のチェックを外す
まず環境設定を変更します。境界線の調整などでマスクワークスペースを多用される方はこの工程は飛ばしてもOKです。
01.楕円選択

楕円選択ツール (M)
ぼかし:0
ぼかしは0のままでOKです。楕円の中心をずらさずに選択したい場合は Alt(option) を押しながらドラッグします。
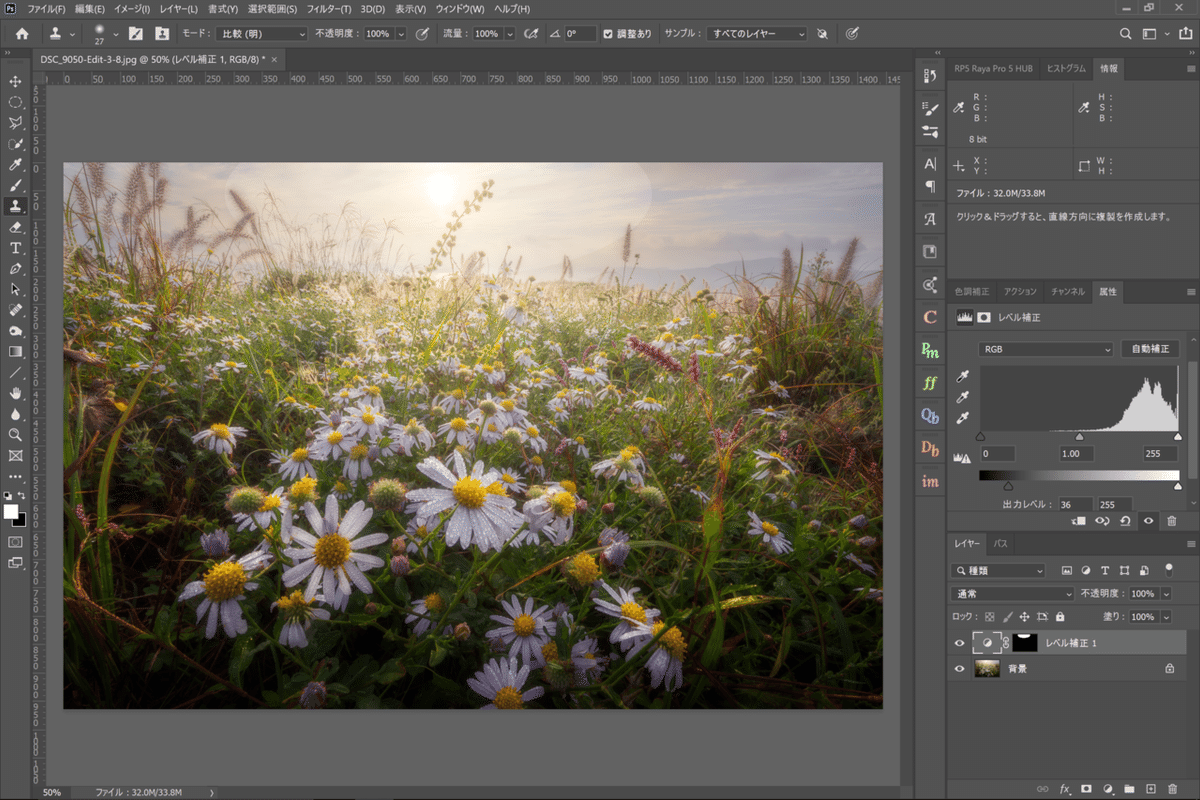
02.色調補正レイヤーの作成・マスクの適用
色調補正>調整レイヤー(行いたい操作に応じて)
選択した状態で色調補正レイヤーを作成すると選択範囲がマスクとして適用されます。

今回はレベル補正(黒レベルを+)にしてみました。マスクをぼかしていないので楕円形がはっきりと見えてしまっています。
03.マスクをぼかす

レイヤーマスクをダブルクリック
※00.の環境設定をしていない方は属性タブ>マスクを選択
すると属性タブが表示されます。この属性タブ下側のぼかしでマスクをぼかす半径が指定できます。

調整前が左側で調整後が右側です。マスクの境界がぼかされて変化がなだらかになっていますね。
おさらいですがマスクの表示は
白黒表示:Alt (option) + マスクをクリック or \^
オーバーレイ表示:Alt (option) + shift + マスクをクリック or \
で切り替えができます。よく使うので覚えておきましょう。
まとめ
今回はPsでの楕円マスクの簡単な作り方を紹介しました。冒頭でも述べましたが、マスクワークスペースはいろいろな機能があって便利ですが起動に時間がかかります。マスクワークスペースを開いてもぼかしぐらいしか使わない/ワークスペースは現像中数回しか触らないけどぼかしはよく使うという人は今回の方法を使ってみてください。
ではまた(^^)/
この記事が気に入ったらサポートをしてみませんか?
