
セットであつかうものをModeにいれる(Figma Variables)
先日Figmaから発表された新機能のModesの使いどころを色々と試していましたが、ワンセットであつかいたいものをModesにするのが良さそうだと感じています。逆に使いにくそうなところも分かってきたのでまとめました。
使いやすいところ
カラーテーマ
言語
レスポンシブ
サイズセット
状態
(Variables、Modesの構成についての記事です。操作方法については触れません。またVariablesは2023年7月現在ベータ版です。最新の情報はFigmaのヘルプを確認してください。)
カラーテーマ

lightやdarkその他いわゆるカラーテーマをつくるのはとてもわかりやすい使い方です。Modesを使わなかった場合、命名規則やグルーピングがめんどくさいものの一つでした。
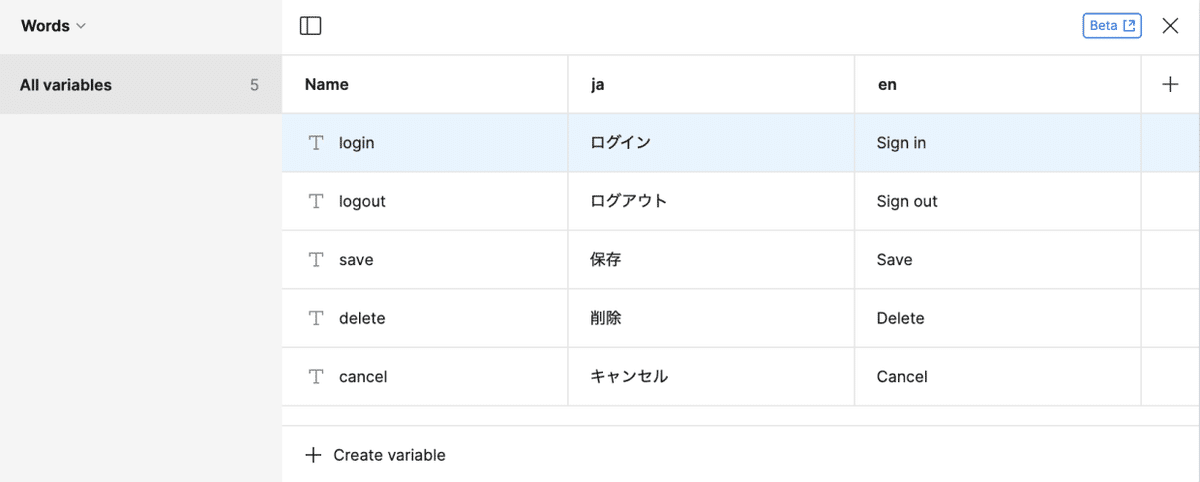
言語

言語ごとにUIの単語を整理するのもわかりやすいものの一つです。語順の入れ替えが発生するような詳細な翻訳にはまだ向きませんが、単語レベルのものであればこれでも十分使えそうです。
レスポンシブ

モバイルサイズとデスクトップサイズごとにサイズを変えたり、要素のオンオフを切り替えたりすることにも使えます。上の例では、一つのCollectionにサイズとメニューアイコンのオンオフのVariablesをつくっています。これらを使ったコンポーネントをフレームに入れてモードを切り替えるだけでサイズ変更と要素切り替えが出来て便利です。
サイズセット

サイズについてはレスポンシブ以外でも同時に揃えたい状況に使えそうです。上の例ではテキスト入力とボタンがモード切替でいっぺんにサイズが変わるようになります。上手く作り込むことができればセットで使うコンポーネントのサイズ選択がチグハグするようなことを減らせそうです。
状態

たとえばボタンのインタラクション状態などのようにひとまとまりで変更されるようなものにも使えそうです。ある状態の背景と前景の組み合わせが一覧されるので色管理の点でも使いやすいです。
同時に見せたいものはモードにしない
Modesにしてしまうと逆に使いにくいものもあります。

例えばプライマリー色の背景、ボーダー、テキストなど適用対象をモードにしてしまうととても使いにくいです。

上の例では本当はテキストのFillとして「primary」の「text」Modeの白色を選びたいのですがUI上は「primary」しか選ぶことが出来ません。「text」Modeも出てきませんしプレビュー色も「background」の青色です。
Figma UIの仕様ではVariablesを選ぶ際 Variablesの名前だけが見えます。色や値のプレビューは選択中のレイヤーが所属するModeの内容になります。上の例では「background」Modeのプレビュー色が見えているのです。(デフォルトはModesの一番左にあるものです)
背景色、テキスト色、ボーダー色などはある画面をつくるときに同時に選択肢として見えてほしいものです。同じように選択肢として見せたいものはModesにしてしまうと使いにくくなります。
セットにしておきたいものを1つのModeにする
ここまで試してみたことをまとめて個人的にはModeはセットにしておきたいものをまとめるものだと考えています。
カラーテーマであればlightの中の色はセットで使いますが、lightとdarkの色を同時に使うことは通常ありません。
レスポンシブでのサイジングやスペーシングなども「このモバイル用のサイズをここのデスクトップの隙間として使おう」というのはあまりないと思います。(同じ数値になることはあると思いますが)
「セットにしておきたいものを1つのModeにする」を基本的な考え方にすると見通しの良いVariables & Modesの設計ができるのではないかと思います。
マネーフォワードビジネスカンパニー 基盤デザイン部ではデザインをどのように作るのか?を考えながら「デザイン基盤整備」を取り組みの一つとして行なっています。ぜひこちらの記事もご一読ください。
この記事が気に入ったらサポートをしてみませんか?
