
個人サイト・デザイン、24年の変遷
ボクは24年前の1995年8月20日に個人サイトを始めた。
かなり早いほうだったと思う。
まだ日本に個人サイトが100くらいしかないネット黎明期である。
ボクがサイトを始めた1995年8月は、ちょうどInternet Explorer1.0が発表された月である。そして、cnn.comとasahi.comがサービスを開始した月でもある。
NTTのテレホーダイという当時のネットサーファー(死語)には天国みたいなサービスもその月にサービスを開始した。
なんかいろいろ始まった月だ。
で、その年の冬にはWindows95日本語版が発売され、翌年の4月にようやくYahoo! Japanがサービスを開始する。
時系列でざっと並べてみるとこんな流れ。
1995年3月 米Yahoo!サービス開始
1995年7月 米Amazon.com サービス開始
1995年8月 個人サイト「さとなおの極私的おいしいページ」発信開始
cnn.comとasahi.com開始、NTTテレホーダイ開始
1996年1月 Yahoo!Japan サービス開始
1998年9月 米Google サービス開始
こう見ると、やっぱり早かったほうですね。
とはいえ、早いだけに誰も見に来ないw
サイト開設当初は1日1人のアクセス。つまりボクしか見にこない状況だった。
そりゃそうだ。
まだYahoo!Japanもグーグルもないからね。
つまり、検索で人が訪れる、ということがない。
で、誰も見に来ないからいろいろ調べたら、「J.O.Y.」(Japanese Open Yellowpages)という当時日本最大の「個人ホームページリンク集」があるではないですか。
日本最大と言っても、そのころはまだ100くらいしか登録がなかったわけだけど、とりあえずみんなそこに登録してた。
なのでボクも登録した。
登録した途端、みんな新サイトに飢えていることもあってか、急にいろんな人が訪れてくれ、いろいろ人生が動き始めたわけです。
あのころは毎日なにかしら更新していた。
結局、それから15年、約5500日、毎日更新しつづけたわけなんだけど(そして8年ほど途切れがちになり、いまはnoteで書いている)、まだCMSみたいな便利なもの(つまりはブログシステムみたいなもの)がなく、全部「手打ちhtml」でしこしこ更新していたのである。
というか、当時は「ホームページ作成のコツ」みたいな本もまだ出てなかったし、htmlの教科書的な本もなかったし、ホームページ作成ソフトなんかももちろんなかった。
なので、海外のサイトをネットサーフィンして格好いいサイトを探し、そのソースを丸コピーして、英語を日本語にかえて作ったりしていた。
もうなんつうか、完全に見よう見まねである。
ただ、画像はほぼ使えなかった。
当時はまだ回線が貧弱だったので、画像を使うと(読み込みが)重くなるので「画像は最低限しか使わない」のが当然のマナーだったのである。
それどころか「tableタグ」ですら「重くなるから避けた方が無難」とか言われた時代だ。
いまでもそんなクセが抜けなくて、大きな画像を使う時に罪悪感が出てしまうw
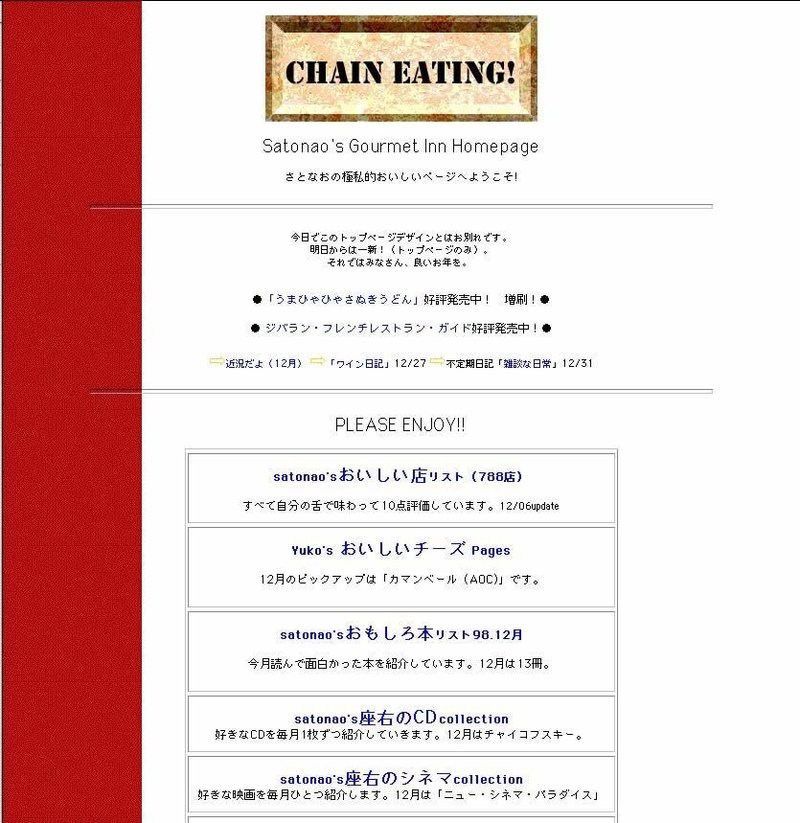
で、ニューヨークの有名なレストラン「ノブ」のサイトが(当時としては非常に)格好よかったので、そこのソースを丸コピーし(ごめんなさい!)、なんとか作り上げたのがこれ(↓)である。
試行錯誤しながらの数日かけて作って、そのデータをサーバー(懐かしのBEKKOAME)にFetch(犬が走るヤツ!)して、ようやく出来上がった。いやぁ、すんごい苦労したっけ。

今見ると超原始的だが、当時はこの程度でも「NYCのイケてるレストラン(開店当時のノブやでノブ)の最新デザイン(のパクリ)」なのである。
このデザイン、3年くらい使ったかな。
で、他にグルメサイトがあまりなかったこともあって、わりと人気サイトになり、メールも知らない人から日に100通くらいもらっていた(そうやって個人同士がネット上で知り合うのがみんな物珍しく、一種の熱病状態みたいなものだったのだろうと思う)。
まだ地球規模で「ネット創生期」だったこともあり、海外の知らないヒトがFLASHで看板を作って送ってくれ、応援してくれたりもした。そんな時代。
そうやって2年くらいhtmlを打って更新していると、だんだんいろいろなコツがわかってくる。
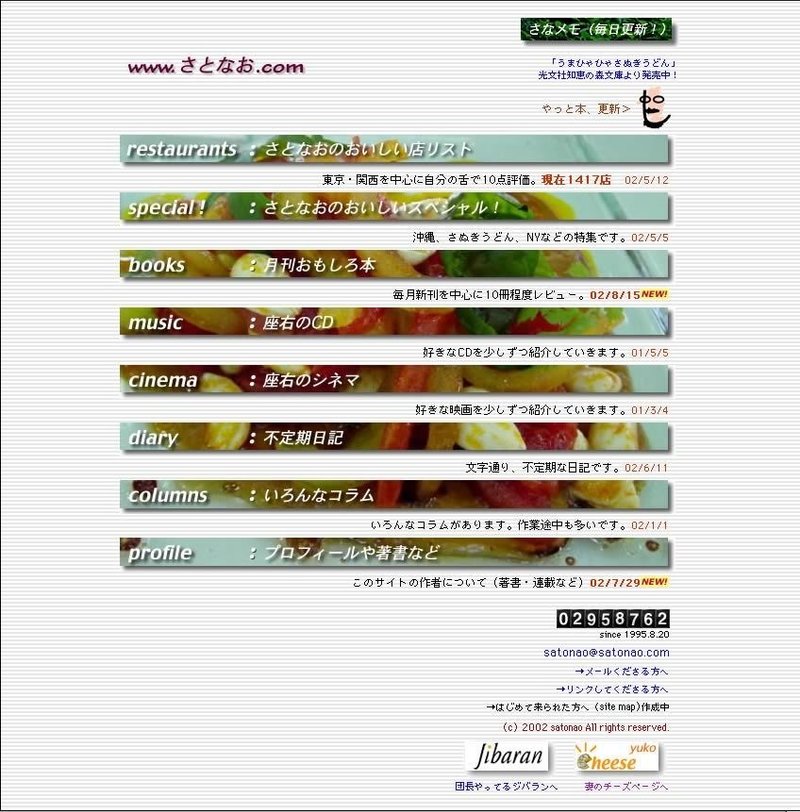
前のデザインをもうちょっと格好良くしたくて、tableタグをしこしこ打って作ったのがこれ(↓)
このリニューアルは1997年くらいだったかなぁ。

このデザインはね、3年くらいは使いましたかね。
このころまでは「さとなおの極私的おいしいページ」という呼称を使っており、サーバーもBEKKOAME(懐かしい!)だった。
で、晴れて「www.satonao.com」という独自ドメインを取ったのが2000年1月1日。
その日に、以下のようなデザインリニューアルをやっている。
デザインリニューアルといっても、ボクはデザイナーではなく、そしてヒトの手も借りていないので、実にプリミティブなリニューアルですけどね。

このころにはわりと巨大な個人サイトになっていて(コーナーがとってもたくさんあったので)、アクセスも累計100万アクセスは超えていたと思う。
そして、日を追うに従いどんどんhtmlもうまくなってきて、いろんなデザインを試すようになってきたのがこの頃。
やっぱ「習うより慣れろ」ですね。
毎日いじっていると、そこそこ上手くなってくるものです。
そんなこんなで、(自分としては)かなり凝ったデザインを作り上げたのが、これ(↓)

いやぁ、これは(自分史上最大級に)凝りました。
このあたりで300万アクセスくらいだったかな。
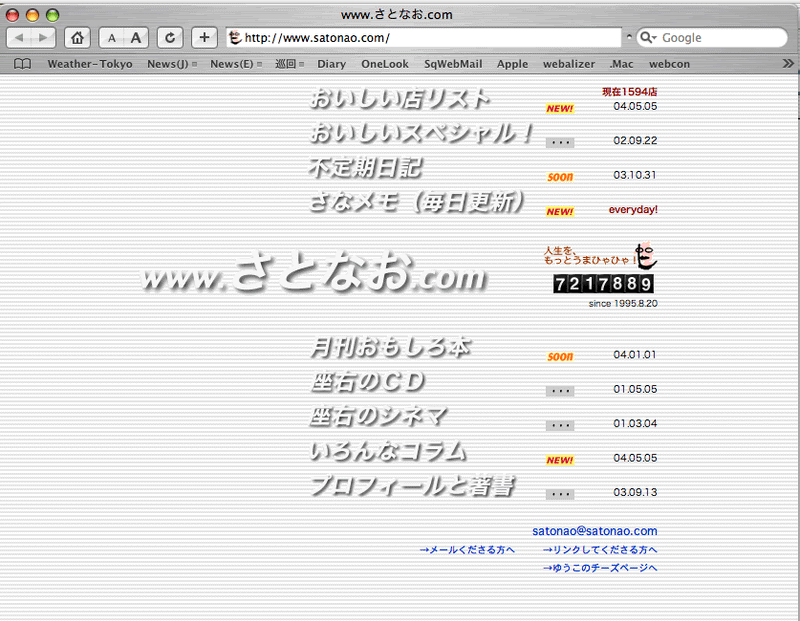
ただ、あんまり凝りすぎ&盛りすぎたので、数年後にシンプルにしたくなって変更したのがこれ(↓)
カウンター(懐かしいw)は721万アクセスになってますね。

このころがhtml最後のころかなぁ。
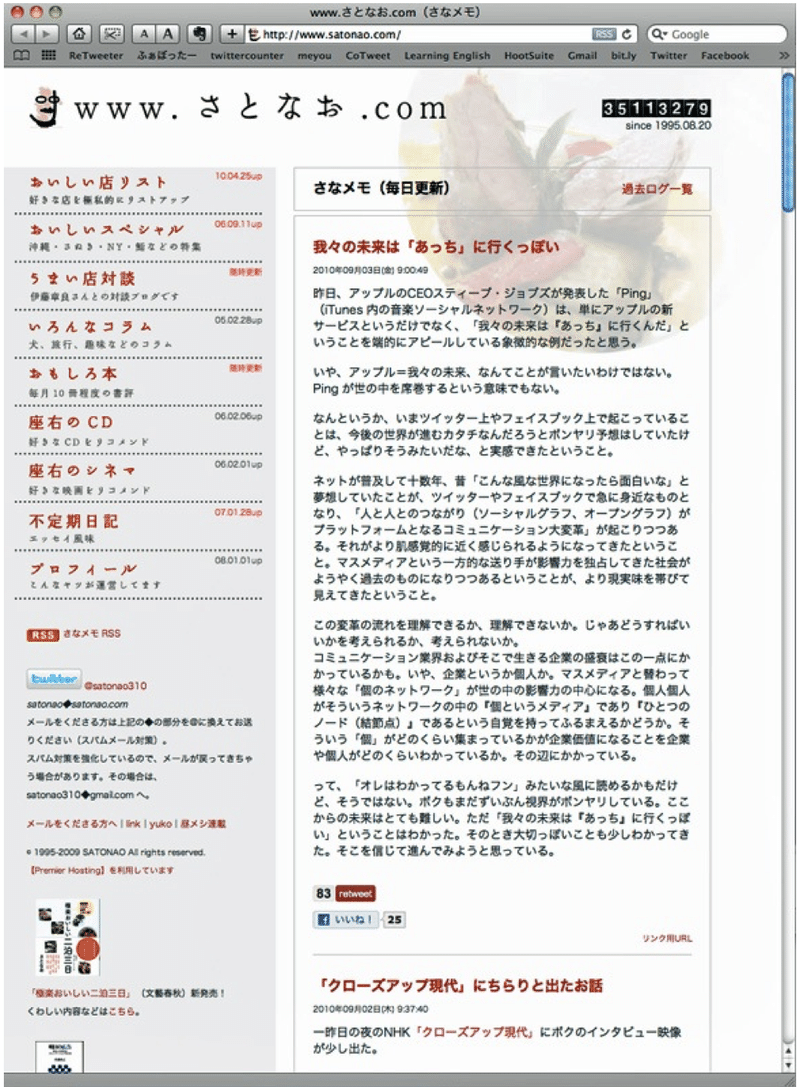
その後、スタイルシートを勉強していろいろやってみるんだけど、この頃になるともう自分のデザイン力ではまったく難しくなり、友人の木谷友亮くんにお願いしてさらっと作ってもらったのがコレ(↓)。吉田稔さんにもすごくお世話になった。
(そう、今をときめくカイブツの木谷くんが当時勤めていた会社の席の近くに座っており、彼にお願いして作ってもらったのです)。
このキャプチャーでは3500万アクセスとかになっている。
たぶんネット人口が急速に伸びたということもあったのだと思う。
このあと5000万アクセスくらいまでは行ったと思う(トップページでの計測)。

ま、これでずっとでもよかったんだけど(そのくらいはこのデザインを気に入っていた)、こういうカラム式もだんだん古い感じになってきたですね。
なので、いまから数年前、友人の蝶野薫さんや吉原潤さんに助けてもらって作ったのがこれ(↓)。いまのデザインです。

デザインセンスがないので、いろいろ迷走してはいるけど、こうやって個人サイトを作ってきた挙げ句、今年頭くらいからnoteで書いている、という流れですね。
なんだか急に回顧したくなったので、ざっと昔のデザインを並べてみました。
てなことで。
ちなみに、 noteに移ってきた理由はこちらです。
古めの喫茶店(ただし禁煙)で文章を書くのが好きです。いただいたサポートは美味しいコーヒー代に使わせていただき、ゆっくりと文章を練りたいと思います。ありがとうございます。
