
備忘録19:Rails-ActiveStorageを使用する
転職のための3月6日から某スクールにでプログラミング学習を始めた32歳のおっさんです。オリジナルアプリの開発が終わって一息。
C#とPHPの学習もしたい。
1:開幕の自問自答
①画像を投稿できるようにしたい。
⇨じゃあActiveStorage使いましょう。
②What is ActiveStorage?????
⇨画像のアップロードを実装する機能です。
③How to use????
⇨指定のコマンドを入れたらOKです。
④他には????
⇨後はmodel controller form_withをいじればOKです。
と、言う訳で今回はActive Storageです。
サイズの調整的な物は次回か次々回辺りに書きます。
2:環境
OS:Mac BigSur
Rails:6.0.0
3:全体の流れ
①やりたいことの確認
②前提
③導入方法
④使い方
⑤終わりに
4:やりたいことの確認

よくある、ファイルアップロード機能。
メッセージの投稿に併せて画像のアップロードを行えるようにします。
5:前提


メッセージ投稿機能は実装済み
・controller:Messages controller
・Model:Message
・Routing:indexとcreateのみ
・Viewはトップページのみ
6:導入方法
・ActiveStorageの導入方法
rails active_storage:install
rails db:migrate
このコマンド2つでOK。
SS2枚目の赤枠のように、テーブルが2つ追加されていればOK。
7:使い方
導入が完了したら使えるようにする。
その後、3つのファイルを編集する。
①モデル
②コントローラー
③View
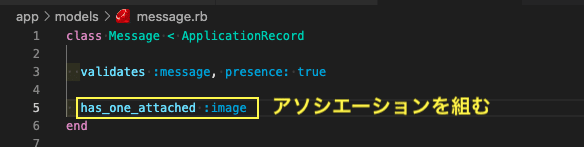
①モデルの編集

このようにアソシエーションを組む。
1つのレコードに複数の画像ファイルを持たせる場合は以下の記述になる。
・1つのレコードに複数の画像ファイルを持たせる
has_many_attached :image
他にもコントローラー・ビューに編集が必要だが今回は詳しく書きません。②コントローラーの編集

permitの割り当てにimageを割り当てればOK。
③Viewの編集

form_withに記述を追加する。
file_fieldを足すだけでOK。
表示する際もimage_tagを使用すればOK。
データは「インスタンス名.image」で渡せるためとても簡単。
8:終わりに
今回はこれで終了です。
使うだけならとてつもなく簡単で有難い限りです。
とは言え、普段であれば画像のサイズ調整やその他の為に
別のソフトウェアやGemを入れています。
それらに関しては、また別で書こうかと考えてます。
画像って便利ですよね。分かり易い。
地上に棲む生物の大半は視覚情報への依存度が高いですからね。
百聞は一見にしかずとも言いますし、実際そうですし。
画像は文字の7倍の情報を伝えられるとも言われてますし。
視覚情報ってすごいですね!!!!!!!!
終わり!!!!!!!!!!!!!!!!!!!!!!
この記事が気に入ったらサポートをしてみませんか?
