
AIを活用して開発効率を上げる(ChatGPT、GithubCopilot)
こんにちは。HANOWAエンジニアの佐々木です。
みなさんAIツール使用していますか?
2022年11月にChatGPTが出てきたことで技術職以外の人でも耳にする機会が増えてきた気がします。
実際にChatGPTを使ってみたことがある人も多いのではないでしょうか。
今回は開発において私が活用しているAIツールの、ChatGPTとGithubCopilotについてお話しさせていただきます。
ChatGPTの活用

ChatGPTとは
2022年11月にリリースされた
「OpenAI(オープンエーアイ)」が開発したAIチャットツールです。
どうせならChatGPTに聞いてみましょう!

ChatGPTは、OpenAIが開発した大規模な言語モデルです。GPT(Generative Pre-trained Transformer)と呼ばれるアーキテクチャを基にしており、大量のテキストデータを学習して、様々な言語タスクに対応できるようになっています。ChatGPTは、対話型のコンテキストに適した形で訓練され、ユーザーがテキストで質問をしたり、対話を行ったりする際に応答することができます。
私はGPT-3.5アーキテクチャを基にしたモデルであり、幅広いトピックに関する情報を持っていますが、2022年1月時点のデータまでしか知りません。どのようにお手伝いできるか教えてください!
とのことです!
こんな感じでこちらからした質問について自然な文章で回答してくれるAIツールです。ちなみに最後に言われているGPT-3.5というのはバージョンみたいなもので有料でGPT-4も使用でき、そちらではよりAIの頭がよく画像生成等の機能も使用することができます。
どう活用できるか
私は何か新しい機能を作成する際やエラーの解消に活用しています。
HANOWAの既存コードをChatGPT側に共有するのは少し怖いのでしないようにしてます。
直近でサーバーサイド側でPDFを生成する機能を作成しているので、実際にこれをChatGPTに聞いて実装してみましょう。
質問内容
vueとrailsにてprawnを用いてPDFを生成する機能を実装したいです。
詳細は以下に記載します。
- PDFの生成はprawnを用いてrails側で行う
- 生成したPDF情報をフロント側に返却
- フロント側では別タブで表示する
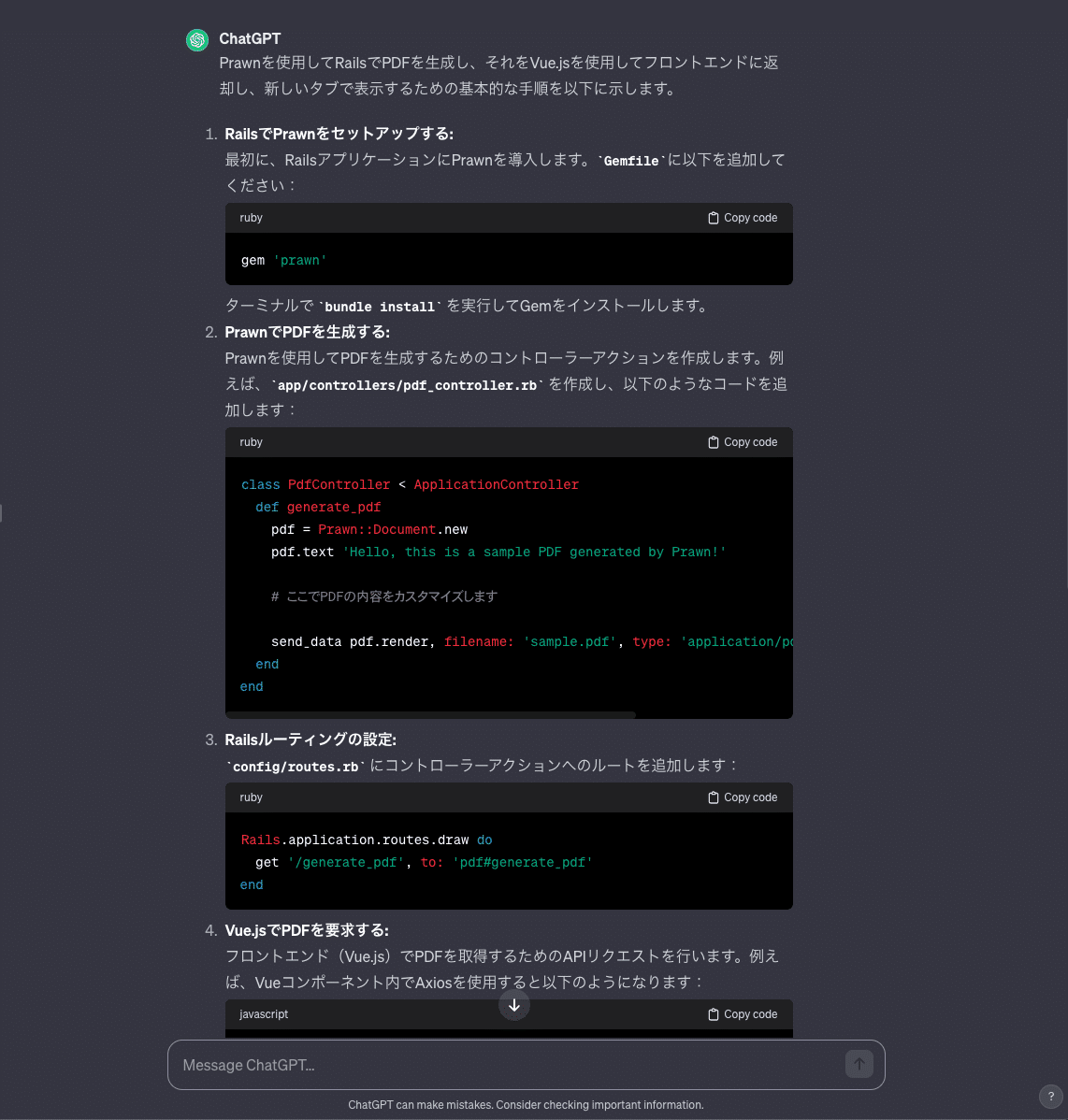
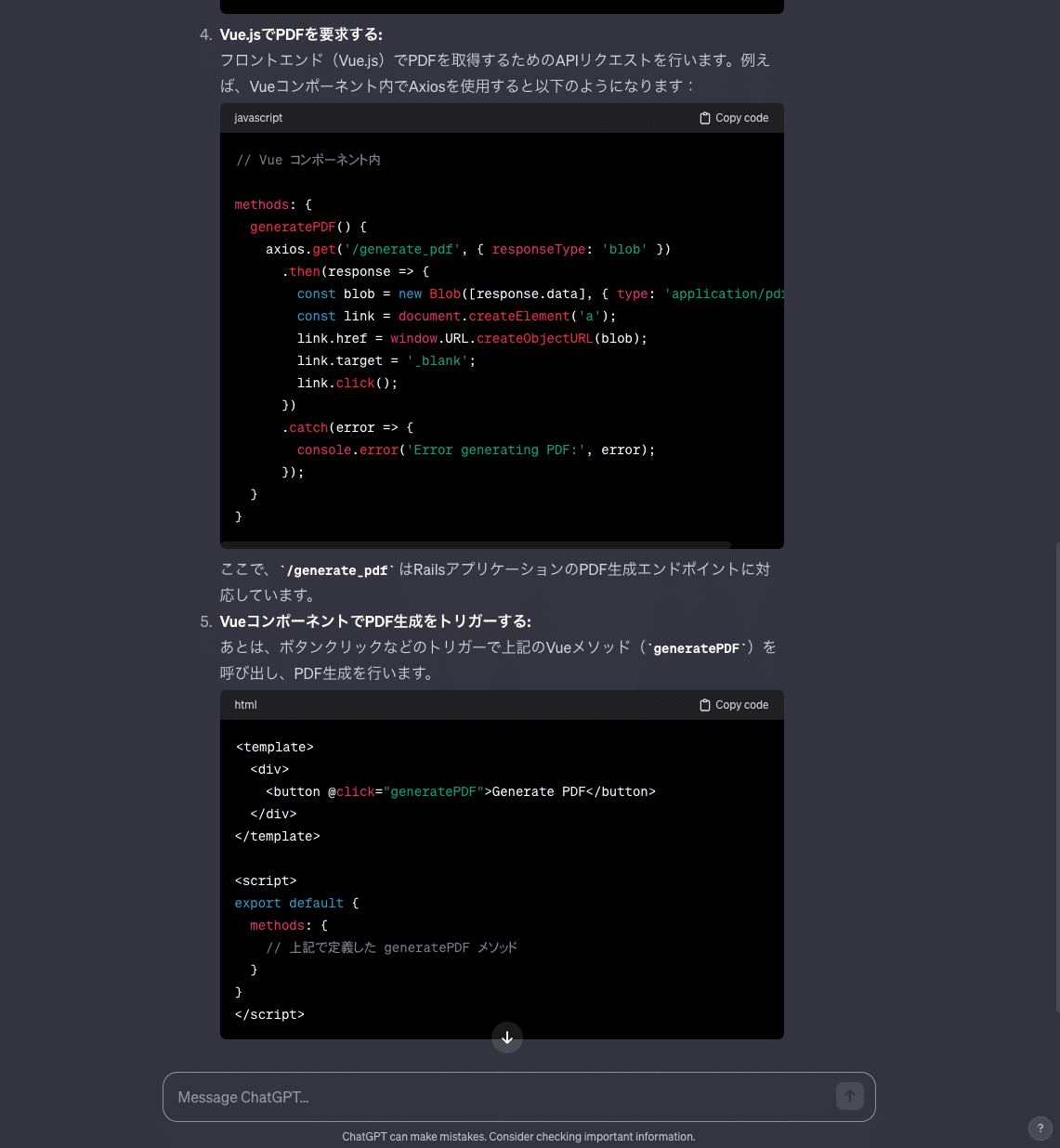
ChatGPTの回答
少し長いので画像で貼りますが以下の通りです。


5つの項目に分けてかなりしっかりと回答してくれてますね。
では実際に回答を元に実装して動作確認してみます。(基本のvue,railsの環境はある前提です)
ChatGPTの回答からほぼコピペで作ったものがこちら↓です。

できていますね!
こんな感じで5行ほどの質問からPDF生成機能のベースができてしまいました。ここからの環境による細かい調整やPDFの中身の作成は自分で行う必要がありますが、かなり時間短縮することができたと思います!
基本的に0→1にする工程は労力を要しますが、こんな感じで上手く活用すると思いのほかサクッと作れてしまいそうですね。
注意点
すごく便利なのでなんでも聞いてしまいたくなりますが、組織の機微情報や個人情報の扱いについては気をつけなくてはなりません。というか扱わないことを徹底する方が良いと思います。
実際に、2023年3月末に海外企業で、ChatGPT導入早々に開発情報が漏えいした恐れがあるというニュースがありました。
OpenAI公式サイトでも「機微情報は(ChatGPTとの)会話で共有しないでください」との記載があります。
私も活用する際は、念には念を入れてHANOWAのコードはChatGPTに共有しないことを徹底しています。先ほど例として出したPDF生成機能のような新たな機能の大枠を作る際やエラーについて質問するに留めています。(まだリリースされて1年ほどのサービスなので慎重になってます。。)
企業として使用する場合にはどこまで活用して良いのかをあらかじめ決めた上で活用していくのが良さそうですね。

GitHub Copilot

GitHub Copilotとは
GitHubが提供しているクラウド型AIツールであり、ChatGPTと同様でOpenAIのGPTを使用しています。
こちらはコーディングのサポートをしてくれるもので、コード上に記載したコメントから実行可能なコードを提案したり、メソッド全体やパラメータの自動補完をするなど、すごく手厚いペアプロ相手という感じです。
「Copilot=副操縦士」という名前ですが、操縦士(私)より優秀です。
どう活用できるか
こちらはあまりこんな感じで活用しますというものでもないのですが、私はコメントからのコード補完をよくしてもらっています。

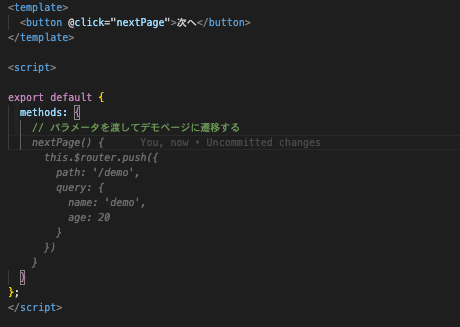
コメントにて「次のページに遷移する」というコメントを入力したところそれ以降の処理はこんな感じよね?と言わんばかりに提案してくれています。(グレーの部分がCopilotくんの提案です)問題なさそうであればTabキーを押すと反映されます。
なんならコメント部分ですら提案してきます。。
こんな感じでコーディングをしているとCopilotくんからの提案がしょっちゅう飛んできます。コーディング中のソースコード、コメント、関数名だけでなくエディタ内で同時に開いているファイルなどの情報を参考に提案をしてくれるので、かなりいい感じの提案をしてくれます。ChatGPTと同様で大枠は提案してもらったコードを使用して、細かいところは必要に応じて修正していくことで、コーディング時間の短縮を図ることができます。
ちなみにGitHub Copilot Labsという拡張機能を入れることでコード説明、型追加、テストコード作成などの活用もできるようです。この辺は私もまだ試してないので、近々試して見ようと思います!
まとめ
今回はChatGPTとGitHub Copilotについてお話しさせていただきました!
私もまだ活用できているとは言えないですが、今後も開発効率を上げるため、上手く活用できるように勉強していきます。
他にも現在CodeRabbitというコードレビューをAIがやってくれるというサービスの導入を検討しています。もし導入することになりましたらその話もさせていただければと思います!
HANOWAでは他のメンバーもnoteを書いているので、ぜひ見に行ってみてください!
この記事が気に入ったらサポートをしてみませんか?
