
サイトデザインの方向性を固めよう!~ムードボードの作成~
こんにちは!SAS Shopifyチームです。
ShopifyでのEC構築に役立てるお役立ち情報を定期的に更新しています。
今回は、サイトのデザインイメージを検討する際に役立つムードボードの作成についてご紹介します!
◆ムードボードとは?
ムードボードとは、アイデアやコンセプトを紙面やスクリーン上にまとめてコラージュしたものを指します。
写真やイラスト、カラーパレット、フォント、補足事項などを1枚にまとめることで、デザインの方向性を定めたり認識のズレを防ぐ効果があります。

◆Shopifyでのサイト構築もムードボードを活用!
Shopifyのセクション機能を利用することで簡単にムードボードが作成できます。内部での認識合わせ、クライアントとの打ち合わせ時に利用することで後からのデザインの認識齟齬による手戻りを防ぐことにも繋がります!
以下のムードボードもShopifyで作成したものです。
20代女性のペルソナ(顧客像)に沿って作成した2パターンのイメージですが、それぞれの特徴や違いが伝わりやすいことが分かります。
使用したセクションは、
・画像バナー
・リッチテキスト
・コラージュ
・マルチカラム
です。
配色やフォント、ボタンのイメージも実際にサイトに組み込んで検討できるので後のサイト構築もスムーズに進めることができて効率的ですね。

◆ムードボード作成の手順
1.イメージに近い写真を選ぶ
色味や雰囲気、使用したいモチーフの写真を縛りなく自由に選択します。
手軽に写真を選びたい人はAdobeStockの無料画像がオススメです。
2.写真を配置する
メインのキービジュアルとなる写真を画像バナーで大きく設置しましょう。
その他の写真は「コラージュ」セクションを使用するのがオススメです!

3.配色を考える
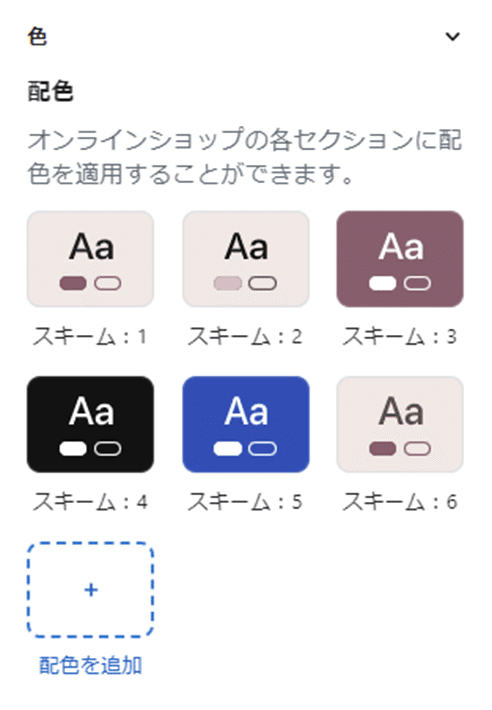
写真の配置が終わったら、サイトの配色を検討します。
テーマ設定の「色>配色」から背景・文字・ボタンの色の組み合わせを設定しましょう。

4.フォントを考える
全体のイメージに合わせたフォントを選択し、設定します。
5.その他、ボタンイメージや補足事項について検討する
ボタンの形やその他補足で伝えたい事項をテキストベースに記入すれば、よりイメージが伝わりやすい効果的なムードボードの完成です!
◆まとめ
デザインにおいて、イメージを伝える際は言葉より視覚的な情報の方が的確に伝わることがしばしばあります。
ムードボードの作成をデザイン工程に加えると、相手へイメージを伝えやすくなるだけでなく自分にとってのアイディア出しや情報整理にも役立ちます。積極的に活用してみましょう!
終わりに
エス・エー・エスではECサイト制作だけでなく、売れるECサイトにするための運用サポートも行っています。
ご興味を持っていただけた方は下記サービスページからのお問い合わせまたは担当者までご連絡ください。
担当者:得本
Mail:shopify@sas-com.com
この記事が気に入ったらサポートをしてみませんか?
