
Vol.15【アニメーションを付ける】
今回は、スライドを表示する際に、ページめくりだけではなく、ページ内の要素を順に出現させるアニメーションについて、設定方法を説明したします。
アニメーションのサンプル
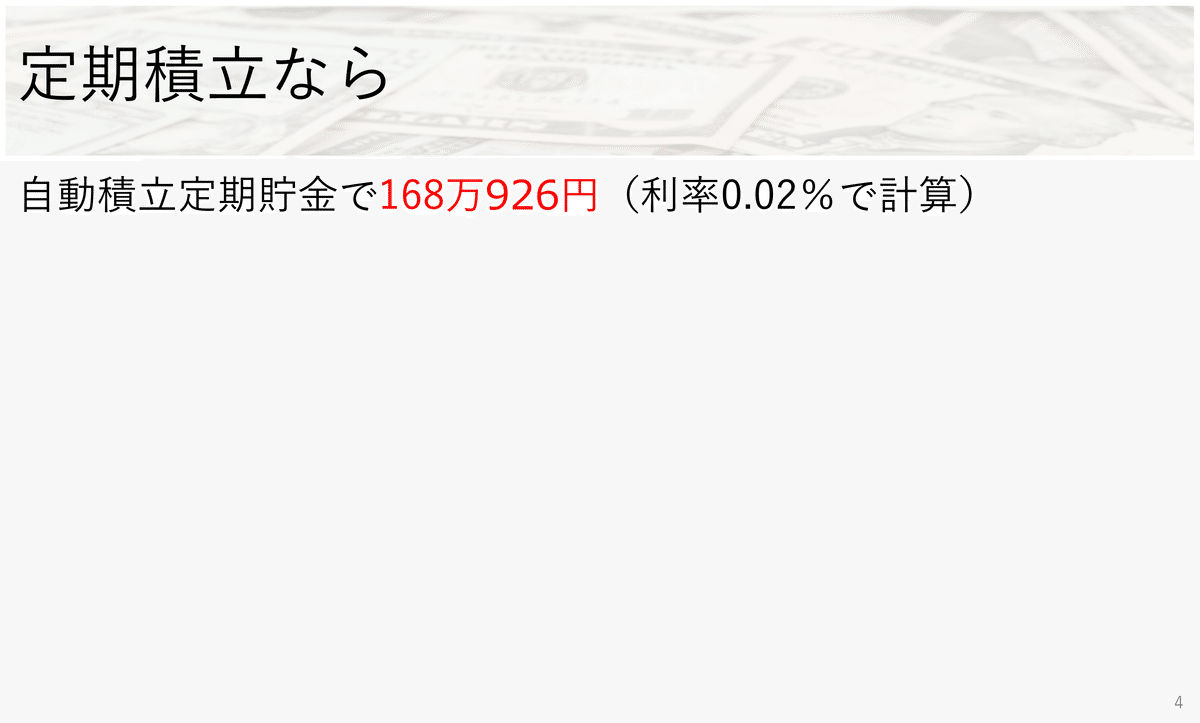
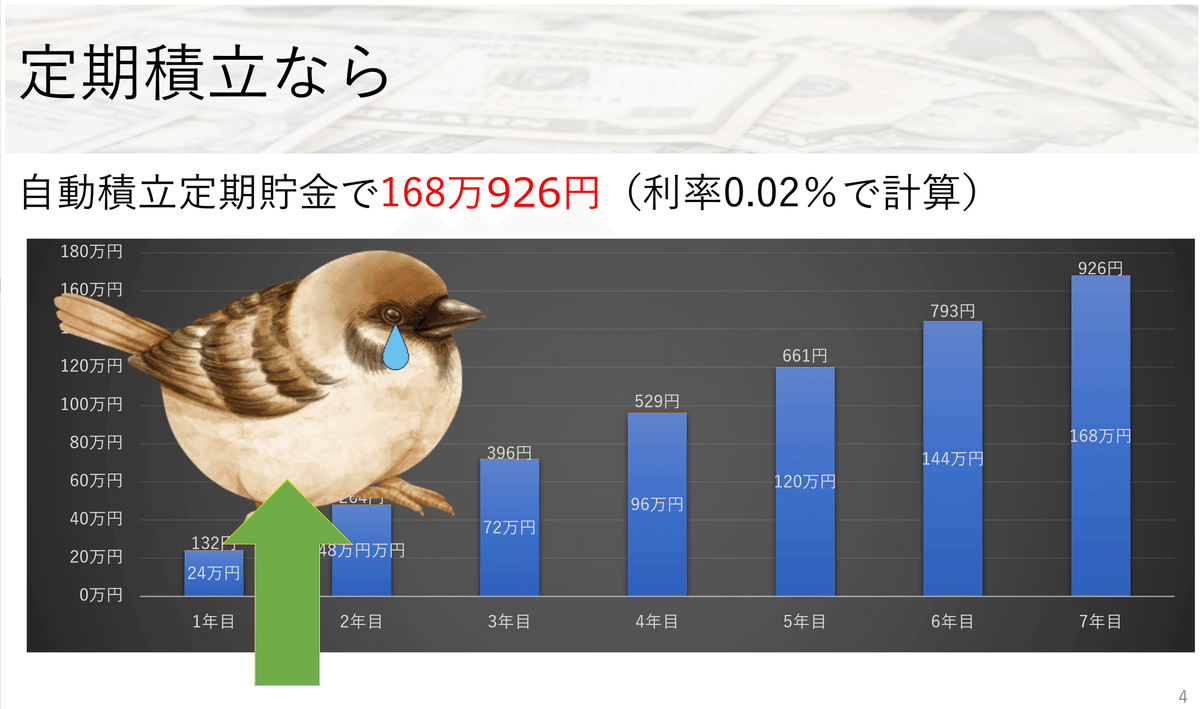
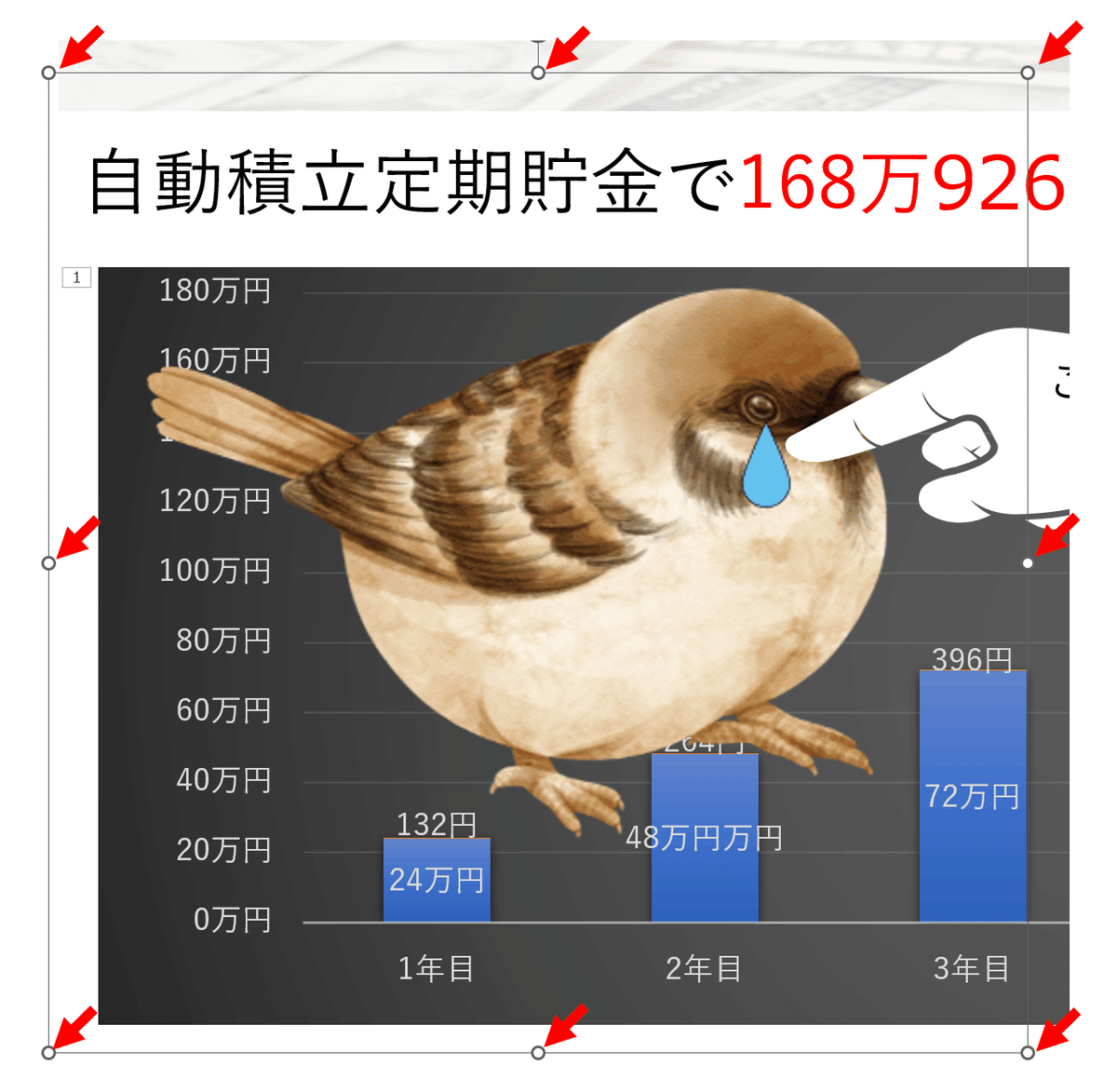
今回は次のようなアニメーションを付けてみます。
今回作成するアニメーションは以下の動きとします。




アニメーションを付ける
メニューより[アニメーション]を選択します。

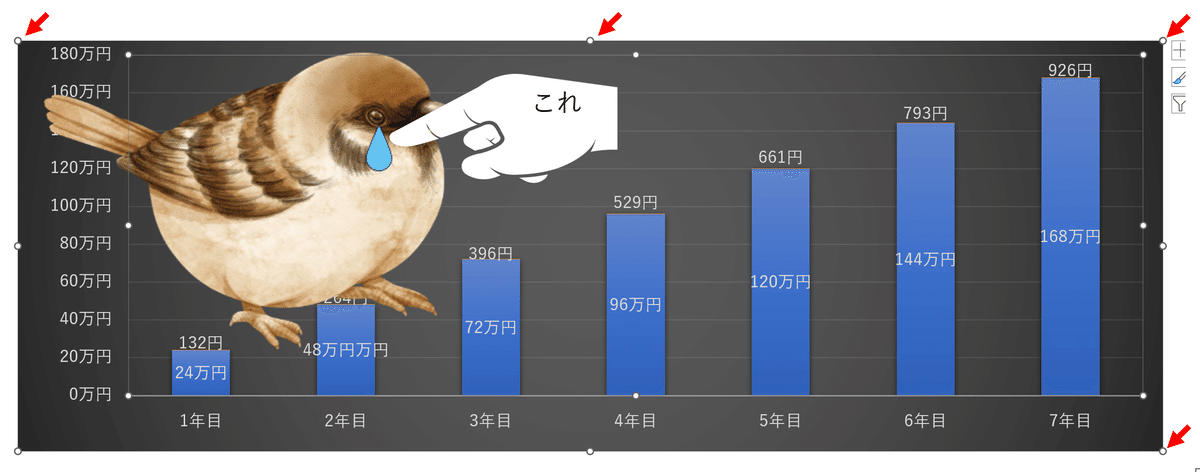
まずは最初に出現させるグラフを選択します。

選択すると、メニュー中のアニメーションが使用可能となります。

グラフは表示させる(アニメーションなし)なので「表示」をクリックし選択します。

すると、グラフの左隅に「1」が表示されます。(一つ目の動きという意味です)

つぎに、スズメの絵を選択します。

アニメーションの「スライドイン」をクリックし選択します。

スズメの絵がスライドインのアニメーションをするので、イメージを把握できます。スズメの絵の左上に「2」が表示されます。

同じように、指の絵を選択し、アニメーションさせたい動きをクリックし選択します。
アニメーションを修正する
アニメーションを修正したいときは、番号をクリックして指定し、修正します。

指定したアニメーションを別の動きに変更できます。
アニメーションを取り消したい場合は、「なし」を選択します。

アニメーションの動作している時間や、順番を前後にしたい場合は、タイミングメニューで操作・設定します。

動かしてみる
一連の流れを試すには、プレビューボタンで流れます。

しかし、本番では「次へスライドを進める」ごとにアニメーションするので、本番と同じように動かすには、
メニューの[スライドショー]を選択し、[現在のスライドから]として、スライドショーを始めて試してみます。

スペースキーまたはマウスクリックをすると、アニメーションが順に再生されますね。
スライドショーを終えるにはキーボードの[ESC]キーを押します。

編集後記
スライドにアニメーションを付けると、動きがでますね。
見に来てくれている方々も、「アニメーション」というスパイスが入ると、再度、スライドに集中してくれます。
うるさくならない程度に上手に利用しましょう。
noteじゃよくわからない!という方、個人レッスン予約受付中です
楽しくパソコン操作しましょう!お問い合わせもフォームにて受付中です。
サラテックのホームページ → https://saratecme.com/

ツイッターやってます!フォローお願いします。
https://twitter.com/SarayaYasuaki
フェイスブックやってます!
友達募集中!「noteみたよ」のメッセージ送ってください!
https://www.facebook.com/profile.php?id=100078625157461
この記事が気に入ったらサポートをしてみませんか?
