
002_リリックビデオに最適!E3Dかんたん裏技テク
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社を経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
何が学べるか?
今回は「E3Dテキストアニメーション」をご紹介します。
・リリックビデオで人と差がつく!!
・エレメント3Dで文字のアニメーションが作れるようになる
・ワンランク上の映像表現
エレメント3Dが使えるようになると
思ったよりも簡単に3D表現が出来るのでとても便利です!
▼チュートリアル動画はこちら▼
チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!"
https://unsplash.com/
▼作り方のステップはこちら▼
01.Element3Dで作るテキストアニメーション
Element3Dとは
Video Copilot社が出しているAfterEffectsで本格的な3Dができるプラグイン。
モデリングこそはできないが、モデルデータを読み込むことはできる。
かつ、豊富なマテリアル、オブジェクトも追加で購入できるので、持っておいて絶対損はないプラグインです。
▼Element 3Dのダウンロードはこちら▼
https://flashbackj.com/product/element-3d
今回はElement3Dを使ってTextアニメーションを作っていきたいと思います。
02.Element3Dを使ってみよう
まずはテキストで任意の文字を打ちます。
新規平面を作成し名前を”E3D”にしておきます。
この平面に エフェクト→ Video Copilot→ Elementを適用します。
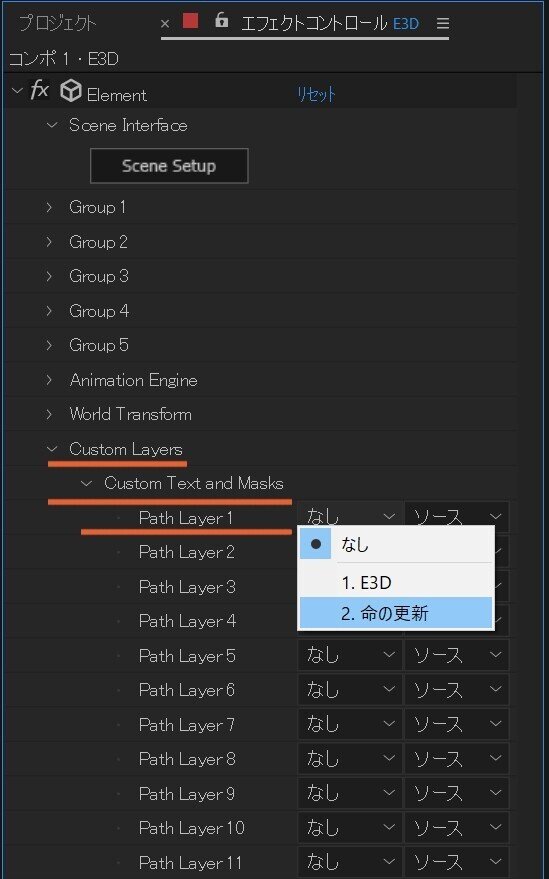
Elementの項目のCustom Layers → Custom Text and MasksのPath Layer 1に先ほど作成した文字を設定します。(図01)
(Textレイヤーは参照しているだけなので、表示をオフにして大丈夫です)

ElementのScene Setupを押すとElement 3Dが起動します。
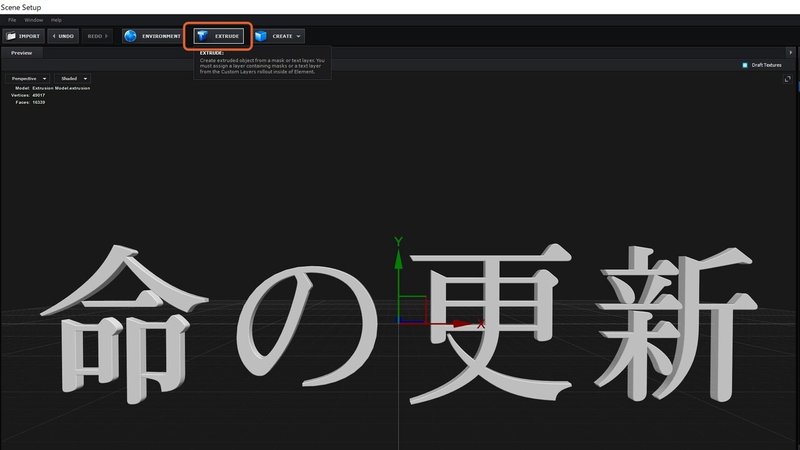
EXTRUDE を押すと先ほど設定したテキストが読み込まれます(図002)

すでに文字が立体になっていますが、今回はElement3Dを使いつつ2D的な表現をしていきたいと思います。
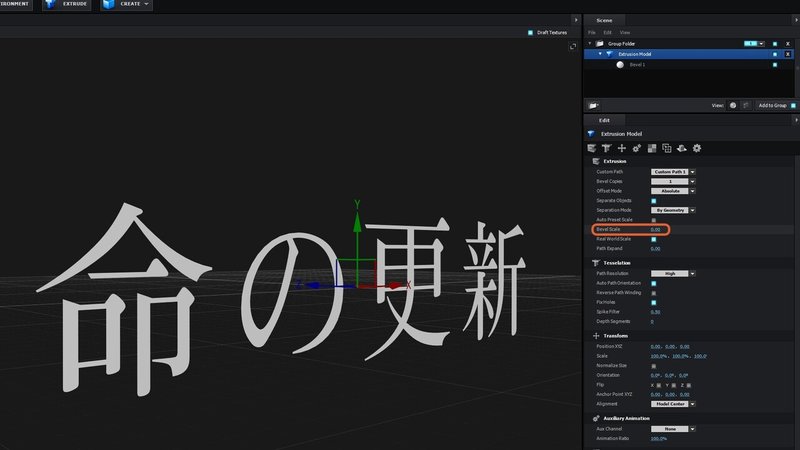
今回は文字に厚みがいらないので、Bevel Scaleを0にします(図003)

画面の右上にあるOKボタンを押してAEに戻ります。
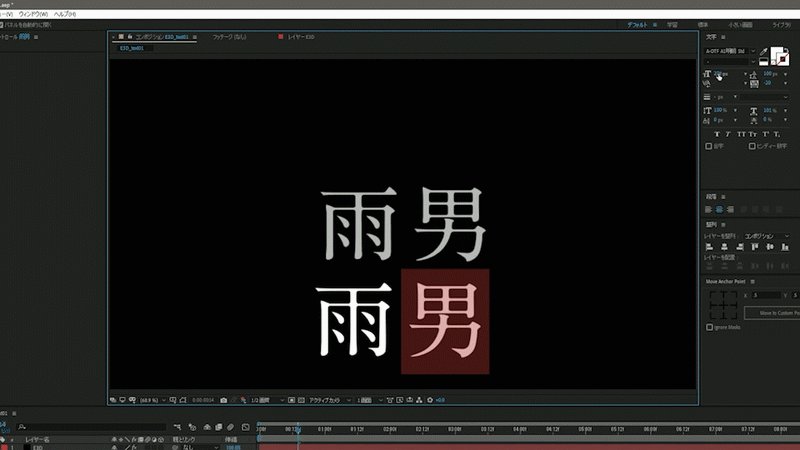
AEに戻ると先ほどElement3Dで作られた文字が反映されています。
Element3Dの本当に素晴らしいところは設定した文字を参照しているので、文字を打ちなおすと自動的にElement3Dの文字も変わります。
文字の間を調節したり、一文字だけ小さくしても反映されます。素晴らしい!!(002)

03.テキストアニメーションをつけていこう
Element3Dではオブジェクトをグループで管理することができます。
Element3DのGroup Folderで設定されている数字がAEで扱うときのグループになります。
先ほどのTEXTはGroup 1に設定されているのでAEのElementのGroup 1を開きます。
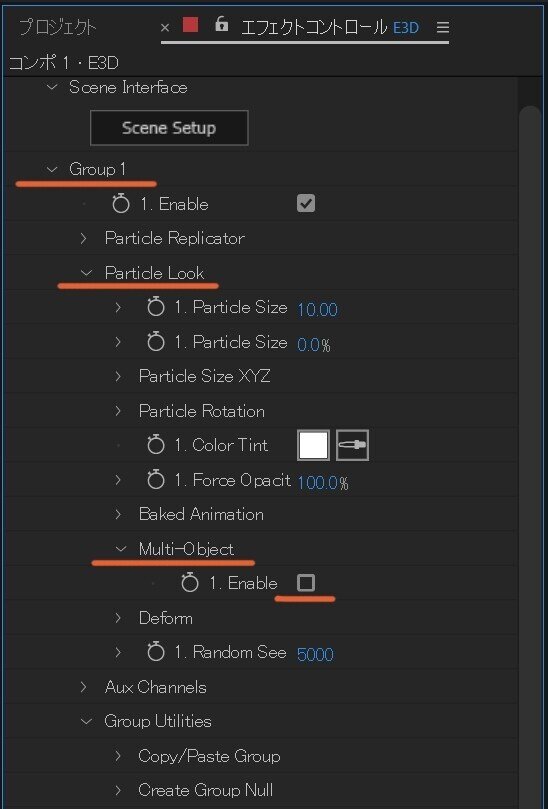
Particle Look → Multi ObjectsのEnable Multi-Objectにチェックを入れます。

項目が一気に増えますが、恐れずに。
本来なら、一つの塊として認識されているTEXTですがEnable Multi-Objectにチェックを入れるとパーツごとばらばらに動かすことができるようになります。
試しに、Rotation Random Multi をいじってみると、パーツごとランダムに回転していることがわかります。
これが、すごくバリエーション感が出るので、仕事でもよく使っています。
Displace…オブジェクトの距離をアニメーションできる。
Scatter …縦、横、一方向にずらす。
もちろんこれらにキーフレームを打ってアニメーションつけるのもいいですが、今回はGroupの機能を使ってアニメーションをつけていきたいと思います。
04.Element3Dのグループ機能を使ってアニメーションをつけていこう
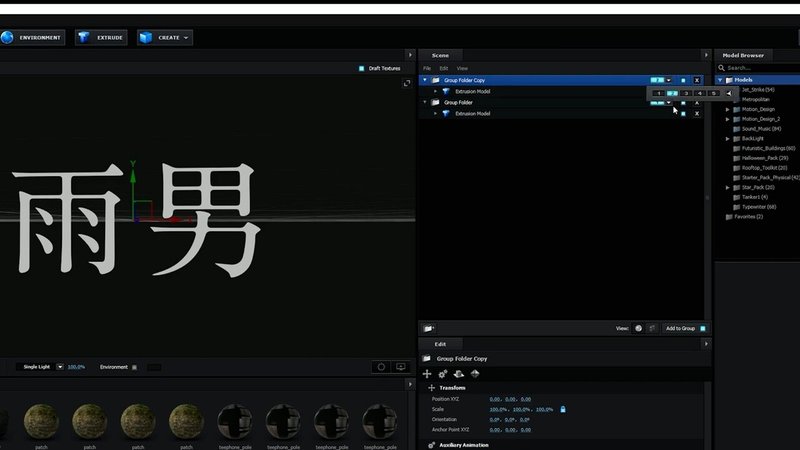
Element3Dにいって先ほどのGroup 1に設定したTEXTを複製します。複製したほうをGroup 2に設定します。(005)

Group 1 → Group Utilities → Create Group Null → Createを押します。
するとエクスプレッションが付いたヌルが作成されます。
このヌルで、わざわざElement3Dの中に潜らなくても位置、回転、拡縮が制御できるようになります。
Group 2の方でも Create Group Nullでヌルを出しておきます。
試しに、Group 2のTEXTを画面上へ移動させます。
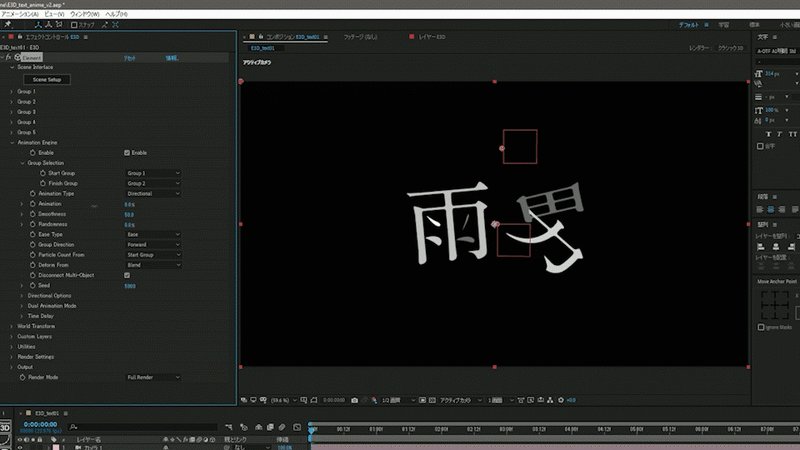
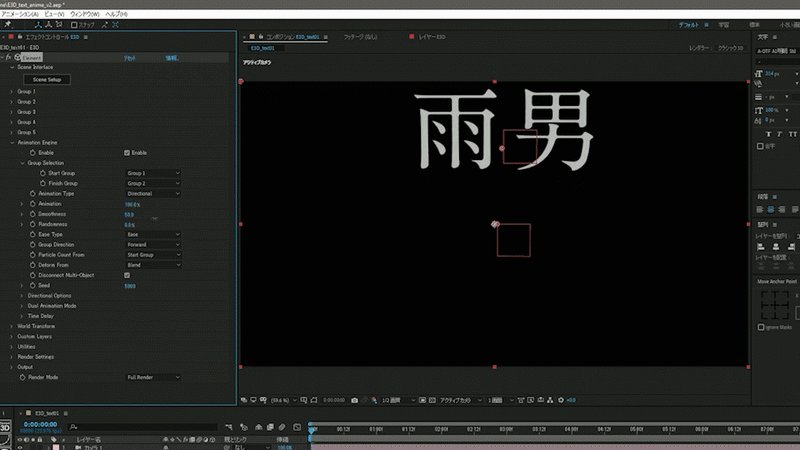
そして、Animation Engine のEnableにチェックを入れます。
するとGroup 2のTEXTが消えました。
どういうことかというと、Animation Engine ではGroup間でのアニメーションができるのです。
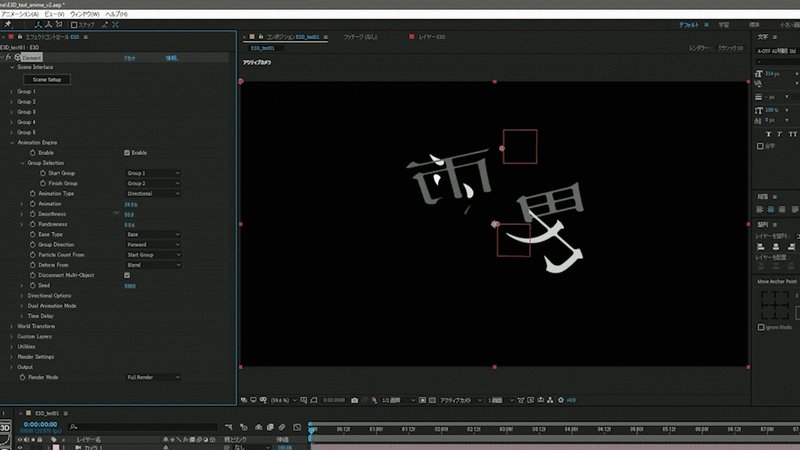
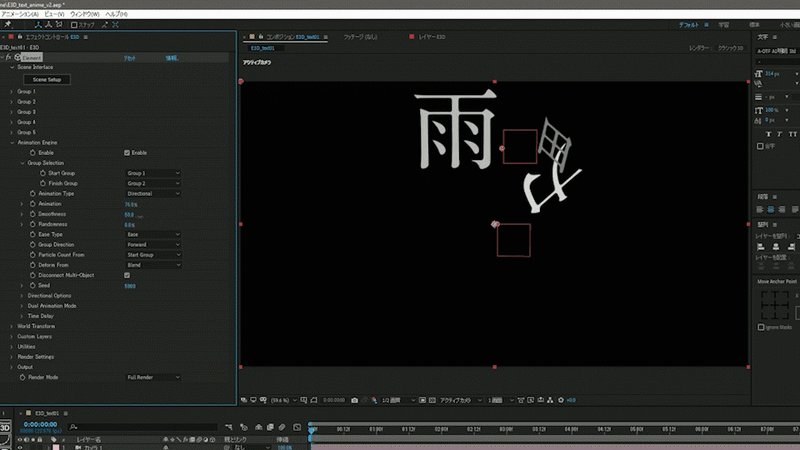
Animation の数字を0%→100%にしてみてください。
するとGroup 1からGroup 2へアニメーションするようになりました。

キーフレーム的にはAnimation の数字を0%→100%にする2つのキーフレームしか打っていません。
これのいいところは、Group 1(アニメーションのスタート)の位置を画面手前に持ってくれば、フライインのテキストアニメーションが簡単につくれますし、
また、ヌルの値を変更してもGroup 1からGroup 2へアニメーションするようになります。
一つ動きを作っておくと、テキストを書き換えるだけで、同じ動きで使えるので、歌詞などのアニメーションにとても汎用性があるエフェクトだと思います。
いかがでしたでしょうか?
チュートリアルのトレースが出来るようになったら、オリジナル作品が作れるかテストしてみて下さい。
オリジナルに落とし込むことで理解が深まります。そうすると、生きたテクニックとして今後も活用することが出来ます。
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
