
059_文字に飛び込む!めっちゃ使えるトランジション!ズームイン!スピン!
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「トランジション_ズームイン」をご紹介します。
・文字に飛び込むトランジションが作れるようになる
・汎用性が高いトランジションが作れるようになる
・企業のVP制作に役立つ映像表現
トランジション_ズームインが使えるようになると
様々な表現が出来るのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用素材リンク▼
https://artgrid.io/clip/55571/hiker-walking-along-a-mountain-ridge-to-the-summit-at-sunrise-aerial
※配布AEPに内包している実写映像は権利の都合上、ブラックに塗りつぶししています。
オリジナル素材のダウンロードをしたあと同名のクリップへ上書きや差し替え作業をお願いします。
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
▼作り方のステップはこちら▼
01. 文字のトンネル作ります!
新規コンポジションを作ります。
(今回は1920×1080FULLHDサイズで作成しています)
このコンポジションの名前をCOMP_zoomとしておきます。
まず新規平面を作ります。
名前をBaseにしておきます(以後この平面レイヤーをBaseと表記します)
コンポジションサイズで作成し色は少しライトグレーで作成します。
ここに任意の飛び込む元の文字を作っていきます。
今回の冒頭の文字は「IN THE」にしておきます。

文字の色は白にします。
そしてBaseを
トラックマットの機能を使ってアルファ反転マットに設定します。
すると文字の部分だけが抜けている状態になります。
背景を透明化すると分かりやすいですね。
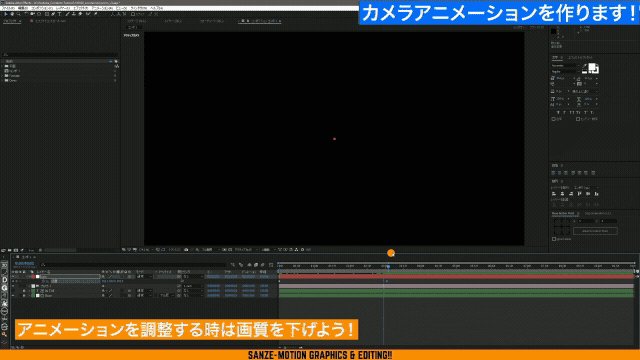
02. カメラアニメーションを作ります!
ではここにカメラが突っ込んでいくアニメーションを付けていきます。
そのためにはまず、3Dレイヤーにする必要があります。
3Dレイヤーにチェックをいれます。
この2つのレイヤーを一組として分かりやすくするためにレイヤーの色を緑にします。
さらに間違って使わないようにロックもかけておきましょう。
では新規からカメラを出して、
さらにカメラコントロールをヌルも出しておきます。
ヌルの名前をcamと変更しましょう。(以後このヌルをcamと表記します)
3Dレイヤーにチェックを入れて、カメラの位置の値をコピーし、camの位置にペーストします。
そしてカメラからcamへ紐づけします。

これでカメラの設定ができました。
ではこのcamでアニメーションをコントロールしていきたいと思います。
camの値を動かすとカメラが動いているのが分かります。
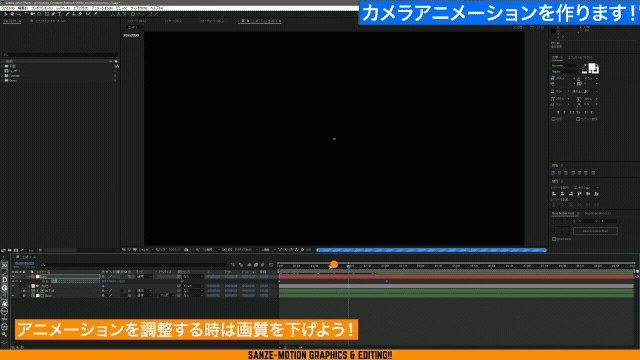
アニメーションを付けていきますが、フル画質のままでは重くなってしまうので画質を1/2に下げておきましょう。
【ポイント】 アニメーションをつける時は画質を下げよう!
camの位置に0フレーム目でキーフレームを打ちます。
3秒のところで文字が手前に来て覆いつくされるところでキーを打ちます。

カメラに突っ込んでいくアニメーションが出来上がりました。
背景を透過させると文字をくぐって行っているのが分かると思います。
03. トンネルの先の映像を作ります!
トンネルを通った先の映像を作っていきたいと思います。
素材を用意しておきましょう。
新規コンポジションを作成します。
名前をinsideとしておきます(以後このコンポジションをinsideと表記します)
insideに用意した素材を入れます。
COMP_zoomにinsideを一番下に入れます。
3Dレイヤーにもチェックを入れます。
この状態でアニメーションしても潜り抜けている感がありません。
なぜなら奥行きの値(Z値)が同じ0だからです。
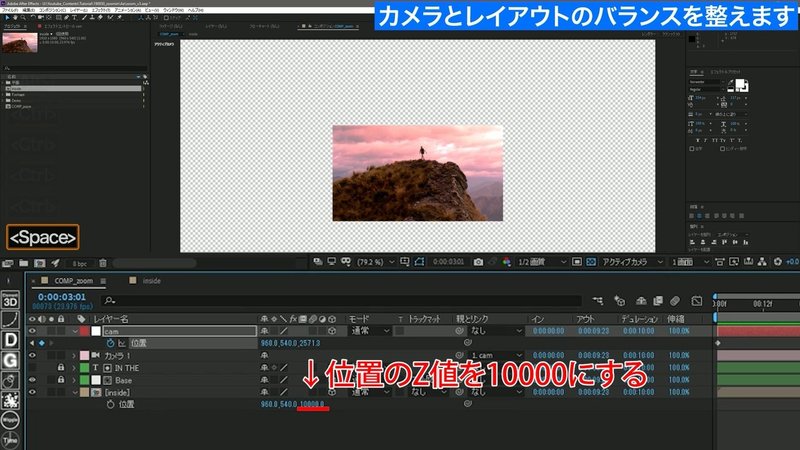
insideのZ値を10000にします。

04. カメラとレイアウトのバランスを整えます
このままではinsideの大きさが小さいので3秒のところで
画面いっぱいになるようにスケールで大きくしましょう。
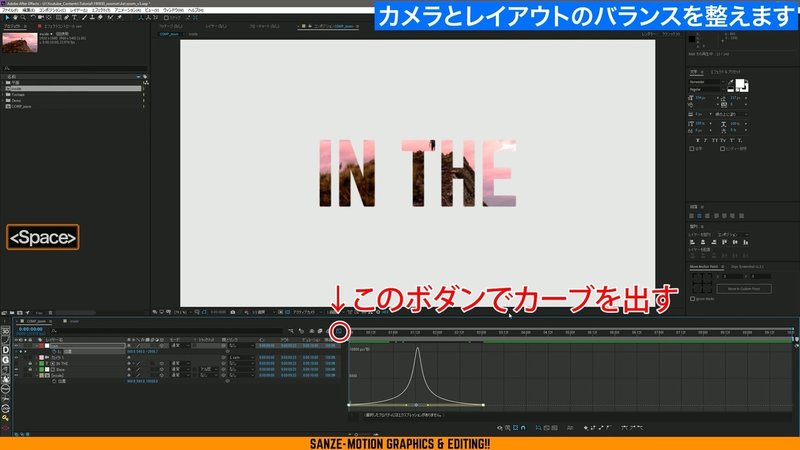
カメラの動きが等速になっているので緩急(イージーイーズ)をつけます。
(キーボードのF9がイージーイーズのショートカットになっています)
グラフエディターのボタンを押すとさらにカーブを調整できるようになります。
カーブを山なりに調整しましょう。

ベースが出来てきました。
ですが、このままだと途中の画像の周りが見切れています。
エフェクトプリセットからモーションタイでミラーリングします。
モーションタイルの「出力値」と「出力幅」の数字を大きくし、
ミラーエッジにチェックを入れると画像を反転させた状態で表示させてくれるので
パッと見では素材が足りないのをごまかせます。
よく見るとばれてしまいますが、動きが早いシーンだと目立たずにごまかすことができます。
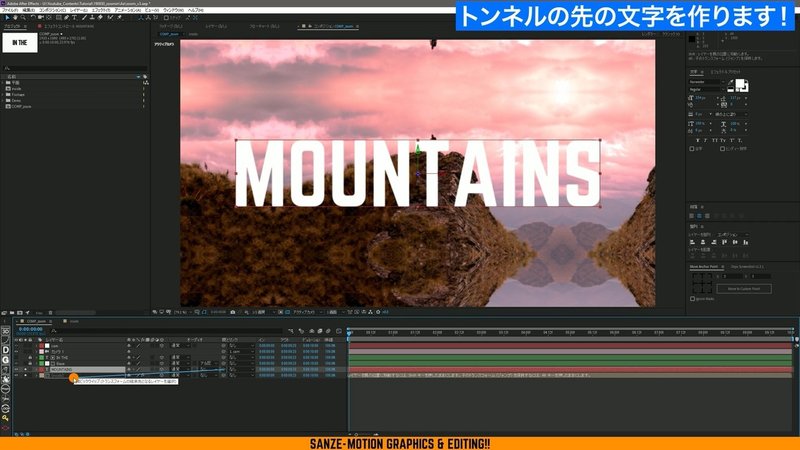
05. トンネルの先の文字を作ります!
飛び込んだ先の文字を作ります。
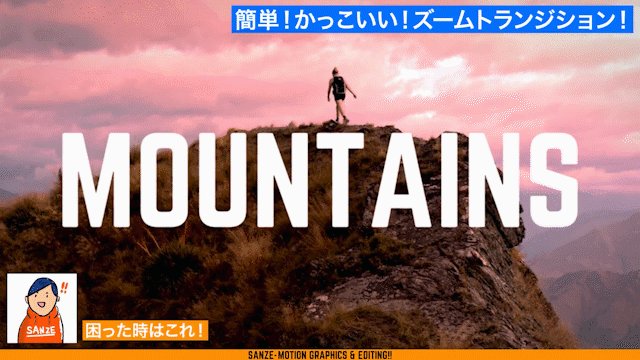
今回はMOUNTAINSとしておきます。
こちらも3Dレイヤーにしておきましょう。
MOUNTAINSのレイヤーをinsideレイヤーのすぐ上に持ってきて
さらにピックウイップでinsideに紐づけします。

位置のZ値を一旦0にしましょう。
するとMOUNTAINSの文字はinsideのZ値と同じになります。
しかし全く同じ値ではせっかく3Dレイヤーで分けているのにもったいないので
MOUNTAINSのZ値に-2000を入れて手前に持ってきてあげましょう。
しかし、このままでは文字が大きすぎるのでスケールで調整してあげます。
紐づけてから手前に持ってくるイメージです。
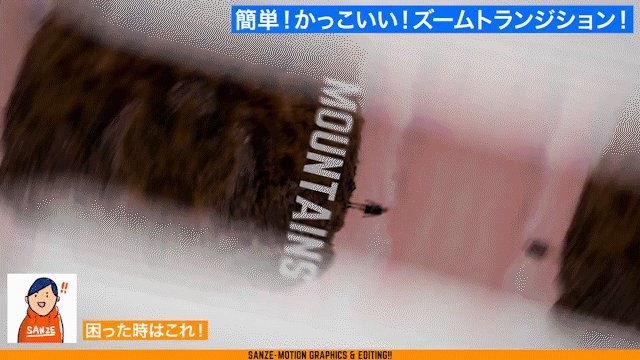
アニメーションしてみましょう。
最初の文字をくぐって奥の画と文字が見えるようになりました。
しかし最初から奥の画が見えていると最初の文字の視認性が悪いので
最初の文字は黒塗りにしてあげます。
新規平面で黒い平面を一枚作り、BaseとMOUNTAINSの間に入れます。
突っ込んでいく途中で不透明度を100から0にしてあげると最初見えていた文字が
徐々に薄くなり自然に奥の画にトランジションするようになりました。
ここまでで、今回の基本的なトランジションは完成です。
以下はさらに質感をUPさせるための手法になります。
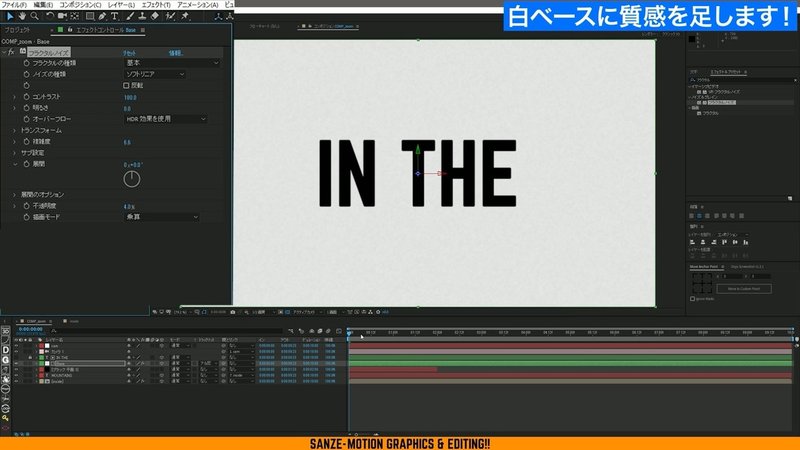
06. 白ベースに質感を足します!
Baseにざらざらした質感を足します。
これをすることによってよりズーム感を強調させることができます。
エフェクトプリセットからフラクタルノイズを適用します。
フラクタルノイズの中のトランスフォームのスケールを小さくし、
ノイズっぽくしてあげます。
さらにフラクタルノイズの中にある描画モードを乗算にし、
不透明度も4%くらいまで下げます。

これでただの白の平面だったものより紙のような質感を与えることで
近づいていっている感が分かりやすくなりました。
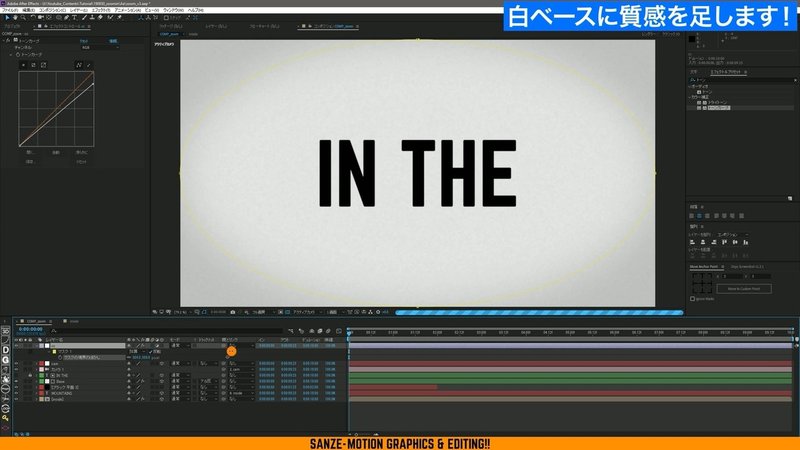
さらに画面の周りの色を落とします
エフェクトプリセットからトーンカーブを適用します。
マスクツールから楕円を選択し、ダブルクリックします。
するとコンポジションのサイズに楕円のマスクができます。
マスクの反転にチェックを入れて、トーンカーブで色を落とします。
マスクの境界のぼかしの値を上げて境界をぼかします。

周辺が落ちて映像に立体感が出ました。
07. カメラにじんわりズームをつけます
今のままではカメラの動きが途中で止まっているのがもったいないので、
最後までカメラがじんわりとズームする動きを付けます。
camのアンカーポイントのZ値にタイムラインの0フレームと最後のフレームの2カ所にズームのアニメーションをつけます。
0フレームに300
最後のフレームに-300くらいにキーを打ちます。
それに伴い、
最初に見えているBaseが見切れてしまっているのでスケールで調整します。
これでズームのトランジションは完成です!
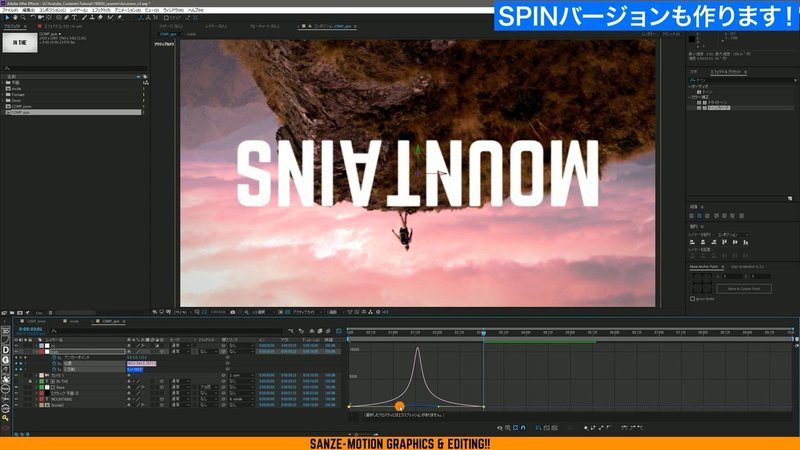
08. SPINバージョンも作ります!
COMP_zoomをコピーします。
名前を「COMP_spin」にします。
camのZ回転に0フレームで角度0でキーフレームを打ちます。
そしてcamレイヤーを選択した状態でキーボードの「U」を押すと
アニメーションが付いているキーフレームだけが出てきます。
3秒目で180度回転させます。
zoomと同じように2つのキーを選択した状態で「F9」を押し、
イージーイーズをかけておきます。
アニメーションしてみると、
シーン全体にスピンがかかったのが分かると思います。
しかし、このままだと位置の緩急とスピンの緩急が一致しないので、
グラフエディターのボタンを押してカーブの山なりをあわせてあげましょう。

アニメーションが自然になったのがわかると思います。
このままでは後半の映像が逆さまになっているので
insideのZ回転に180と入れておきましょう。
MOUNTAINSの文字はinsideに紐づけてあるので一緒に回転してくれます。
それに伴いBaseが見切れてしまっているのでスケールで大きくしてあげます。
09. モーションブラーをつけて完成です!
タイムライン上部のモーションブラーのマークにチェックを入れます。
IN THEの文字、Base、MOUNTAINSの文字、insideの四つのレイヤーのモーションブラの項目にチェックを入れます。
これだけでモーションブラーをかけることができます。
これで完成です!!

10. おわりに
仕事でモーショングラフィックスを作っているとき
「シーンの乗り変わりはシームレスにしたい」というオーダーがあるので、
このやり方が全てではありませんが、こういうやり方が一つあるという事だけ覚えておいていただけると、いつか役に立つかなと思います。
ありがとうございました!
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
