
068_3_Element3DでCM制作講座③E3Dのアニメーションを作ろう!
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「E3D_CM制作講座_03」(全4回)をご紹介します。
・第2回目で作った構成をもとにAfterEffectsで組みなおしていく。
・Element3DとAfterEffectsで実際に15秒CMを作ってみる
・Premier proで全体を調整する
E3D_CM制作講座_03が分かると
映像の幅が広がるのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用プラグインリンク▼
■Element 3Dはこちら
https://flashbackj.com/product/element-3d
▼使用素材リンク▼
iphone 5
https://www.videocopilot.net/blog/2012/09/new-tutorial-free-iphone-5-model/
iphone 最新版
https://3docean.net/search/iphone
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
E3D CM制作第三回!!
前回はプレミアで構成を作成しました。
いよいよAEで作りこんでいきます!!
第一回 ~ソフトの紹介と準備~
第二回 ~オフライン編集で構成をたてよう!~
第四回 ~ブラッシュアップ~
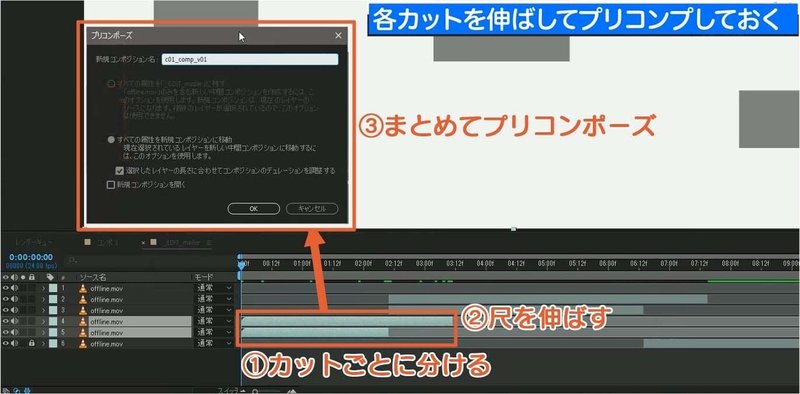
01_コンポジションの分け方
プレミアで書き出した動画をAEに持ってきます。
①まずはメインのシーケンスをカットごとに切り分けていきます。
②のりしろが欲しいので各カットを伸ばします。
③まとめてプリコンポーズしておきましょう。

このあたりの詳しいやり方はこちらの記事を参考にしてください。
050_AfterEffectsとPremiereを連携時短テク
https://note.com/sanze/n/n7434e0ca4c72
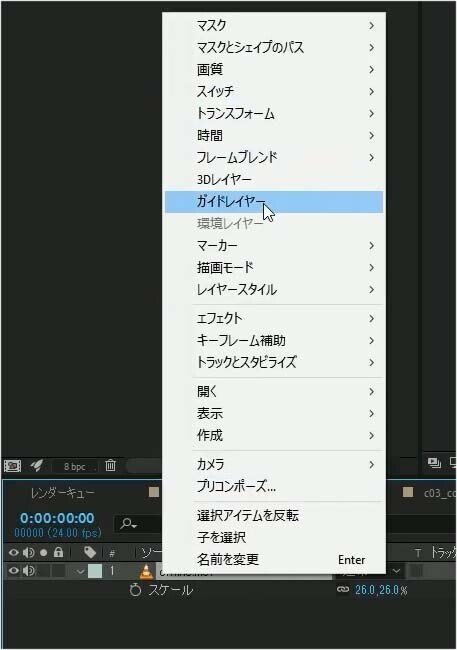
参考カットがレンダリングに反映しないようにガイドレイヤーにします。
ガイドレイヤーは、レイヤーをレンダリングに表示させなくする機能です。便利なので是非試してみて下さい。

では、実際にcut01から作っていきたいと思います。
02_c01を作る
背景用と、E3D用に新規平面を2つ作成します。
背景を白にするときは、真っ白ではなく、かなり明るいライトグレーにしておきます。基本的に、真っ黒、真っ白はおススメしません。
E3Dでiphoneを読み込みます。
オブジェクトを選択した状態で
①Nomalize sizeとOptiomize meshにチェックを入れます。
・Nomalize size…AEで使用する際に丁度いいサイズにする機能です。
・Optimize Mesh…E3D上で扱う上でりポリゴン数をほどよく削減してくれます。
環境光の設定をしましょう。
Enviromentにチェックを入れるとE3D内部でどのように環境光があたっているのかのチェックが出来ます。
見た目が大きく変わるので、自分がいいなと思う見た目になるまで探してみて下さい。
E3Dの設定は以上です。AEに戻りましょう。
もっと詳しくE3Dの事が知りたい方はこちらの記事を参考にしてみて下さい。
Group1のCreate Group Null → Create を押してヌルを出します。
このヌルで基本的なアニメーションをつけます。
03_はめ込み用の画面を作る
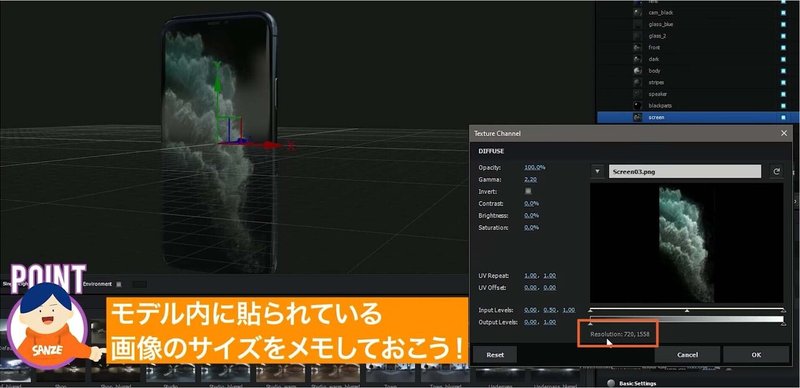
E3Dの中に入ります。
iphoneのモデルの中にスクリーン用のオブジェクトがあります。
選択してみると使用されているテクスチャが分かります。
このテクスチャをAEで作成して貼り付けます。
画面内で使用されている画像サイズをメモしておきます。(04)

AEに戻ってスクリーン用のテクスチャを作成します。
先ほどメモしたサイズの新規コンポジションを作成します。
名前を「Cut01_screen_tex」としておきます。
fpsはメインコンプのfpsに合わせておきます。
レイヤーを右クリック→トランスフォーム→コンポジションの幅に合わせる
でコンポジションのサイズに合わせることができます。
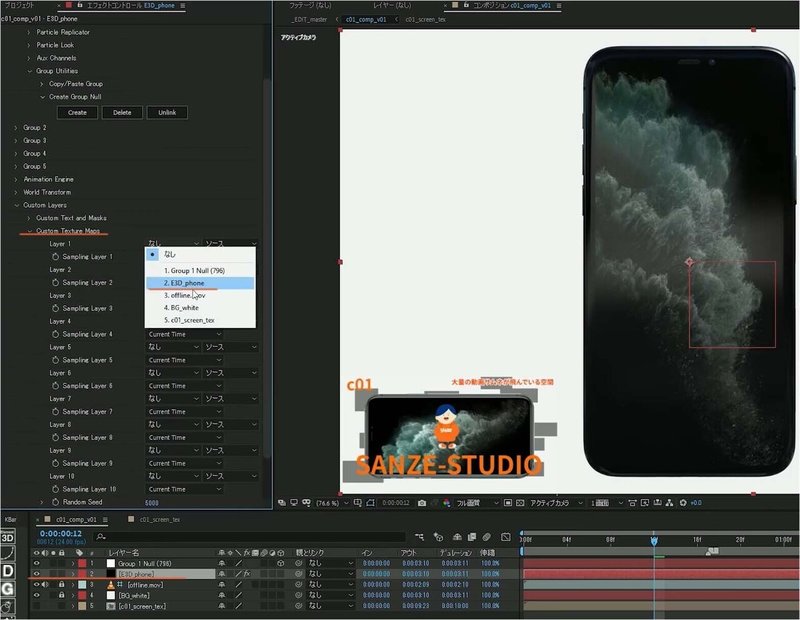
メインコンプに戻って「Cut01_screen_tex」を入れます。
参照用なので非表示にしてしてしまいましょう。

E3DでCustom Layers→Custom Texture Mapsに「Cut01_screen_tex」を設定します。
E3Dに入ってスクリーン用のオブジェクトに設定されているテクスチャ
「Cut01_screen_tex」にします。
するとAEで作成したテクスチャを読み込むことが出来ました。
このままだと、少しスクリーンが暗いので明るくします。
Basic Settings → Diffuseの数値を上げます。
Reflection(反射) の Intensity(強度)も下げておきます。
「Cut01_screen_tex」の中でアニメーションをつけるとすぐに反映してくれます。
これがめちゃくちゃ便利でE3Dならではです。
AEのライトも反映してくれます。
(今回のプロジェクトではライトは省略して作ります)
このままでは少しのっぺりした感じがするので、環境光の影響を強めます。
(ライトで設定しても構いません)
Render Settings → Physical Enviroment → Exposure を上げます。
明るさが足りなかったらトーンカーブで上げてみて下さい。
続いて、カメラを作成します。
今回は35mmで作成します。
カメラのミリ数が小さくなれば(広角になる)ほど、立体感にメリハリが付きます。
一度ここで、ガイドレイヤー以外のレイヤーをCut02,Cut03にコピーします。
コピーした際に参照レイヤーが外れてしまうので、つけなおしておきましょう。
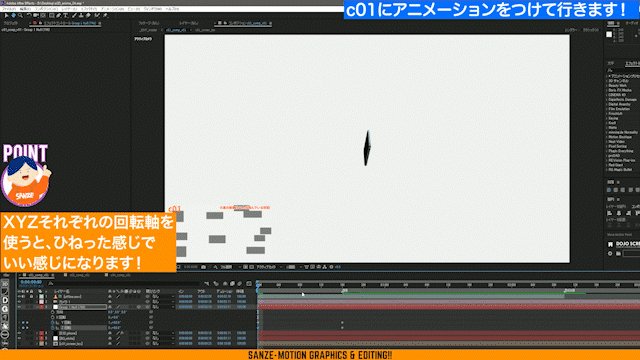
04_E3Dアニメーションをつける
その前に…作業を軽くするためにOutput→Render ModeをPreviewにしておきましょう。
また、アニメーションの決まりの位置にマーカーを置いておくと迷いが減るのでおススメです。
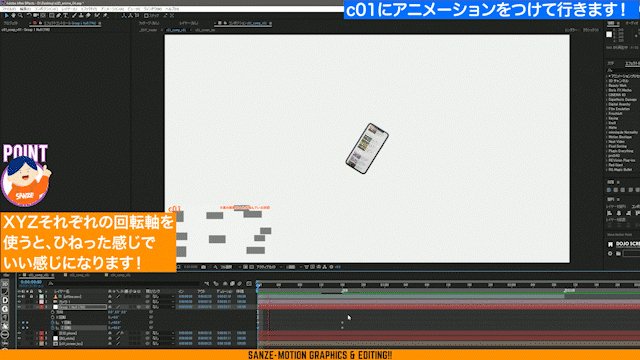
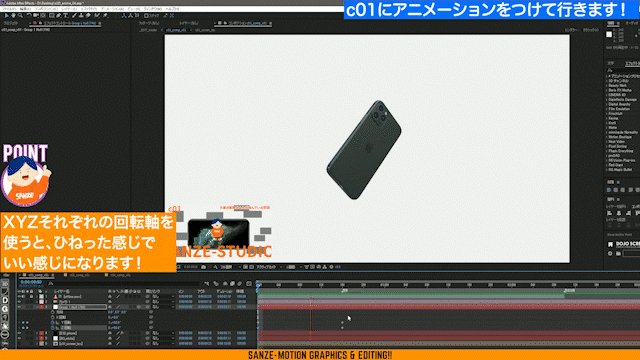
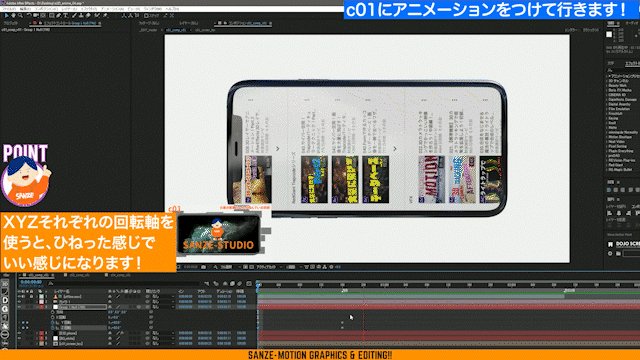
アニメーションをつける際、X,Y,Zそれぞれの回転軸を使うと、立体感、3D感が出てリッチになります。
せっかく3Dオブフェクトなのでぐるぐる見せつけてやりましょう。

カメラにじんわりドリーするアニメーションもつけておきましょう。
画面内を止めないように!
05_ Cut02のアニメーションをつける
このタイミングでスクリーン内のテクスチャを各cutごとに複製しておきましょう。
Altキーを押しながらドラッグするとコンポジションを差し替えることができます。
アニメーションは動きの大きいところからつけていくと迷いが少なくなります。
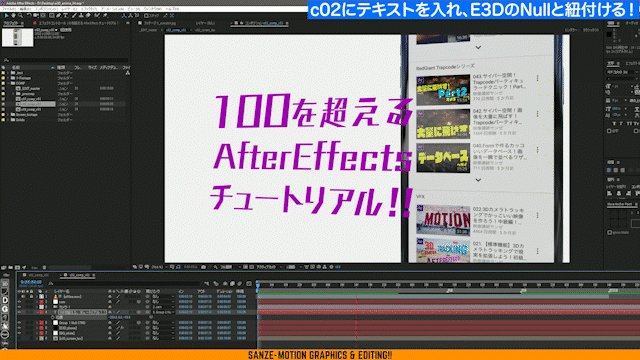
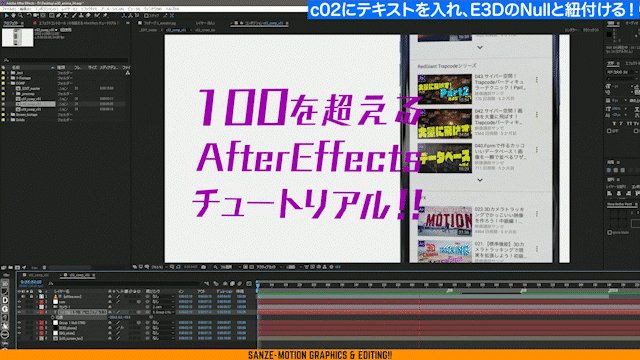
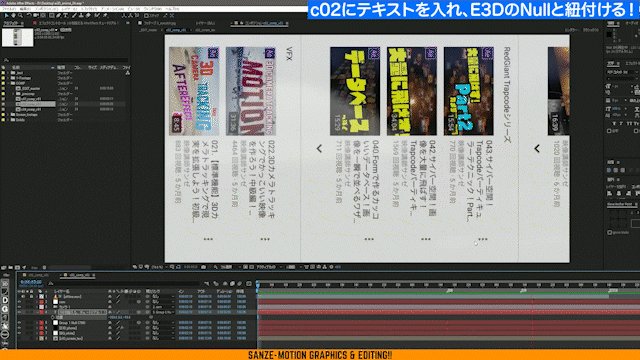
テキストを入れます。

これもせっかくなので、E3Dのヌルに紐づけます。
すると、イイ感じにはけてくれるようになりました。
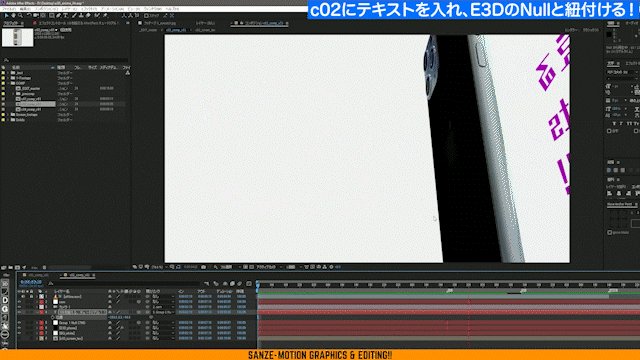
ただし、AEの特性上レイヤーの前後関係の壁が超えられないので、文字がはけるタイミングで文字を消してしまいましょう。
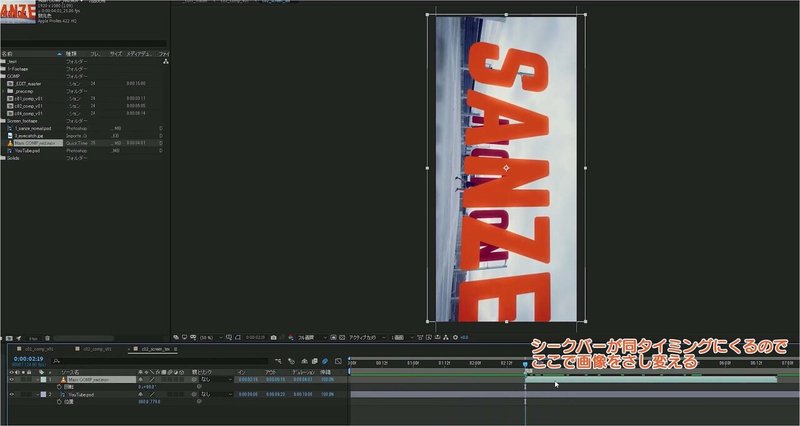
C02のラスト、フル画面に持っていくためにiphoneが背面を向いたタイミングでテクスチャコンポジションに移ります。
すると、同タイミングにタイムラインが来ているので、そこにマーカーを打って、この場所からフル画面用の映像に差し替えます。
メインコンポジションで確認してみると、狙ったタイミングで画面がさし変わっています。

06_Cut04を作る
まずは大まかに決まり位置からアニメーションをつけていきます。
タイトルは別のコンポジションで作成します。
レイヤーが散らかず、差し替えが楽になります。
まずは【ヌルで制御できるカメラ】を作成します。
①カメラとカメラコントロール用のヌルを作成します。
②ヌルを3Dレイヤー化します。
③カメラの位置の値をコピーし、ヌルの位置にペーストします。
④カメラからヌルへ紐づけします。
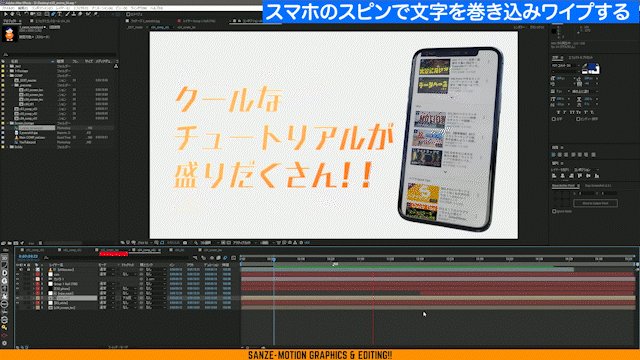
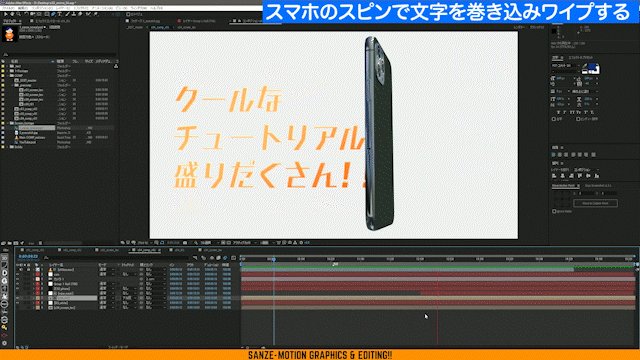
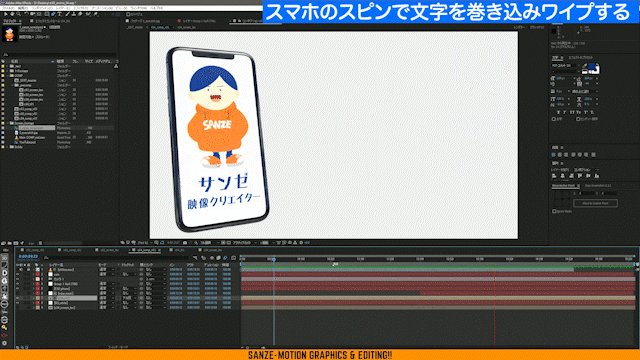
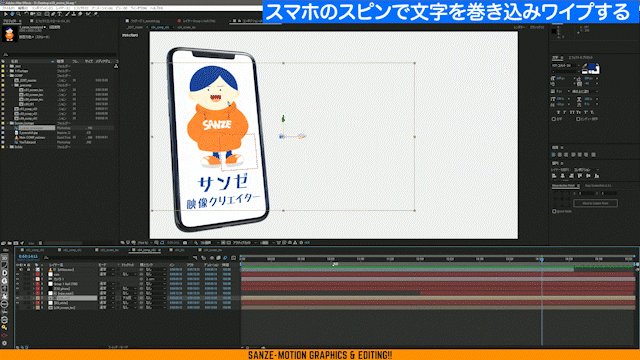
iphoneの回転の一番上「方向」でじんわりとした動きをつけます。
ちょっと邪道かもしれませんが、ぼくは結構こうつけることも多いです。
参考記事
文字がiphoneで巻き込まれている感じにするために、マスクで切って行きます。

みなさん。ついてきてますか・・・。
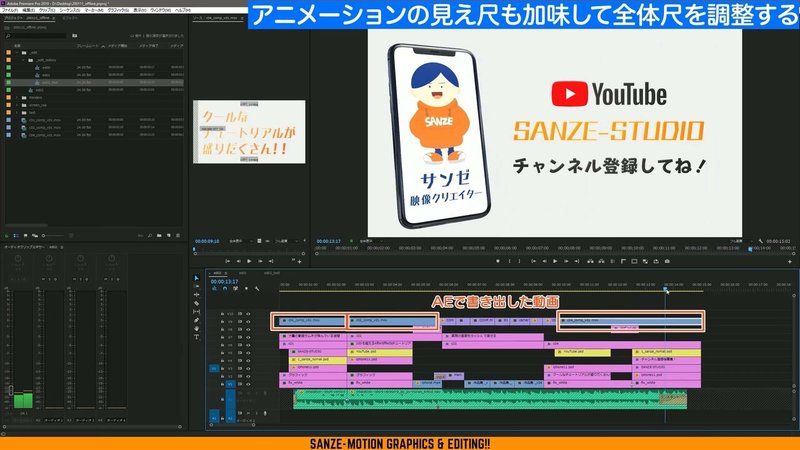
07_プレミアで全体の尺感を調整する
CM作成①で作ったオフラインデータにAEで作った3つのカットをプレミアに持っていきます。
今まで下の素材を段済みしていましたが、このまま残しておくと、シーケンスが散らかってしまうので、元のエディットは残しておいて、不要なシーケンスは消していきましょう(08)

お疲れ様でした!!
基本のアニメーションはこれで完成です!
次回はいよいよ最後、さらにクオリティーをアップしていきたいと思います!!
お楽しみに!!!
いかがでしたでしょうか?
チュートリアルのトレースが出来るようになったら、オリジナル作品が作れるかテストしてみて下さい。
オリジナルに落とし込むことで理解が深まります。そうすると、生きたテクニックとして今後も活用することが出来ます。
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
今回4本のシリーズ作品ですが、配布AEPは一つです。重複して購入しないようご注意下さい。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
