
022_3Dカメラトラッキング!標準機能でかっこいい!
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「3Dカメラトラッキング応用」をご紹介します。
・実写合成をより馴染ませる方法を学べます!
・一段上の映像表現ができるようになります
・合成で使える細かい味付けも学べます!
より自然なトラッキングができるようになると
映像表現の幅が広がるのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用プラグインリンク▼
▼使用素材リンク▼
■素材はArtGridを使用してます。
https://artgrid.io/clip/46787/fighter-training-in-empty-parking-lot-on-roof-top
※配布AEPに内包している実写映像は権利の都合上、ブラックに塗りつぶししています。
オリジナル素材のダウンロードをしたあと同名のクリップへ上書きや差し替え作業をお願いします
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
今回は、標準機能のみで、3Dトラッキングを使って動画にオブジェクトを合成させるテクニックをご紹介します。よろしくお願いします。
01_3Dトラッキングをとっていきましょう!
早速この動画に対して3Dトラッキングを取っていきたいと思います。
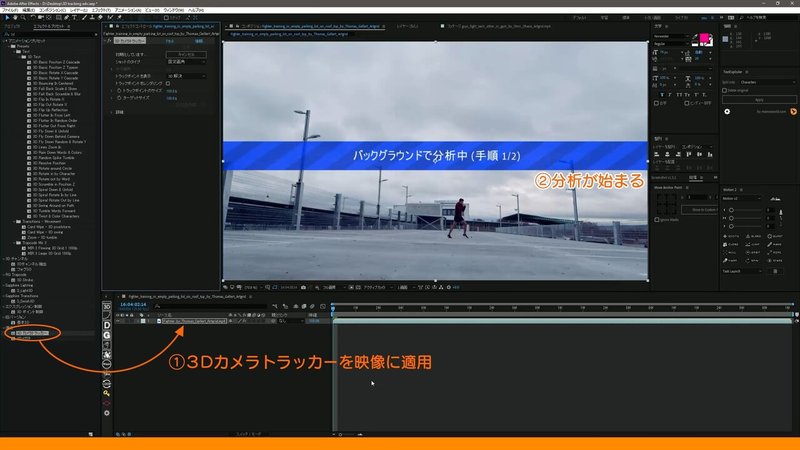
エフェクト > 3Dカメラトラッカー を動画に適用させます。
すると自動で分析してくれるので終わるまで、しばらく待ちます。 (01)

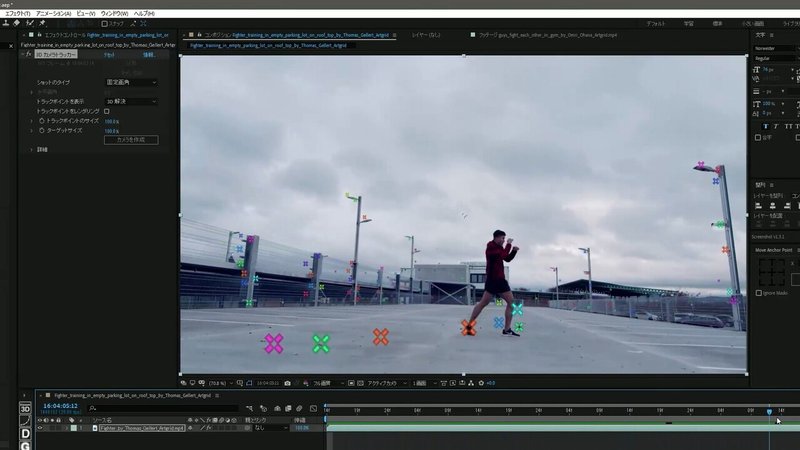
エフェクトを選択したままドラッグしてみると、トラックポイントがいくつか取れているのが分かります。(02)

水平を取るためにトラックポイントを3点選びます。
もし、いいポイントが見つからない場合は映像自体のコントラストを上げてみましょう。
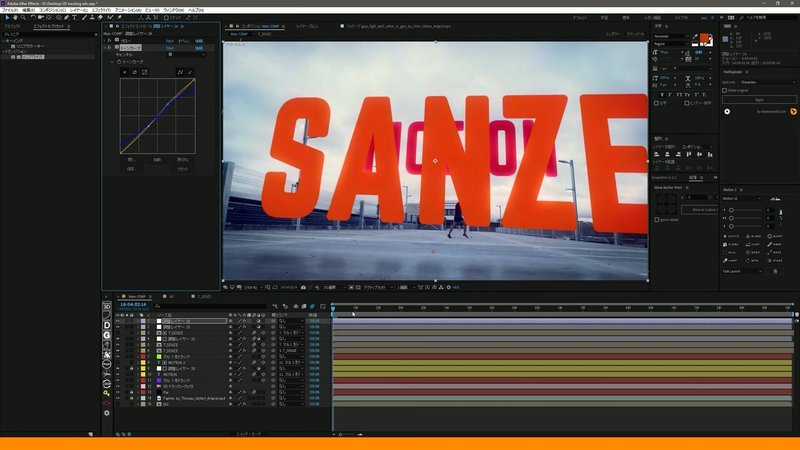
一度この映像をプリコンポーズします。
プリコンポジションの中の映像に エフェクト > トーンカーブ を適用
コントラストをあげてみます。
これはあくまでトラッキングを取る用のレイヤーになります。(03)

コントラストを上げた方に、もう一度3Dカメラトラッカーを適用します。
先ほどより多くのポイントを取ることができました。
なるべく離れた3点で原点を作ることをおススメします。
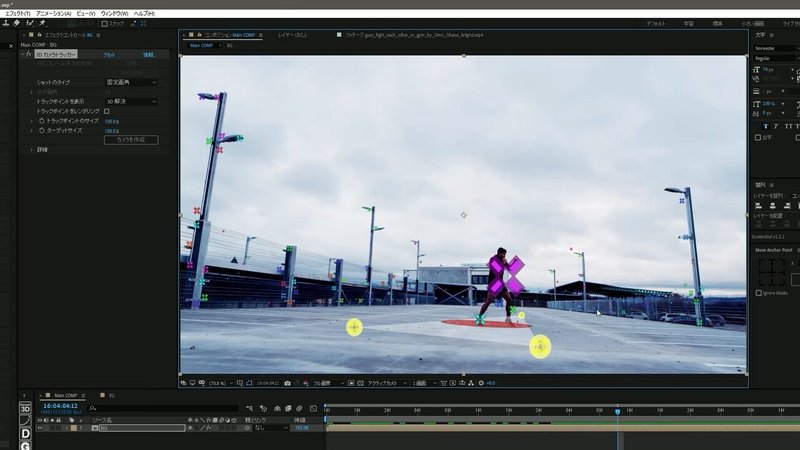
そちらの方が後々の精度が高くになります。(04)

いいポイントが見つかったら、
①ポイントを選択した状態で右クリック > グリッドと原点を設定 を選択します。
②次に、右クリック > ヌルとカメラを作成 を選択します。
すると、ヌルレイヤーと3Dトラッカーカメラが作成されました。
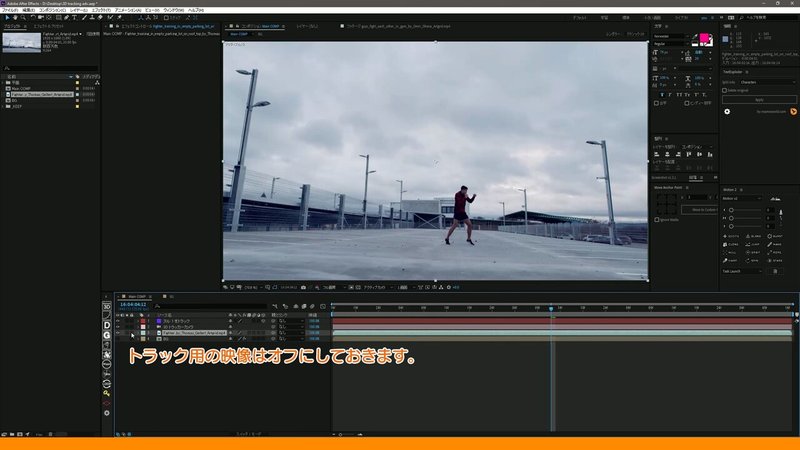
コントラストを上げた映像の上に元の映像を乗せておきます。
トラック用の映像はオフにして大丈夫です。(05)

02_テキストを3D空間に配置します
それでは、合成用のテキストを作成していきましょう。
「MOTION」というテキストを用意しました。
・大きさを調整します。
・アンカーポイントを下中央に設定。
・3Dレイヤーにチェックを入れます。
・先ほど作成したヌルを原点(000)として、このヌルにテキストを紐づけます。
紐づけた後でテキストの位置情報を0,0,0にするとヌルとまったく同じ位置に配置することができます。
・原点に配置した状態から、テキストの位置とスケールの調整をします。
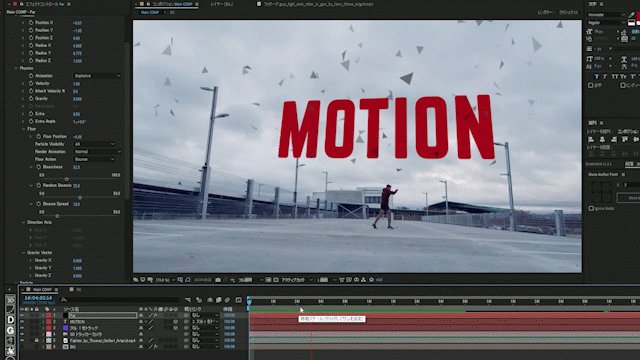
再生してみましょう。(GIF01)

文字が映像にちゃんと合成されているのが分かります。
03_CC Particle Worldでパーティクルを作る
続いてポリゴンの雨を降らせてみます。
新規平面を作成し、
エフェクト > CC Particle World を適用します。
パーティクルの寿命を設定します。
・Longevity (sec) … パーティクルの寿命。今回は5秒に設定しました。
パーティクルの発生位置を設定します。
・Producerという項目がパーティクルの発生源の項目になります。
・Position …位置
・Radius …大きさ
Floorという項目で落ちてくるパーティクルを反射させる動きを簡単につけることができます。
・Floor Positionで位置を調整します。
・Floor Action をBounceにします。
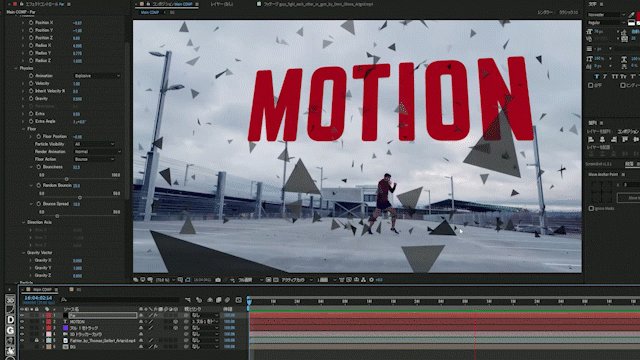
次にパーティクルの形を変えます。
Particle > Particle Type を変更するとパーティクルの見た目を変えることができます。
今回は TriPolygon にしてみました。
カラーやサイズの調整もParticleの設定からやっておきます。
・Birth Size … 発生時の大きさ
・Death Size … 終了時の大きさ
・Size Variation … パーティクルの大きさをランダムに
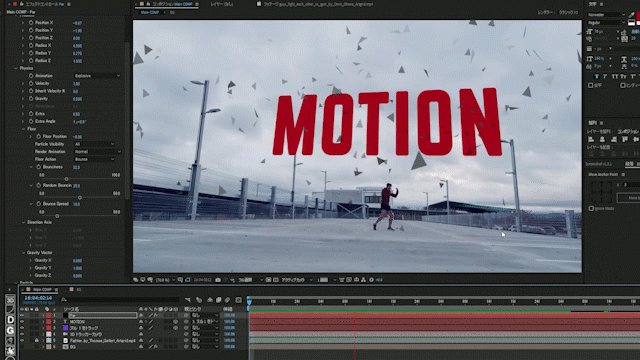
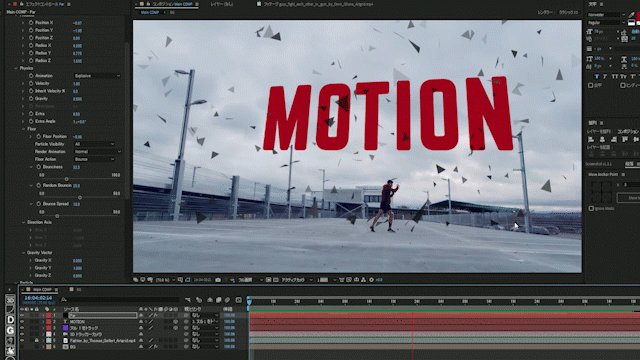
再生してみましょう。
パーティクルが地面にバウンドしてくれるようになりました。
これができるだけでもめちゃくちゃ楽しいですよね!!
ちょっと今ポリゴンが跳ねすぎなので、
Floor の項目に戻って
Bounciness の値を小さくします。
あまり跳ねすぎるとポリゴンが軽く見えてしまいます。(gif02)

また、最初からパーティクルが降っていてほしいときはレイヤーを0秒より前にずらしておくと、最初から発生してくれるようになります。
モーションブラーにチェックを入れるとさらに空間になじませることができます。
空から降って地面に跳ねるパーティクルができました!!
04_ライトラップで文字をなじませる
もう少し文字を空間に馴染ませる為に文字に光の回り込みを追加させます。
ライトラップという手法で光の回り込みを作ります。
①まず、テキストレイヤーの上に調整レイヤーを作成します。
②調整レイヤーにエフェクト > グローを適用させます。
グローのしきい値や、半径を設定し、文字に光がかじる位の値に設定します。
③文字レイヤーをコピペしてグローがかかった調整レイヤーの上に持っていきます。
④調整レイヤーのトラックマットをアルファマットにします。
グローを文字でくりぬくことで疑似的に文字に光が回り込んでいる効果をつけることができます。(06)

こうすることによって、ただ合成させただけの文字よりか、一つ質感が足されたことによってクオリティを一つ上げることができます。
万能ではないですが、覚えといて損はないテクニックです。
↓こちらの記事で、もっと詳しいライトラップの作り方を紹介しています。↓
https://note.com/sanze/n/n3e9995fd2809
05_手前の文字も追加します。
それでは新しく原点となるヌルを作成します。
今回はポイント1点だけでとる方法でやります。
文字を配置したい場所に近いポイントを一点選択した状態で、
右クリック > ヌルを作成
これで手前の文字用ヌルが作成されました。
実は先ほど、作ったライトラップの方法はあまり良くない方法でした。
なぜなら、文字を変更したとき、ライトラップの方の文字は変更されないからです。
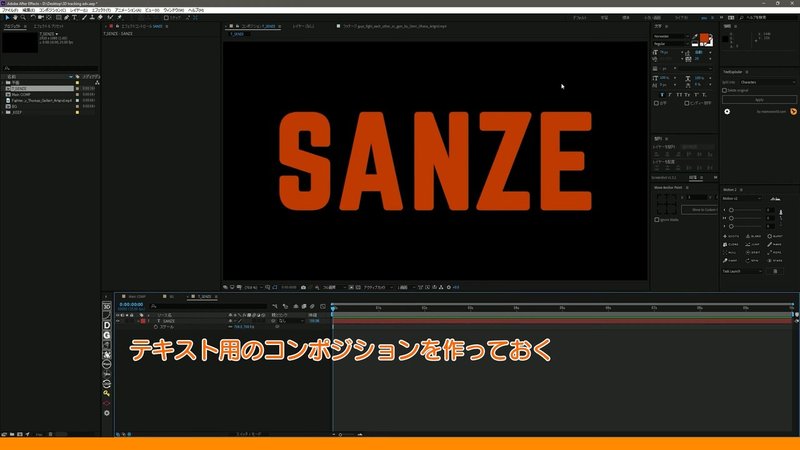
ですので、テキスト用のコンポジションを用意し、そちらにテキストを書きます。(007)

テキスト用コンポジションのアンカーポイントを下中央にします。
3Dレイヤーにし、先ほど作成したヌルに紐づけます。
テキスト用コンポジションの位置を0,0,0にします。
テキストの位置と大きさを調整します。
「SANZE」のNの間をカメラが通るようにしたいので位置を調整します。
位置が調整できたら、次は地面に反射する文字の影を作ります。
06_地面に反射する影をつける。
地面に反射する影を作っていきましょう。
影用としてテキストコンポジションをコピペして元のテキストに紐づけます。
一度数値を全て0にしてX回転を180にします。
画面に入る位置に移動させます。
・影の色をつけるために エフェクト > 塗り を適用します。
真っ黒にするよりは実際の映像から色を拾ってきた方がなじみがいいのでスポイトで画面の影の部分をとります。
・エフェクト > 高速ボックスブラーでぼかします。
このブラーはレンダリングは早いので重宝しています。
・モードを乗算にして、さらに不透明度を下げて濃さを調整します。
・さらにエフェクト > リニアワイプ を適用します。
「境界のぼかし」の値を調整すると、影がフェードしているような表現を追加することができます。
さらにこの「SANAZE」の文字にもライトラップの処理をしていきます。
・調整レイヤーを作成し、グローを適用します。
・サンゼテキストコンポジションをコピペして調整レイヤーの上に配置します。
・調整レイヤーのトラックマットをアルファマットにします。
文字自体は発光しないように、主張しすぎないように設定するのがポイントです。(08)

文字テキストをコンポジション化してあることで、中の文字を書き換えるだけで、ライトラップの方の文字も書き変わってくれます。
07_周辺落としは「黒をのせてはいけない」
周辺黒く落とします。
調整レイヤーを作成します。
①ツールバーの楕円の形をダブルクリックすると、画面の大きさに楕円のマスクが生成されます。
②マスクの反転にチェックを入れます。
③エフェクト > トーンカーブ を適用します。
トーンカーブをぐっと下げると周辺の色が落ちていくのが分かります。
④マスクのぼかしを上げます。(009)

これで周辺落としが完成です。
黒を載せてはいけない理由。
周辺落としをするときに黒い平面レイヤーで落としたくなるところですが、それだと、黒を載せているだけなので、四隅の色のデータが死んでしまいます。
なので、周辺落としには調整レイヤーのトーンカーブで落とすと、ディティールを残しつつ落としてくれるのでおススメです。
08_質感がぐっと上がる全体のあじつけ
一番上に調整レイヤーを作成します。
・エフェクト > グロー を適用します。
グロー強度を0.1くらい、本当にうっすらグローの載せると全体が柔らかくなります。
さらにエフェクト > トーンカーブ を適用します。
全体の色味を整えます。
暗部に青みと、明るいところに黄色みが乗るように調整してみました。(010)

09_ロトブラシで人物のマスクを切る
「MOTION」の文字が人物の裏にある方がより、映像に一体感が出るため、
人物をロトブラシでマスク切りします。
ここでは詳しいやり方は割愛します。
↓↓↓ 詳しいやり方はこちらの記事で紹介しています ↓↓↓
https://note.com/sanze/n/n6d8caa43cc5f
これで文字の手前に人物を配置することができました。
レイヤーの順番を
・一番手前から「SANZE」の文字
・パーティクル
・人物
・「MOTION」の文字
に変更しました。
再生してみましょう。(GIF03)

文字の手前に人物が来ると、文字と人物の一体感がすごくでて、映像のクオリティがぐっと上がります。
いかがでしたでしょうか?
少し難しかったかもしれませんが、映像の中にテキストを置いたり、キャラクターを置いたりなど、実写に対していろんなものを乗せれるので、すごく迫力がある映像が作れます。
どんどん練習して使えるようになってみてください!!
オリジナルに落とし込むことで理解が深まります。そうすると、生きたテクニックとして今後も活用することが出来ます。
オリジナル作品ができたら、コメント欄にURLを貼って教えて下さいね!
ありがとうございました。
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
