
068_04_Element3DでCM制作講座④さらにブラッシュアップ!
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「E3D_CM制作講座_04」(全4回)をご紹介します。
・第3回目で作った映像をさらにブラッシュアップしていく。
・Element3Dのモデルにきれいにモーションブラーをかける
・Premiereで最終調整
E3D_CM制作講座_04が分かると
15秒のCMが作れるようなりとても便利です!
▼チュートリアル動画はこちら▼
▼使用プラグインリンク▼
■Element 3Dはこちら
https://flashbackj.com/product/element-3d
▼使用素材リンク▼
iphone 5
https://www.videocopilot.net/blog/2012/09/new-tutorial-free-iphone-5-model/
iphone 最新版
https://3docean.net/search/iphone
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
E3D CM制作第4回!!
最後の回はブラッシュアップです!
あともうひと踏ん張り!頑張りましょう。
第一回 ~ソフトの紹介と準備~
第二回 ~オフライン編集で構成をたてよう!~
第三回 ~E3Dのアニメーションを作ろう~
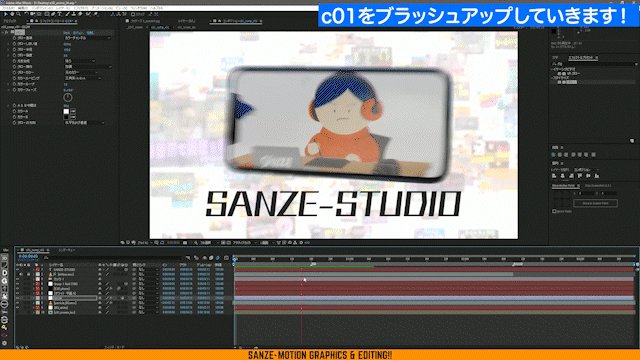
01_Cut01の背景を足します
Cut01の背景にサムネイルを大量に飛ばします。
作り方はこちらの記事を参考にしてくだい。
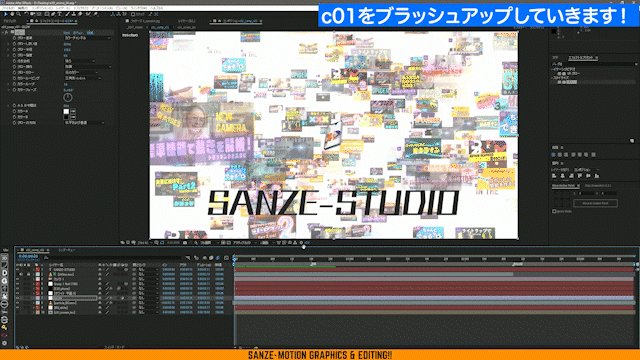
パーティクルの背景を載せてみました。
いい物量感ではありますが、これでは本当に見せたい物が目立たなくなっています。

この背景にエフェクトを足していきます。
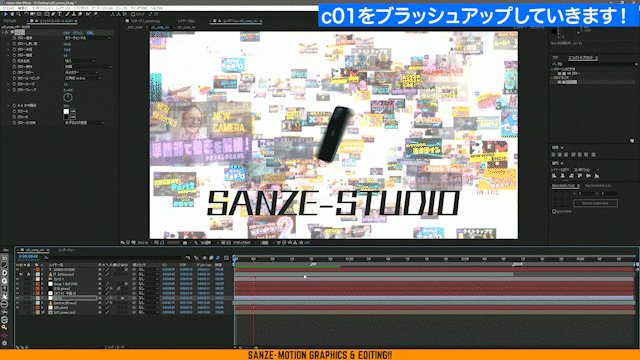
・背景にカメラブラーでぼかすアニメーションを足してみました。
・白背景を上に乗せて透明度にアニメーションをつけて、背景を全体的に白くさせました。
・グローを適用し、背景に空気感を足してみました。

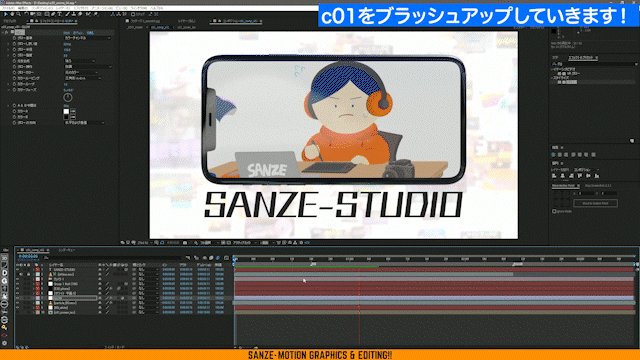
いかがでしょうか。iphoneに視線が集中するようになりました。
02_E3Dでテキストアニメーション
こちらの記事でもE3Dのテキストアニメーションの作り方を紹介しています。
E3Dテキスト用の新規平面を作成します。
テキストを作成し、E3Dのテキストマスクに適用します。
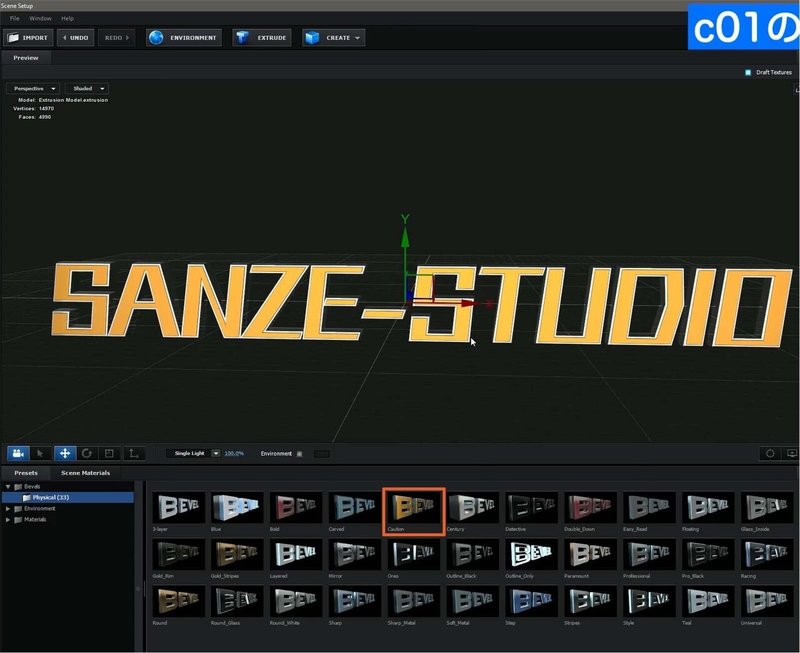
E3DのExtrudeを押して、文字を立体にします。
今回はプリセットのCautionを使用しました。

OKボタンを押してAEに戻ります。
前回同様、テキストもヌルで管理します。
Group1のCreate Group Null → Create を押してヌルを出します。
テキストの質感を上げていきます。
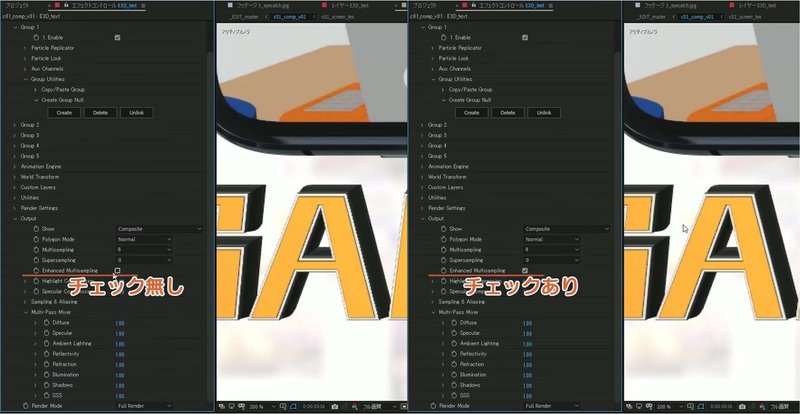
E3Dは文字がジャギりやすいので、
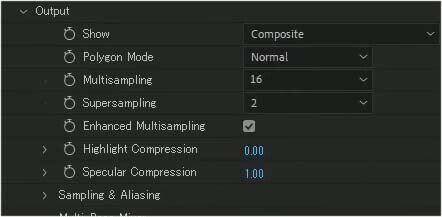
Outputの中のEnhanced Multisamplingにチェックを入れます。
これだけでも大分良くなります。

さらに、Supersamplingのサンプル数を上げておくとジャギが目立たなくなっていきます。

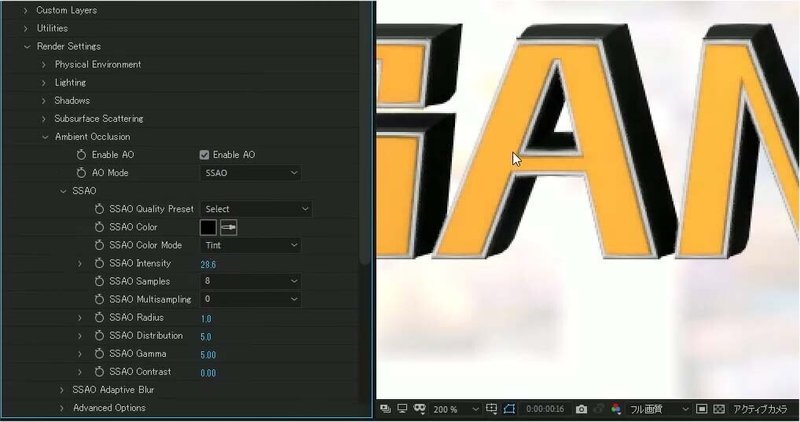
アンビエントオクルージョンにチェックを入れると影をよりリッチに描写してくれます。

詳しくはこちらの記事を参考にしてみて下さい。
それでは、この文字を飛び込ませたいと思います。
今回はアニメーションエンジンを使います。
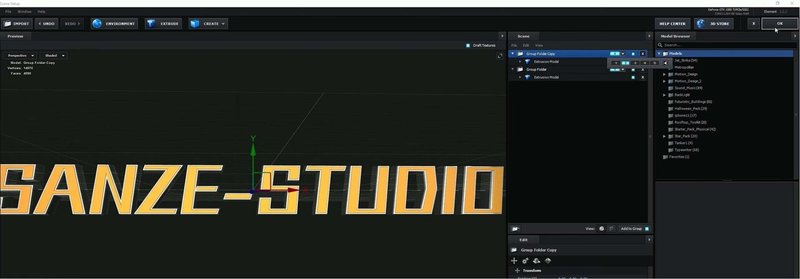
E3Dに中に入って、グループフォルダを2つ作ります。
コピーしたものをグループ2にします。

OKを押してAEに戻ります。
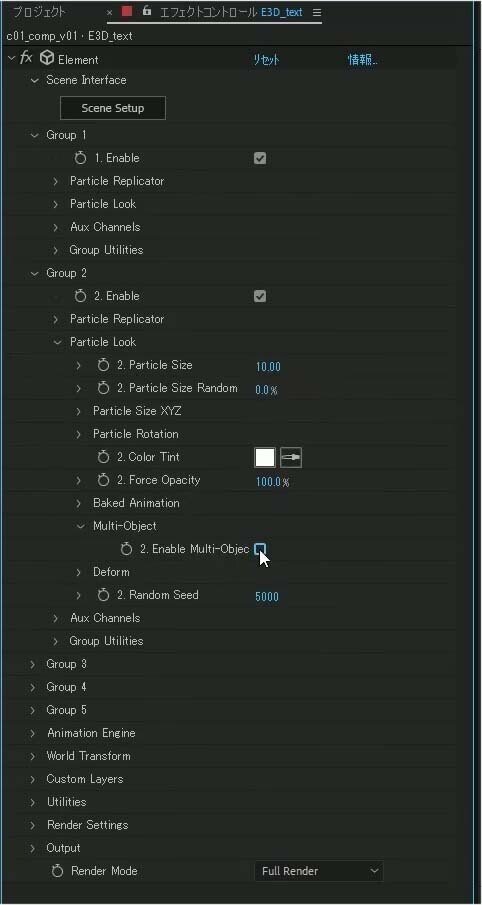
グループ2のを選択して、マルチオブジェクトにチェックを入れます。

パラメータがどっと増えますが恐れずに。
Rotation randomを動かすとバラバラに動かすことができます。

アニメーションエンジンにチェックをいれるとグループ1とグループ2の間をアニメーションで保管してくれます。(09)

スタートがグループ2(バラバラの状態)からフィニッシュにグループ1を設定します。
グループ2のスタートの位置を手前にすると文字が飛び込んでくるようになりました。

アニメーションタイプを変えることで補間の仕方が変わるので好きな見た目を探してみて下さい。
このように簡単に複雑なアニメーションを作る事ができます。
テキストを打ちなおしてもアニメーション込みで反映されるので修正が早いのもポイント高いです。
モーションブラーをかけておきましょう。
このモーションブラーを細かくする設定は後でやります。
これで文字のとびこみアニメーションが出来ました。
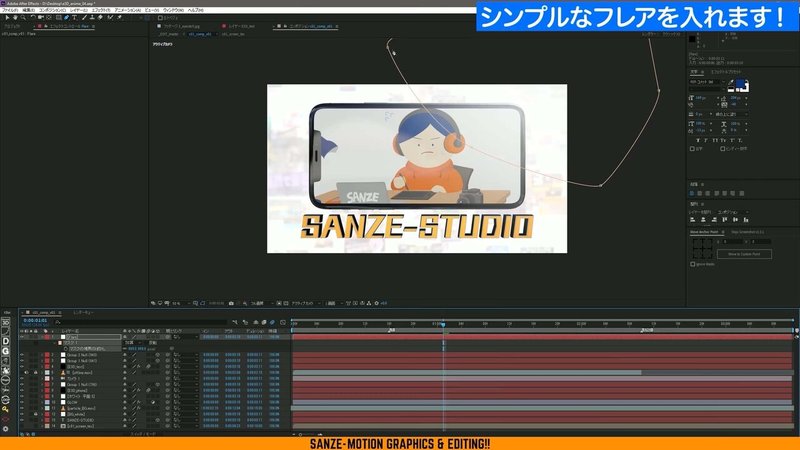
次に、シンプルなフレアを入れていきます。
白の新規平面を作成し、斜めにかじるようにマスクを切ります。

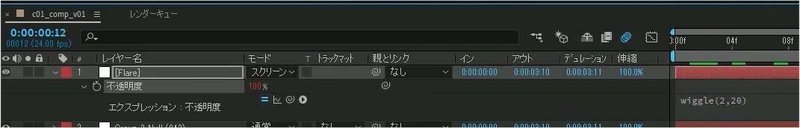
不透明度にwiggleのアニメーションをつけます。
不透明度の時計のマークをAltキーを押しながらクリックすると、エクスプレッションが書けるようになります。
そこに wiggle(2,20) と書き込んでみましょう。

さらに不透明度を70%くらいにしました。
これでCut01が完成です。
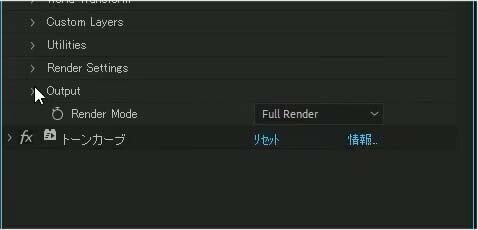
最後にiphoneのプレビュー画面をフルレンダーにします。

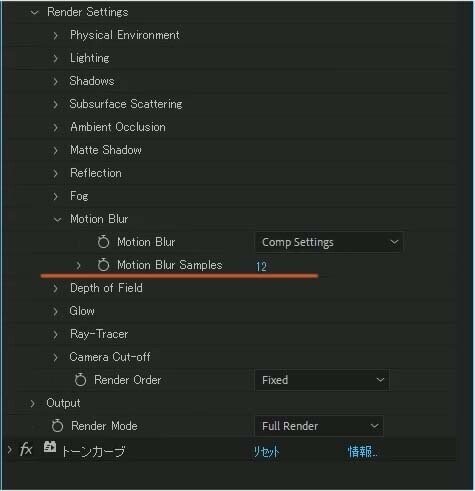
最後にモーションブラーのサンプル数を上げます。

Cut02も同様に背景にフレア、グロー、背景動画を込して入れておきます。
背景をスライドさせて疑似的にカメラの動きに合わせたようにしました。

Cut04も同様にフレアをコピペしておきます。
ドロップシャドウでiphoneとTEXTに影をつけます。
お疲れ様です。全カット仕上がりました。
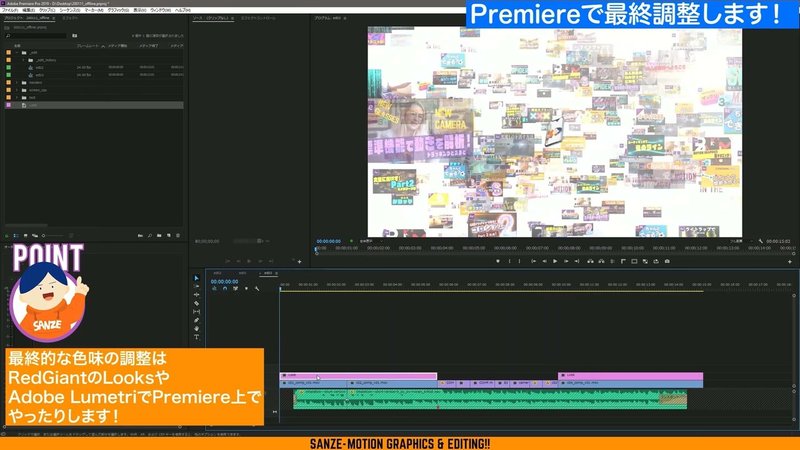
書き出してプレミアで確認してみましょう。(15)

ビネットなどをプレミアでやってもいいでしょう。
これで15秒CMの完成です!!
なんだか、今までやってきたチュートリアルの集大成みたいになってしまいました。
最後までご覧いただきありがとうございます。
ここまでやっていただいた方なら必ず力になっているはずです。
どんどん映像を作っていってもらえればと思います。
ありがとうございました。
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
今回4本のシリーズ作品ですが、配布AEPは一つです。重複して購入しないようご注意下さい。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
