
JavaScriptプログラム日誌。
JavaScriptのプログラミングをした時の日誌です。
下記のExcelファイルの中です。

■以下は検索用です。
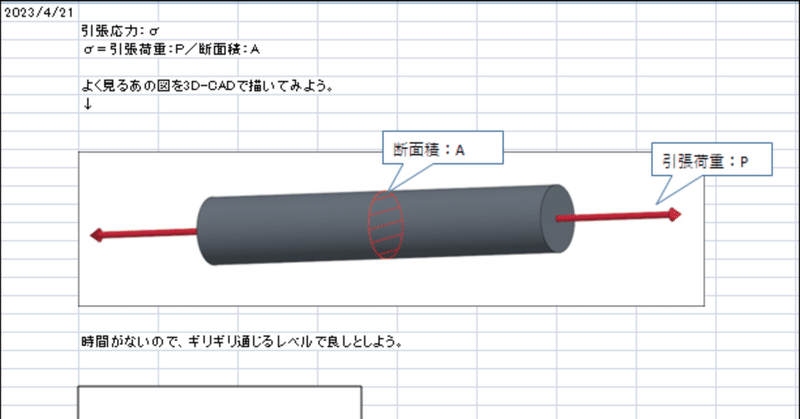
引張応力:σ
σ=引張荷重:P/断面積:A
よく見るあの図を3D-CADで描いてみよう。
↓
時間がないので、ギリギリ通じるレベルで良しとしよう。
↑ちょっと分かり辛いな。
↓描き直し。
↑これをJavaScriptで計算できる様にしてみよう。
ただ計算するだけのプログラムを作ってみた。
プログラムはこちら。
↑これは、Chromeの”検証”からでないと、計算結果が見られない、超初歩的なプログラムです。
次は、数値を入力できる様にします。
→”ゲームで学ぶJavaScript入門”のサンプルコードを1個1個見てみよう。
→多分これを改造すればできる。(1-to-N.html)
↓できました。
4月25日に作ったhtmlにタイトルや画像を入れたい。
↓
タイトルや図を追加。chatGPTに教えてもらった。
次は言語設定をしよう。
→OK。<html lang="ja">を追加しました。
アップロードしてみよう。
↓できました。
http://sano-rx78.sakura.ne.jp/ms/23d26_pull/23d26_hippari.html
■
次。
棒の伸び:λ
λ=引張応力:σ*引張荷重を受ける前の棒の長さ:L0/ヤング率:E
=(引張荷重:P*L0)/(E*断面積A)
↑断面積の絵を入れ忘れ。
↓修正版。
では、プログラミングを。
プログラムはこちら。
↓こんな感じになりました。
画像を入れる。
弾性域を超えても、計算だけはできてしまうことを注記する。
計算式も入れよう。
http://sano-rx78.sakura.ne.jp/ms/23e01_nobi/23e01_nobi.html
次のテーマは片持ち梁です。
”等分布荷重を受ける片持ち梁”ってどういう事?→”ある棒が、棒自身の重さでたわむ感じ”という説明が一番しっくりきました。長い海苔巻きの端っこを持ってる感じ。
↓こちらのホームページを読みました。
https://deltapower.site/2021/12/15/strength-of-material-cantilever-bmd-equally-distribution-load/
片持ち梁の図をJavaScriptで描けるか、やってみます。
”JavaScriptゲームプログラミング 知っておきたい数学と物理の基本” (インプレス)の、”vector-add.html”を改造すればできるかもしれない。
その前に、URLを貼り換えておこう。←ふざけて作っている方のドメインを使ってしまった。
Canvasのリファレンス
https://www.htmq.com/canvas/
線を描くだけのプログラムを作成した。
プログラムはこちら。
次に、ボタンを追加した。
”長さ”に数字を入力してから、ボタンを押すと、下に線が表示されます。
プログラムはこちら。
矢印を表示させたいがうまくいかず。
chatGPTに聞いてみたが、できず。
↓chatGPTが作った矢印。。。
JavaScriptのcanvasの座標の向き。
↑こんな感じに。
プログラムはこちら。
シートの数が増えてきたので、このファイルはここで終了。
頂戴したサポートは、レンタルサーバーの費用に充てさせて頂きます🙇 心より感謝いたします❤️
