新卒デザイナー研修#4 アクセシビリティチーム
新卒一年目のデザイナーSamです! 梅雨の時期になりましたね!紫陽花がとても綺麗に咲いていて日々とても癒されています!
前回はkitoneデザインチームに関する記事だったんですが、今回の記事もチーム体験についてお話ししたいと思います!
チーム体験とは、各デザインチームを一週間ごとにそれぞれのチームの業務内容を体験する研修です。
デザイン&リサーチでは、各チームの業務内容を知ることと自分に合う分野を見つけることの2つを目的に、「チーム体験」というものを行っています。
今週はアクセシビリティチームのチーム体験をお話したいと思います!
サイボウズ デザイン&リサーチの各チーム
デザイン&リサーチグループには、6つのチームがあります。
・チームブランディング チーム
・アクセシビリティ チーム
・UXリサーチ チーム
・kintone チーム
・Office チーム
・Garoon チーム
デザイン&リサーチのメンバーについて、さらに詳しく知りたい方は、下記のサイトもチェックしてみてください!
アクセシビリティチームの業務内容
サイボウズのアクセシビリティチームは、誰もが「チームに参加・貢献したい」という願いを叶えられる社会を創ることを目的にし、アクセシビリティ改善と啓発活動を中心に活動しているチームです。
アクセシビリティチームについて、さらに詳しく知りたい方は、下記のサイトもチェックしてみてください!
アクセシビリティチームで実際に体験したこと
マシンリーダブルを学ぶ
・スクリーンリーダー/キーボード操作
ヒューマンリーダブルを学ぶ
・アクセシビリティと色/拡大機能
業務内容の体験
・Officeのアクセシビリティ改善
・WCAGのガイドラインを読んでみよう
体験したことについては、先輩のniaさんが詳しくまとめていたので、今日は新卒デザイナーなりの学びを中心にお話ししたいと思います!
新卒デザイナーの学び
・学び①:テキストでデザインを構造化する習慣
・学び②:デザインする時点でアクセシビリティを考えよう
・所感:見た目の美しさとアクセシビリティの関係性を再考
学び①:テキストでデザインを構造化する習慣
情報をデザインする時に、常に階層構造化とグルーピングを意識しようということは、一番大きい学びでした。

上記の画像は学生時代に描いたUIラフです。学生時代にビジュアルデザインを専攻したので、「デザインを考える時に、まずはラフをいっぱい描こうよ」と先生から教わっていました。多分その習慣がまだ残ってたので、独学でUIを考えた時にずっと画面のビジュアル要素や、レイアウトから考える習慣がありました。
でもこの一週間を通してわかったのは、デザインする際に、全体的な構造を考えておいた方がいいということです。

上記の画像はポートフォリオサイトを想定して作った構造図なんですが、いきなり自己紹介ページのラフを描くではなく、そのページの中に、どういったコンテンツを入れたいかを先に言語化します。
テキストでデザインを構造化するメリット
・聞き手(読み手)が要点を理解しやすい
・デザインする時️に、全体像を見てデザインすることができる
・実装する時に、正しいhtml記述に変換しやすい
・画像をテキスト化しておくことによって、代替テキストを考えるコストも下げる
学び②:デザインする時点でアクセシビリティを考えよう
今回拡大機能、スクリーンリーダーといったアクセシビリティツールを使ってみて、「あ、このデザインダメだったのか!」と気づいた例を挙げると:
無限スクロール:スクリーンリーダーやキーボード操作で下のコンテンツ(確定ボタンなど)に辿り着けない

ホバーで表示されたコンテンツ:拡大の状態で操作すると、はみ出してしまって操作できなくなる

色だけに頼ってる表現:場合によって見づらいケースもある

実際にアクセシビリティツールを使わないと永遠に気づかないことかもしれないですね笑。
使いにくいデザインをしたいわけじゃないだろうとは思いますが、それこそデザイナーが無意識にユーザを排除してしまうことを少しでも減らせたらいいなと思いました。
今ネット上にはたくさんのアクセシビリティ検証ツールがあります。それを活用し、様々なシーンやユーザの状況を考えた上で、もっとアクセシブルなデザインをしようと思いました。
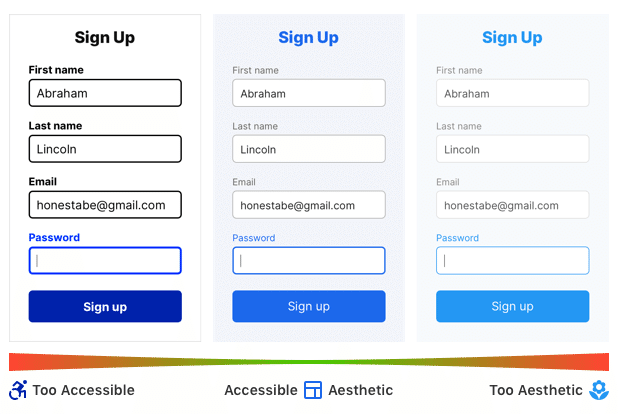
所感:審美性とアクセシビリティの関係性を再考
アクセシビリティーチーム体験をした前に、見た目の美しさとアクセシビリティーはバランスを取る必要があると書かれた記事を見かけました。
その記事には「一般的にアクセシビリティに優れたインターフェイスであるほど、見た目の美しさは低下すると言えます。」と書いてありました。
画像引用:The Aesthetic-Accessibility Paradox
しかし、デザイナーが審美性として意識しがちな配色とコントラスト比は、アクセシビリティのほんの一部にすぎません。
チーム体験で気づいたのは、そもそもアクセシビリティはビジュアル要素以外に、広い意味が持っています。WCAG(ウェブ・コンテンツ・アクセシビリティ・ガイドライン)を読むとわかりますが、幅広い指標になっています。
バリアフリーのサイト(サービス)を達成するために、キーボード操作の方法を考えるとか、200%拡大したときの動作を決めるとか、デザイナーとして考えるべきことがたくさんあります。
配色、コントラスト比だけを見て、アクセシビリティーと審美性を対立させると決めつけるのは、少し早合点ではないかと思いました。
見た目も含め、アクセシビリティを考えながらデザインしていきたいと、一週間のチーム体験を通して実感しました!
関連記事️:Accessibility drives aesthetics
関連記事️:見た目の美しさとアクセシビリティを戦わせないで
以上はアクセシビリティチーム体験での学びでした!次回もチーム体験での学びについてお話ししたいと思います!UXデザイン、新卒デザイナーの育成などのテーマについて興味がある方はぜひフォローしてください!またお会いしましょう👋👋👋👋
cover photo: Illustration by Oleg Shcherba from Ouch!