
拡大に強くなる!アクセシビリティ実装の紹介
こんにちは、株式会社Relicの斉藤です。
弊社のコーポレイトサイトをアクセシブルにするために、細々と時に大胆に改善を進めています!
この記事では、アクセシビリティの配慮ポイントの1つである、「拡大表示」について誰でもすぐにはじめられるCSSのテクニックを、参考コードとともに紹介します。
この記事を読んでくださる方へ
普段アクセシビリティ向上のためのデザインや実装を担当している方でも、初心者の方でも納得できるような内容を目指しました。
難しいことは書きません。CSSの実装ポイントを簡潔にまとめてお伝えします。
拡大表示にまつわる達成基準
WCAG(Web Content Accessibility Guidelines)というWebアクセシビリティのガイドラインの中で、「拡大表示」に関わる項目は3つあります。
1.4.4 テキストのサイズ変更:達成基準レベルAA
ユーザーは、支援技術を使用せずに、コンテンツや機能を失うことなく、テキストのサイズを最大 200% 変更できる必要がある。
1.4.8 視覚的提示:達成基準レベルAAA
行と段落の間に適切な間隔を空ける必要があり(1.5 倍)、テキストの200%拡大ができること。また、ユーザーが全画面ウィンドウでテキストを読むために水平方向にスクロールする必要がないこと。
1.4.10 リフロー:達成基準レベルAA
画面のサイズを400%拡大した時でも、水平方向と垂直方向の両方に強制的にスクロールすることなくコンテンツを読めるようにすること。
参考文献:Web Content Accessibility Guidelines (WCAG) 2.1
拡大表示とは?
達成基準にもあった通り、拡大表示ができるために知っておかなければならない機能があります。それは、ブラウザ標準で備わっている拡大機能です。
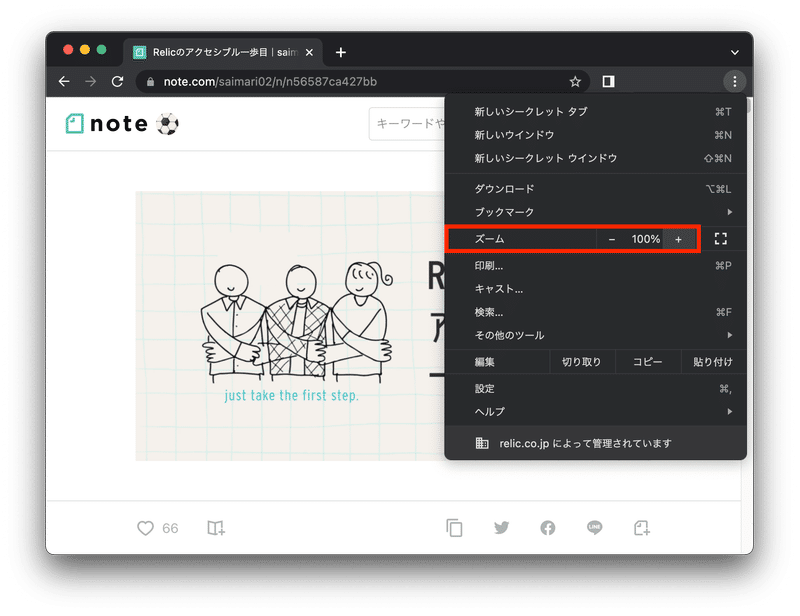
PCのGoogle Chromeを例にすると、画面そのもののズーム機能と、文字サイズを変更する機能があります。
ズーム機能は、100%、110%、125%と段階的に500%まで拡大することができます。

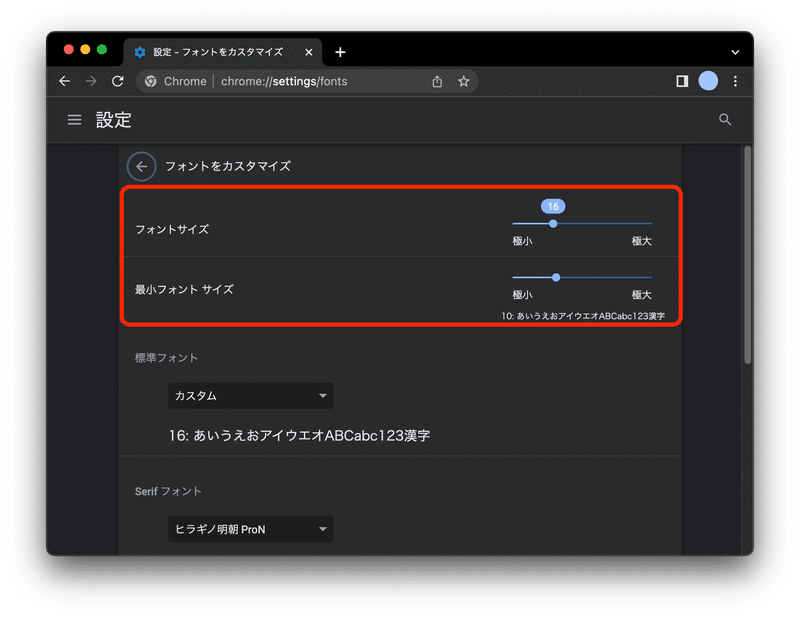
一方、文字サイズのみを変更する機能は、ブラウザの標準フォントサイズ16pxを変更できることができます。

ブラウザーの設定でデフォルトのフォント サイズを調整するユーザーは、ブラウザーの Edge や Internet Explorer のユーザーよりも多くなっています。つまり、デフォルトのフォント サイズを調整するユーザーを無視することは、ブラウザー全体を無視するのと同じくらい影響力があります。
この2つの拡大機能は似て非なるもので、今回は文字サイズを変更する機能について、実装を見ながら説明していきます。
実装ポイント①remを起用すべし!😲
remとは、ブラウザの文字サイズの設定を基準とした単位で、相対値に分類されます。
そのためremで指定された記述は、先述した文字サイズの変更機能の影響を受けます。
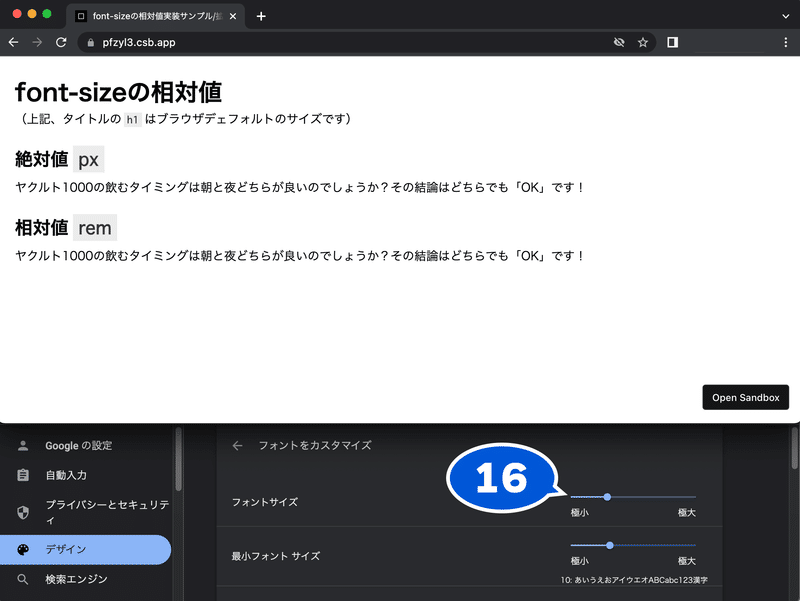
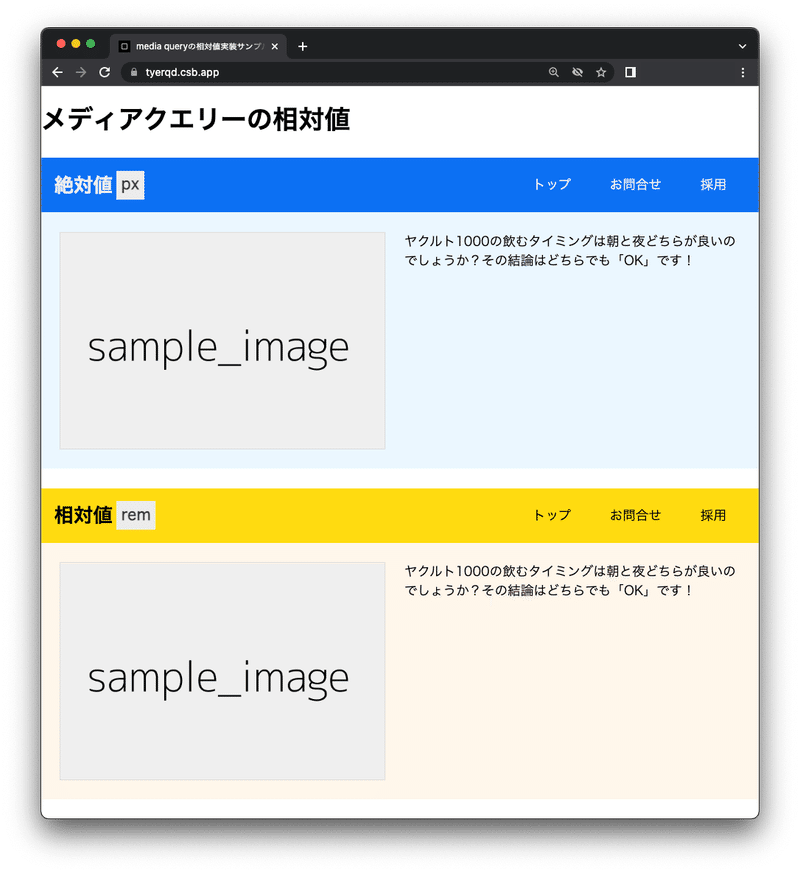
※CodeSandboxの実装サンプルです。文字サイズを変更機能のサイズ変更を試しながらご確認いただけます。
絶対値では16px、相対値では1remと指定しています。
デフォルトのフォントサイズ(16px)では特に見た目の差異はありません。

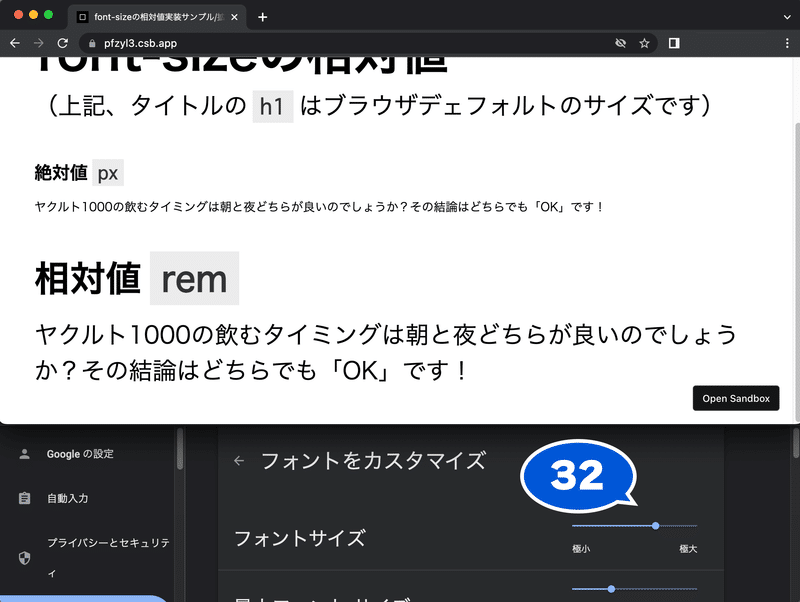
しかし、ブラウザのフォントサイズを2倍(32px)に指定するとどうでしょう。
CSSの絶対値指定は値が静的に扱われるため、拡大機能が反映されません。
一方、相対値指定だとルートのfont-sizeを基準として動的に扱われるため、拡大が機能します。

この仕組みを理解すれば、font-sizeだけでなく、他のプロパティでの指定でも拡大が機能することがわかります。
例えば、Tailwind CSSなどのフレームワークではmarginなどにremを起用しています。
Media Queryの例も以下で説明します。同じくCodeSandboxの実装サンプルで実際の挙動をお試しいただけます。
/* 絶対値の指定:px */
@media (min-width: 600px) { ... }/* 相対値の指定 */
@media (min-width: 37.5rem) { ... }上記2つのMedia Queryの比較でも、ブラウザデフォルトのフォントサイズ(16px)では特にレイアウトに違いはありません。以下で試した際のブラウザの横幅は885pxです。

下:相対値のremでMedia Queryを指定したレイアウト。
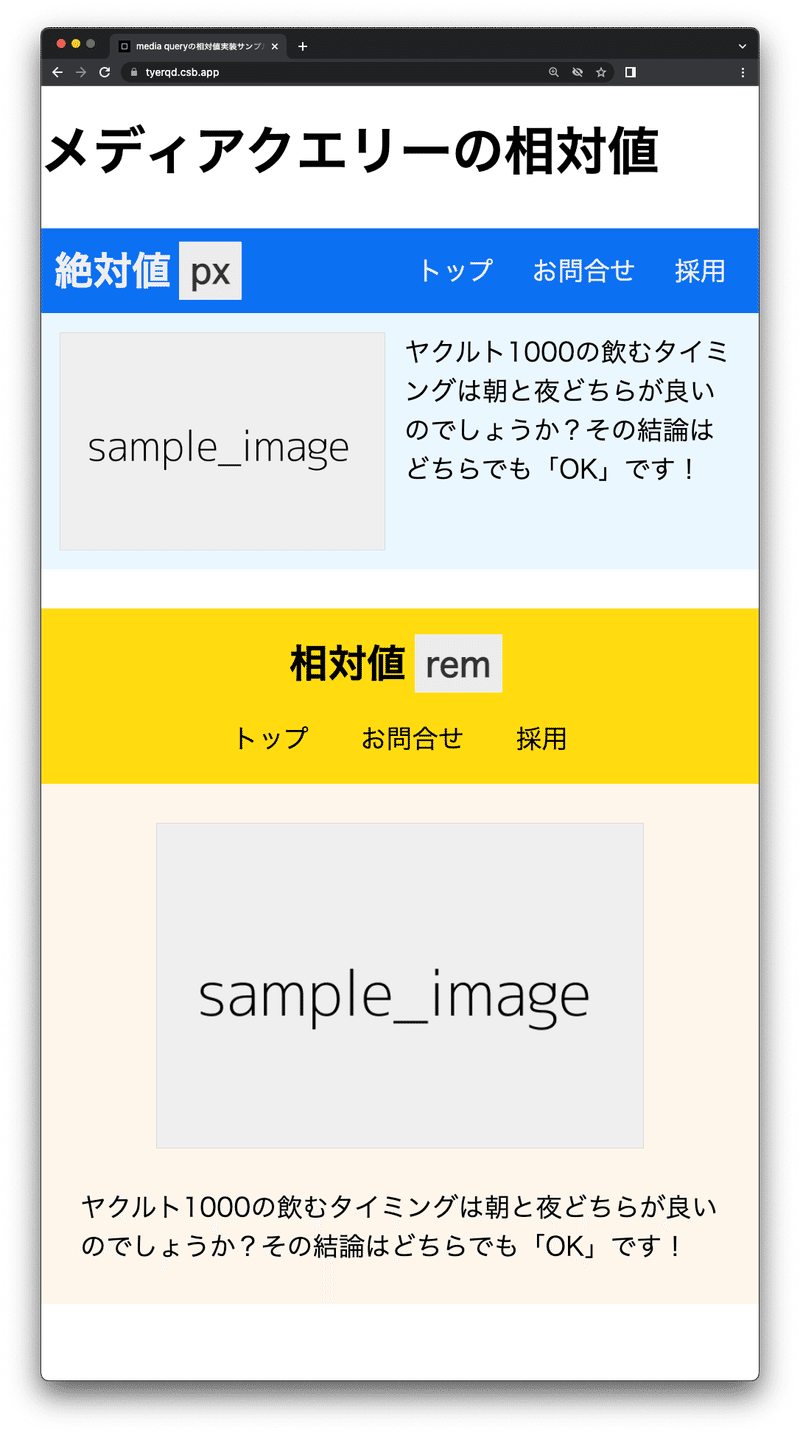
カスタマイズ設定でフォントサイズを2倍(32px)にしたところ、レイアウトの違いがでます。

下:相対値のrem指定のため、Media Queryの指定のスタイルにレイアウトが変更されている。
@media (min-width: 600px) { ... } //適用される
↓
ブラウザの横幅885px > Media Queryの指定 600px@media (min-width: 37.5rem) { ... } //適用されない
↓
ブラウザの横幅885px < Media Queryの指定 1200px(37.5 × 16 × 2) フォントサイズの変動で、Media Queryの指定が絶対値のpxと相対値のremでは判定に違いがでます。
絶対値のpxで指定した方は、あきらかに一行あたりの文字数が詰まりすぎて読みづらいと感じないでしょうか。
今回はわかりやすい横並びのレイアウトを例にあげましたが、ブレイクポイントで大きくレイアウトを変えているような場合には、Media Queryのrem指定で恩恵を受けることが多いと感じています。
(ブレイクポイントの出し分けでレイアウトを担保すること自体を避けるべき、という論点もありそうですね。)
また、残念なことにSafariではうまく動作しないことが確認されており、バグと言えそうです。どうしたものでしょうか・・・。
実装ポイント②絶対値のサイズ指定を疑うべし🤔
実装ポイント①で、絶対値と相対値の違いがおわかりいただけたと思いますが、絶対値(px)の指定には、画面が拡大縮小しても数値が変わってほしくないところに使っていきましょう。
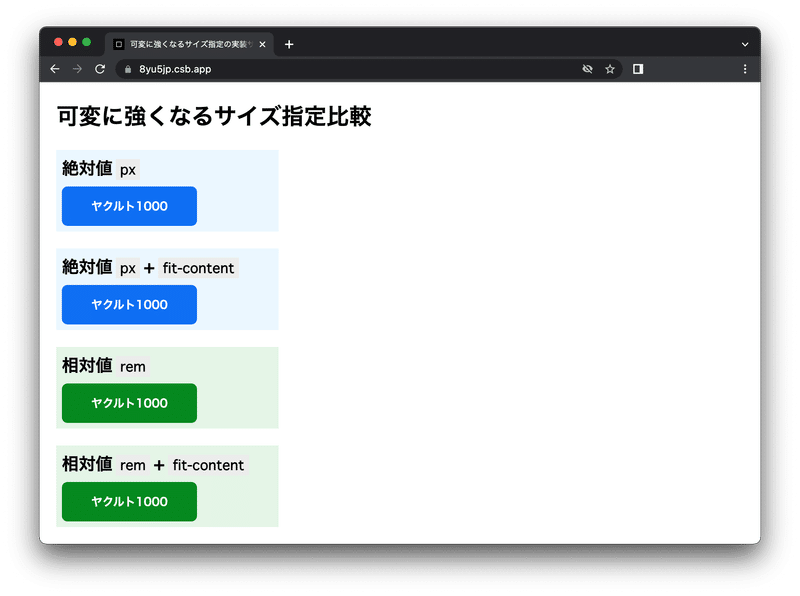
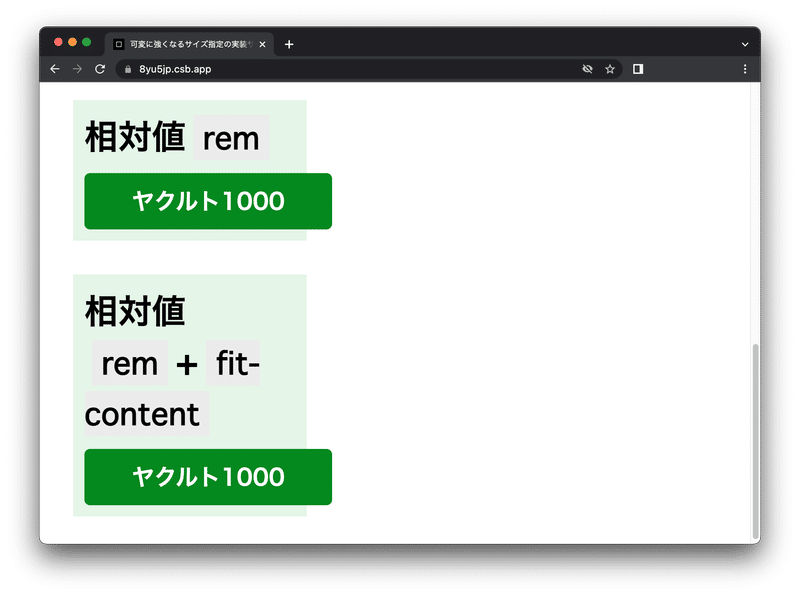
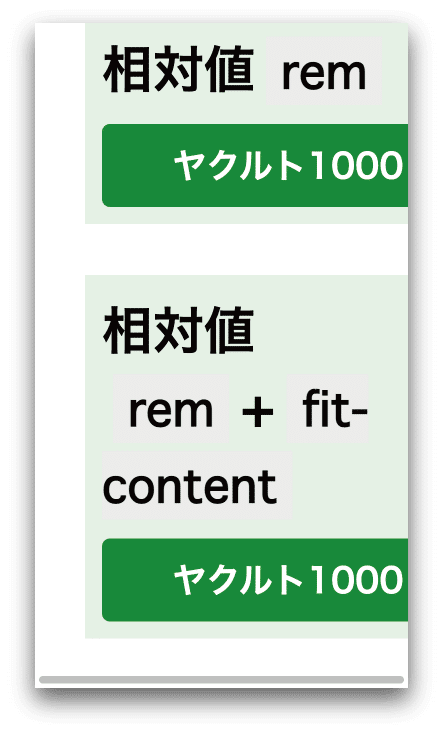
絶対値で指定しやすいボタンや、リンクに見られるデザインを例にあげます。同じくCodeSandboxの実装サンプルで実際の挙動をお試しいただけます。
絶対値(px)指定2つ、相対値(rem)指定2つのサンプルです。widthプロパティの使い方の違いをご覧ください。

/* 絶対値px */
width: 160px;
/* 絶対値px + fit-content */
min-width: 160px;
width: fit-content;
/* 相対値rem */
width: 10rem;
/* 相対値rem + fit-content */
min-width: 10rem;
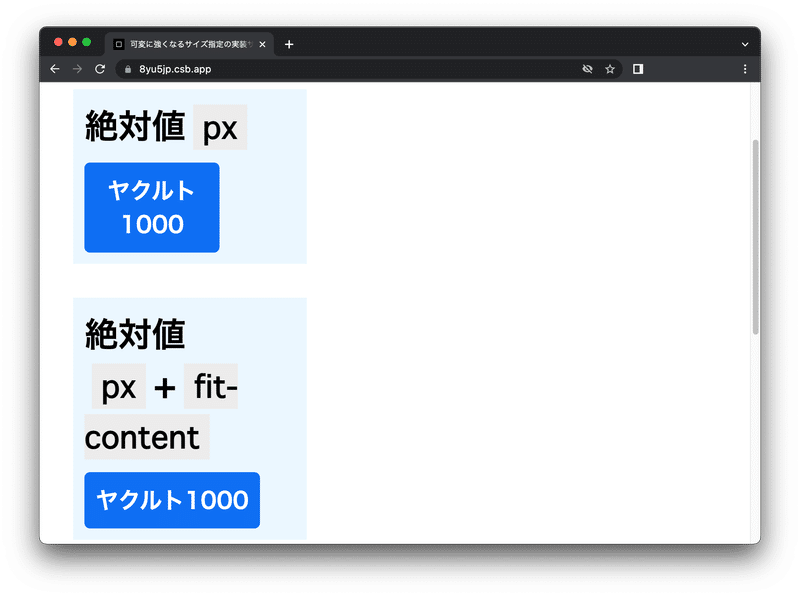
width: fit-content;カスタマイズ設定でフォントサイズを2倍(32px)にしたところ、ここでもレイアウトの違いがでます。

fit-contentの値を使うことで、拡大しても中のコンテンツは要素からはみ出ることなくまさに”フィット”してくれていることがわかります。
実際には、ボックスは利用可能な空間を使用しますが、max-content 以上にはならないことを意味します。

ただし、相対値の場合はフォントサイズの拡大とともにボタンの横幅も拡大されてしまうため、コンテンツからはみ出てしまう場合もあります。
その場合、横スクロールが発生し、適切にリフローできていないことになってしまいます。

これはほんの一例ですが、widthなどの幅指定は絶対値の指定で良いのか常に疑うことが大事です。
CSSも日々便利になっているので、可変に優れているプロパティや、指定方法を考えてみましょう。
実装ポイント③絶対値のポジション指定はできれば避けたいなぁ🥲
これは残念ながら拡大表示には対応しきれない、できれば避けたいレイアウトの1つです。
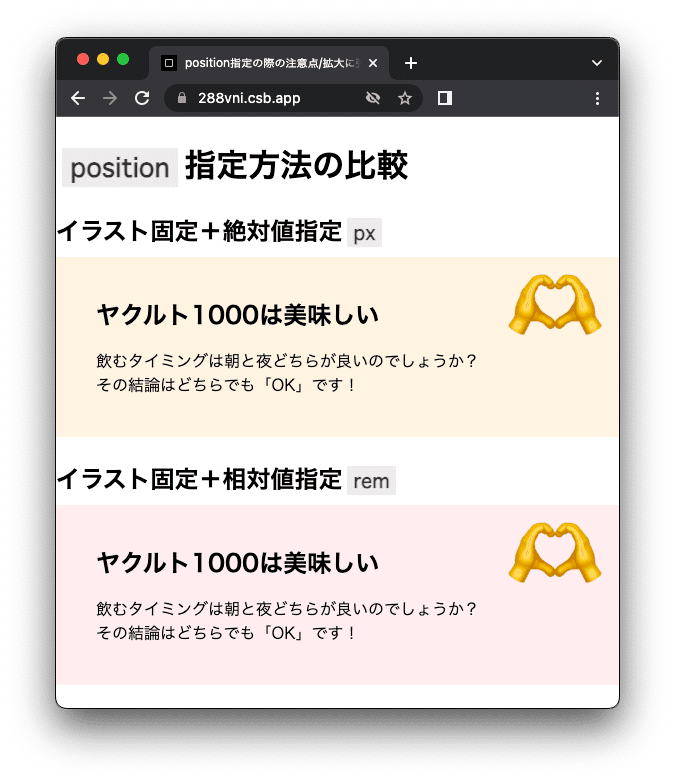
positionプロパティを使ってabsolute(絶対値)で固定して表示することは多々ありますよね。何がどう拡大表示に対応しきれないのか比較をご覧ください。同じくCodeSandboxの実装サンプルで実際の挙動をお試しいただけます。
イラスト(を模した絵文字)を右上に固定表示している例をつくりました。且つ、そのイラストのサイズ指定も絶対値(px)と相対値(rem)で比較しています。

/* 絶対値(px) */
right: 16px;
font-size: 96px;
/* 相対値(rem) */
right: 1rem;
font-size: 6rem;装飾的な表現でよく見られるパターンですね。
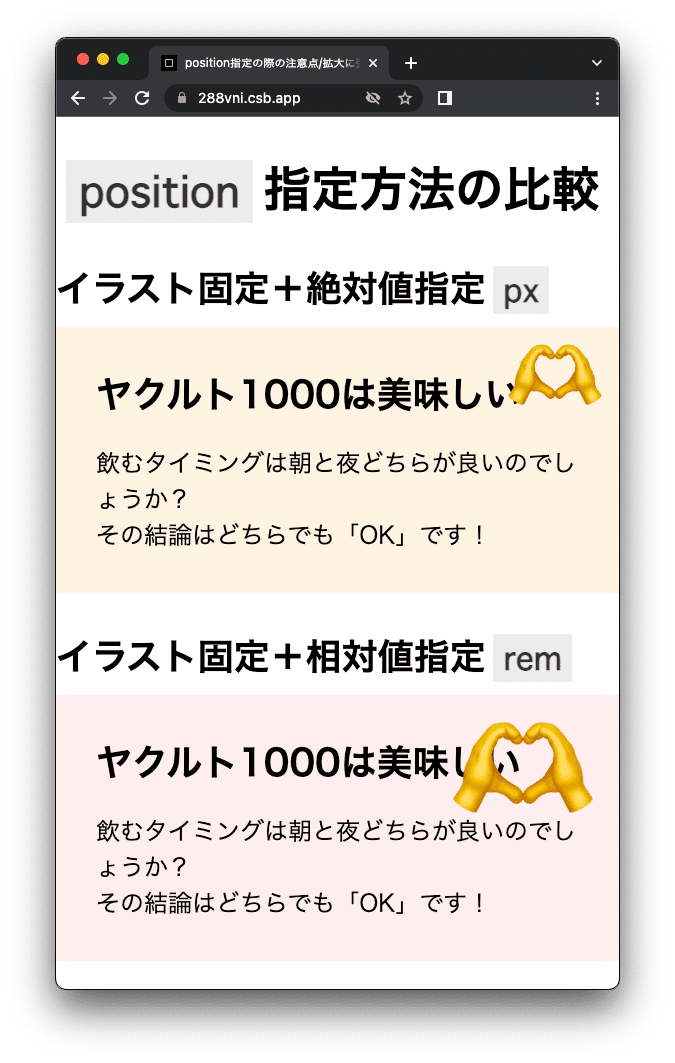
こちらもカスタマイズ設定でフォントサイズを1.5倍(24px)にしてみました。

なんていうことでしょう〜!
フォントサイズを拡大したことによって、固定表示している絵文字がテキストに被ってしまいます。さらに、絵文字のサイズを相対値にしたことで、被りが大胆になってしまいました。
これに関しては正直お手上げでして、むしろ回避方法を教えていただきたいです・・・。
今のところCSSやJavaScriptでは、画面の拡大率を取得する手段がなく(似たような原理でdevicePixelRatioというプロパティがあげられます)、条件によっての出し分けができないレイアウトと言えるかもしれません。できれば避けたい表現・・・。
まとめ
可変に強いCSSを書くことの難しさが身に染みました。
スケーラブルなレイアウトは、アクセシブルでもあると言えますね!
この類の話題はさまざまな意見が飛び交っているのも見てきているのできっと異論もあると思います!そんな意見もお待ちしております🫶
長文となりましたが、読んでくださりありがとうございました。
おまけ
2022年がもうすぐ終わろうとしていますが、年末の風物詩にもなっている流行語大賞で、「ヤクルト1000」が選出されたようです。巷では快眠効果があると噂になっていたようですね!私は飲んだことがありません😇知らんけど。
この記事が気に入ったらサポートをしてみませんか?
