
最強のランディングページの作り方
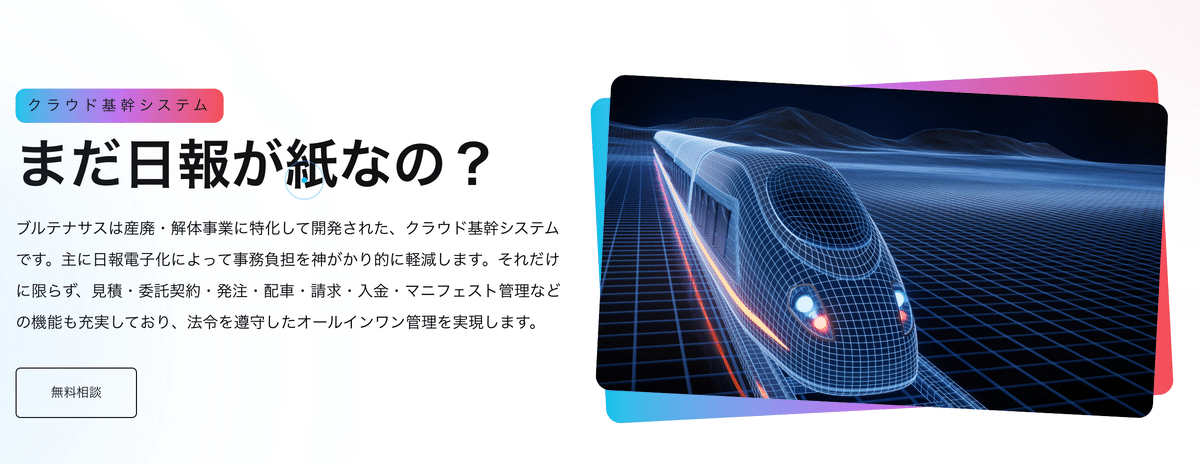
今回は『現役LPO社長から学ぶ コンバージョンを獲る ランディングページ』(以降、書)を参考にしながら、実際に手を動かして、前回のホームページをLPに変更していきます。
著者相原さん曰く、3C分析をすべきということでしたので、開発前にマーケティング知識をブラッシュアップしていきます。
そもそも3C分析とは何でしょうか?
Customer:市場/顧客
Competitor:競合
Company:自社
上記の頭文字を指すフレームワークのことであり、まずは市場と顧客の分析から着手します。
私は解体工事と産業廃棄物処理事業に従事される方向けの、SaaSシステム(https://www.bletainasus.com/)を開発いたしましたので、その市場と顧客の分析を例として試みます。
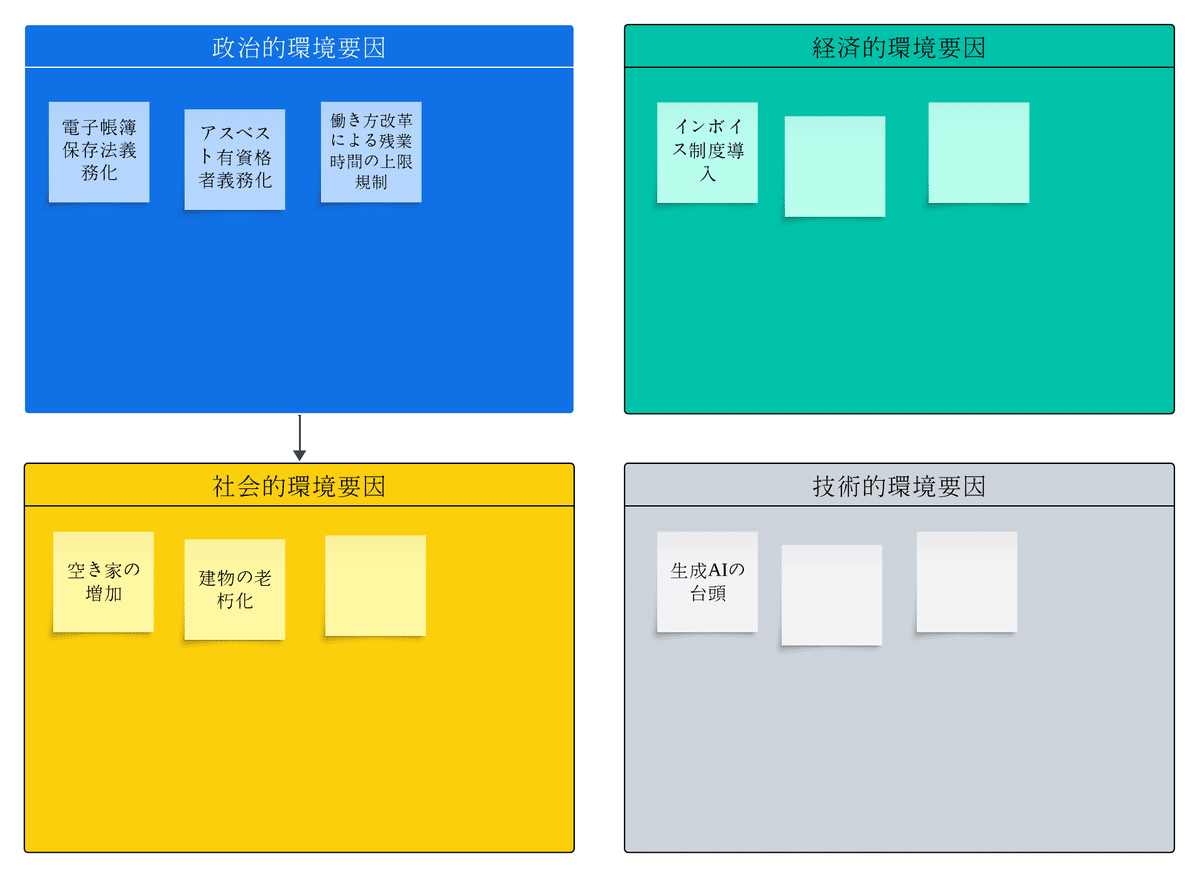
市場を分析するときは、「マクロ」分析と「ミクロ」分析を行う必要があり、マクロ分析には「PEST」という分析フレームワークを使用します。

これらの自社に与える影響を分析する必要があるとのことですが、現在の環境を整理することで、今後の打ち手や商品をプロモーションする上での訴求の参考にします。
次はミクロ分析です。ファイブフォース分析でミクロ(自社の業界)を分析します。
SaaS市場としてしまうと、あまりにも大きくなってしまいますので、解体SaaSや産廃SaaSの市場で分析していきます。
尚、ファイブフォース分析は、以下の5つの項目を分析します。
買い手の交渉力
供給企業の交渉力
新規参入業者
代替品の脅威
競争関係
買い手の交渉力については、これがオープン情報なので、正直少し書きづらいですが、基幹システムを切り替えるコストはそもそも高く、優位性は売り手側に客観的にもあると思いますので、価格交渉に応じないケースが実体験としてもほとんどです。
供給企業の交渉力については、買い手の交渉力と真逆の、あなたの(会社または商品の)強さです。 差別化ができている商品か、プレイヤーの数は多いか少ないか、仕入れ価格を抑えるだけの購買ボリュームはあるかなど、「顧客とあなた」などの強さを書き出す必要があります。そもそも解体工事や産業廃棄物処理事業の基幹システムのSaaSプレイヤーが少ないので、もっというと解体工事だとゼロなので、空き家問題や建て物の老朽化などで市場が伸びていくことも考えると、ある種穴場なのかもしれないと思いました。仕入値もランニングコスト以外はシステム改修が入らない限りはかからないので、供給側の交渉力は高いです。
続いて、新規参入業者についてです。他社が模倣できないほどの参入障壁があるか否かです。また参入してきたとして、あなたの会社のブランド認知度や必要な資本、経験や専門知識などの観点から新規参入者に対する自社の強さを書出してみる必要があります。ブランドも資本も今は我々にはないので、正直大資本に同じことをやられたら苦しいですが、逆に個人で1000万円以上かけてシステム開発できるの?というと、できそうにないように思いますので、この点はあまり心配しなくて良さそうです。
それから、代替品の脅威について。代替品の価格や差別化、新しいテクノロジーによっては競合とも思っていなかった会社が競合する可能性もあります。また代替製品が出たときの切り替えコストから、自社の商品がどれほど優位に立てるかを考えてみます。代替がきかない唯一無二の商品を開発しましたつもりですが、目立ったプレイヤーはAI配車とかAI見積とか、AI投資しているようなので、色をつける為にこれに負けない何か施策を打っていく必要があります。廃棄物を撮影した写真のAI自動検閲みたいなアイディアとしてはあるし技術的にもできそうなのですが、それが実際御客様のペインポイントをちゃんと解決するのかは、これから吟味していく必要があると考えています。
最後に競争関係についてです。「競合している企業の数や業界の成長率・成長可能性、自社のブランド認知度、透過している資本・技術・広告費などから競争状態を評価してみましょう」と書にありましたが、SaaSは年平均成長率130%なので、業界特化型だと極端な牌の取り合いにはならないように思います。
尚、顧客のニーズ分析につきましては、普段からお客様と私が接している背景があり、誠に勝手ながら割愛させていただきます。
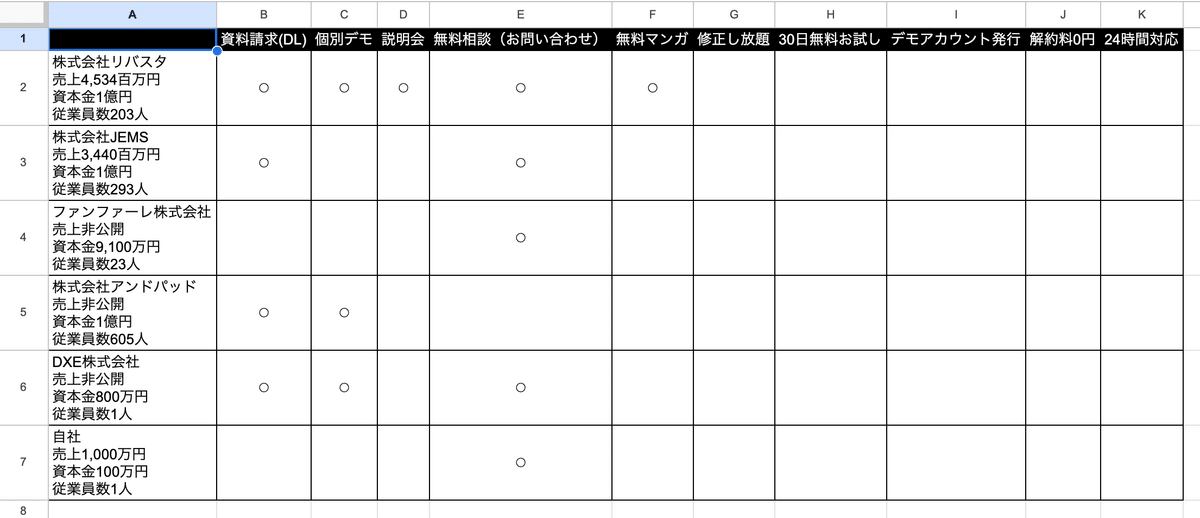
次が3C分析その②「競合分析」です。競合がやっていることリストを作成していきます。例えば、「無料分析/レポート提出/修正し放題/コンサルティング/30日無料お試し/デモアカウントの発行/解約料0円/24時間対応」などです。

まずは基本の無料相談を抑えつつ、競合の穴を見つけていきたいと思います。

前回設定したように、無料相談ボタン押下でお問い合わせページにスクロールします。

でもこうしてアップデートすると、いかに自分で作ったサイトが他社に負けているのかを痛感しますね。日々勉強です。
あとは表面から見えない部分の分析も忘れてはいけないので、「端的に言うと、競合サービスを受けたり、買ったりしてみましょう。」とのことですが、うーん。そもそも解体産廃基幹システムって存在しないので、厳密には競合ではないんですよね。代わりに「メルマガや会報の発行などをやっている場合は、積極的に取得してください。」もしてみたいと考えましたが、これも先の5社ではやっていないように見受けられました。
「極端な話、全部の競合の悪い所は取り入れずに、いいとこだけを全て真似ただけで、相当いいサービスが作れますよね。そこから更に、自社サービスやサイトをブラッシュアップしていくこともできるはずです」とのことでしたので、いったんは表面が追いついてから、裏面の施策を講じていきたいと思います。
ペルソナは内面がとくに大事
氏名:佐藤花子さん
年齢:45歳
性別:女性
職業:事務職
役職:一般
就職先:北海道
既婚・未婚:既婚
家族:夫・子供2人
地域:北海道
住居:一戸建て( ホーム)
年収:400万
いつどこでどのように検索しましたか?:業務時間中に会社PCで「基幹システム開発 相見積もり」と検索
ユーザーはどのような状態になってその商品を購入したいのか?:専務から会社の引っ越しがあることから、基幹システムのクラウド化の指示を受けていて、開発会社を探す必要に迫られていた。
そもそも商品を購入しようと思った経緯・理由・きっかけは何ですか?:10年以上使用している基幹システムをリプレイスし、増えすぎた事務員の削減と日報の紙運用が会社の課題となっていた。また、インボイス制度や電子帳簿保存法に対応する必要があった背景がある。
なぜこの人は今その商品を買わないのでしょうか?なぜ今それを持っていないのですか?理由は何ですか?:古いシステムに色々不満を持っていたものの、変更しなくても業務はなんだかんだ回っていたので先延ばしにしてしまいました。新しいシステムを導入する指示もなかったですし、現場のITリテラシーも高くはないので、すぐに定着するとは思えず、変更しない方が逆に億劫に感じていました。
この人が製品の購入を決定する際に重要な要素は何ですか? :今時の新しいシステムを作れそうな会社であったこと。何より独自開発でも安価なこと。
どのような生活を送っていますか?:結婚して15年。 私は昨年北海道に一戸建ての家を購入しました。 夕食などで遅くなる日はほとんどなく基本的に19時までに帰宅します。 休日は夫と出かけることが多いので基本的に休日は働きたくないんです。
「人々が行動を起こすWebサイト」を作ろう
購入・登録・問い合わせ・資料請求をゴールとして逆算した時に、以下の4つの条件が重要とのことでした。
ユーザーの得られる結果を提示する
ユーザーの得られる体験を提示する
なぜ必要なのかを訴えかける
今すぐ買う理由を訴えかける
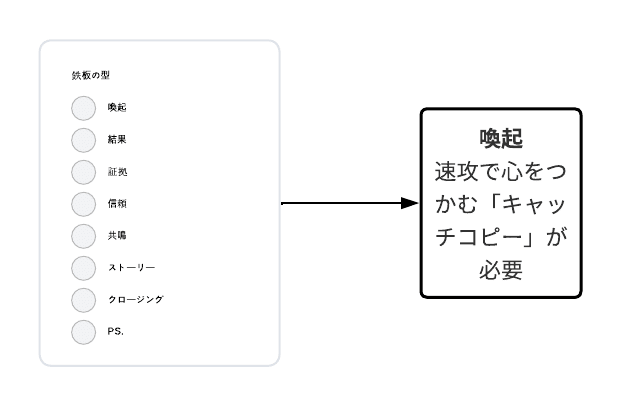
ポイントは「あなたの伝えたいメッセージではない」ということです。「ユーザーの欲しいもの、知りたいこと」を伝えなければなりません。この4つの条件を伝えるための鉄板の型があるので、これを以下に示します。

キャッチコピーには作り方があり、まず「商品の特徴をあげます」。
解体産廃特化型の基幹クラウドシステム
紙の日報を電子化できる
見積〜入金まで網羅し機能数が多い
電子帳簿保存法・インボイス制度完全対応
そして、だから何?を考えます。
解体産廃特化型の基幹クラウドシステム→だから何?→他のERPより良い
紙の日報を電子化できる→だから何?→事務負担が下がる
見積〜入金まで網羅し機能数が多い→だから何?→システムを一元化できる
電子帳簿保存法・インボイス制度完全対応→だから何?→法令遵守できる
人々が行動せざるをえない根源的な欲求に近くなるまで、連想ゲームを続けます。では、根源的な欲求とは何か?
・生き残り、人生を楽しみ、長生きしたい
・食べ物、飲み物を味わいたい
・性的に交わりたい
・他人に勝り、世の中に遅れを取りたくない
・愛する人を気遣い、守りたい
・恐怖、痛み、危険を免れたい
・快適に暮らしたい ・社会的に認められたい
・情報がほしい
・身体や環境を清潔にしたい
・便利であってほしい
・美しさと流行を表現したい
・掘り出し物を見つけたい
・好奇心を満たしたい
・能率よくありたい
・信頼性、質の良さがほしい
・節約し、利益を上げたい
では、根源的な欲求に近づけていきます。
解体産廃特化型の基幹クラウドシステム→だから何?→他のERPより良い→他社に勝り、世の中に遅れを取らない
紙の日報を電子化できる→だから何?→事務の転記負担が下がる→他社に勝り、世の中に遅れを取らない
見積〜入金まで網羅し機能数が多い→だから何?→システムを一元化できる→便利
電子帳簿保存法・インボイス制度完全対応→だから何?→法令遵守できる→法的に罰せられる危険を免れる
これが顧客にとってのベネフィットになり、ターゲットニーズと照らし合わせてキャッチコピー案を作成していきます。そういう意味で言うと、「まだ紙の日報で消耗しているの?」は、かのイケハヤさんのコピー踏襲となりますが、ここでは適当な気もします。
いったんはこのままで、続いて「結果」パートに移ります。
結果パートは、キャッチコピーを作るプロセスで、実はもう完成しています。結果パートとは読んで字のごとく、その商品を使うと得られる確実な結果のことです。
結果→日報電子化によって、事務負担が下がる。
ただ、これだと日報アプリを導入している会社には刺さらないんですよね。「いやもううちは電子化されているし」となってしまう。
結果→法令遵守できる
これが良いのかもしれません。産廃業界は免許が取り消されてしまうので、タバコさえもポイ捨てできないと言われるほど厳しい業界なので、非常に保守性の高い方が多い印象があります。
直近だと、働き方改革による残業時間の上限規制もありますから、そのあたりも踏まえ、結果公明正大にシステムを使えますよ、というのが売りとなるかもしれません。
もしくは、単純に日報電子化を謳わずに端的に事務コストが下がることを強調するのも良いかもしれません。
要するに、このシステムなら「特化型なので他のERPより便利です」「事務コストが下がります」「法令遵守できます」「バラバラな業務を一元管理できます」。
また、あなたがいくら広告にお金をかけても、どれだけ情熱をかけてWebサイトを作ったとしても、真剣に見る人はいません。
まじですか?と思いますが、確かにそうですよね。こういったことを意識しながら、キャッチコピーで心をつかみ、結果パートで納得感を生みましょう。

続いて、証拠パートです。
結果の次にこのパートがある理由は、「髪が綺麗になりますよ」と言われて「なるほどすごい!」と信用するユーザーはいないからです。 ましてやあなたの会社や取り扱う商品の認知度が低いならば、なおさらこのパートは重要になってきます。このパートでは「結果」を「なぜそう言い切れるのか?」その証拠を提示しましょう。
証拠を提示しないと、あなたのランディングページからは信憑性が損なわれ、購入には繋がりません。まず必ず、あなたの商品を疑ってくると思ってください。
数値的根拠
客観的事実
科学的/医学的根拠
特許
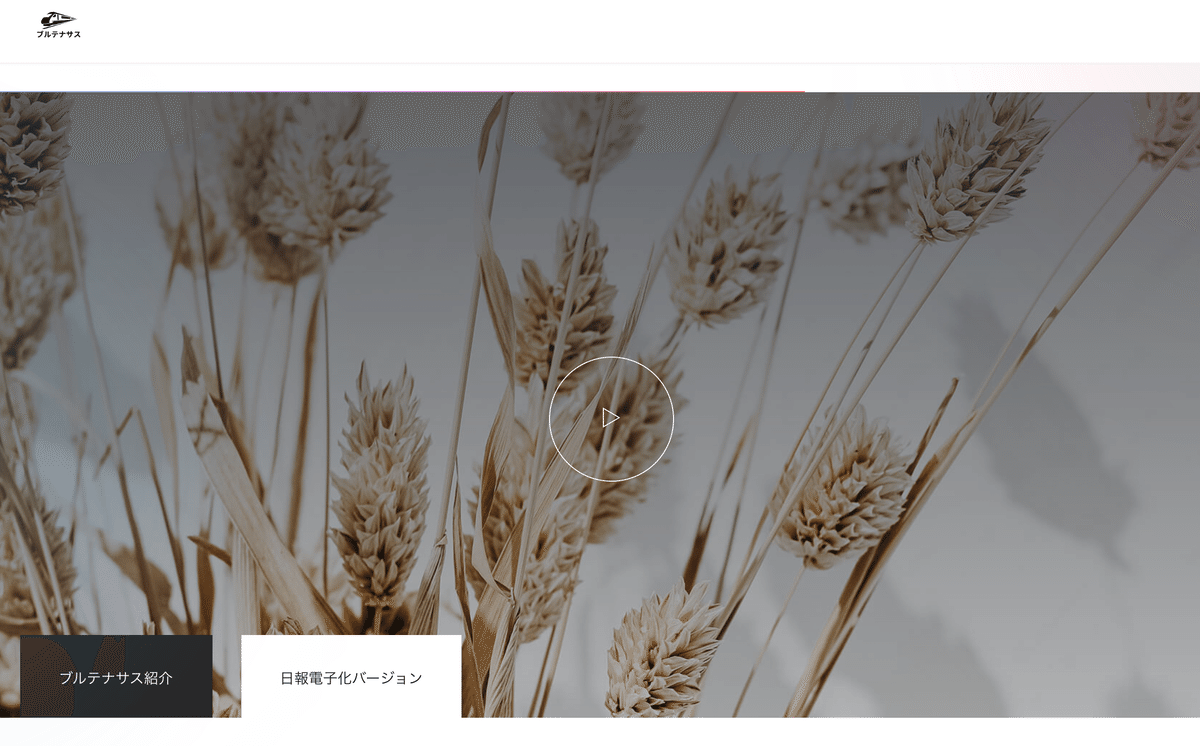
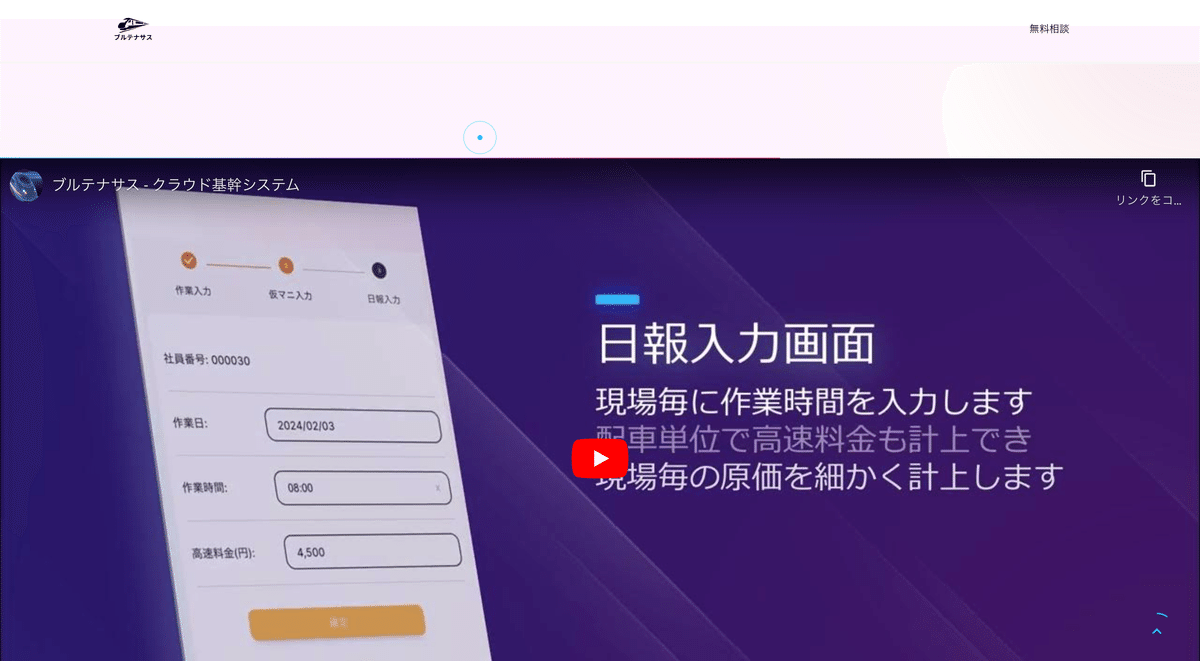
動画デモンストレーション
動画時代には、動画デモンストレーションが一番良いと思いますので、ここでペルソナのことも考えPCで見ることを想定すると、やはり縦型動画ではなく、普通の動画にした方が良いように思いますので、前回の設定を戻します。

でも今時、カーソルを当てるだけで、動画開始してほしいですよね?
下記のcssとjsxが必要となります。
import { makeStyles } from '@material-ui/core/styles';
const heroStyles = makeStyles(theme => ({
video: {
position: 'relative',
zIndex: 10,
overflow: 'hidden',
height: 500,
width: '120%',
'& iframe': {
width: '100%',
marginTop: -60,
marginLeft: '-10%'
},
[theme.breakpoints.up('md')]: {
height: 650,
},
background: theme.palette.common.black,
},
illustration: {
width: '100%',
height: 500,
},
particleBackground: {
position: 'absolute',
width: '100%',
height: 500,
top: 0,
left: 0
},
slideshow: {
height: '100%',
width: '100%',
'& > div': {
height: '100%',
width: '100%',
}
},
slideItem: {
height: 500,
width: '100%'
},
img: {
backgroundSize: 'cover',
backgroundAttachment: 'fixed',
width: '100%',
height: '100%',
position: 'absolute',
top: 0,
left: 0
}
}));
export default heroStyles;
import React, { useState } from "react";
import YouTube from "react-youtube";
import useStyles from "./hero-style";
function Video() {
const [player, setPlayer] = useState([]);
const classes = useStyles();
const opts = {
height: "720",
width: "1080",
playerVars: {
// https://developers.google.com/youtube/player_parameters
autoplay: 1,
controls: 0,
rel: 0,
showinfo: 0,
mute: 1,
origin: "http://localhost:3001",
},
};
const _onEnd = (event) => {
event.target.playVideo();
};
const _onReady = (event) => {
player.push(event.target);
setPlayer(player);
};
return (
<div className={classes.video}>
<YouTube
videoId="iB_9BlFuHqA"
opts={opts}
onReady={_onReady}
onEnd={_onEnd}
/>
</div>
);
}
export default Video;さらに、yarn add react-youtubeすることによって、完了です。

あとは、任意の動画にしたい場合はアップロードしたURLの下記太字部分を変更します。
https://www.youtube.com/watch?v=ZtoLm-XbewQ&ab_channel=%E9%AB%98%E8%B0%B7%E6%98%8C%E5%BF%97
証拠パートは結局、アドビの、After Effectの体験版を使って開発しました。動画を作るのははじめてでしたが、曲選びも動画素材選びも前回紹介をした、envatoに存在しますので、なんとか作ることができました。結局デジタルスキルは、どこか似た要素があるので、エンジニアなら極端な学習時間を費やさなくても簡単な宣材ビデオならできてしまうのかもしれません。
次はお客様の声(実名+動画)が最も効果的な、共鳴パートです。本格リリースが3月末となりますので、一旦現時点ではこのパートを飛ばします。リリースした後に、取材チームを入れてページ追加する予定です。
同じく信頼パートも、PR Timesに出稿したりした時にアップデートしますので、こちらでは省略します。
次がストーリーです。私は以下のを掲示することに決めましたが、ポイントは自分の心の声で語ることだそうです。AI時代ですし、信憑性というのが購入の判断材料となります。
ミュージシャンを目指していた同級生のお兄さんが、ご自身の30歳の誕生日祝いで、たくさんの人を招き、大盤振る舞いの御馳走をしました。そして、その翌日に自殺しました。私は当時役者を目指していました。夢を追いかけても結果を出せない焦燥の念と恐怖を感じるようになっていきました。
そんなある日、『LOST』という海外ドラマを見ていました。乗客を載せた飛行機が無人島に墜落し、生存者同士が助け合いながら化け物と戦いサバイブする、そんな話です。その時あることに気がつきました。どんなドラマにも登場する職業があるなと。
それは、「医者」でした。では、なぜ「医者」はそんなに登場機会が多いのでしょうか?それは、人の命が大切なものであり、この世界において「価値」があるからだと考えました。『LOST』の中でも、ジャックという医者を中心として物語が進行します。私は当時20代半ばでしたので、今から医者を目指そうというのは現実的には想像できませんでした。ただ『LOST』には、もう1人脇役的ながらも活躍する人物がいて、その名はサイードと名乗る、アラブ系のエンジニアでした。無人島の中で、怪我した人を治せるのは貴重な「価値」ですが、外界と通信ができるというのもまた「価値」だったのです。Huluというストリーミングサービスでその作品を見ていたのもあり、TSUTAYAにわざわざ貸し借りの移動をしなくても良くなるだけでなく、価格も下がるという、その「価値」に魅力を感じていました。
- この世は舞台、人はみな役者
シェイクスピアの名言ですが、どうせ一度きりの人生ならば、この日本列島でサイードとして生きることで活躍できるかもしれない、そう思い立ってピボットし、ITエンジニアの道を歩むこととなります。下段のキャリアを重ねる中でたくさんのプロジェクトに参加させていただきました。リアルな現場経験に加え、システム開発の全工程及び全ポジションを経験したと言っても過言ではございません。
産業廃棄物・解体工事業界をリードされる得意先様との出会いに恵まれ、世界中のエンジニアと共に全く「新しい価値」をこの10年の集大成として、創造(FOUND)しました。
ぜひ産廃・解体事業に従事される皆様に、この基幹システムをご活用いただきたいと願います。
あともう少しですね。クロージングパートに移ります。
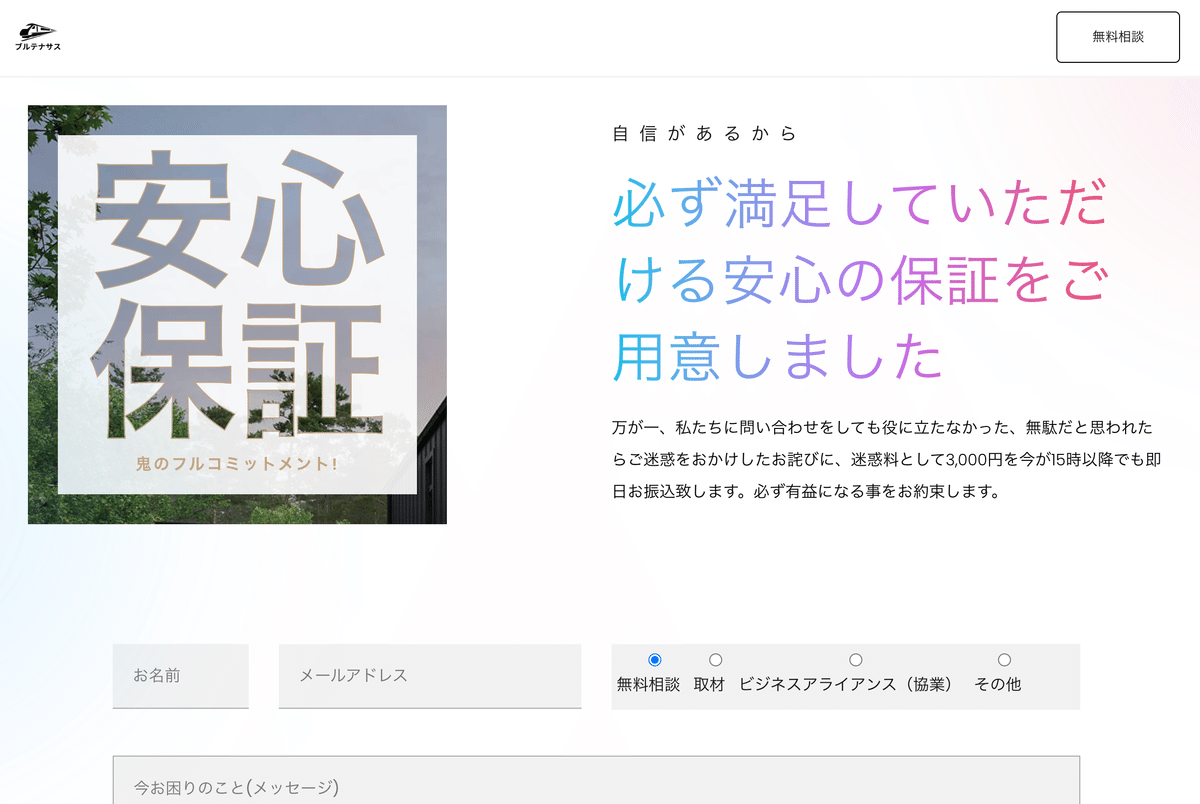
確実に「今」買ってもらうクロージングの方法は以下の4つです。
返金/返品保証を付ける
期間限定オファーを行う
速さを訴求する
特典をつける
返金保証にします。

ということで、今度は購入ボタンの設置場所を調整していきます。
結論から言うと、上中下の3箇所に設置するか、フローティングボタンで常に追尾するようにしておいてください。
フローティングボタンでの追尾を行いたいと思います。
// NavVar.jsx
"use client";
import React, { useEffect, useRef } from "react";
import Link from "next/link";
//= Scripts
import { handleDropdown, handleMobileDropdown } from "@/common/navbar";
//= Static Data
import appData from "@/data/app.json";
const Navbar = ({ lr, theme }) => {
const navbar = useRef();
function handleScroll() {
if (window.scrollY > 300) {
navbar.current.classList.add("nav-scroll");
} else {
navbar.current.classList.remove("nav-scroll");
}
}
useEffect(() => {
handleScroll();
window.addEventListener("scroll", handleScroll);
return () => window.removeEventListener("scroll", handleScroll);
});
return (
<nav
ref={navbar}
className={`navbar navbar-expand-lg change ${
theme === "light" ? "light" : ""
}`}
>
<div className="container">
<Link className="logo" href="/">
{theme ? (
theme === "light" ? (
<img ref={lr} src={appData.darkLogo} alt="logo" />
) : (
<img ref={lr} src={appData.lightLogo} alt="logo" />
)
) : (
<img ref={lr} src={appData.lightLogo} alt="logo" />
)}
</Link>
<button
className="navbar-toggler"
type="button"
onClick={handleMobileDropdown}
data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="icon-bar">
<i className="fas fa-bars"></i>
</span>
</button>
<div className="collapse navbar-collapse" id="navbarSupportedContent">
<ul className="navbar-nav ml-auto">
{/* <li className="nav-item dropdown" onClick={handleDropdown}>
<span
className="nav-link dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-haspopup="true"
aria-expanded="false"
>
Home
</span>
<div className="dropdown-menu">
<a className="dropdown-item" href={`/homepage/home1-dark`}>
Main Home
</a>
<a className="dropdown-item" href={`/homepage/home2-dark`}>
Creative Agency
</a>
<a className="dropdown-item" href={`/homepage/home5-dark`}>
Digital Agency
</a>
<a className="dropdown-item" href={`/homepage/home4-dark`}>
Business One Page
</a>
<a className="dropdown-item" href={`/homepage/home3-dark`}>
Corporate Business
</a>
<a className="dropdown-item" href={`/homepage/home6-dark`}>
Modern Agency
</a>
<a className="dropdown-item" href={`/homepage/home7-dark`}>
Freelancer
</a>
<a className="dropdown-item" href={`/homepage/home8-dark`}>
Architecture
</a>
</div>
</li>
<li className="nav-item">
<a className="nav-link" href={`/about/about-dark`}>
About
</a>
</li>
<li className="nav-item dropdown" onClick={handleDropdown}>
<span
className="nav-link dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-haspopup="true"
aria-expanded="false"
>
Works
</span>
<div className="dropdown-menu">
<a className="dropdown-item" href={`/showcase/showcase-dark`}>
Showcase Parallax
</a>
<a className="dropdown-item" href={`/showcase4/showcase4-dark`}>
Showcase Carousel
</a>
<a className="dropdown-item" href={`/showcase3/showcase3-dark`}>
Showcase Circle
</a>
<a className="dropdown-item" href={`/works/works-dark`}>
Portfolio Masonry
</a>
<a className="dropdown-item" href={`/works2/works2-dark`}>
Portfolio Filtering
</a>
<a className="dropdown-item" href={`/works3/works3-dark`}>
Portfolio Gallery
</a>
</div>
</li>
<li className="nav-item dropdown" onClick={handleDropdown}>
<span
className="nav-link dropdown-toggle"
data-toggle="dropdown"
role="button"
aria-haspopup="true"
aria-expanded="false"
>
Blog
</span>
<div className="dropdown-menu">
<a className="dropdown-item" href={`/blog/blog-dark`}>
Blog Standerd
</a>
<a className="dropdown-item" href={`/blog-list/blog-list-dark`}>
Blog List
</a>
<a className="dropdown-item" href={`/blog-grid/blog-grid-dark`}>
Blog Grid
</a>
<a
className="dropdown-item"
href={`/blog-details/blog-details-dark`}
>
Blog Details
</a>
</div>
</li> */}
<li className="nav-item">
<a href="#contact-form" className="nav-link">
無料相談
</a>
</li>
</ul>
</div>
</div>
</nav>
);
};
export default Navbar;前回のコメントアウトを解除します。

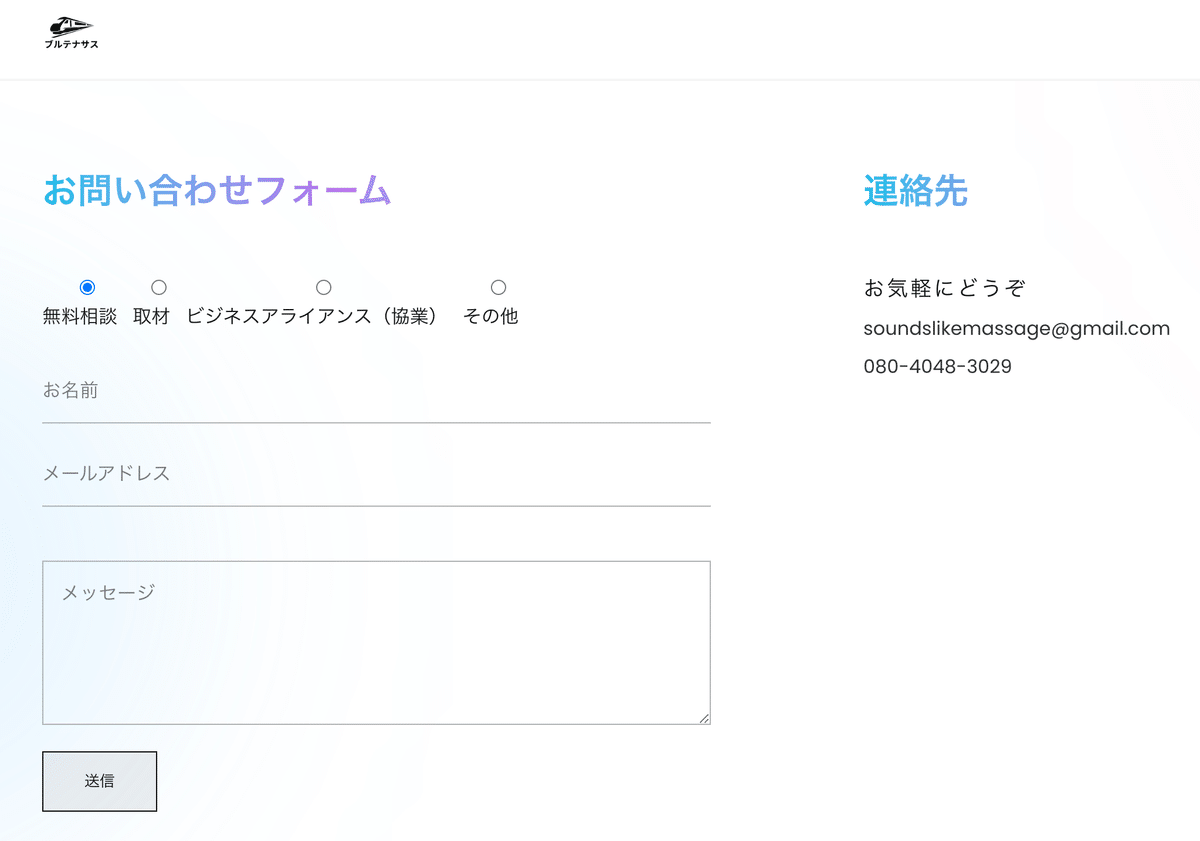
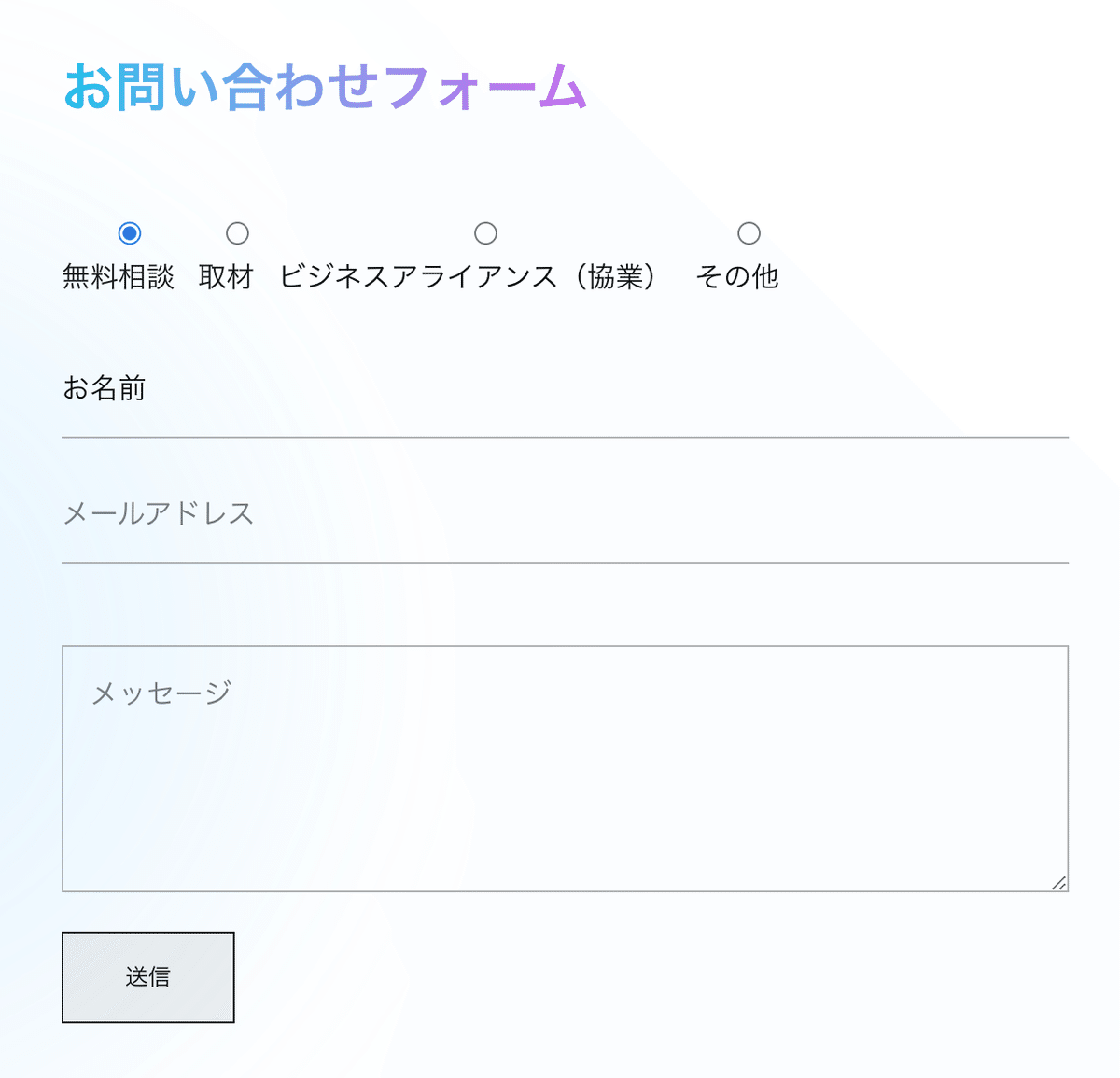
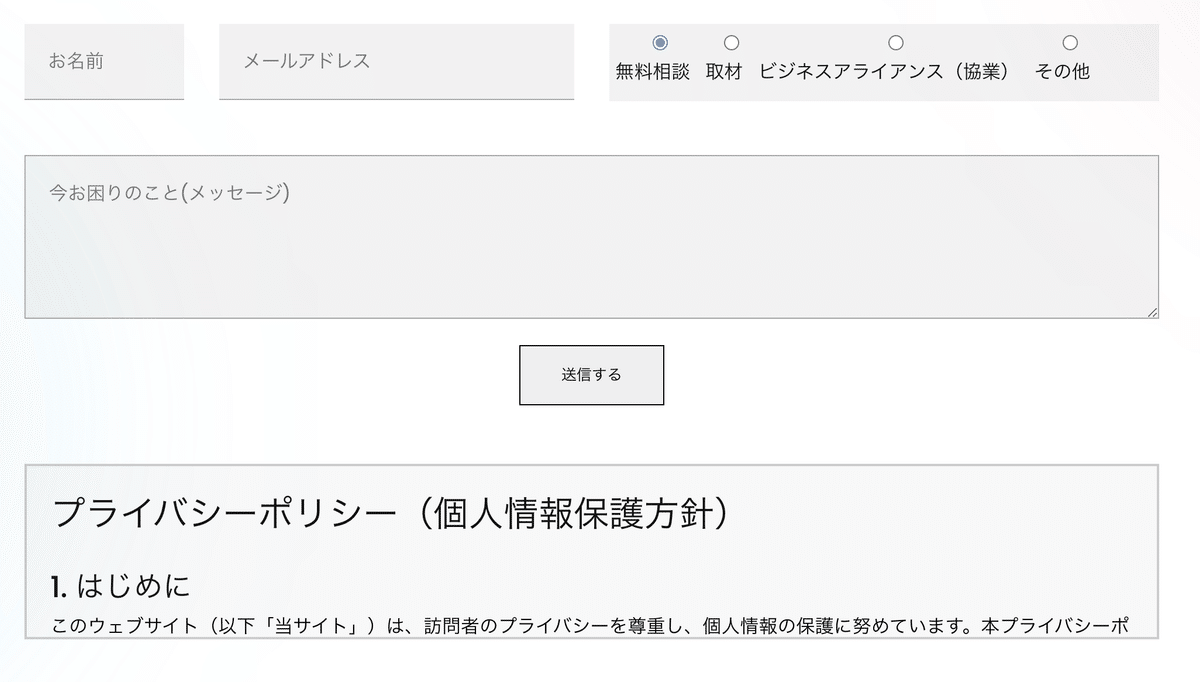
フォームは細部こだわる必要があり、下記のポイントがあります。
●メールフォームの上にメッセージが設置されている❌
●メールフォームのページにはどこにもリンクが貼られていない⭕️
●入力項目が極限まで少ない⭕️
●平仮名や漢字、大文字小文字、ハイフンの有無の指定が無い⭕️
●入力例がある❌
●入力ボックスの角が丸い❌
●入力ボックスが大きい(文字も)⭕️
●送信ボタンが大きい⭕️
●個人情報保護がついている❌
●入力ミスした項目を教えてくれる❌
●入力→確認→完了など今自分がどの地点にいるかを表示している❌
●入力項目に応じて最適なキーボードが表示される (スマホの電話番号入力など)❌

フォームで離脱しないように細部にこだわります。



●入力ボックスの角が丸い❌
●入力→確認→完了など今自分がどの地点にいるかを表示している❌
上記2つを除いて対応しましたが、いったんはこの状態で前に進みます。ザ日本人的に細かいところに時間をかけるタイプではないので、ご容赦いただけますと幸いです。
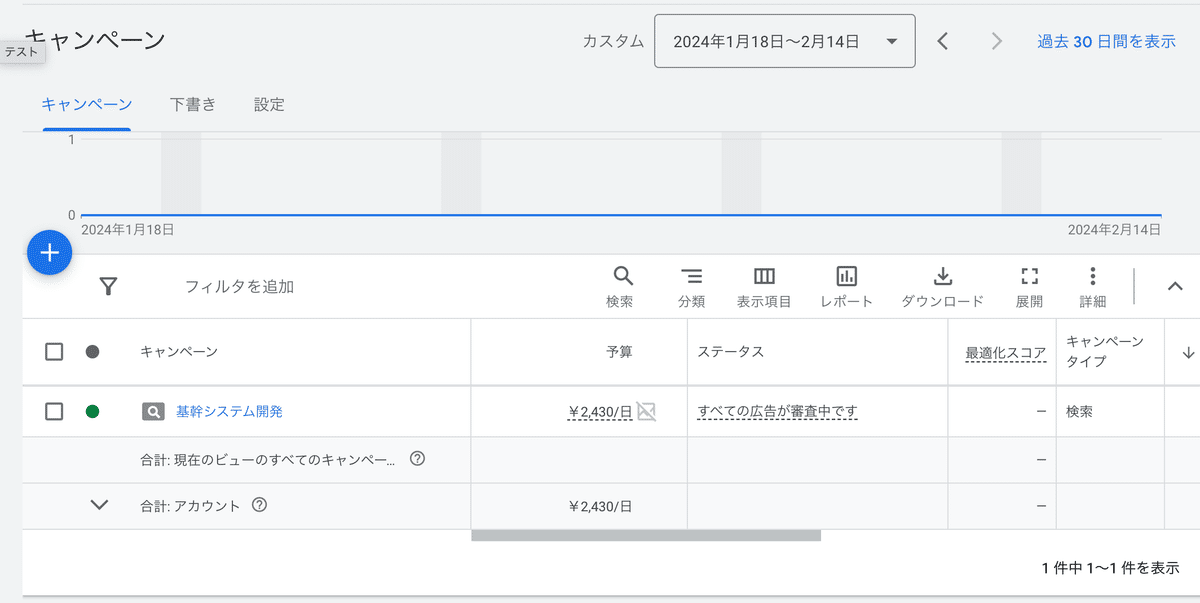
「ランディングページの集客は広告で!」が基本なので、キャンペーンを作成し、google広告の申請を行ってテストマーケティングしていきます。

この承認にまだ時間がかかりそうなのと、それぞれのURLに自動でメッセージを送信する次のアイディアが浮かんできたのもあり、『最強のランディングページの作り方』は一旦ここで打ち切りにします。
もしご希望があれば、以下の無料相談からメッセージをいただけますと継続して書く可能性がありますので、よろしくお願いいたします。
それではまたごきげんよう。
この記事が気に入ったらサポートをしてみませんか?
