
【1時間で出来る】どんな場面でも使用出来るText time lag アニメーション。
こんにちは、SABOTENKS(サボテンクス)です。
最近はText animationばかりを作成しています。
Twitterで以下のツイートをしました。後半の内容が(メイン)
チュートリアル完成です😀
— sabotenks【サボテンクス】@D (@sabotenks) May 27, 2019
最初は写真が並んで行く3Dスライドショーをやってたのですが、動作が重たくて重たくて…
急遽テキストアニメーションへ。
ですが、このテキストアニメーションも作成してよかったです。後々何か追加したい時にとても使えそう↗️#AfterEffects#animation pic.twitter.com/iXAZZoCDNh
ツイートで触れていますが、さまざまなシチュエーションで使用することができるText animationだと思いました。
結婚式、二次会、少し動きをつけたい時にもってこいのText animation。
なんと言っても、決して難しくなく、1時間程度あれば簡単に作成することも出来るのです。
animationのイメージは上のTwitterのリンクで飛べば見れるので始める前に必ず一度確認してから取り掛かってくださいね。
それでは開始していきます。
1:まず初めにコンポジションから作成してください。
設定はこちらです。

2:次に作成したコンポジションにTextレイヤーを作成していきます。
→Textは全部で3つ作ります。ここではまずひとつだけ作成してください。
→更にTextもお好みのCOLORでお願いします。
3:Textを作成したら、Textを配置していきます。
→配置をスムーズに行うためにグリッドとガイドラインのオプションを選択して【タイトル/アクションセーフ】を選択してください。
→以下の画像の四角をクリックしてくださいね。



Viewに四角い枠が登場しますので、この枠にTextをあわせていくと配置がやりやすくなります。
4:次はTextにエフェクトの高速ボックスブラーを適用していきます。
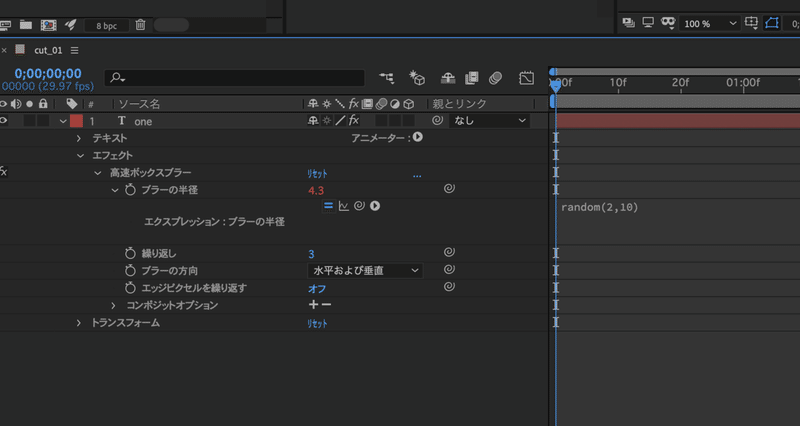
→適用したら、Textレイヤーのエフェクト→高速ボックスブラー→ブラーの半径を選択して、optionキーを押したままブラーの半径の左にあるストップウォッチをクリックしてください。
→するとエクスプレッションが追加されます。

5:次にブラー半径の右にある▶をクリックして、random()を選択してください。
→()の中に数字をいれていきます。(2,10)としてください。


6:次にTextの位置をrandomに動かしていきます。
→ショートカットキー【P】をおして、先程同様ストップウォッチをoptionキー+クリックするとエクスプレッションが適用されます。
→このエクスプレッションを使って縦方向にrandomに動くアニメーションを加えていきます。
→ x = wiggle(0,00);
y = wiggle(55,2);
[x[0],y[1] ]
※ここでのエクスプレッションは以上の内容を入力します。
このエクスプレッションはxとyでそれぞれ動きを設定することが可能。
→transform.positionから上のエクスプレッションへ変更してください。
→すると、高速に縦揺れするアニメーションができます。

7:次にTextの不透明度を設定していきます。
→ショートカットキーは【T】です。
→15フレームあたりを目安に、100%のままキーフレームをうちます。
→次に1フレーム進めたところにて、不透明度を80%にして、更に1フレーム進めて不透明度を100%にしてください。
→すると、一瞬点滅するような効果がでます。

1フレームだけタイムラインを進めてい時は、Command+矢印キー(右or左)で1フレームだけ進めることが可能です。
8:次に先程作成した、不透明度のキーフレームをコピーして、タイムライン上にいくつかペーストしてあげます。

こうすることで、点滅する動きを演出することができます。
9:更にエフェクトを追加していきます。
→トランジション→ブラインドを選択してください。
→まず方向を90°に変更、変換終了を18%、幅を4


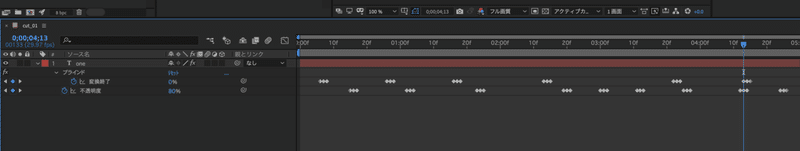
10:ここまでできたら変換終了キーフレームを打っていきます。
→先程打ったキーフレーム同様に1フレームズラしで3つキーフレームを打っていきます。
→初めは0→25→0と3つキーフレーム打ちます。以下◯がキーフレーム。

こうすることで、Textに一瞬ボーダーがTextにはいります。
11:更にこのキーフレームもコピーしていくつかタイムライン上にペーストしていきます。

このキーフレームは下の不透明度のキーフレームと被るところを作ってあげても大丈夫です。
※ここまでで基本的な動きの設定は完了です。
12:次に15フレームのところにTextレイヤーのタイムラインバーを移動します。
→移動出来たら、Textを複製します。Command+【D】
→複製したら、文字を打ち替えていき、Textをあいてる場所へ移動します。
→更に先程作成したTextレイヤーを15フレーム後ろにズラします。

→更にTextをもう一つ複製して配置していきます。

以上で完了となります。
時間差でTextが出現し、更にText内のボーダー線とText自体が少し縦揺れしているアニメーションとなります。
とても簡単かつ、様々な場面で活用できるかとおもいます。
以下に完成形ものせておきますね。
ぜひ作成してみてください。
この記事が気に入ったらサポートをしてみませんか?
