
【超簡単】After Effects テキストの入れ替えアニメーション【】
SABOTENKS@Dです。
今回は簡単にテキストを入れ替えるアニメーションの作成方法を解説していきたいと思います。
1:コンポジションの作成
2:テキスト入力
3:作成したテキスト編集 パート1
4:作成したテキスト編集 パート2
この流れで進めていきたいとおもいます。

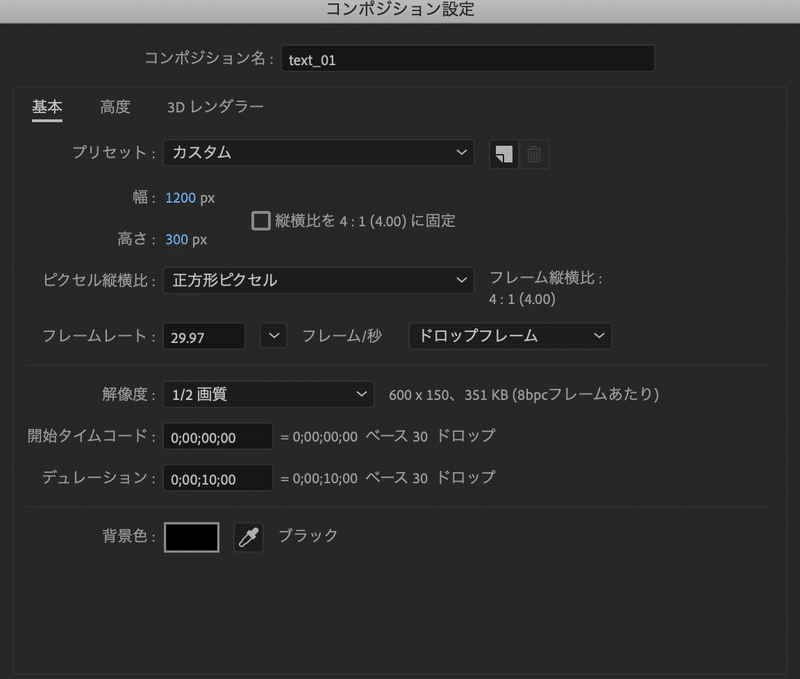
コンポジション設定はこのようにしてください。
2:このコンポジションにテキストレイヤーを作成します。
好きな文字を入力します。
→今回は2つのテキストを作成します。
新たにコンポジションを同じ設定で作成し、その中に先程とは違うテキストレイヤーを作成します。


上からテキスト1,2となっており、それぞれ違うコンポジションで作成しています。
ここで更にもう一つコンポジションを作成します。

高さだけ変更しています。
3:このコンポジションに先程作成したテキストをいれます。
テキストを入れると初めはこんな感じになります。
重なっていますが、気にしないでください。

4: 3秒のところでテキストを切り替えていくので、タイムラインバーをカットしていきます。2つのテキストを選択した状態にて、ショートカットキーSHIFT+Command+【D】を押してカットします。

この状態から・・・

テキストの1と4をデリートしてください。するとこうなります。

5:次に不透明度を調整していきます。
→text_01のレイヤーを選択して、不透明度ショートカットキー【T】を押します。
→0秒のところで、不透明度を0%にして左にあるストップウォッチ(キーフレーム)をうちます。

→次に15フレーム進んだところで不透明度を100%にしてください。
ここまでがtext_01の不透明度の設定です。

6:次にtext_02の不透明度を設定していきます。
→6秒のところで不透明度100%でキーフレームをうちます。
→そして15フレーム進んだところで不透明度を0%にする。
ここまででText_02の編集は一旦終了です。
7:次に作業用のコンポジションを作成していきます。

→作成したら、平面レイヤーをショートカットキーCommand+【Y】で作成し、先程編集したtextを読み込みます。
これにアニメーションをつけていきます。

8:まず、Textレイヤーに3Dを適用させていきます。
→チェックをつけると、次に【R】を押すと回転の設定が出てきます。

→まず、X回転をー270°に変更してキーフレームをうってください。
→更に15フレーム進めたところで、X回転を0°にします。
→次に3秒のところに進み、X回転のキーフレームをうちます。
→次に20フレーム進んだところで、X回転を1回転させます。

9:3秒のところで文字が変わるようにしているので、3秒のところで、設定した回転が丁度水平になるようにキーフレームをずらしてやる。

こうすることで、丁度回転した時に文字が入れ替わるという風になります。
→更に6秒のところで、X回転のキーフレームを打って、15フレーム進めたとことで、270°にすると、回転しながら消えていくアニメーションができます。
ここまでが、元となるアニメーションになります。
ここからは、Textレイヤーを分割していきます。
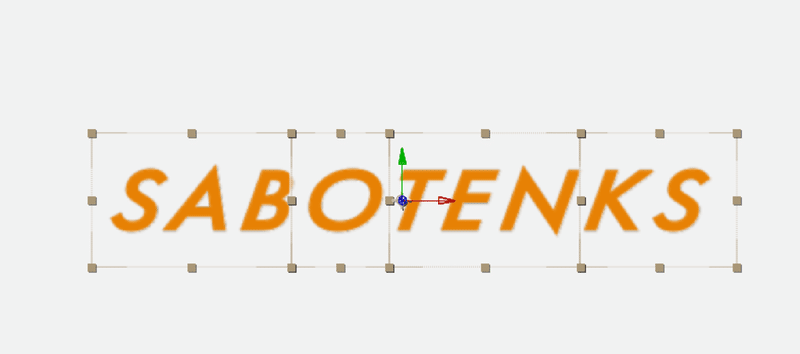
10:Textレイヤーを選択した状態で画面上にある長方形ツールをダブルクリックします。
→すると、マスクが表示されます。ここからTextを分割していきますので、長方形Textの角をダブルクリックします。


上の画像の角の四角をダブルクリックです。
→いよいよ分割です。真ん中の四角の部分にカーソルをあてると左右に伸ばせたり縮めたりすることができるので、ここでは右に縮めて分割していきます。

このような感じでに分割していきましょう。
→この状態になったら、TextレイヤーをCommand+【D】で複製していきます。
→複製したら、またマスクの四角部分をダブルクリックして、文字を切り取っていきます。
→これを何度かくりかえしていき、文字を全て切り取ります。

分割&複製が出来たらあとはただこれをズラすだけです。
4コマか5コマを目安にタイムラインバーのズラシをやっていきましょう。

こんな感じにタイムラインバーをズラシました。
次にText全てにモーションブラーを適用していきます。

3つ丸が並んでいるのがモーションブラーです。
これで再生すりと、ほぼ完成なのですが、Text_02のAfter Effectsの文字が若干切れて白い線が入っています。おそらくマスクで分割したときにその線が入っているのではないかと・・・
今のところこれの解決策はTextを一文字ずつ地道にズラシてマスクにかからないようにする。って感じです。解決方法がわかりしだいまた修正してアップしたいとおもいます。
以上で簡単なText入れ替えアニメーションを作成することができます。
決して難しくないのでチャレンジしてみてください。
この記事が気に入ったらサポートをしてみませんか?
