VueでTodoリストを作ろう #1
おはようございます。
普段このような技術的な日記を書くことは無いですが、ふと思い立ったので少しづつ書いていこうと思います。
タイトルの通りVue.jsを使ってTodoリストを作成するまでの一連を備忘録として残すものになります。
作りながら都度文章も書いていく予定なので、途中で言語がぐちゃぐちゃになって辞めるかもしれません。
バイリンガルも英語と日本語を交互に使うことは難しいそうなので(脳が今使っている言語ように最適化されるらしい)。
本日は実装を始めるまでの前段階になります。
SEをやっていながら自前のPCには一切開発環境がなかったのでそれを揃えるところからです。
ここを書いている段階では一切流れが決まっていないのでどこまで進むかわかりません。
VScodeのインストール、各種設定
今回の開発ではVisual Studio code(VScode)を使用します。
ドラマとかでエンジニアが開いている画面は大抵VScodeなので皆さんなんとなくは見たことがあると思います。

はい、インストールしました。
インストールまでの手順は公式サイトを開いてインストーラをダウンロードするだけなので省略します。
ここから各種拡張機能をインストールして開発環境を作っていきます。
正直何が必要かわかっていないので、”Vue”などで検索して要りそうなのを適当に入れていきます。失敗したらその時はその時です。

もうお手上げです。同じようなのが多すぎる。なんだこれ。上二つに至ってはインストール数と公開者以外違いがありません。
とりあえず一番上のやつを入れておきます。
eslintとPrettierもよく聞くので入れておきましょう。よくわからないけど。
もう御察しだと思いますが、終始こんな感じで適当に進んでいきます。怒らないでください。

ひとまずこれだけインストールしました。
また何か足りなくなったら都度インストールすることにしましょう。

さすがに適当過ぎたので、HTML関連拡張機能などを追加しました。
これでいったん大丈夫でしょう。
Webサイトの基礎を作る:ファイル構成
Vue.jsというのはJavaScriptのフレームワークなので、Webサイト上で動作します。
ということは基礎がないと動きません。作ります。
とはいえVueのサイトを一から作成したことがなくファイル構成とかそういうのが全く分からないため、こちらのサイトを参考に作成を進めます。
参考サイトによると、以下の三つのファイルがあればできるらしいです。本当か?
- index.html
- main.js
- main.css
ファイル構成がわかればこちらのもの。ちゃっちゃと作っていきましょう。
多分こんな感じの構成にすれば問題ないでしょう。
Project
こうさ
|
ファイル構成図が書けませんでした。

こんな感じです。
コードの中身を書いていきませう。
目標はあまり参考コードを見ないことです。
html - jsの連携あたりはよくわからないので参考にしますが、基本的には答えを見ず進めていきたいです。
Webサイトの基礎を作る:HTMLコード
まずはHTMLのコードを書いていきましょう。
Vue.jsはjsの中でメインのHTMLまで書いているので、多分index.htmlは簡素でいいはずです。

出来ました。横にあるのはHTMLのプレビューです。これを逐一見ながら実装を進めたいと思います。
基礎ができたのでjsとの連携部分をサイトを参考にしながら実装します。

完成しました。タグに色を付ける拡張機能とかを追加したのでだいぶ見た目が変わりました。
やっていることは最低限の設定とcss、jsとの紐づけをしているだけだった。
js側で#appをいじくりまわしてサイトを作っていくことになる。
次はJavaScript側のコードを書きます。
JavaScriptコードを書く

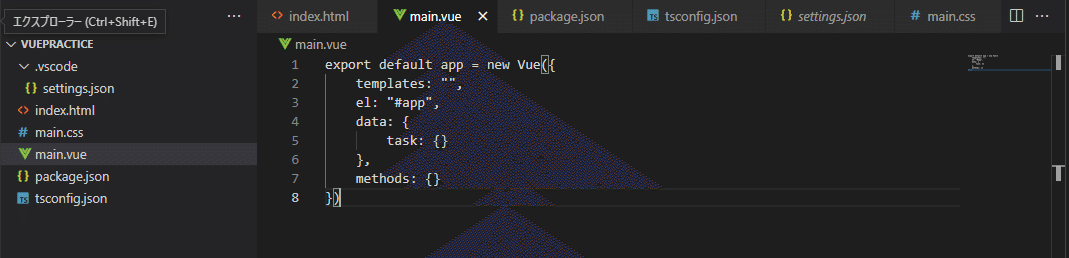
ひとまずこんな風に書きましたが、jsファイルだとVueとして認識してくれないのかVueのスニペットが出ないので.vueに変更。
しかしそうするとコードとしてすら反応しない。色々調べて試してもダメそう。なんかこの記法自体が割と特殊なのかもしれない。
以前アルバイトしていた時に書いていたのはこの方法だったが、古いか?もしかして。

どうしていいかわからないのでjsに戻して書くことに。ひとまずdivタグの中にテキストボックスを出すだけの簡素なコード。これで動くか試す。

ダメそう。
いったん今日のところはここまでにして、次回はjsとHTMLの連携部分を確認するところからやります。
HTMLプレビューで見ているのが悪いかもしれない。ブラウザで確認するようにしよう。
技術関係の記事はこのマガジンにまとめていきます。よしなに。
参考文献
+アルバイト時代の経験
助けてください。
